¡Bienvenido!
En este tutorial vamos a ver cómo hacer que un login modifique la posición de los elementos dependiendo del tamaño de la pantalla, sin más preámbulos ¡Comencemos!
Primero comenzaremos con nuestra estructura de HTML
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Login</title><linkrel="stylesheet"href="./style.css"></head><body><main><sectionclass="container"><figureclass="content-logo"><imgclass="img-logo"src="./img/c6539229ad5c57c313d95711a1e676db-logo-hamburguesa-comida-r-aacute-pida-by-vexels.webp"alt="logo"></figure><h1>Login</h1><p>Sign in to continue</p><formaction=""><labelfor="Username"class="Username-Contanier"><samp>Name:</samp><inputclass="Username"id="Username"type="text"placeholder="Username"autocomplete="name"required></label><labelfor="Password"class="Password-Contanier"><samp>Password:</samp><inputclass="Password"id="Password"type="password"placeholder="Password"required></label><inputclass="enviar"type="submit"></form><divclass="links"><ahref="">Forgot Password?</a><ahref="">Sigup</a></div></section></main></body></html>El nuestro navegador nos quedaria algo asi:

* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
html {
font-size: 62.5%;
}
html {
font-size: 62.5%;
height: 100%;
width: 100%;
}
body {
margin: 0;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-image: url("./img/comida.jpg");
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
.container {
width: 310px;
height: 500px;
background-color: rgba(0, 0, 0, 0.5);
color: white;
border-radius: 10px;
}
.content-logo {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
padding: 10px;
}
.content-logo.img-logo {
width: 60px;
}
.containerh1 {
font-size: 3.5rem;
text-align: center;
padding: 1.5rem;
}
.containerp {
font-size: 2rem;
padding: 1.5rem;
