Así que ya estás empezando a adquirir experiencia como Frontend Developer, ¿eh? 😉. Crear proyectos y hacer cosas increíbles sin duda han hecho que avances en ese largo camino del desarrollo web, y cada día toca aprender algo nuevo 💪.
En este punto ya te habrás dado cuenta de que aprender CSS es indispensable para el desarrollo de páginas y aplicaciones web y que es algo a lo que no debes temerle. Gracias a este lenguaje podemos estilizar nuestras páginas y darles una identidad, pero más allá de eso, CSS también nos brinda algunas herramientas para poder hacer cosas más avanzadas e increíbles.
Un ejemplo de estas herramientas es el uso de animaciones y transiciones, pero también hay una propiedad que muy pocos conocen y a la que podemos sacarle mucho provecho, esta es la propiedad clip-path
clip-path¿Alguna vez has usado algún programa de edición de fotografía o video? Seguramente has visto que la mayoría de ellos tienen una opción para crear máscaras de recorte, que básicamente es crear alguna figura sobre algún elemento, y esta figura definirá el área visible de dicho elemento:

Bien, pues justamente eso es lo que hace la propiedad clip-path, gracias a esta propiedad podemos definir diferentes puntos a lo largo de algún elemento y crear una máscara de recorte para el mismo, pero… ¿Cómo se usa? 🤔. Bien, ¡mirémoslo!
.my-element {
clip-path: <basic-shape>
}
Simplemente debemos seleccionar el elemento al que le aplicaremos la máscara de recorte, escribimos la propiedad clip-path y ponemos alguna de las siguientes funciones que esta propiedad soporta:
url(): Esta función nos ayuda a referenciar alguna etiqueta <clipPath> que esté en nuestro documento HTML, esta etiqueta nos ayuda a construir una máscara de recorte, pero desde HTML.circle(): Esta función nos permite crear una máscara circular, podemos definir el radio del círculo así como su posición.ellipse(): Al igual que circle(), nos permite crear una máscara circular, pero con la diferencia que esta máscara puede no ser un círculo perfecto; es decir, podemos manipular el radio del círculo tanto en x como en y.polygon(): Esta es probablemente una de las propiedades más interesantes, ya que nos permite crear formas personalizadas. Simplemente debemos escribir cada punto usando coordenadas separadas por comas y la propiedad irá haciendo la máscara de forma automática 😄.Existen algunas otras funciones que no vimos aquí, pero puedes encontrarlas en la documentación de <basic-shape>, ahí también podrás profundizar en la sintaxis de las funciones que acabamos de mencionar 😉.
¡Genial! Sé que ya tienes ansias por empezar a crear máscaras de recorte usando CSS, y eso es lo que haremos ahora mismo, para ello usaremos alguna imagen. Puedes encontrar muchas imágenes de libre uso en Pexels.
Primero crearemos una etiqueta <img>. Para estos ejemplos estaré usando Codepen, pero tú puedes usar tu editor de código favorito con archivos HTML y CSS:
<imgsrc="https://images.pexels.com/photos/546819/pexels-photo-546819.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
Ahora con CSS vamos a darle algunos estilos para que la imagen no se vea tan grande, en mi caso, con esto debe ser suficiente:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
text-align: center
}
img {
width: 500px;
margin-top: 50px;
}

Para este caso simplemente reseteamos los margin y padding de todos nuestros elementos, centramos la imagen horizontalmente y le dimos un ancho de 500px con un margin-top de 50px. El resultado que tenemos hasta ahora es este, pero aún no hemos usado la propiedad clip-path… ¡Usémosla! 😈.
