Existe un plugin de Webpack que permite analizar qué dependencias componen nuestros bundles a detalle, ¿Quieres aprender a usarlo?
En proyectos muy complejos configurar Webpack puede tomar bastante tiempo y esfuerzo, se llega a un punto en el que procesar mentalmente todo lo que hace cada loader y cada plugin es muy difícil. Afortunadamente podemos simplificar y analizar sus resultados con webpack-bundle-analyzer.
webpack-bundle-analyzer despliega una gráfica interactiva con el resultado de nuestro bundle, qué dependencias contiene y cuánto pesan.
Vamos a empezar por un proyecto base que puedes clonar de platzi-badges-bundle-analyzer o puedes simplemente bajar el zip. No vamos a entrar en detalle a la estructura del proyecto ya que nuestro objetivo es analizar el resultado que nos da Webpack usando el plugin antes mencionado.
Una vez tengamos el proyecto entramos al directorio principal y corremos el comando npm install para instalar todas las dependencias necesarias y después npm run build:dev para probar que funciona, debes ver algo así (para evitar cualquier problema recuerda usar la versión de Node v12.5.0 y NPM v6.9.0):

Listo! ya tenemos el proyecto corriendo, ahora agreguemos el plugin:
Instalar la dependencia con el comando npm install [email protected] --save-dev.
Ir al archivo de configuración webpack.dev.config.js y escribir el siguiente import:
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const webpack = require('webpack')
//Importamos la dependencia 👇const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
...
...
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, 'public/index.html'),
}),
new webpack.HotModuleReplacementPlugin(),
new BundleAnalyzerPlugin({
analyzerMode: 'static', //para que lo haga sólo al momento de hacer el build
openAnalyzer: true, //para que nos muestre el resultado inmediatamente
}),
],
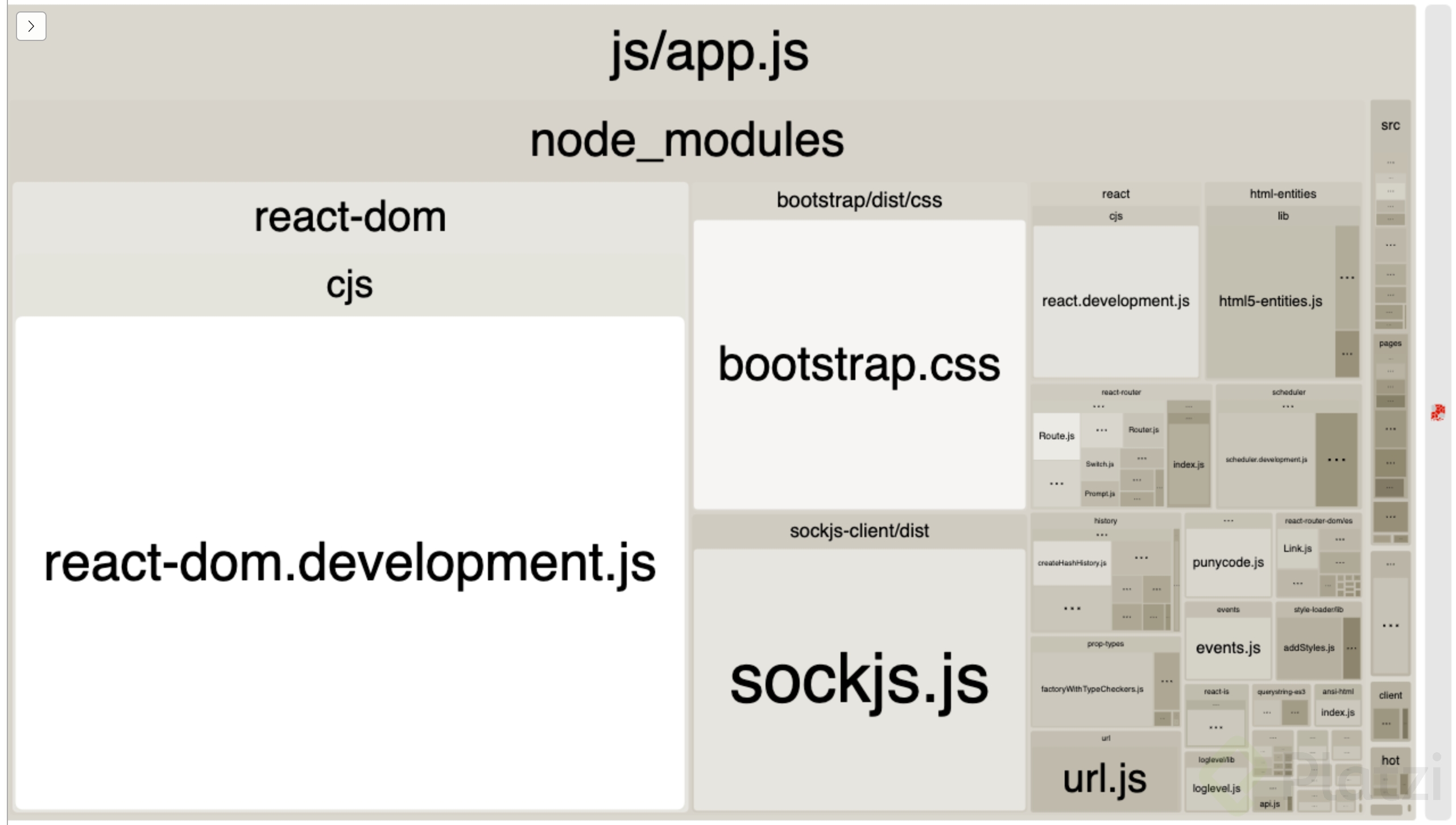
Con estos sencillos pasos ya tenemos todo listo y al hacer nuestro build de nuevo con npm run build:dev veremos algo así:

La forma de interpretar este gráfico es pensando en cajas contenedoras, en la parte superior tenemos la caja más grande que es el archivo js/app.js que contiene otras dos cajas node_modules y src que a su vez contiene otras cajas y así sucesivamente.
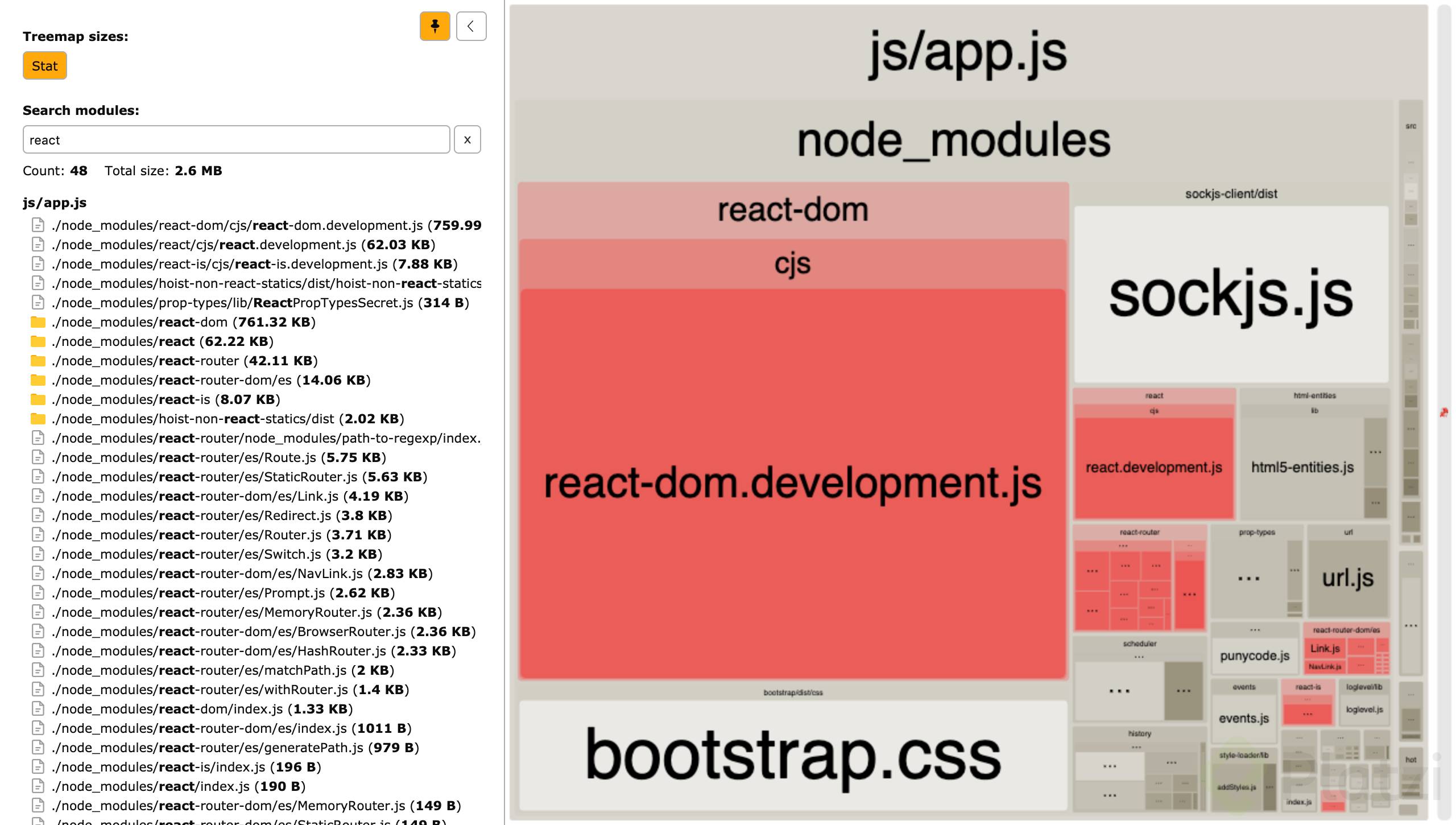
Se pueden hacer búsquedas por medio de la barra lateral izquierda, por ejemplo: react.

Como puedes observar se entiende claramente todo el contenido de nuestro bundle y es fácil identificar qué dependencias estamos usando y cuánto pesan (pasando el cursor por encima), por ejemplo bootstrap: pesa 199KB mientras que todo nuestro “src”, el código core de nuestra app, pesa sólo 32KB. En este caso deberíamos replantearnos si vale la pena usar bootstrap para un proyecto tan pequeño.
Hasta ahora hemos analizado sólo el bundle en modo desarrollo, pero en este proyecto se creó un archivo de configuración independiente para producción y otro para una DLL que también podemos analizar. Entonces, agreguemos el plugin repitiendo los pasos dos y tres en los archivos correspondientes webpack.dll.config.js y webpack.config.js.