text-align: center;
}
samp {
font-size: 1.5rem;
text-align: center;
}
.Username-Contanier{
display: block;
text-align: center;
padding: 10px;
margin: 10px;
}
.Username-Contaniersamp {
display: block;
text-align: justify;
}
.Username {
font-size: 2rem;
border-radius: 10px;
text-align: center;
width: 100%;
padding: 10px;
background-color: rgba(0, 0, 0, 0.5);
border: none;
color: white;
}
.Username:focus {
background-color: rgba(0, 0, 0, 0.8);
color: white;
}
.Password-Contanier{
display: block;
text-align: center;
padding: 10px;
margin: 10px;
}
.Password-Contaniersamp {
display: block;
text-align: justify;
}
.Password {
font-size: 2rem;
border-radius: 10px;
text-align: center;
width: 100%;
padding: 10px;
background-color: rgba(0, 0, 0, 0.5);
border: none;
color: white;
}
.Password:focus {
background-color: rgba(0, 0, 0, 0.8);
color: white;
}
.enviar {
width: 50%;
height: 30px;
border-radius: 10px;;
justify-content: center;
margin: 07.6rem;
background-color: rgba(1, 1, 1, 1);
border: none;
color: whitesmoke;
}
.links {
display: flex;
justify-content: space-around;
padding: 10px;
margin: 10px;
}
.linksa {
text-decoration: none;
color: white;
font-size: 1.5rem;
margin: 20px;
}
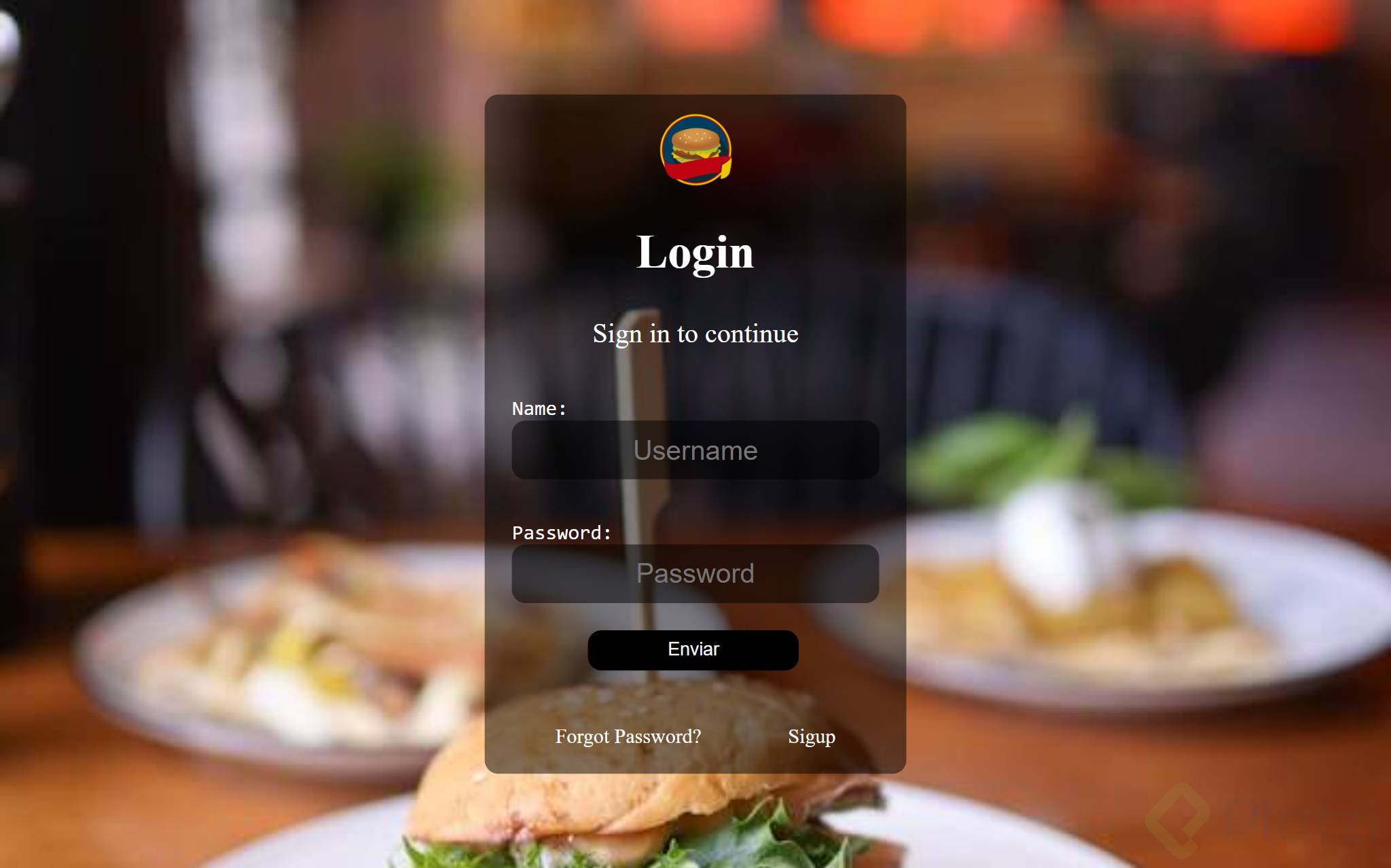
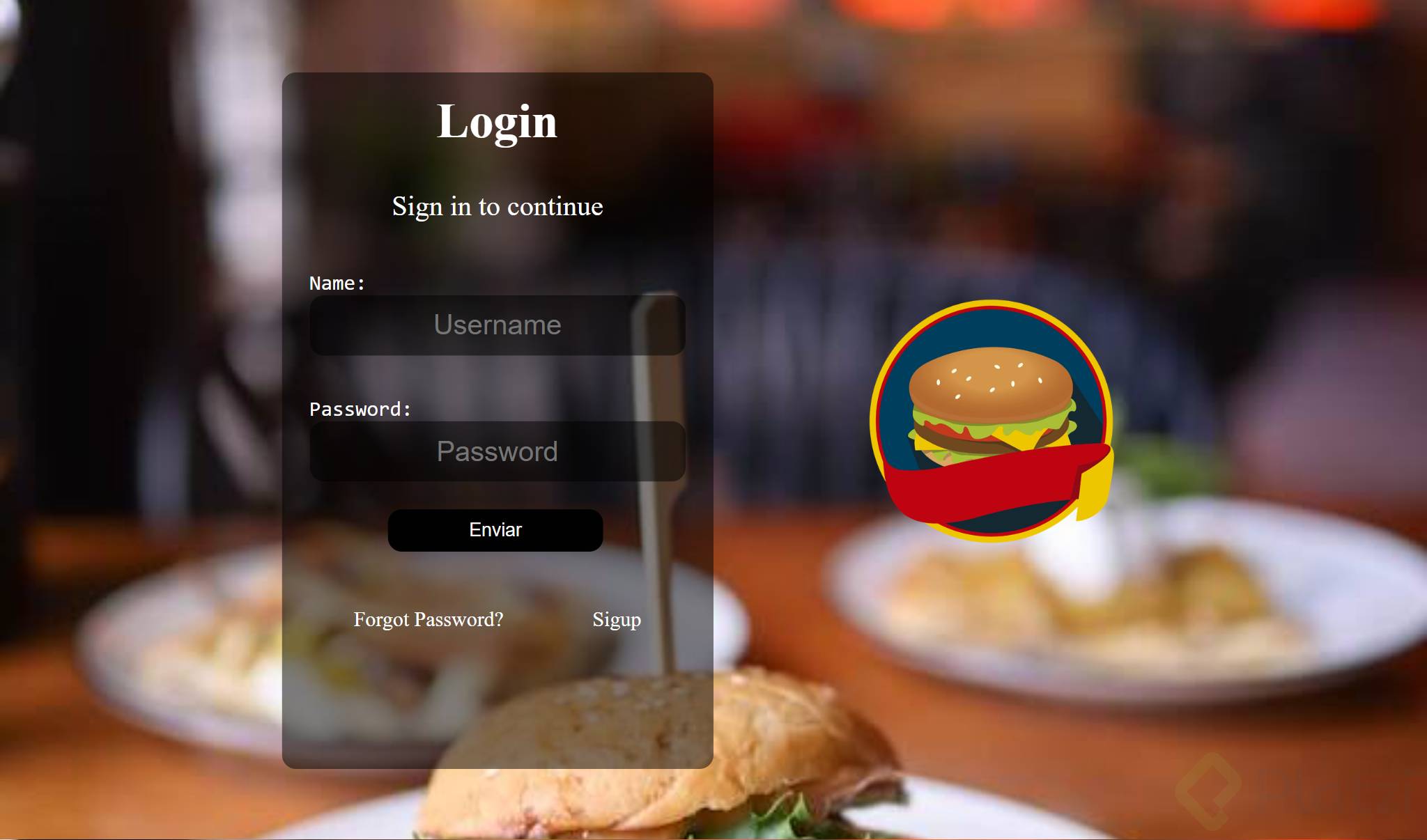
En nuestro navegador quedaria algo asi


<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Login</title><linkrel="stylesheet"href="./style.css"><linkrel="stylesheet"href="./pc.css"media="screen and (min-width: 1020px)"><!-- Esta linea nos permite realizar este cambio en los estilos --></head>.container {
position: relative;
left: -50%;
}
.content-logo {
position: absolute;
top: 28%;
left: 100%;
margin: 0150px;
width: 100px;
}
.content-logo.img-logo {
width: 200px;
}


¡Muchas gracias por leer!
