Al momento de escribir este post [Julio 2022] mi principal interés con mi suscripción de Platzi ha sido la escuela de Platzi English Academy. La necesidad de aprender inglés hoy en día es latente, en casi todas las áreas del conocimiento. Me encantan los cursos, la dinámica, los profesores y, por supuesto, el contenido. Pero saben, me hace falta algo: INTERACCIÓN. Me refiero a componentes interactivos, más allá de los quices, que me permite poner a prueba el conocimiento adquirido. Espero que la escuela de Frontend con ReactJS sea la respuesta.
Lo que pretendo con esta publicación (y las que espero, vengan después de esta) es que entre todos logremos diseñar componentes interactivos, orientados a procesos de educación virtual, que puedan ser reutilizados para construir herramientas de estudio. En mi caso los usaré para montar lecciones de inglés, pero creo, estos podrán ser utilizados en muchas otras áreas. ¡Así que, adelante!
Lo primero que me gustaría compartir es el repositorio donde se irán agregando cada componente con su ejemplo. Para ello estaré publicando todo en el siguiente repositorio de GitHub:
https://github.com/jpbaena13/platzi_learning_components
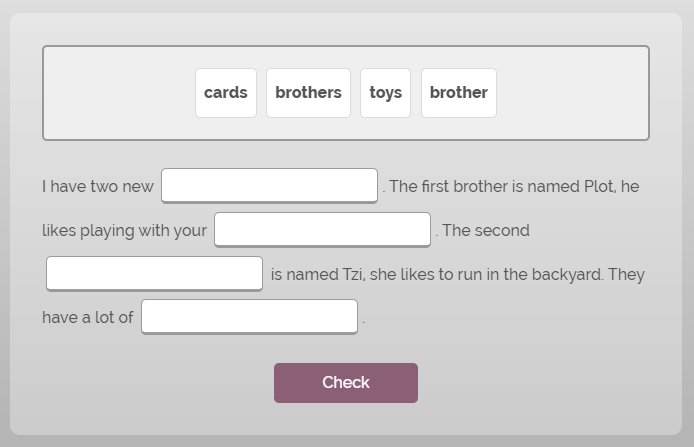
Nuestro primer componente lo llamaremos ParagraphBlank, no soy creativo con los nombres, pero no quiero complicarme mucho con esto. La idea de este componente es poder crear un texto, con espacios en blanco, para que el usuario escriba la palabra correcta en cada uno de ellos, sumado a un cuadro con las palabras que deben usarse. Así es como lucirá nuestro ejemplo:

Lo primero que debemos pensar es cual será las propiedades de entrada del componente. Por ahora se me ocurre esta primera: el componente deberá recibir un string con el siguiente formato de texto:
const text = 'I have two new [brothers]. The first brother is named Plot, he likes playing with your [cards]. The second [brother] is named Tzi, she likes toruninthe backyard. They have a lot of [toys].'Las palabras que hay entre corchetes […] serán las palabras que deberán ser reemplazadas por un campo de texto, y a las cuales el usuario deberá escribir sobre este la palabra correcta, además de ser las palabras que se mostrarán en el cuadro superior. ¿Me siguen?
Lo primero que necesitamos es crear una función que pueda dividir el string en varias líneas, donde nos permita individualizar cada palabra entre corchetes, ¿Cómo harías esta función?. Te comparto mi solución:
functionsearchPattern(text) {
const words = [];
let auxText = text;
let x = 0;
let y = 0;
while (true) {
x = auxText.indexOf('[');
y = auxText.indexOf(']');
if (x === -1) break;
words.push(auxText.substr(x + 1, y - x - 1));
auxText = auxText.replace(/\[.*?]/, '//');
}
return { words, texts: auxText.split('//') };
}
Esta función nos retorna un objeto literal con 2 claves. Para nuestro ejemplo anterior, el objeto que retorna es el siguiente:
{
"words": ["brothers", "cards", "brother", "toys"],
"texts": [
"I have two new",
". The first brother is named Plot, he likes playing with your",
". The second",
"is named Tzi, she likes to run in the backyard. They have a lot of",
".",
]
}
Ya con esta función tenemos un objeto con el que podemos comenzar a construir nuestro componente ParagraphBlank.
¿Te gustaría que continuáramos con el desarrollo de este componente?
Comenta y dale un me gusta a este tutorial y si llegamos a los 10 corazones creamos la segunda parte 😃
