Como las pseudoclases nos permite llegar a aquellas acciones que hace el usuario.

<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>ACTIVE</title><style>/* DISEÑO PRINCIPAL DEL BOTON */.it {
background-color: chocolate;
border: 2px solid;
color: black;
padding: 15px32px;
font-size: 12px;
cursor: pointer;
margin-left: 20%;
}
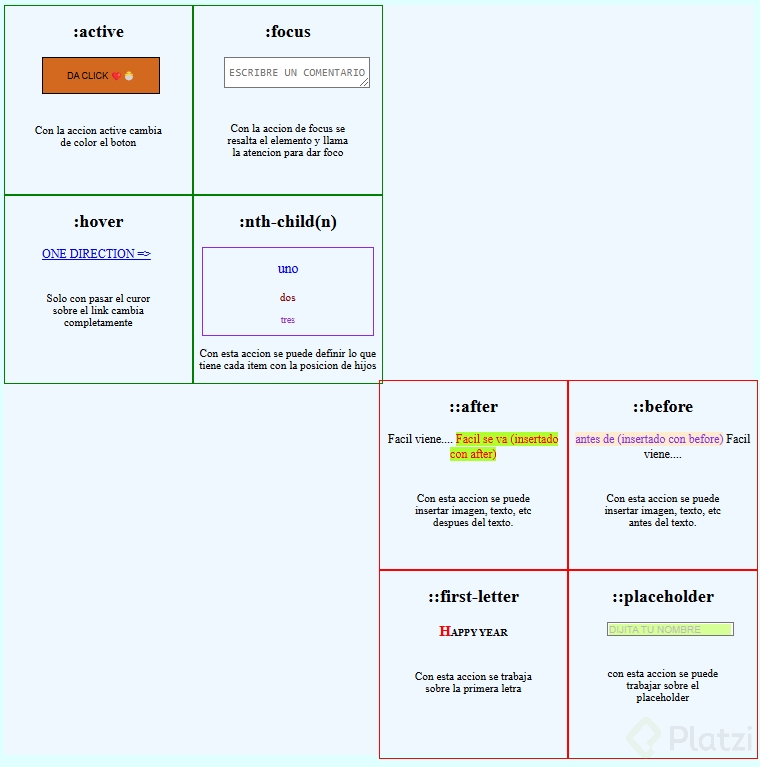
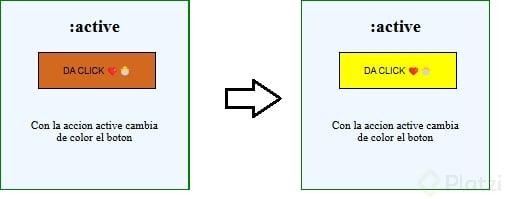
/* AQUI APLICAMOS LA PSEUDO CLASE ACTIVE */.it:active {
background-color: yellow;
border: 2px solid;
color: black;
}
</style></head><body><p>DISEÑO PRINCIPAL DEL BOTON</p><buttonclass="it">
DA CLICK ❤️🐣
</button></body></html>

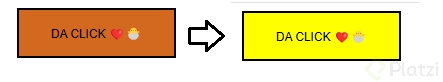
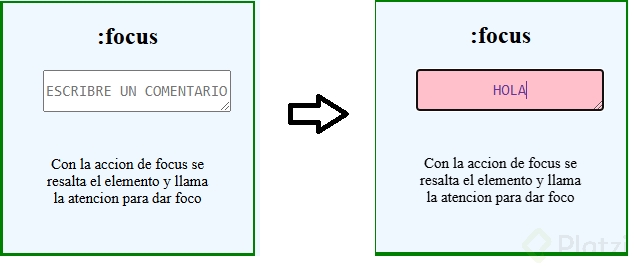
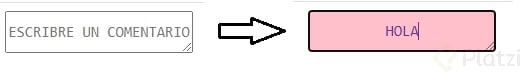
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>FOCUS</title><style>.foc:focus {
background-color: pink;
color: rebeccapurple;
}
.foc {
margin-left: 40px;
font-size: 15px;
text-align: center;
align-content: center;
}
</style></head><body><textareaname="tex"class="foc"placeholder="ESCRIBRE UN COMENTARIO"></textarea></body></html>