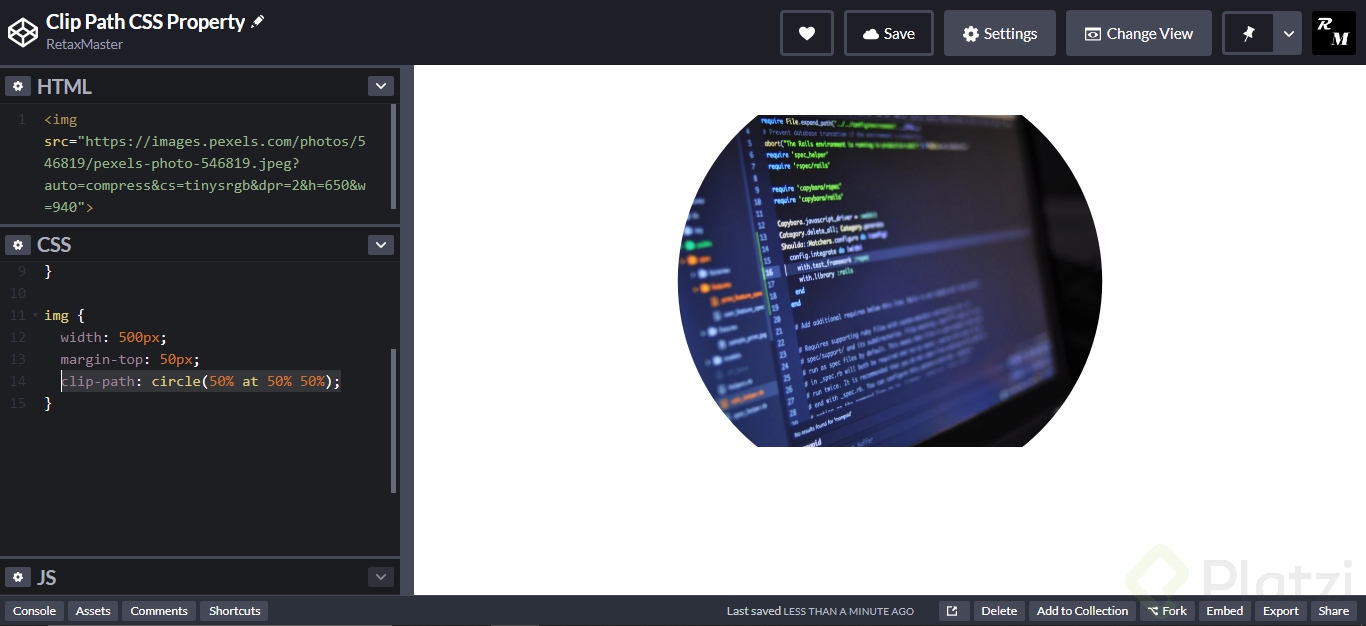
Probemos primero con una máscara circular, para ello vamos a poner dentro de nuestro img la propiedad clip-path con el siguiente valor:
img {
width: 500px;
margin-top: 50px;
clip-path: circle(50% at 50% 50%);
}

¡Como puedes ver, con solo esa propiedad hemos creado una máscara circular! Pero ¿por qué se ve así? Bien, la función circle() recibe como primer parámetro el radio del círculo, en este caso le pusimos un radio del 50%, pero nuestra imagen no es totalmente cuadrada, sino que es una imagen rectangular, por lo que toma como radio el 50% del ancho de la imagen, lo que provoca que el alto de la máscara sea más grande 😉.
Como segundo parámetro recibe la palabra at seguido de un par de coordenadas las cuales indican cuál es el centro de nuestra máscara. Para este caso le pusimos a ambos una coordenada del 50%, te reto a jugar con estos valores para que veas como se mueve la máscara 😄.
