Los formularios son más que el medio para capturar datos. Son la principal herramienta de comunicación entre nuestra aplicación y el usuario. Por lo tanto, es indispensable entender el flujo de interacción y el uso correcto de los elementos en el diseño cuando creamos un formulario. Ahí radica la diferencia entre adquirir un nuevo cliente o perderlo. En este artículo analizaremos un caso de éxito de un formulario en una web. Aprenderás cómo crear un formulario que convierta, en lugar de ahuyentar a tus clientes. ¡Comencemos! Los dos pilares que soportan el éxito de un formulario son los mismos de una buena comunicación:
Lo primero que debemos tomar en cuenta es que nadie va a completar un formulario por gusto. Normalmente requieren de datos sensibles, información que no está a la mano y además, llenarlos toma tiempo. Como diseñador, tienes todo en contra para enfrentarte a esto y debes ser muy cuidadoso. Presenta un objetivo claro y valioso para el usuario. Invítalos a registrarse, iniciar sesión, comprar, etc. Esta será su única motivación y el punto de partida de nuestro trabajo.
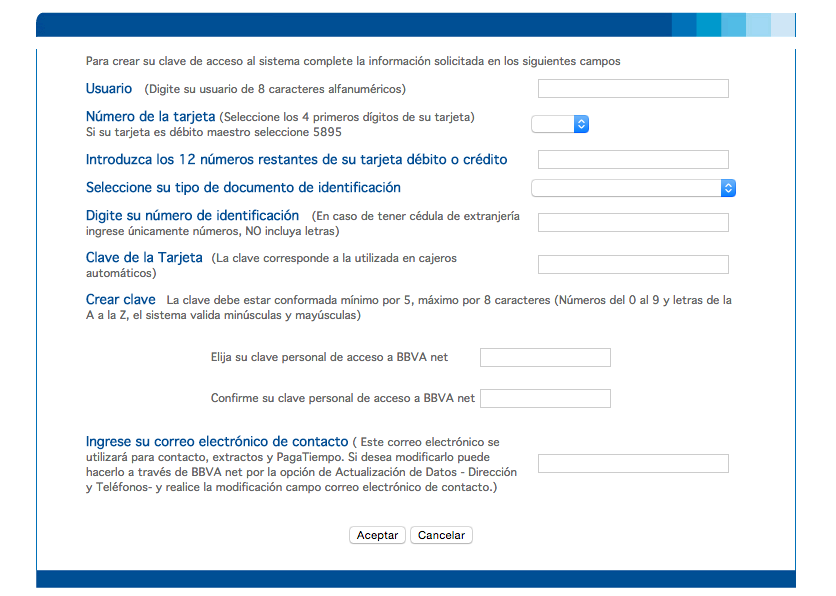
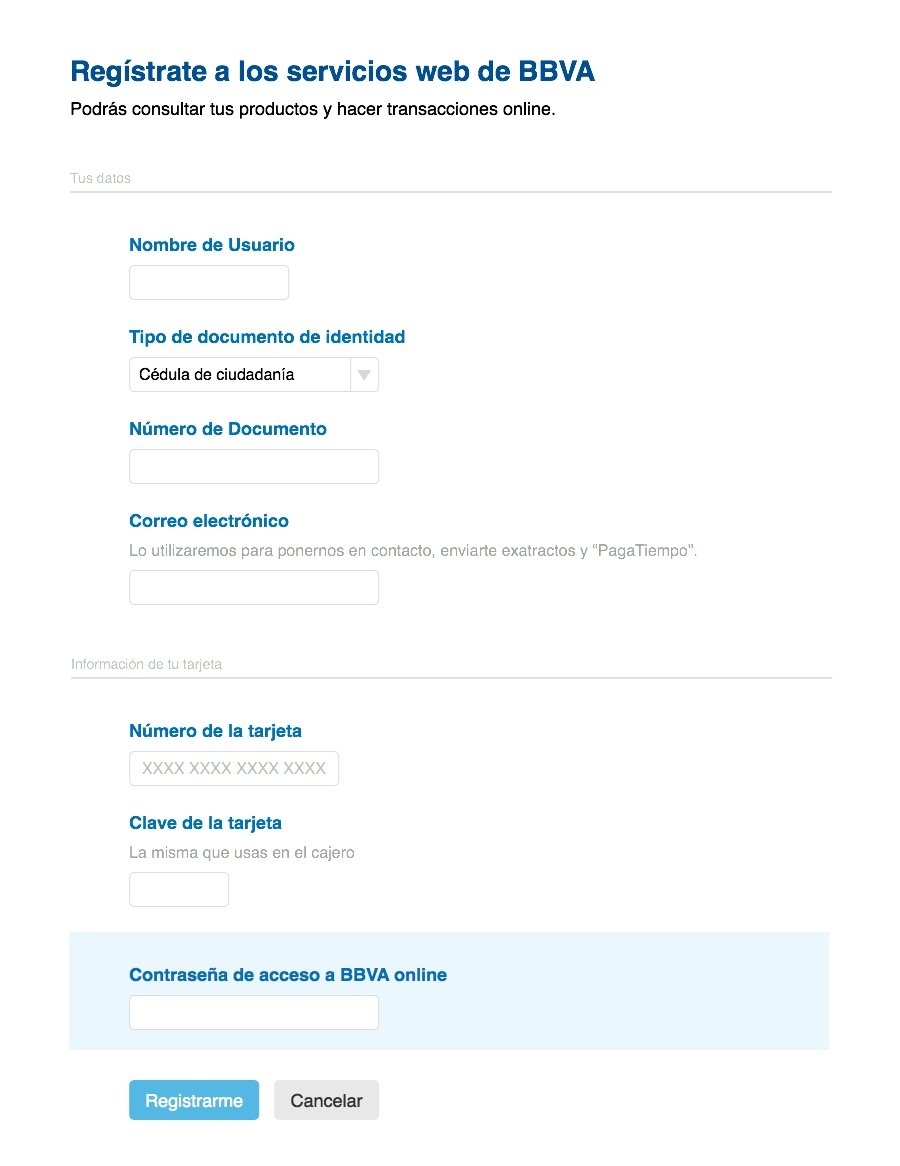
El flujo de interacción en un formulario es una comunicación de dos vías y como tal, necesita un nivel mínimo de confianza para funcionar. Esta confianza no se establece por el simple hecho de decir cosas como Tu contraseña está cifrada bajo los estándares… o por la credibilidad del producto. La respuesta está en la correcta elección de colores, tipografías, botones, pertinencia de campos, etc. Es decir, la interfaz tiene la capacidad de establecer esta base de confianza. Considerando lo antes mencionado, trabajemos sobre un ejemplo puntual. El siguiente formulario es el registro del Banco BBVA (para Colombia) y lo elegí porque el mal diseño de experiencia es el común denominador en las interfaces de los bancos. Este será nuestro caso de estudio:  En este ejemplo, un sólo vistazo hace falta para desconfiar. No hay presencia de marca, no es claro el objetivo y no tiene mayor reparo en el diseño. Analicemos a detalle sus características, aciertos y errores.
