La manera más común de responder a una solicitud en Django es usar funciones de Python en forma de vistas. En ocasiones esto puede llevarnos a repetir código y hacer que nuestros archivos de vistas crezcan demasiado.
Pero siguiendo el concepto de DRY (Don’t repeat yourself), en Django tenemos la posibilidad de responder a esas solicitudes
usando clases en lugar de funciones. Estas también se comportan como vistas y son llamadas
vistas basadas en clases o class-based views.
El objetivo principal de una
class-based view va más allá de generar un simple shortcut que nos ahorre trabajo; nos dan la capacidad de estructurar y reutilizar el código
usando la programación orientada a objetos a nuestro favor. Con este método, al final, el código será lo más entendible y modularizado posible.
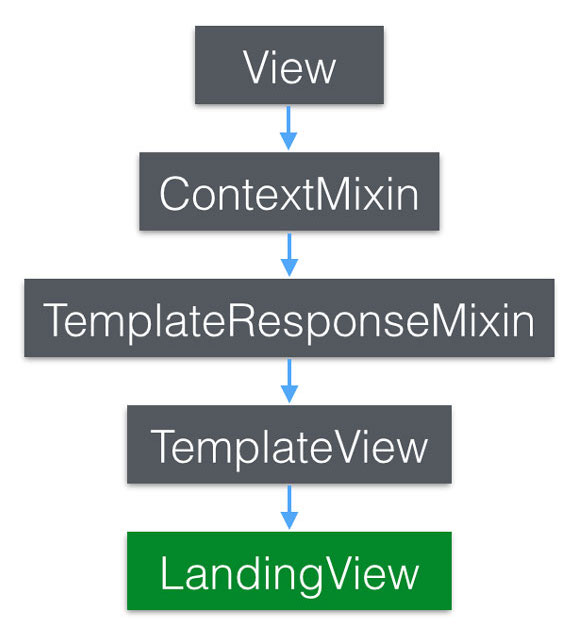
El núcleo principal de las
class-based views es la clase
View de la que siempre tenemos que heredar y en donde encontramos métodos principales como
dispatch(), _allowed_methods(), y
as_view().
Este último es el encargado de hacer posible que la clase se comporte como una vista.
Django provee clases genéricas que se comportan como vistas (hijas de la clase View). Y nos permiten realizar tareas cotidianas como renderizar un template, listar todos los objetos de un modelo, ver el detalle de un objeto, crear formularios, borrar objetos, entre otros.
Para entender mejor cómo funcionan las
class-based views ejecutaremos algunos ejemplos básicos.
Supongamos que queremos mostrar una landing page en el home de nuestro sitio. Dicha tarea sólo requiere mostrar un HTML servido desde una vista. Para hacer esto, el proceso típico sería registrar la URL en nuestro
urls.py, de manera que apuente
all views.py; que es la que hará el renderizado de dicho HTML (template). El código sería el siguiente:
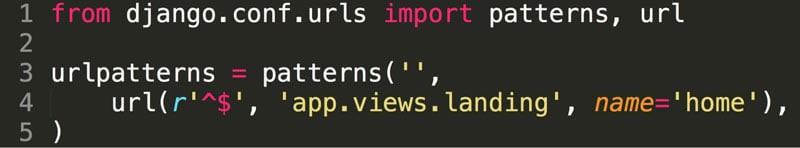
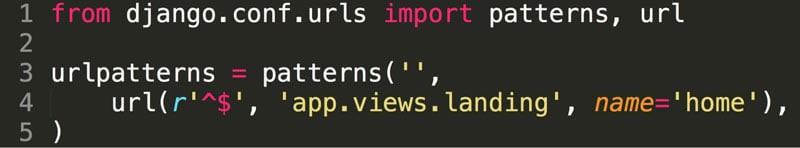
urls.py
La url que apunta a “/” será resuelta por la vista llamada
landing definida en el archivo
views.py de nuestra app.
