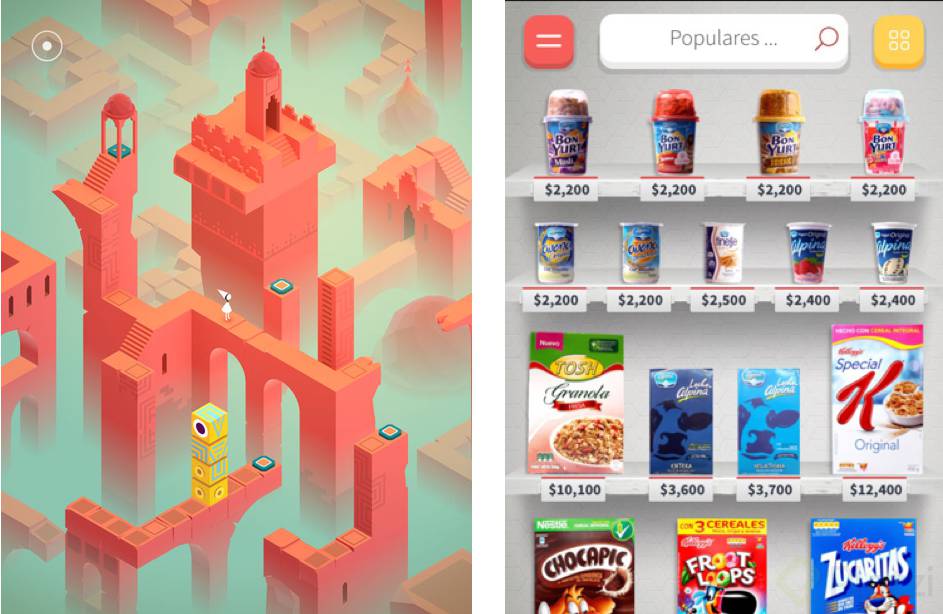
Antes de empezar me gustaría que vieras la siguiente imagen y deduzcas cuál aplicación es híbrida y cuál es nativa:
( al final te dare la respuesta)

Hacer una aplicación nativa o híbrida siempre a sido un tema de controversia desde que HTML5 se volvió lo suficientemente maduro para casi igualar la funcionalidad de una aplicación nativa. ¿Por qué? Bueno, porque el desarrollo móvil nativo es difícil.
Platzi tiene cursos para desarrollo nativo en iOS y en Android con Java o con Kotlin , React Native y Xamarin o también híbrido con Electron y más.
Antes de saber qué funciona mejor en cada caso, aclaremos algunas cosas.
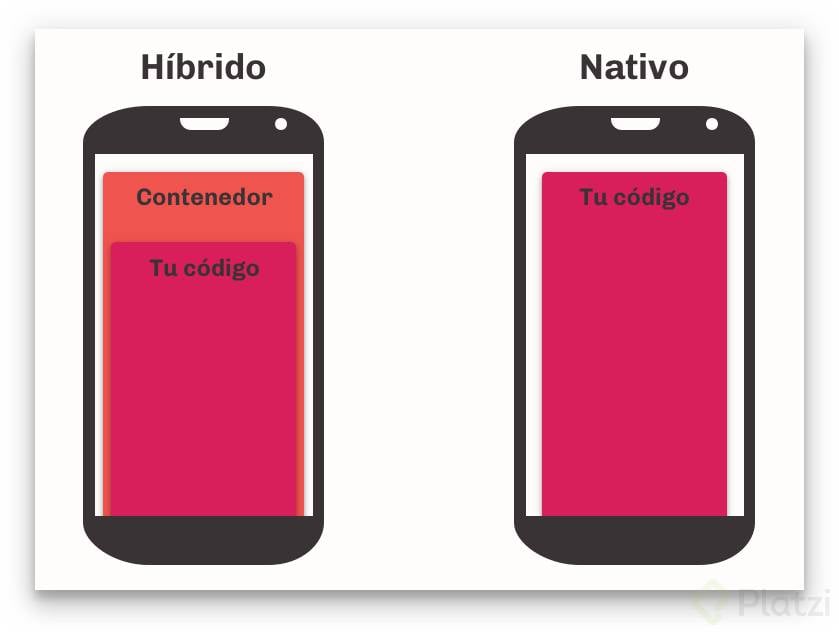
Una de las mayores confusiones que existen al momento para desarrollar en móvil, es pensar que si no usamos Swift o Java ( los lenguajes oficiales de iOS y Android) se trata de un desarrollo híbrido, pero no es así. La mayor diferencia entre un aplicación nativa y una híbrida no es como se programan, si no como se ejecutan para el usuario final.