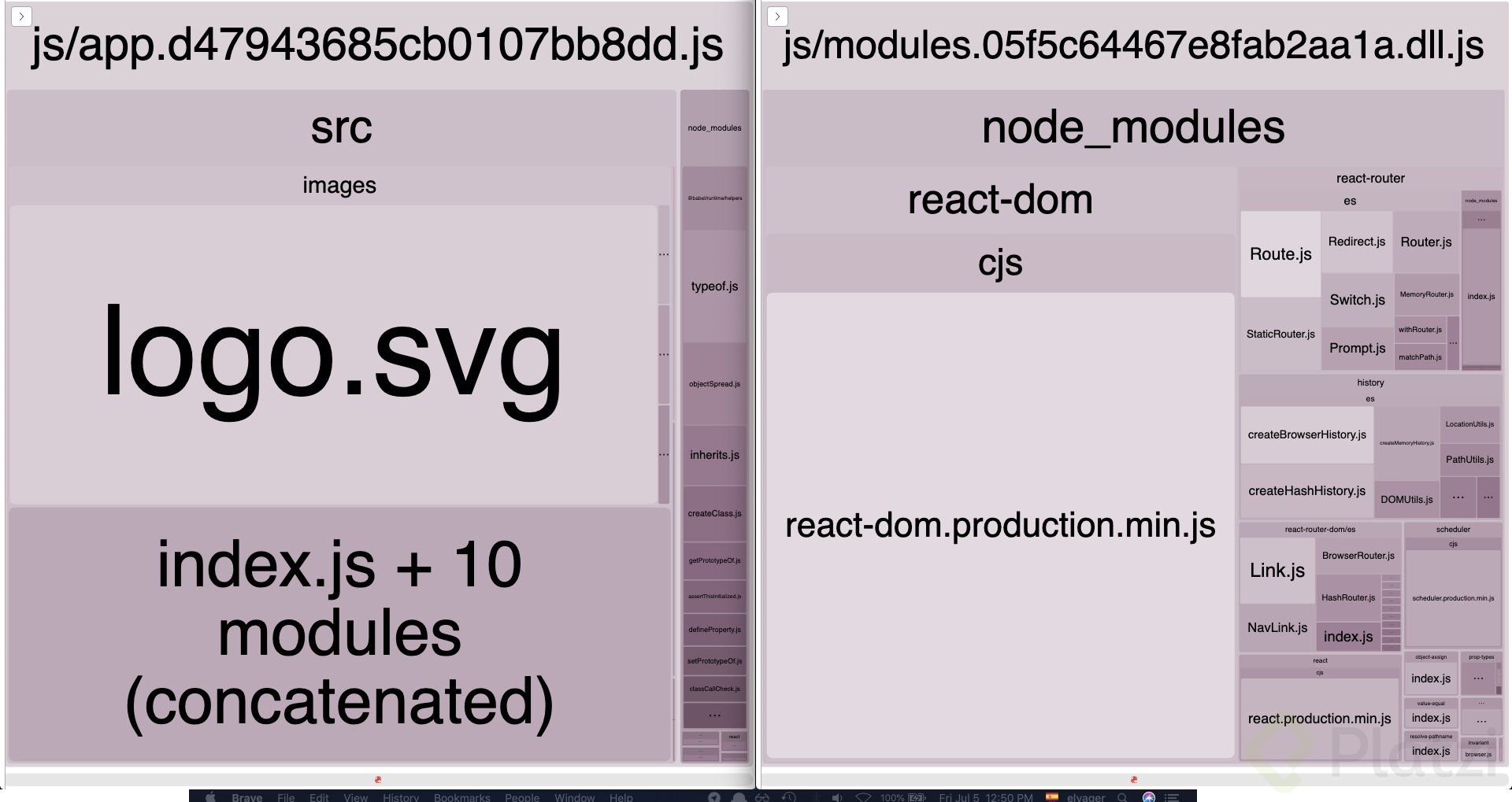
Una vez hechos estos cambios ejecutamos primero npm run build:dll para generar el bundle del DLL y después npm run build para el bundle de producción. El resultado:

Como nota adicional, existen tres modos de vista en este gráfico:
Este plugin tiene muchas opciones de configuración que lo hace muy versátil, te invito a que veas qué otras configuraciones puedes usar en su documentación oficial y claro a que expandas tus conocimientos con el Curso de Webpack que tenemos preparado para ti.
Y recuerda, #NuncaParesDeAprender 💚
Increible aporte, muchas gracais
Es una herramienta muy util para todos los desarrollos. Gracias por la Instrucción
genial la herramienta, no la conocía
Excelente, en estos momentos estoy sacando el curso de webpack y voy a hacer esto
vengo dle curso de webpack, muy buen articulo 😄
y ahora con turbopack se pone mejor