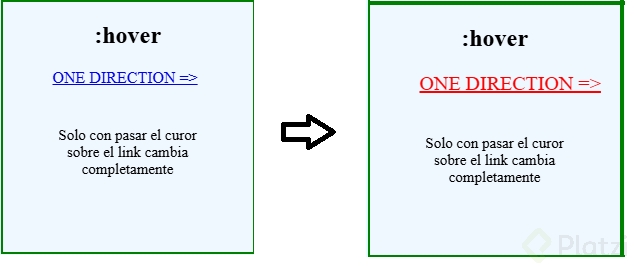
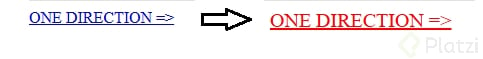
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>HOVER</title><style>.hov:hover {
color: red;
font-size: 20px;
cursor: progress;
}
</style></head><body><ahref="/"class="hov">ONE DIRECTION =></a></body></html>

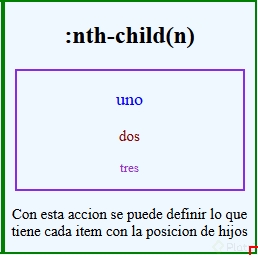
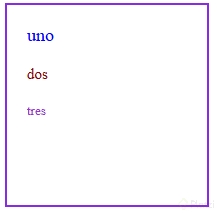
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>NTH CHILD</title><style>.padre {
border: 2px solid blueviolet;
width: 200px;
height: 200px;
margin-left: 10px;
margin-right: 10px;
}
p{
margin: 20px;
}
section > p:nth-child(1) {
color: blue;
font-size: 18px;
}
section > p:nth-child(2) {
color: darkred;
font-size: 15px;
}
section > p:nth-child(3) {
color: darkorchid;
font-size: 13px;
}
</style></head><body><sectionclass="padre"><p>uno</p><p>dos</p><p>tres</p></section></body></html>

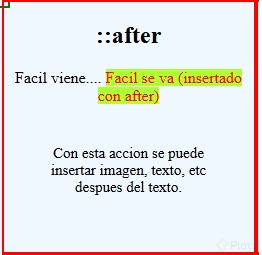
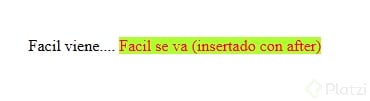
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>after</title><style>.pri {
margin: 50px;
text-align: center;
}
.pri::after {
content: "Facil se va (insertado con after)";
background-color: greenyellow;
color: red;
}
</style></head><body><divclass="pri">
Facil viene....
</div></body></html>

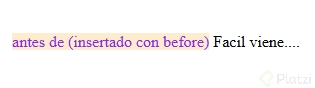
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>BEFORE</title><style>.sec{
text-align: center;
margin: 50px;
}
.sec::before{
content: "antes de (insertado con before)";
background-color: blanchedalmond;
color: blueviolet;
}
</style></head><body><divclass="sec">
Facil viene....
</div></body></html>

<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>FIRST LETTER</title><style>h5{
text-align: center;
}
h5::first-letter{
font-size: 20px;
color: red;
font-weight: bold;
}
</style></head><body><h5>HAPPY YEAR</h5></body></html>

<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>PLACEHOLDER</title><style>input::placeholder {
background-color: greenyellow;
opacity: 0.5;
}
input {
align-content: center;
margin: 50px;
}
</style></head><body><inputtype="text"placeholder="DIJITA TU NOMBRE"></body></html>
–
RESUMEN