Si requieren algo adicional para ejecutarse como un navegador o un contenedor, son híbridas. Es el caso de Apache Cordova, Ionic y Unity. Si se se ejecutan directamente en el OS, son nativas, tal como lo hace ReactNative, NativeScript y Xamarin.

Inclusive, el desarrollo híbrido no es exclusivo del ecosistema móvil. Existen aplicaciones de escritorio híbridas que usas con frecuencia como WhatsApp, Visual Studio Code, Brave, Github, Slack. Cómo te darás cuenta son aplicaciones muy buenas y lo suficientemente complejas para pensar lo contrario.
Ya no estamos en 2011, por lo cuál decir que una aplicación híbrida o hecha de manera nativa con otros lenguajes tendrá problemas de rendimiento ya no es del todo cierto.
Esta percepción se tuvo debido a que las primeras iteraciones de Phonegap nos entregaron productos muy malos en las tiendas de aplicaciones, pero las herramientas ya maduraron lo suficiente para igualar casi cualquier aplicación nativa.
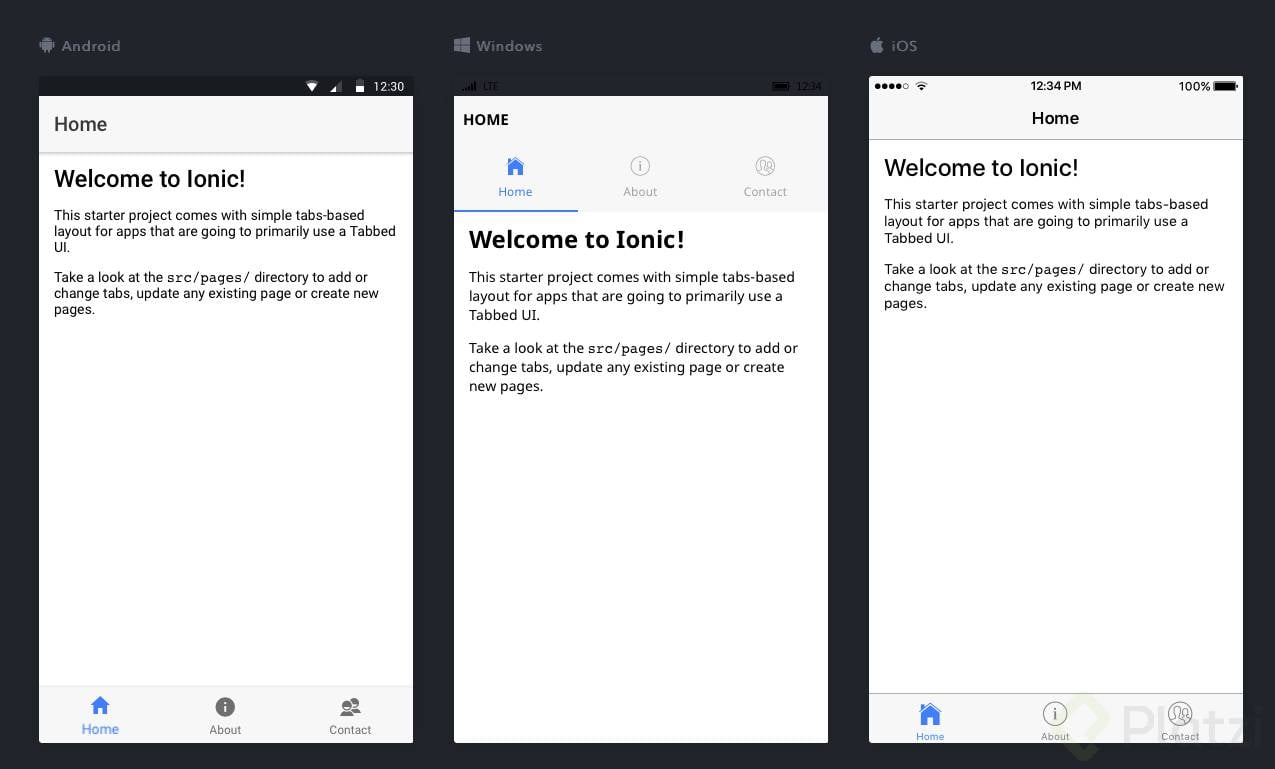
Pongamos de ejemplo a Ionic, que a pesar de ser híbrido, sus componentes están pensados para respetar los guidelines de cada sistema operativo. Además que la conexión con hardware es muy amplia.

Por cierto, por usar otro lenguaje no quiere decir que será una aplicación híbrida. El caso de React Native y Xamarin se ejecutan de manera nativa gracias a algo llamado Bridge. Por lo cual el rendimiento no se ve afectado.
Hablar de la experiencia que vamos a entregar a los usuarios contra la forma en que vamos a desarrollar el producto es el único factor que debería importar.
