A lo largo de los diferentes pasos para la maquetación de los diferentes componentes necesitaras haber visto el diseño de todo el proyecto. Lo puedes ver en este link. Ahí encontráis todo el diseño. Tomate tu tiempo para analizar y entender todo lo que se va a llevarás a código.
Vas a necesitar unos assets para tu proyecto. Estos assets van a ser iconos e imágenes. La opción que se me ocurrió fue darte un archivo “.zip” donde podrás encontrar lo necesario por ahora. Haz click aquí para que empieces a descargar el archivo comprimido con los assets en su interior.

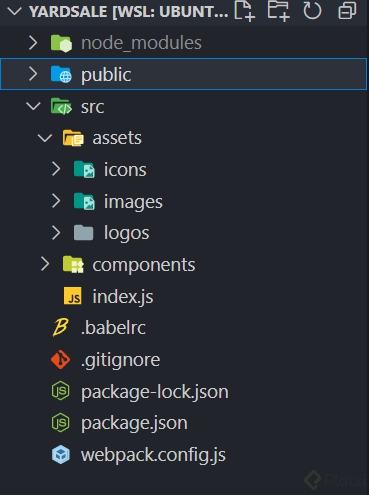
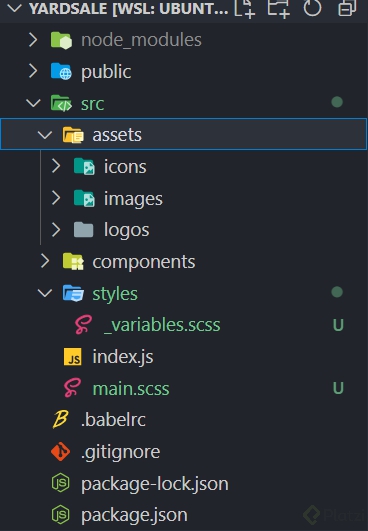
Vas a extraer esas 3 carpetas. Irás a tu proyecto, iras dentro de la carpeta “src” y crearás una carpeta llamada “assets” y adentro, pondrás las 3 carpetas que acabas de extraer, para así terminar con la siguiente estructura en tu proyecto.

¿No sabes cómo mover archivos a tu WSL2 usando el explorador de archivos de windows? Si quieres aprender a explorar tus archivos de WSL2 desde tu explorador de archivos dale click aquí donde hay un tutorial al respecto. Si tienes una duda de como mover estas 3 carpetas a tu proyecto, te invito a dejar tu comentario para poder ayudarte.
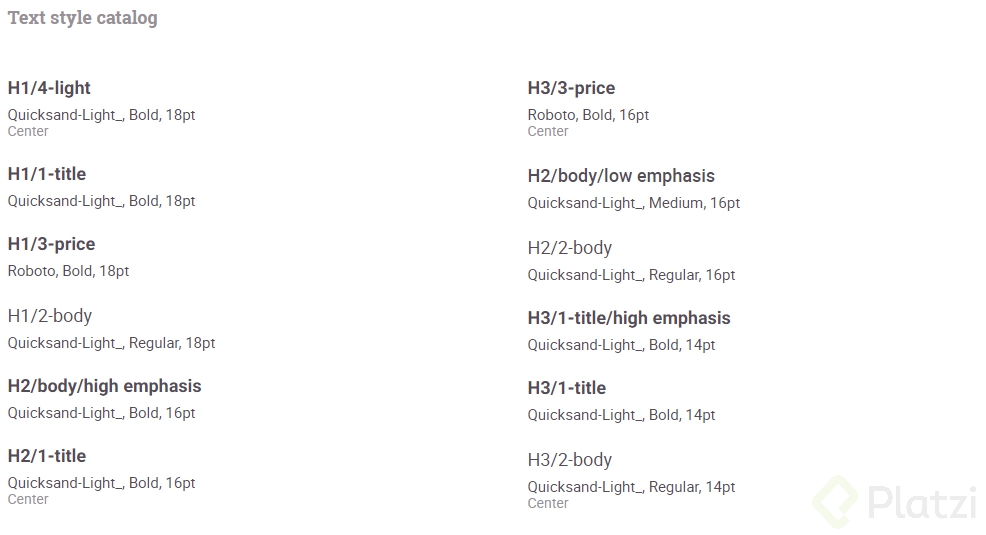
Como ya tienes todos los assets (o sea, las imagines e iconos) vas a poder seguir con la importación de las fuentes. Debido a que pudiste ver en el diseño que se usan unas fuentes un poco distintas será necesario traerla de un lugar mágico. Pero primero en la imagen de abajo podrás ver los tamaños y textos que se usaran.