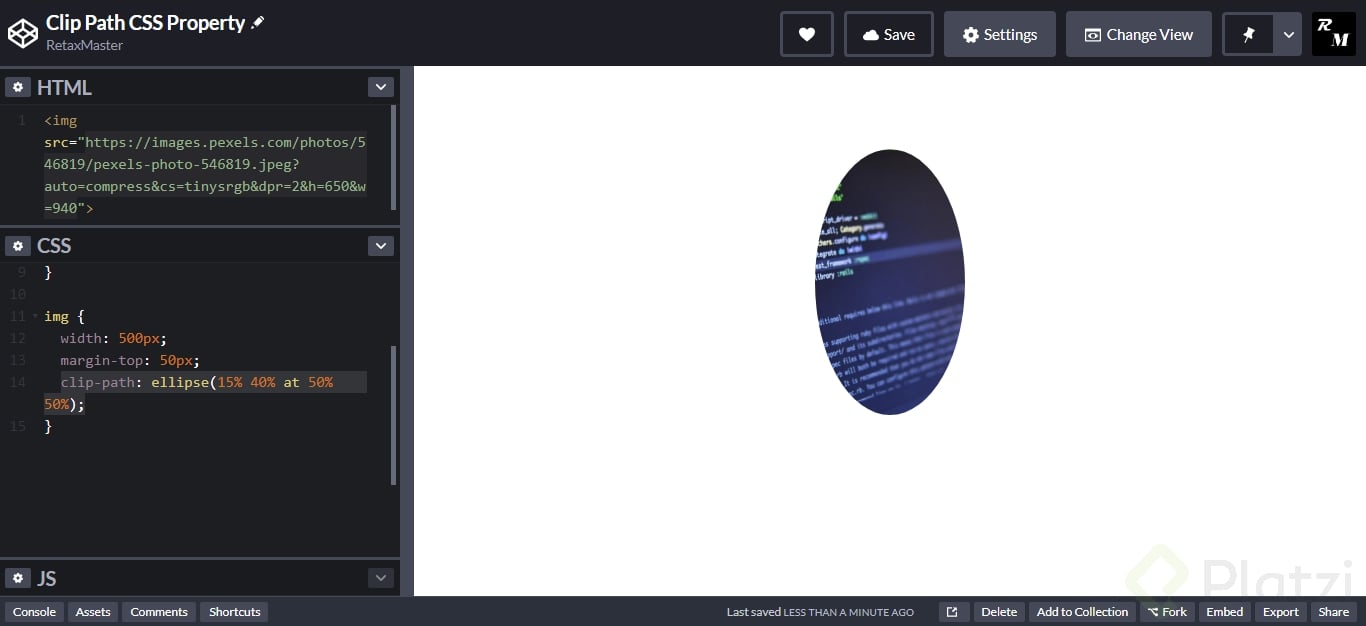
¡Hagamos otra prueba! Intentemos con una elipse:
img {
width: 500px;
margin-top: 50px;
clip-path: ellipse(15% 40% at 50% 50%);
}

En este caso hemos creado una elipse, como puedes ver, a diferencia de la función circle(), la función ellipse() recibe dos radios, uno es el radio en x y el otro es el radio en y. También recibe las coordenadas del centro de la elipse, así que podemos cambiar la ubicación desde la cual nuestra máscara empezará a pintarse.
Muy bien, ya hemos visto como usar las máscaras más simples, pero la función polygon() es la que nos permitirá hacer formas más locas e increíbles, ¡así que vamos allá!

Como ya te expliqué antes, la función polygon() recibe una serie de coordenadas separadas por comas de los diferentes puntos que tendrá nuestra forma personalizada… ¿Y si hacemos una estrella?.. 😏.
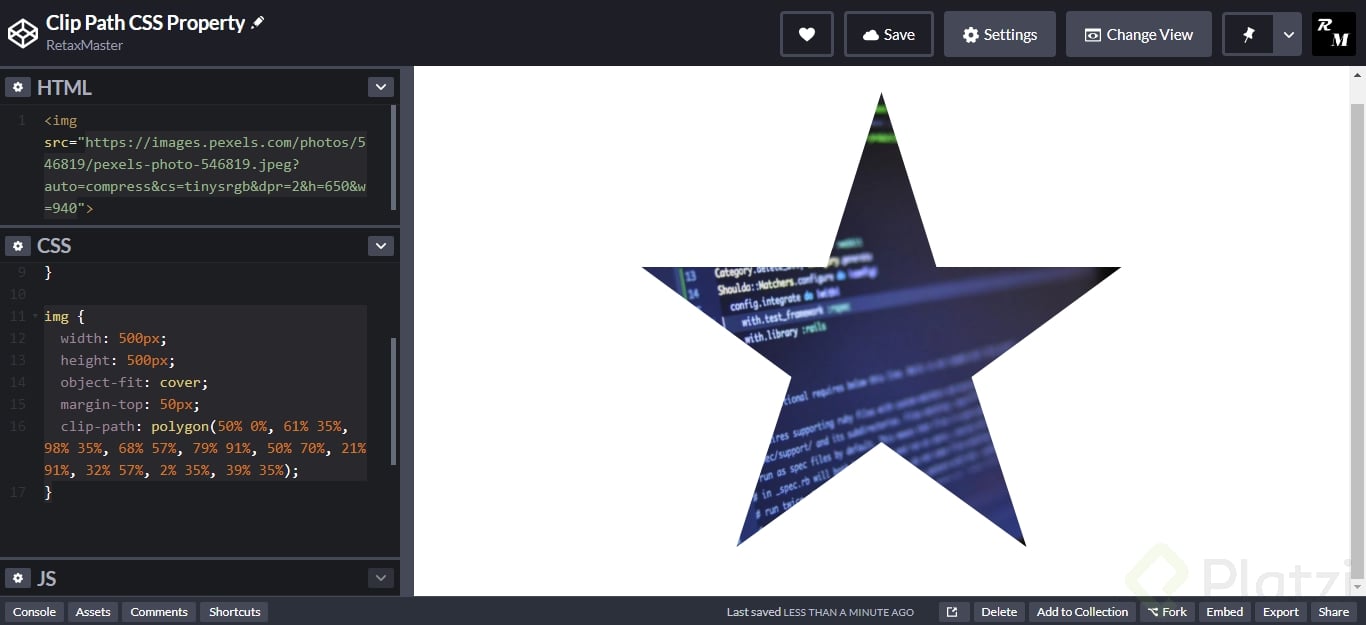
img {
width: 500px;
height: 500px;
object-fit: cover;
margin-top: 50px;
clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
}

¡Hey espera! ¿De dónde salieron todos esos valores y propiedades? 😨… ¡Calma! Vamos paso a paso:
Para facilitarnos las cosas, hice que nuestra imagen sea un cuadrado perfecto, eso lo logramos poniendo el mismo width y height, pero para que nuestra imagen no se deforme nos ayudamos con la propiedad object-fit: cover;, de esa forma la imagen queda recortada en forma de cuadrado.
Ya que tenemos una imagen perfectamente cuadrada aplicamos nuestro clip-path. Quiero que veas como los valores están por pares, cada uno de ellos separados por una coma. Cada par representa una coordenada dentro de la imagen, y cada coordenada es cada punto que conformará a nuestra máscara de recorte, siendo el primero el pico de arriba de nuestra estrella.
Para que puedas visualizarlo mejor, te dejo esta imagen que muestra cada punto que está poniendo nuestra propiedad clip-path a la imagen:

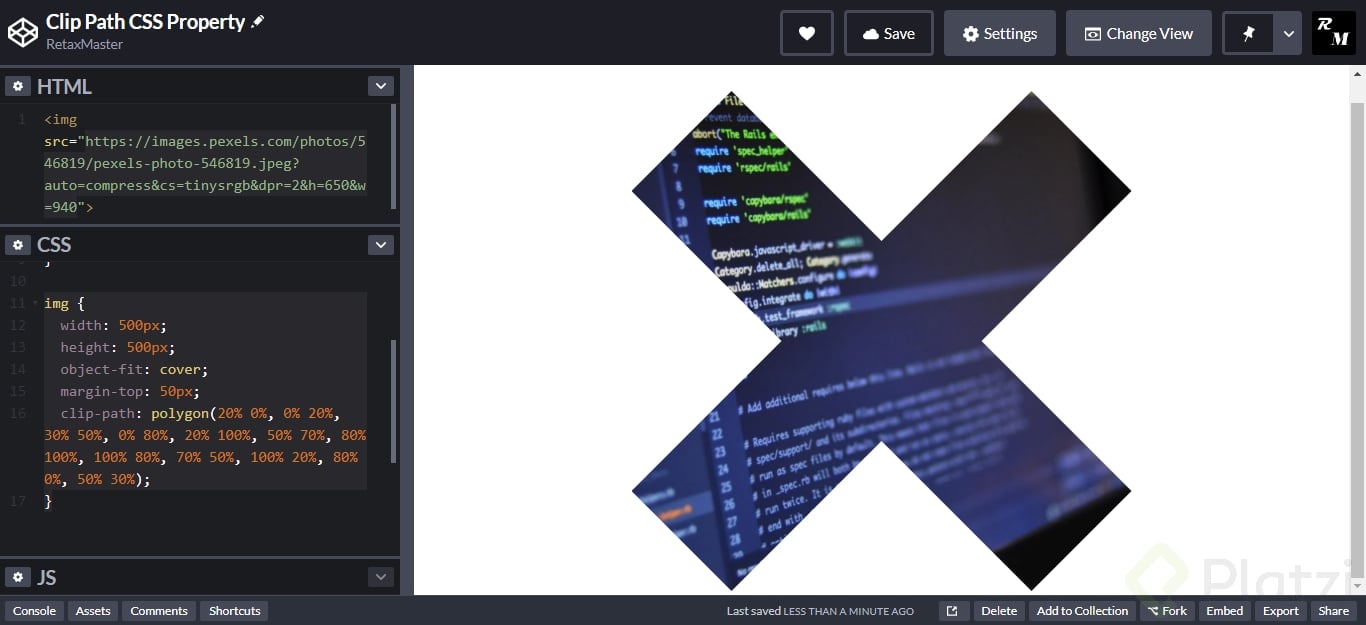