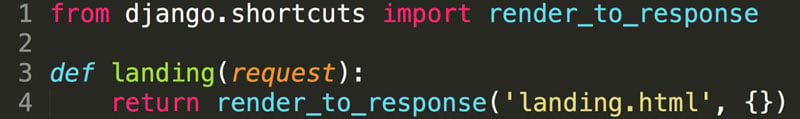
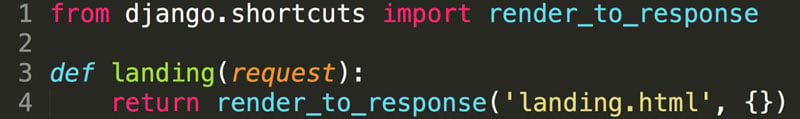
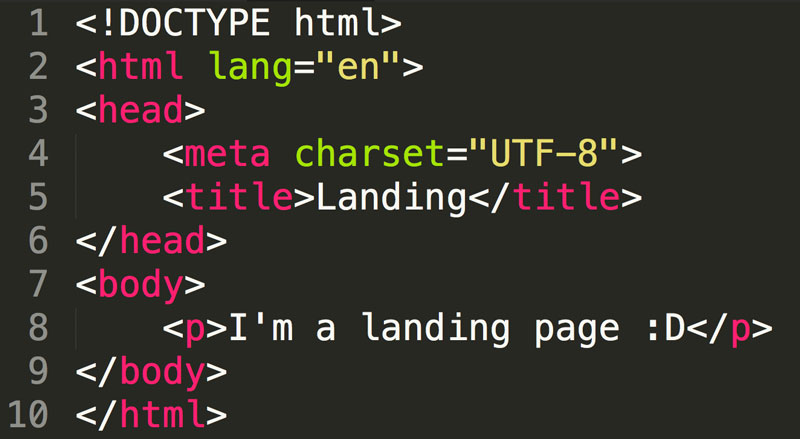
views.py landing.html
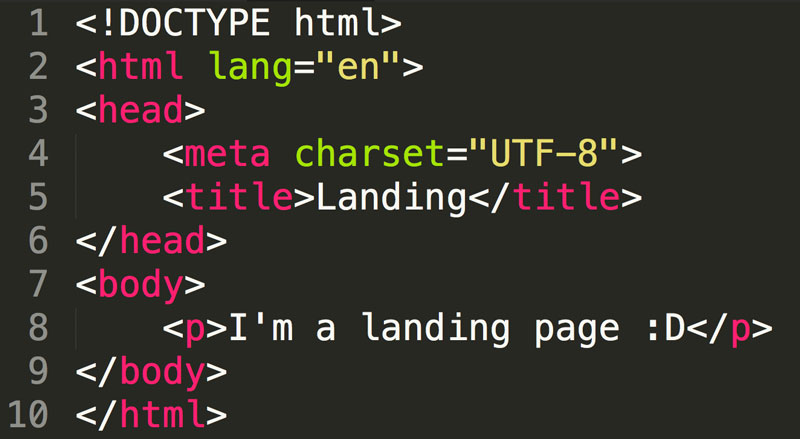
landing.html Resultado:
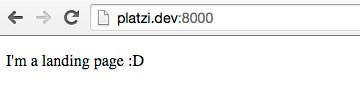
Resultado:
El resultado sería el deseado. Sin embargo, aún estamos usando una simple función de Python. La forma más sencilla de resolver esta tarea cotidiana mediante
class-based views es usando una de las clases genéricas que Django ofrece para ser usada como vista y renderizar un HTML. Es decir, la clase
TemplateView.
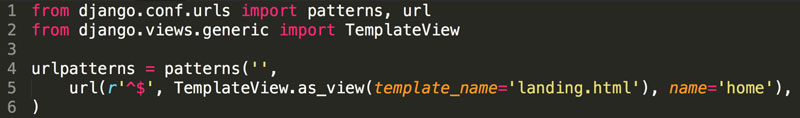
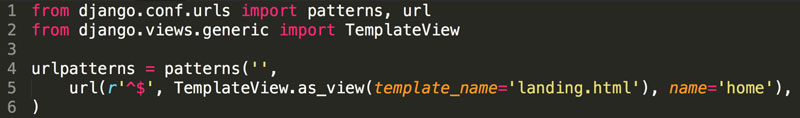
Editando sólo el archivo de urls de la siguiente manera lograremos el mismo resultado:
urls.py
- En la línea 2 importamos la clase TemplateView desde las vistas genéricas de Django. Esta es la que nos permite hacer el renderizado de un template simplemente instanciando de ella misma.
- En la línea 5 después de nuestra expresión regular indicando la URL que será atendida, indicamos que la vista que atenderá esa petición será una instancia de la clase TemplateView usando el método as_view y pasándole el nombre de nuestro template en el parámetro template_name.
Recordemos que la manera de hacer que una clase se comporte como una vista ante una petición es mediante el método
as_view.
Este también nos permite definir algunas propiedades de la clase instanciada.