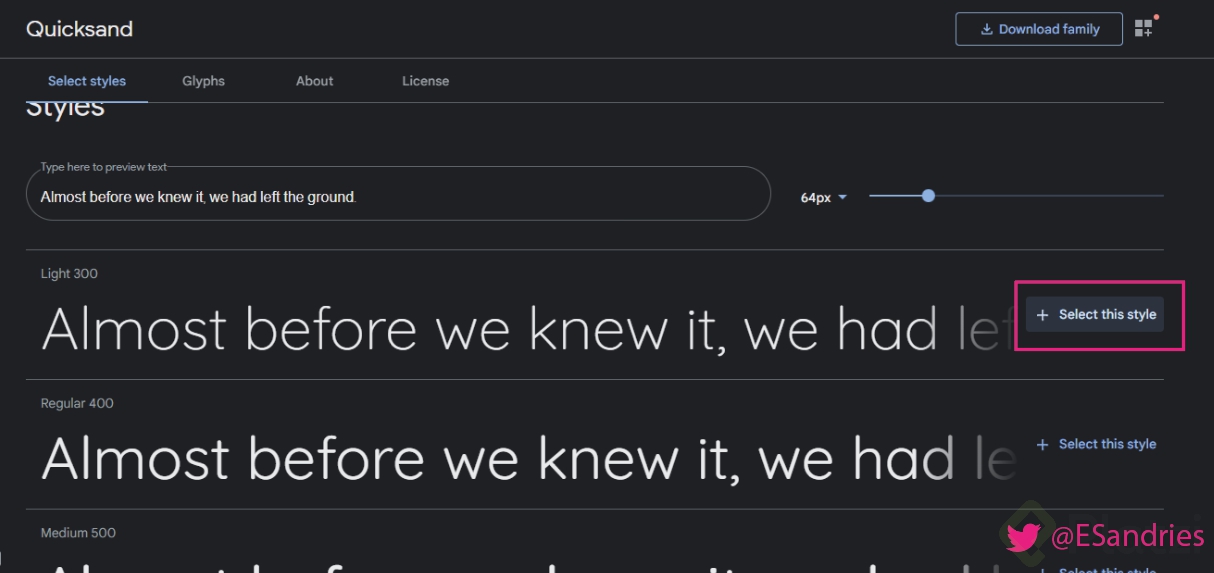
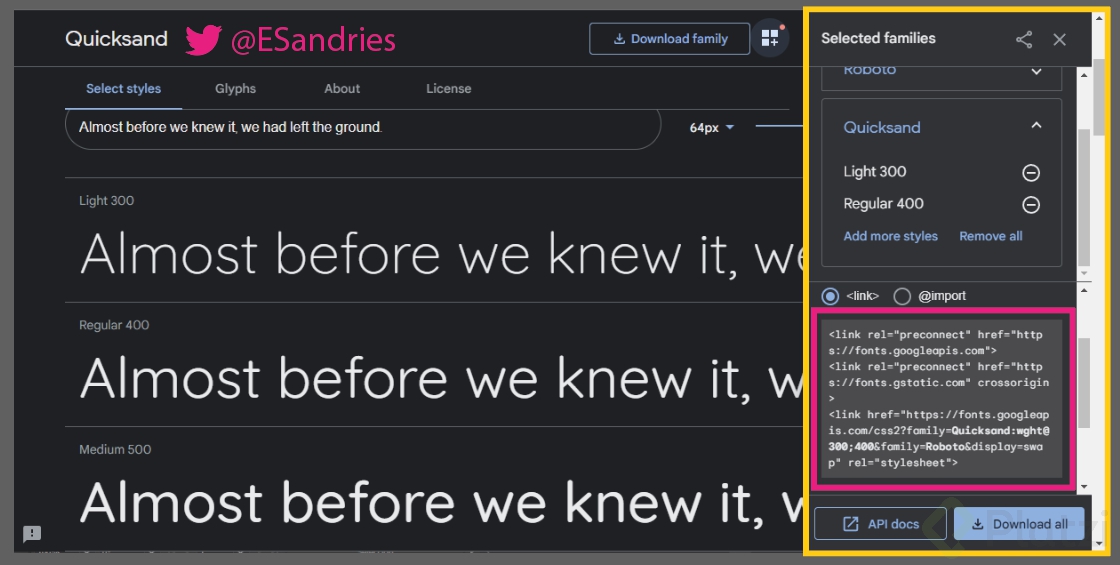
El lugar mágico donde podrás encontrar fuentes de manera gratuita es Google Fonts. Ahí puedes buscar fuentes para tus proyectos. Si quieres usar una fuente solo debes buscarla y darle en el botón que sale en el lado derecho de cada estilo de fuente (Puedes añadir todos los estilos de fuente que tú quieras):