En este ejemplo, un sólo vistazo hace falta para desconfiar. No hay presencia de marca, no es claro el objetivo y no tiene mayor reparo en el diseño. Analicemos a detalle sus características, aciertos y errores.
Para definir el objetivo del formulario, debemos responder dos preguntas:
La idea es dejar esto claro al inicio de la interfaz con un estilo de fuente que lo ubique primero en la jerarquía. 
Cada campo debe ser coherente con el objetivo del formulario. Por ejemplo, exigencias cómo sexo, edad o color favorito no parecen naturales en la compra de un dominio, pero tienen sentido en una tienda de ropa. En ocasiones, existen intereses de marketing y segmentación de usuarios. Pero para obtener estos datos debemos encontrar el momento adecuado y hacerlo con la mínima fricción posible. Entregar algunos beneficios y permitir que el usuario los complete voluntariamente es una buena solución para obtener más información.
Cada vez que un campo es opcional preguntémonos si realmente vale la pena tenerlo. Si lo hacemos, aclaremos que lo es. El asterisco cómo convención está bastante difundido para estos casos. Usemos un asterisco u otro signo, lo importante es aclarar qué significa.
La alineación de Label y campo es un error común. Una alineación horizontal no es la mejor opción para labels largos o formularios extensos. Ya que puede ser difícil entender qué campo corresponde a qué etiqueta. Aprovechemos el espacio vertical, mantengamos una sola columna y una lectura limpia desde el objetivo hasta el Call to Action principal. Aquí puedes encontrar un estudio a fondo sobre la alineación de los campos. 
