Para mejorar la legibilidad de un listado o una tabla recomendamos implementar las rayas de cebra, conocido como también alternar colores de filas o sombreado de filas alternas en Excel. ¡Pero lo vamos a implementar en CSS!
Vamos a usar los siguientes pseudo-classes:
Tenemos el siguiente código en HTML:
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Rayas de Cebra en CSS</title></head><body><table><thead><tr><td>Encabezado 1</td><td>Encabezado 2</td><td>Encabezado 3</td></tr></thead><tbody><tr><td>Valor 1</td><td>Valor 2</td><td>Valor 3</td></tr><tr><td>Valor 1</td><td>Valor 2</td><td>Valor 3</td></tr><tr><td>Valor 1</td><td>Valor 2</td><td>Valor 3</td></tr><tr><td>Valor 1</td><td>Valor 2</td><td>Valor 3</td></tr><tr><td>Valor 1</td><td>Valor 2</td><td>Valor 3</td></tr><tr><td>Valor 1</td><td>Valor 2</td><td>Valor 3</td></tr><tr><td>Valor 1</td><td>Valor 2</td><td>Valor 3</td></tr><tr><td>Valor 1</td><td>Valor 2</td><td>Valor 3</td></tr><tr><td>Valor 1</td><td>Valor 2</td><td>Valor 3</td></tr><tr><td>Valor 1</td><td>Valor 2</td><td>Valor 3</td></tr><tr><td>Valor 1</td><td>Valor 2</td><td>Valor 3</td></tr><tr><td>Valor 1</td><td>Valor 2</td><td>Valor 3</td></tr><tr><td>Valor 1</td><td>Valor 2</td><td>Valor 3</td></tr></tbody></table></body></html>Procedemos a implementar el siguiente style
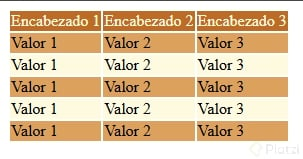
<style>tabletr:nth-child(even){
background-color: #fefae0;
}
tabletr:nth-child(odd){
background-color: #dda15e;
}
</style>El resultado es el siguiente:
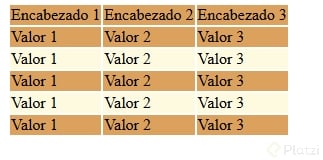
Sin embargo, si nosotros queremos que el encabezado tenga un color distinto, debemos especificarlo de la siguiente manera:
<style>tabletheadtr{
background-color: #bc6c25;
color: #fefae0;
}
tabletbodytr:nth-child(even){
background-color: #fefae0;
}
tabletbodytr:nth-child(odd){
background-color: #dda15e;
}
</style>El resultado es el siguiente:
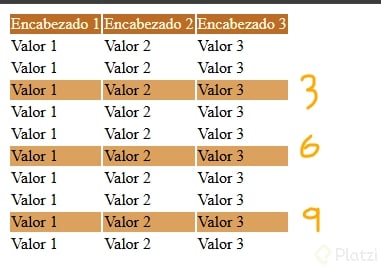
¿Pero, si queremos que cambien el color por cada 3 filas? ¡Pues te tengo la solución!, en CSS podemos hacer operaciones matemáticas, la variable n, representa cualquier número entero, y para seleccionar por cada 3 filas, entonces vamos a multiplicar por 3, me explico mejor con el siguiente ejemplo:
| Valor de n | 3n | Resultado |
|---|---|---|
| 0 | 3 x 0 | 0 |
| 1 | 3 x 1 | 3 |
| 2 | 3 x 2 | 6 |
| 3 | 3 x 3 | 9 |
<style>tabletheadtr{
background-color: #bc6c25;
color: #fefae0;
}
/*table tbody tr:nth-child(even){
background-color: #fefae0;
}*/tabletbodytr:nth-child(3n){
background-color: #dda15e;
}
</style>El resultado es el siguiente:
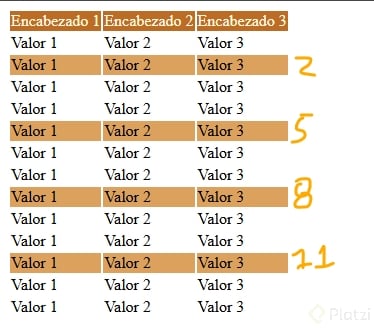
Puedes implementar las operaciones matemáticas, que requieres, ejemplo, si queremos multiplicar por 3 y luego sumar más 2:
| Valor de n | 3n + 2 | Resultado |
|---|---|---|
| 0 | 3 x 0 + 2 | 2 |
| 1 | 3 x 1 + 2 | 5 |
| 2 | 3 x 2 + 2 | 8 |
| 3 | 3 x 3 + 2 | 11 |
<style>tabletheadtr{
background-color: #bc6c25;
color: #fefae0;
}
/*table tbody tr:nth-child(even){
background-color: #fefae0;
}*/tabletbodytr:nth-child(3n + 2){
background-color: #dda15e;
}
</style>El resultado es el siguiente: