Al principio aprender a dar estilos puede parecer difícil por eso te dejo 5 tips que te harán más ligero entrar al mundo del CSS sin morir en el intento. Lo importante es que #NuncaParesDeAprender.
Si todavía no sabes qué es CSSve este video.
Aplica las reglas en todos los elementos de la página. Usualmente se utiliza para “resetear” el margin y el paddding.
*{
margin: 0;
padding: 0;
}
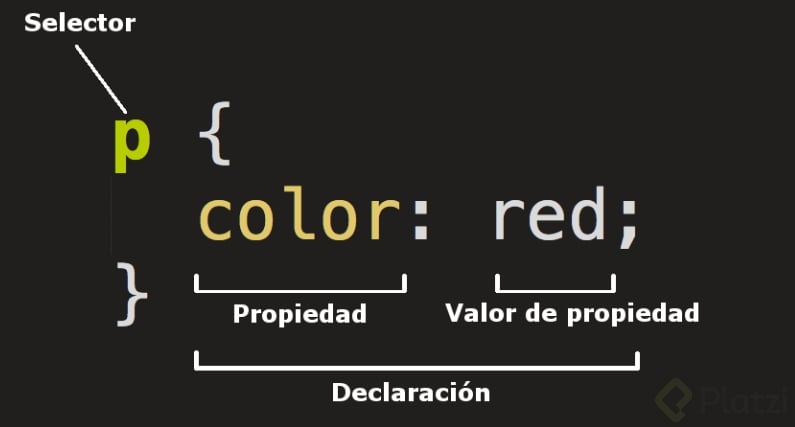
Se aplica a los elementos cuya etiqueta HTML coincide con el nombre del selector.
p {
color: #000033;
}
El atributo clase se debe agregar primero al HTML para luego darle estilos en CSS. La principal característica de este selector es que en una misma hoja de HTML varios elementos pueden utilizar el mismo valor en class.
<body><pclass="main-p"> Este es un párrafo </p></body>.main-p{
font-size: 20px;
}
Con el selector ID podrás seleccionar un elemento de la página a través del valor id en el HTML para después darle estilos.
A diferencia del selector “clase” el valor de este atributo no se puede repetir en dos elementos diferentes de una misma página.
<p>Primer párrafo</p><pid="destacado">Segundo párrafo</p><p>Tercer párrafo</p>#destacado{
color: red;
}

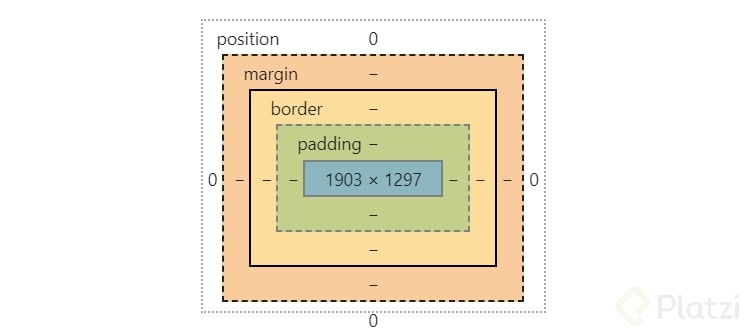
El modelo de caja o box model hace referencia a los elementos del HTML que están contenidos en una caja rectangular. Estal tiene una serie de propiedades que afectan como se muestran.
Las propiedades principales para definir su tamaño son:


Display es la propiedad que controla la estructura de tu página.
Display: flexbox/ grid /absolut / relative/Descubre aquí la diferencia entre Flexbox y Grid.
La práctica y la constancia son fundamentales en tu proceso de aprendizaje.
En el curso de Frontend Developer podrás aprender todos estos conceptos, aplicarlos y crear tus propios proyectos desde 0.
Alto post para comenzar a aprender CSS!
Gracias Melisa!, que buen post.
Excelente información, gracias
Genial para comenzar!
Justo ahora estoy renegando con Css jaja muchas gracias por tu aporte Melisa 😄
Excelente… este post refuerza mi aprendizaje del curso Frontend Developer.
Gracias!!!
me encanto!!
MUy bien explicado. Muchas Gracias.
Muchas gracias Melisa. Son puntos muy importantes y fácilmente explicados
Recién comencé con los cursos de Desarrollo Web y Responsive Design y este post me ayudó bastante!
Una jeña esta chica.
Lo que un me falla es el modelo de caja y el layout ya le estoy entendiendo .
aun que es un buen inicio, me gusto.
Gran Aporte Gracias!!
Donde dice display: dice fexbox no flexbox
Corregido, gracias 😃
gracias por tu aporte.
Buen aporte muchas gracias
Muy buena explicación. Gracias Melisa ❤️
El mundo del diseño en css se me hace tan amplio y complejo 😦
voy a tener que practicar mucho
muchas gracias por el post y por los consejos !
Justo ayer aprobé el examen de "Curso de desarrollo web online"
Soy un polluelo en esto 🐣
Alta data!! Graacias!!