¡Hagamos otro! Hagamos esta vez una tacha:
img {
width: 500px;
height: 500px;
object-fit: cover;
margin-top: 50px;
clip-path: polygon(20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50%, 100% 20%, 80% 0%, 50% 30%);
}

¡Genial! Como puedes ver, la lógica es la misma. Simplemente le indicamos a nuestra propiedad clip-path las coordenadas de cada punto y esta irá haciendo el dibujo correspondiente 😉:

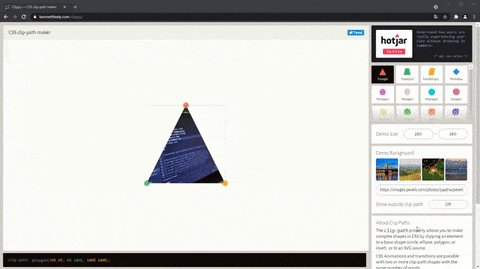
Ok, todo bien, pero… ¿No consideras que es muy difícil estar adivinando qué punto debe ir en qué lugar? 😩. Afortunadamente no tenemos que hacerlo, podemos usar generadores de clip-path los cuales nos ayudarán a crear las formas que queremos, ¡y algunos tienen formas predefinidas!
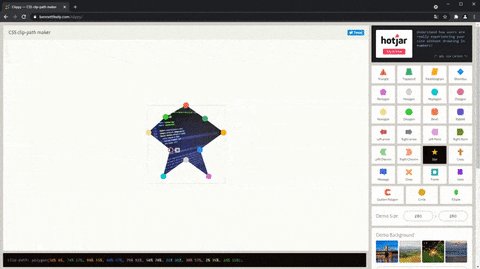
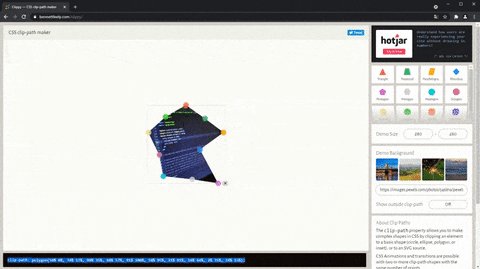
Un ejemplo de ellos es Clippy:

Esta herramienta trae algunas formas predefinidas, o puedes controlar los diferentes puntos para crear tu propia forma 😉.
