En el anterior tutorial les explique la configuración inicial. Ahora te voy a guiar a realizar los primeros pasos.
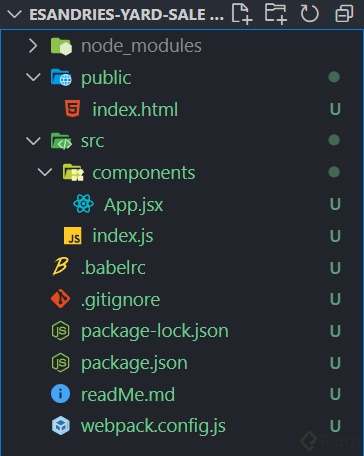
A continuación, puedes ver una imagen para que puedas ver cómo vas a ir creando los archivos.

En la carpeta de tu proyecto vas a crear un archivo que se va a llamar “.babelrc” en ese archivo vas a escribir cuales van a ser las configuraciones que Babel va a utilizar.
{
"presets": [
"@babel/preset-env",
"@babel/preset-react"
]
}
Vas a crear una carpeta llamada “src”. Dentro de la carpeta “src” vas a crear una carpeta con nombre “components” y dentro de esta carpeta vas a crear un archivo llamado “App.jsx” Este archivo será un componente en el cual pondrás todos los demás de compontes de acuerdo a la estructura del proyecto. Dentro de ese archivo pondrás las siguientes líneas de código:
import React from 'react'; //Aquí decimo que importe (traiga y póngame aquí) React de la dependencia "react" que fue la instalaste cuando configuraste el proyecto.//Vas a hacer una "const" que será una cajita. Le pondrás el nombre de Appconst App = () => {
//la cajita por dentro tiene una función flecha. //la función flecha dice que cuando abras la cajita va a devolver algo.return (
//aquí está lo que la función flecha devuelve
Hola Mundo
);
};
exportdefault App; //Aquí estás haciendo que exporte de manera predeterminada App.¿Ya terminaste de copiar, pegar y entender el paso de la App.jsx? ¿Sí? Bueno, ahora vas a continuar con el documento index.js que vas a crear dentro de la carpeta “src”. Puedes ir al inicio para ver la estructura si no te queda del todo claro. Lo que escribirás dentro de “index.js” será lo siguiente.
import React from'react'; // Aquí importas React de la dependencia "react"import reactDom from'react-dom'; // Aquí importas reactDom de la dependencia "react-dom"import App from'./components/App.jsx' ; // Aquí importas React de la dependencia "react"
reactDom.render(<App/>, document.getElementById('app')); // Aquí estas dandonde la orden a reactDom que renderice lo siguiente. El componente "App" y lo debe poner en la siguiente ubicación: ves al document (o sea el documento index.html) y consigue un elemento que tiene el identificador "app". Ahora vas a crear el documento que va a ser la plantilla. ¿Si te preguntas cuál plantilla? Vas a crear la plantilla que tu mejor amigo WebPack va a utilizar con su super poder o también conocido como Plugin que instalaste. Entonces el plugin de "html-webpack-plugin” utilizar este archivo para convertirlo en el index.html de tu proyecto.
En la ruta principal vas a crear una carpeta llamada “public” y dentro de esa, vas a crear index.html (Recuerda que al inicio de este tutorial esta una imagen de la estructura). Ahora pondrás las siguientes líneas de marcado:
"es">
"UTF-8" />
"X-UA-Compatible"content="IE=edge" />
"viewport"content="width=device-width, initial-scale=1.0" />
<title>ESandries Yard Saletitle>
head>
"app">div>
body>
html>
Ahora para probar que todo haya salido de una manera exitosa será necesario que abras la terminal en tu proyecto y pongas lo siguiente:
npm run start
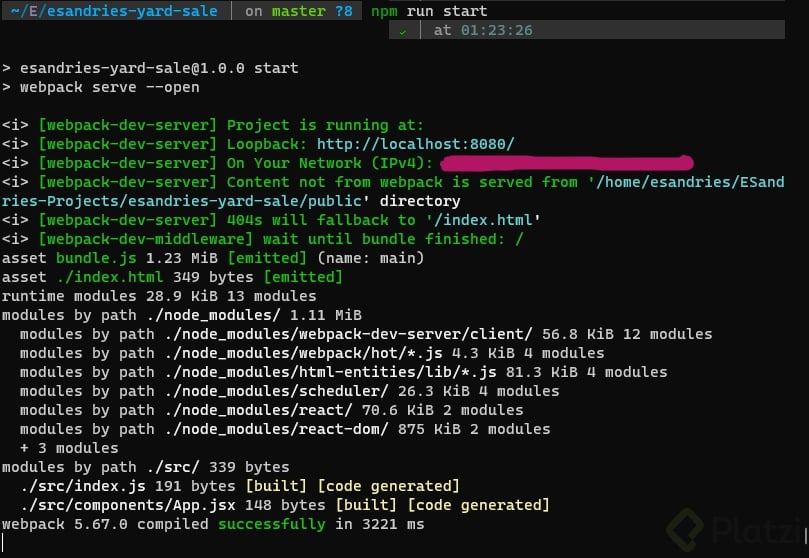
Cuando pongas eso te debe escribir en la terminal algo similar a lo que verás a continuación:
Además, en tu navegador te debería salir algo similar a lo siguiente:

Si te ha salido algún error o no ves nada en tu navegador te invito a que comentes el error y capturas de todo tu código. Si usas GitHub puedes dejar el link del repositorio. O puedes ir a mi twitter: @ESandries y enviarme un DM.
¿Todo te salió bien? ¿Sí? Genial, te invito a seguir con el tutorial 03. Preparación de los Styles y Assets del Proyecto Yard Sales | ESandries