Creo que aún se tiene miedo y se piensa que algo que facilita el desarrollo en móviles por defecto es malo. Sin embargo, el desarrollo multiplataforma tiene algo que el nativo no tiene: el poder compartir aprendizajes entre plataformas.
Si eres desarrollador web, este es el mejor momento para hacer tu salto a móviles usando todo lo que aprendiste ya sea con React Native o Ionic. Si te gustan las tecnologías de Microsoft, C# ahora te permite llegar a móviles iOS y Android gracias a Xamarin.
Quizás, hay casos en los que no hay otra opción que usar el desarrollo nativo y los lenguajes oficiales, ya que es la única forma de acceder a cosas a muy bajo nivel y a las últimas APIs del sistema operativo. Pero a nivel de rendimiento o de la percepción de usuarios que estarán usando tu aplicación notarán muy poca diferencia contra algo nativo o creado usando algún otro lenguaje. Si no es tu caso, dale la oportunidad a otras opciones.
Facebook, Instagram, Airbnb, Uber Eats, son sólo algunas de las aplicaciones que usan millones de usuarios día con día y fueron creadas usando JavaScript como lenguaje y React Native como librería.
Los juegos que amas jugar en tu teléfono surgieron gracias a la facilidad que tiene Unity por usar una sola base de código y entregarla en casi cualquier OS y te aseguro que no te molesta que sea híbrido.
Al final, las limitantes de usar una opción u otra dependerá bastante de que tantos usuarios y funcionalidades va ganando tu aplicación.

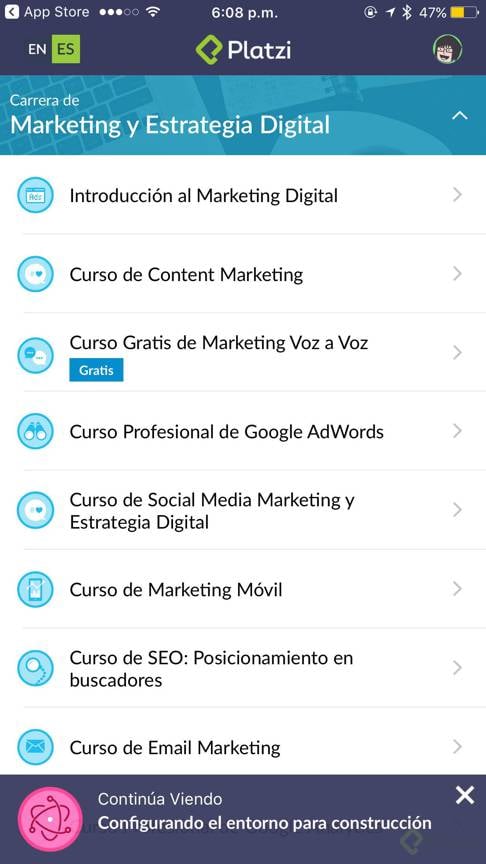
No tienes por que casarte con algo desde el inicio, cambiar está bien. Por ejemplo, spoiler alert, en Platzi decidimos migrar la aplicación de nativo con Swift y Java a React Native. Esto nos permite tener al talento del team que usa a diario React en web en la aplicación móvil, y esto se traduce a que nuestros Platzinautas tengan las mismas funciones al tiempo sin importar que OS usen. Y tener una sola base de código hace el desarrollo más sencillo.
Lo más importante, es el indio, no la flecha. El elegir nativo no quiere decir que automáticamente será mejor o que usar cualquier otra plataforma no logrará concluir en un producto de calidad, actualmente podemos encontrar buenos y malos ejemplos de aplicaciones tanto híbridas o nativas.
Déjame saber en los comentarios que plataforma estás usando para crear aplicaciones móviles y que dificultades has tenido.
Por cierto, retomando la imagen del inicio, la de la derecha es una aplicación nativa y la de la izquierda es híbrida.
I believe that with the information you share, it will bring a lot of value to the readers and I hope that they will absorb the good and useful things. mapquest directions
I have read your post very carefully and I just want to say that the information you shared is really great and I have learned a lot from it. retro bowl
EXCELENTE
Por cierto, retomando la imagen del inicio, la de la derecha es una aplicación nativa y la de la izquierda es híbrida
https://procracksoft.com/internet-download-manager-idm-crack/
Nice information and thanks for sharing this to us.
Very good blog.Really looking forward to read more. Really Cool. Project Tech
Con el diseño y venta de ordenadores es increíblemente genial como funciona todo,
Hardware, monitores,segunda mano y mucho más.
Thank you dear for viewing my post and leaving a comment. I appreciate it so much. Thanks for the invitation to your link part.here is a link of my website and you convert <a href=“https://howkgtolbs.com/”>lbs to kg </a?
faafsf
Hibrida