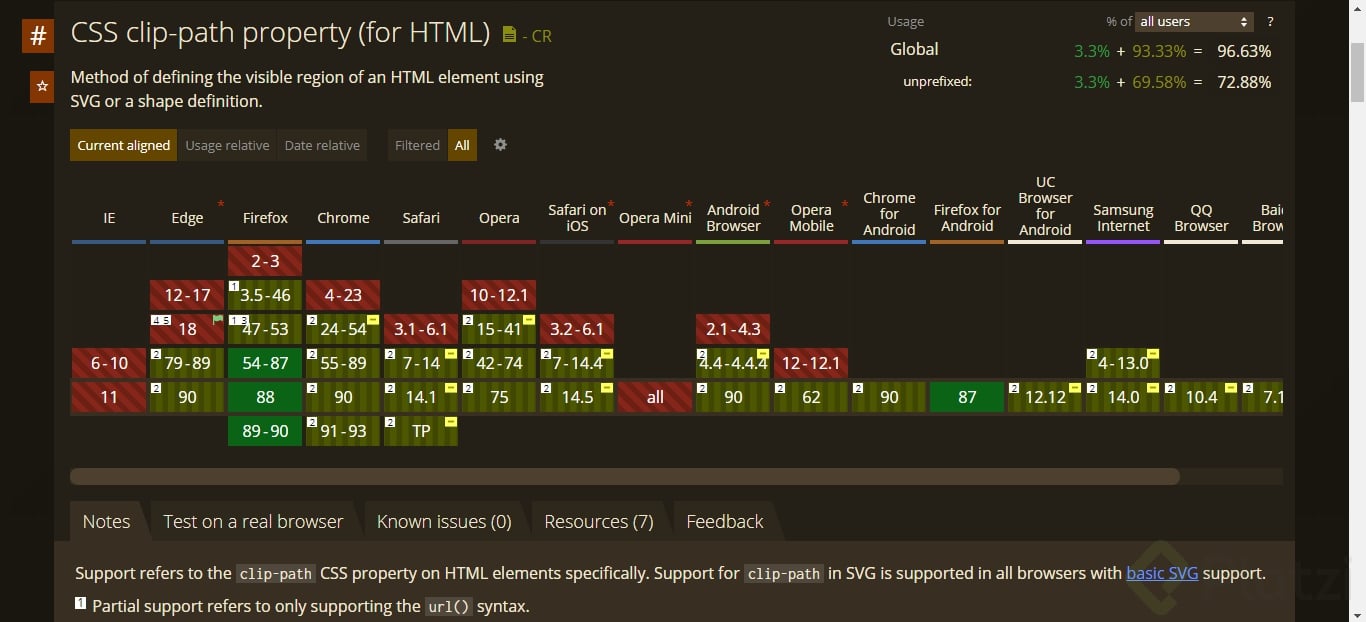
clip-pathYa conoces cómo funciona esta propiedad, pero debes tener en cuenta que esta es una tecnología experimental ⚠️. ¿Esto qué significa? Que básicamente no todos los navegadores tienen soporte para ella aún, te recomiendo mucho revisar la compatibilidad entre navegadores antes de usarla para un proyecto en producción.
Al día de hoy, la mayoría de los navegadores tiene soporte parcial 👇:

Esta propiedad es útil para crear máscaras de recorte, aunque también nos puede servir para crear algunas formas complejas cuando tratamos de dibujar con CSS. ¿Se te ocurre en qué más podríamos usar esta propiedad? Déjalo en los comentarios 😉.
Como vimos a lo largo de este blogpost, la propiedad clip-path básicamente nos sirve para hacer máscaras de recorte sobre algún elemento que esté en nuestro HTML. Nosotros lo hicimos con una imagen, ¡pero podemos hacerlo con cualquier elemento! Incluso yendo más allá, podemos hacer animaciones con esta propiedad, ¿te imaginas hacer una animación que pase de una forma a otra? Esto lo podemos lograr con la propiedad animation o transition de CSS, ¿te animas a intentarlo? Aquí te dejo el enlace en mi mismo Codepen con este ejercicio:
CSS tiene muchas curiosidades ocultas que te aseguro que aún no conoces, y no tienes por qué sabertelas todas, pero siempre es bueno ir descubriéndolas. Como Frontend Developer debes probar nuevas cosas, ser Frontend Developer implica mucho más que solo saber React, Vue, Angular o Svelte; implica mucho más que solo ser un experto en JavaScript, ser Frontend Developer implica saber crear cosas increíbles con HTML y CSS, implica ingeniártelas para hacer tus propios elementos y tus propios componentes.
