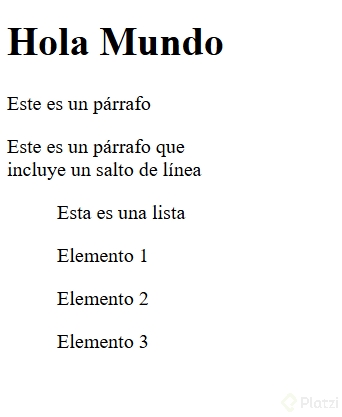
Seguramente en tus primeros pasos en la programación estuviste probando la famosa línea "console.log(“Hola Mundo”) y las primeras etiquetas en HTML. Es un primer paso muy emocionante pero la emoción se termina cuando vemos esto en el navegador…

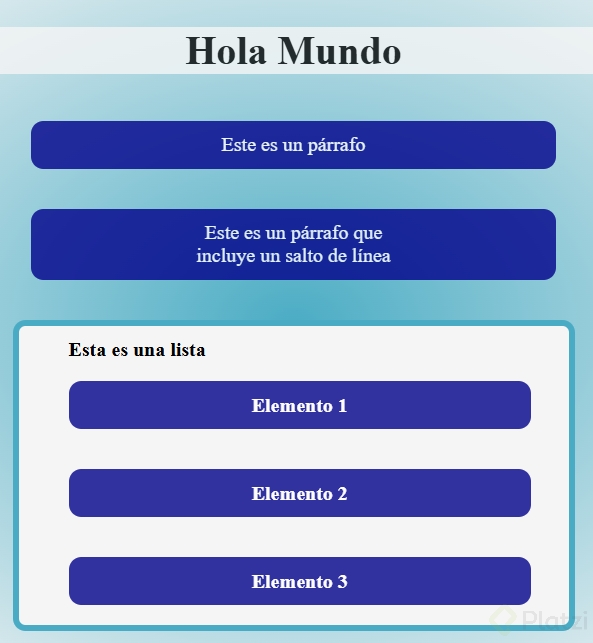
Para nada atractivo. Por eso te traigo 3 pasos para poder transformar esas líneas sin estilo en esto:

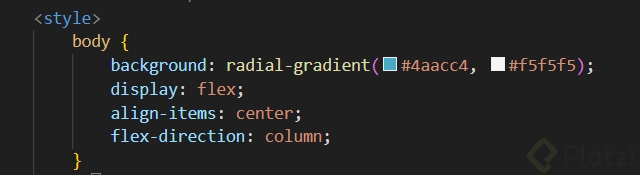
<style></style>```2. Comenzamos dando estilo al cuerpo del sitio

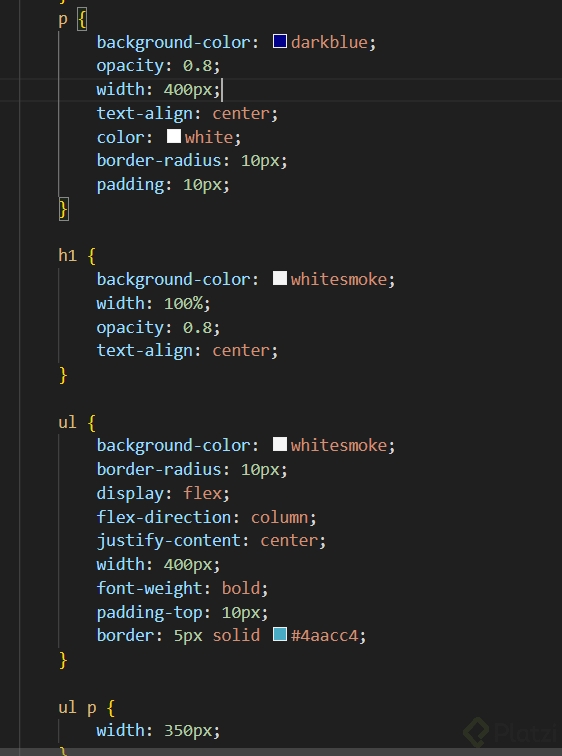
3. Le damos estilo al párrafo y a la lista

Asi podemos darle un estilo básico a lo que vamos aprendiendo. Te invito a que investigues mucho por tu cuenta y comentes si ves mejores forma de hacerlo!