En este tutorial veremos cómo construir una tarjeta profesional con HTML y CSS utilizando Tailwind CSS.
¿Qué es Tailwind CSS?
Tailwind CSS es un framework de CSS, es decir, un complemento que nos ayuda a trabajar con estilos mediante clases. Por ejemplo, si usamos este código:
<p class="text-red-500">Hola <span class="text-blue-500">Mundo</span></p>
Obtenemos este resultado:
¿Cómo funciona Tailwind?
Tailwind trabaja mediante clases que, al compilar y ejecutar en el navegador, son transformadas en CSS puro. Usar Tailwind CSS no significa que debas olvidar el CSS tradicional, sino verlo como una herramienta que complementa tu trabajo. Conocer CSS puro es importante para entender el contexto de lo que escribes en Tailwind.
Para más información sobre Tailwind CSS, te recomiendo leer su documentación oficial.
Construyendo nuestra tarjeta
Comenzaremos creando la estructura básica de nuestro proyecto. Es importante empezar por la estructura (los “huesos”) y luego agregar el diseño con CSS (la “piel”, decoración y accesorios).
Tendremos algo así:
<div><div><imgsrc="https://img.freepik.com/foto-gratis/tiro-angulo-lindo-perro-capturado-arco-iris-cielo-azul_181624-18212.jpg?semt=ais_hybrid"alt="perro"
/></div><div><h4>El perro feliz</h4><p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ea, et? Maiores
autem qui ea repudiandae magni praesentium odio velit, esse possimus
eaque fugit ipsum enim fugiat impedit inventore! Natus, amet!
</p><button> Ver </button></div></div>Ahora, si le añadimos estilos con Tailwind CSS, quedará así:
<div class="m-10 max-w-sm rounded-lg shadow-xl">
<div><imgsrc="https://img.freepik.com/foto-gratis/tiro-angulo-lindo-perro-capturado-arco-iris-cielo-azul_181624-18212.jpg?semt=ais_hybrid"alt="perro"class="rounded-t-lg"
/></div><divclass="space-y-3 p-3"><h4class="text-red-900">El perro feliz</h4><p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ea, et? Maiores
autem qui ea repudiandae magni praesentium odio velit, esse possimus
eaque fugit ipsum enim fugiat impedit inventore! Natus, amet!
</p><buttonclass="transform rounded-md bg-blue-500 px-5 py-2 text-white transition-transform duration-300 active:scale-95"
>
Ver
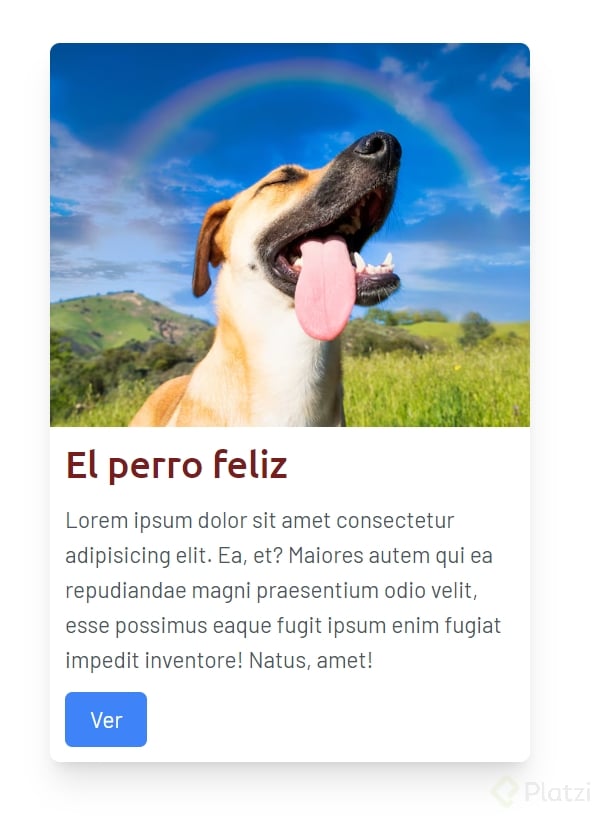
</button></div></div>Y este sería el resultado final:
Conclusión
Esto fue una pequeña muestra de cómo crear una tarjeta con el poder de Tailwind CSS. Por supuesto, puedes mejorar este diseño muchísimo más. ¡Espero que este tutorial te haya sido útil!
Me despido, ¡buena suerte!
BYE.