¿Cómo te las ingeniarías para hacer elementos personalizados con HTML y CSS? ¿Cómo harías un <select> que te muestre imágenes en cada opción que se despliegue? ¿Cómo harías un submenú animado? Ser Frontend Developer implica saber ingeniártelas para lograr hacer todo esto sin necesidad de que alguien más te diga cómo hacerlo 😉. Aprende todas las bases para convertirte en Frontend Developer profesional en el Curso de Frontend Developer. Recuerda que el objetivo es desarrollar la habilidad de crear tus propios componentes con tu propia lógica usando las herramientas que aprendes cada día 😉.
También, si te gustaría un blogpost enseñándote a hacer estos componentes personalizados puedes pedirlo en los comentarios 👀.
#NuncaParesDeAprender
Me encantó este artículo. Me puse creativo con algo alusivo a mi emprendimiento y hobby de los Drones FPV de carreras

Si les llama la atención o si quieren mejorar el clip-path se los dejo por acá:
img { width: 50rem; height: 50rem; margin-top: 5rem; object-fit: cover; clip-path: polygon(12% 0%, 24% 20%, 44% 36%, 48% 35%, 52% 36%, 60% 12%, 68% 4%, 88% 0%, 100% 12%, 80% 24%, 64% 44%, 65% 48%, 64% 52%, 88% 60%, 96% 68%, 100% 88%, 88% 100%, 76% 80%, 56% 64%, 52% 65%, 48% 64%, 40% 88%, 32% 96%, 12% 100%, 0% 88%, 20% 76%, 36% 56%, 35% 52%, 36% 48%, 12% 40%, 4% 32%, 0% 12%); }Voy a intentar animarlo para que parezca que la propela se mueve, pero me va a llevar un rato el cálculo de esas coordenadas.
Alguien sabe si hay un tool o api que calcule la rotación de coordenadas cartesianas? Me encantaría saberlo.
Si lo quieres ver te lo dejo por acá
Wow! Te quedó genial
No te compliques tanto, simplemente encierra esa imagen en un contenedor y anima el contenedor usando un
rotate, es mucho más fácil y conseguirás el mismo efecto 😉Un poco increíble como podemos hacer tantas cosas en este gran mundo por ejemplo con CSS
Lo único malo es que no le podemos dar sombra (box-shadow)
<code>
Challenge accepted!
Así me quedó el recorte con la sombra.
<html><body><divclass="shadow"><imgsrc="https://images.pexels.com/photos/4668425/pexels-photo-4668425.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260"class="clip-path"alt="perri"></div></body></html><style>.shadow { filter: drop-shadow(-1px 6px 3px rgba(50, 50, 0, 0.5)); text-align: center } .clip-path { margin-top: 30px; width:250px; height:250px; object-fit:cover; clip-path: path('M213.1,6.7c-32.4-14.4-73.7,0-88.1,30.6C110.6,4.9,67.5-9.5,36.9,6.7C2.8,22.9-13.4,62.4,13.5,110.9 C33.3,145.1,67.5,170.3,125,217c59.3-46.7,93.5-71.9,111.5-106.1C263.4,64.2,247.2,22.9,213.1,6.7z'); filter: drop-shadow(-1px 6px 3px rgba(50, 50, 0, 0.5)); } </style>Fe de erratas: el filter: drop-shadow va sólo en el div, que le puse la class shadow. En el img no produce ninguna sombra. 💚
En Google clip-path generator y aparecen opciones como esta
https://bennettfeely.com/clippy/
Disfrute mucho con este articulo. Estare atento a leer los siguientes que hagas.
Increíble 👏🏻🚀💚.
No olviden pasar a este gran canal:
https://www.youtube.com/c/RetaxMaster/videos
Eres un crack amigo! El mundo del desarrollo web es tan maravilloso, vengo iniciando pero ya estoy enamorado de esto ❤️
Awesome! 😍 Me ha encantado.
Habia escuchado esta propiedad antes. Pero verla en acción me ha dado ideas 🤩
Lastima que sea experimental, pero aun asi se le puede sacar provecho y ponernos creativos
Muy buen artículo. Creo que, artículos sobre herramientas que podemos usar…estaría genial. Gracias.
pudieras hacer algún post sobre las distintas formas de hacer el efecto parallax solo con CSS ???