Tal vez aún parezca un poco confuso, pero veamos otra forma de resolver el mismo problema usando
class-based views. Sólo que, esta vez, queremos agregar un número aleatorio entre 1 y 10 a nuestro template para generar alguna lógica dentro del mismo. Para resolver el nuevo problema haremos nuestra propia clase que herede de
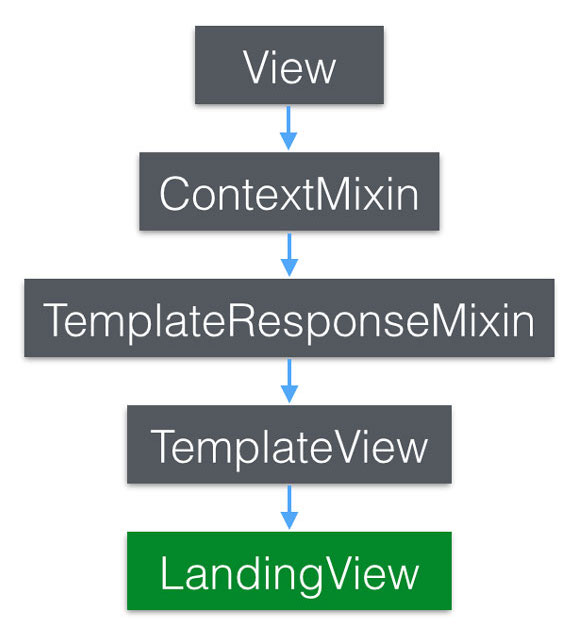
TemplateView, reescriba el método que genera nuestras variables de contexto y retorne ese nuevo contexto para poder usarlo en el template.
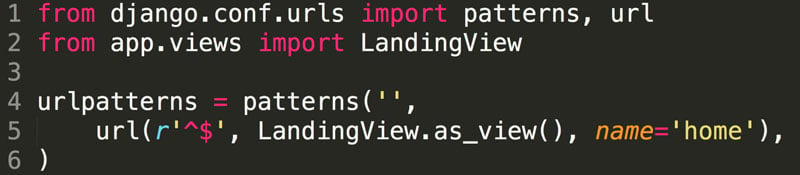
Lo primero que tenemos que hacer es editar nuestra URL en el
urls.py para que use nuestra propia clase como una vista.
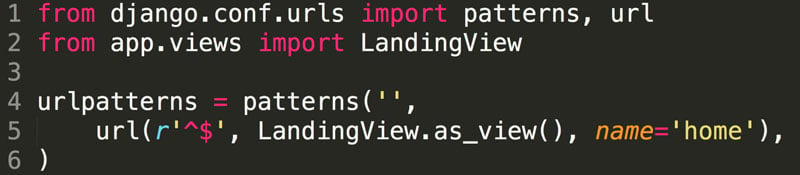
urls.py
- En la línea 2, importamos las case LandingView que vamos a crear en el nuestro views.py.
- Y en la línea 5, usando el método as_view, indicamos que la url “/” será resuelta por nuestra class-based view.
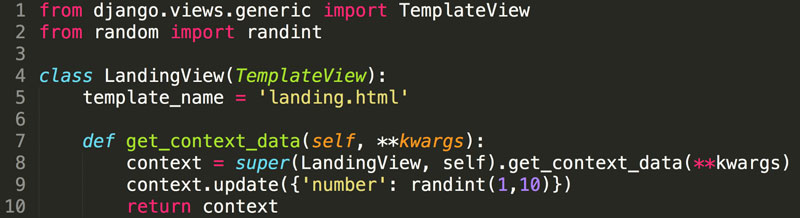
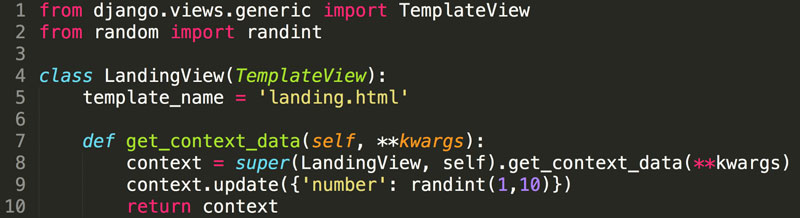
views.py
- En la línea 1 y 2 importamos la vista genérica y la librería para generar un número aleatorio.
- En la línea 4 creamos nuestra clase LandingView que hereda de TemplateView para poder usar todos los métodos y propiedades de esta última.
- Definimos el nombre de nuestro template en la línea 5 y redefinimos el método get_context_data que es el encargado de llevar los datos a nuestro template.
- Dentro del método en la línea 8 igualamos la variable context al resultado de ejecutar el método get_context_data antes de ser redefinido.
- En la línea 9 agregamos a context el número random entre 1 y 10.
- En la línea 10 regresamos el contexto de manera que quede actualizado en el template.