En el momento que selecciones un estilo de fuente se abrirá un contenedor donde está la información de las fuentes que vayas seleccionando. Ahí mismo encontrarás el html que vas a copiar y pegar en el index.html para usar esas fuentes:

Para ahorrarte ese trabajo ya te traigo el código para que solo lo copies y lo pegues. O si quieres analizando el diseño y con la explicación anterior puedes conseguir por tus medios los links para que practiques.
"preconnect"href="https://fonts.googleapis.com" />
"preconnect"href="https://fonts.gstatic.com"crossorigin />
"https://fonts.googleapis.com/css2?family=Quicksand:wght@300;500;700&display=swap"rel="stylesheet"/>
Vas a irte a la carpeta de tu proyecto y vas a crear un archivo llamado “main.scss” done pondrás los estilos principales del proyecto.
body {
margin: 0;
padding: 0;
font-family: "Quicksand", sans-serif;
}
Ahora dentro de la carpeta “src” vas a crear una carpeta. Si lo haces desde la terminal y estas en la carpeta donde está todo tu proyecto puedes intentar crearla con el siguiente comando.
mkdir src/styles
Vas a moverte a la carpeta “src” y luego te moverás a la carpeta que recién creaste llamada “styles”. Ahí dentro vas a crear un archivo que se va a llamar “_variables.scss” ahí se guardaran todos los estilos que se usen en todo el proyecto mayormente conocidas como Variables. Ahí adentro escribirás lo siguiente:
/*COOLORS*/$very-light-pink: #c7c7c7;
$hospital-green: #acd9b2;
$white: #ffffff;
$black: #141414;
$text-input-field: #f7f7f7;
$dark: #232830;
/*FONT STYLES*/$h1-4light: 7001.125rem/normal Quicksand;
$h1-1-titile: 7001.125rem/normal Quicksand;
$h1-3-price: 7001.125rem/normal Roboto;
$h1-2-body: 4001.125rem/normal Quicksand;
$h2-1-title: 7001rem/normal Quicksand;
$h2-2-body: 4000.875rem/normal Quicksand;
$h2-1-title: 7000.875rem/normal Quicksand;
$h2-body-highemphasis: 7001rem/normal Quicksand;
$h2-body-lowemphasis: 6001rem/normal Quicksand;
$h3-3-price: 7001rem/normal Roboto;
$h3-1-title: 7000.875rem/normal Quicksand;
$h3-2-body: 4000.875rem/normal Quicksand;
$h3-1-title-highemphasis: 7000.875rem/normal Quicksand;
$h3-1-title-highemphasis: 7000.875rem/normal Quicksand;

**¡LISTO! **¿Ya has logrado poner tus assets en tu proyecto? ¿Ya lograste crear lo que será tu base para los estilos? Cualquier duda puedes dejarlo en lo comentarios o me puedes contactar al twitter @ESandries.
Amigo me salvaste, me ahorraste mucho tiempo de errores, muchas gracias broo