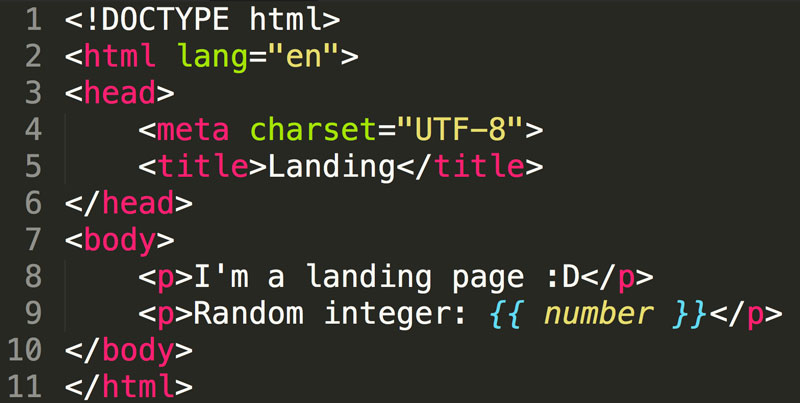
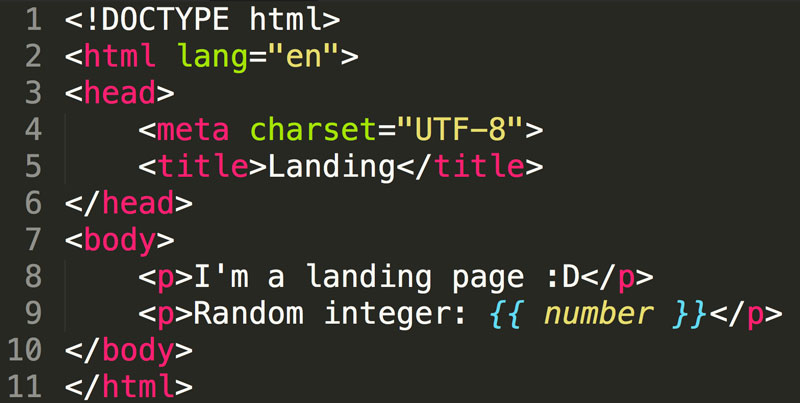
Agregamos un párrafo en el template para escribir el número generado aleatoriamente.
landing.py Resultado:
Resultado: TemplateView
TemplateView es sólo una
class-based view genérica de todas las que encontramos en Django. Puedes consultarlas todas
aquí o en la documentación oficial.
Recuerda que así como creamos nuestra propia
class-based view heredando de
TemplateView también puedes crear una más compleja heredando de
View y así
ahorrar algunas líneas de código, mejorar la legibilidad de tu proyecto y personalizar tus procesos. Si quieres conocer más a fondo su funcionamiento, puedes tomar el
Curso Profesional de Backend de Platzi.
 La url que apunta a “/” será resuelta por la vista llamada landing definida en el archivo views.py de nuestra app.
views.py
La url que apunta a “/” será resuelta por la vista llamada landing definida en el archivo views.py de nuestra app.
views.py landing.html
landing.html Resultado:
Resultado: El resultado sería el deseado. Sin embargo, aún estamos usando una simple función de Python. La forma más sencilla de resolver esta tarea cotidiana mediante class-based views es usando una de las clases genéricas que Django ofrece para ser usada como vista y renderizar un HTML. Es decir, la clase TemplateView.
Editando sólo el archivo de urls de la siguiente manera lograremos el mismo resultado:
urls.py
El resultado sería el deseado. Sin embargo, aún estamos usando una simple función de Python. La forma más sencilla de resolver esta tarea cotidiana mediante class-based views es usando una de las clases genéricas que Django ofrece para ser usada como vista y renderizar un HTML. Es decir, la clase TemplateView.
Editando sólo el archivo de urls de la siguiente manera lograremos el mismo resultado:
urls.py


 Agregamos un párrafo en el template para escribir el número generado aleatoriamente.
landing.py
Agregamos un párrafo en el template para escribir el número generado aleatoriamente.
landing.py Resultado:
Resultado: TemplateView es sólo una class-based view genérica de todas las que encontramos en Django. Puedes consultarlas todas aquí o en la documentación oficial.
Recuerda que así como creamos nuestra propia class-based view heredando de TemplateView también puedes crear una más compleja heredando de View y así ahorrar algunas líneas de código, mejorar la legibilidad de tu proyecto y personalizar tus procesos. Si quieres conocer más a fondo su funcionamiento, puedes tomar el Curso Profesional de Backend de Platzi.
TemplateView es sólo una class-based view genérica de todas las que encontramos en Django. Puedes consultarlas todas aquí o en la documentación oficial.
Recuerda que así como creamos nuestra propia class-based view heredando de TemplateView también puedes crear una más compleja heredando de View y así ahorrar algunas líneas de código, mejorar la legibilidad de tu proyecto y personalizar tus procesos. Si quieres conocer más a fondo su funcionamiento, puedes tomar el Curso Profesional de Backend de Platzi.