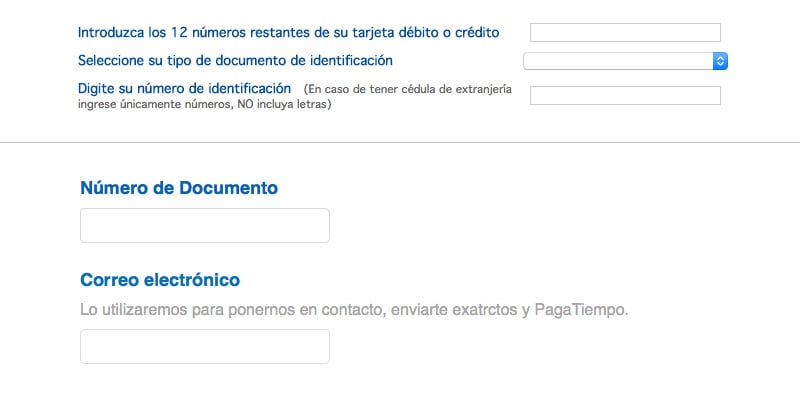
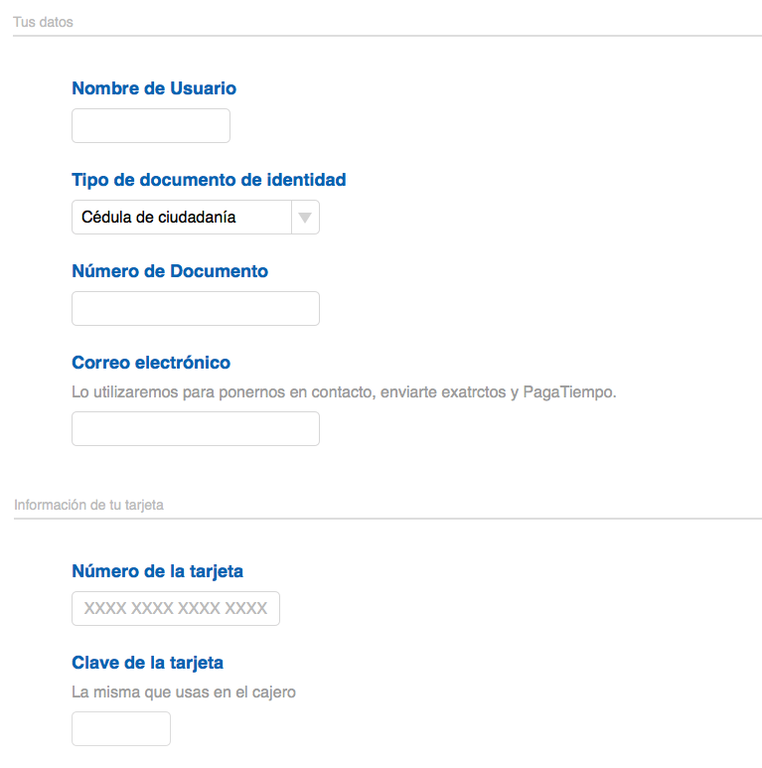
Agrupar campos relacionados mantiene una comunicación coherente. También hace más fácil incluir descansos visuales en formularios muy extensos y genera la sensación de pequeñas victorias en lugar de una larga tarea. 
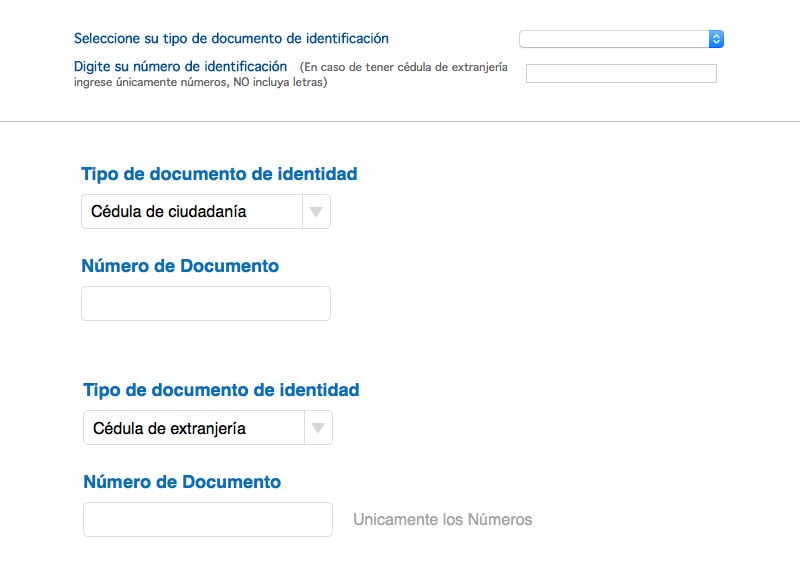
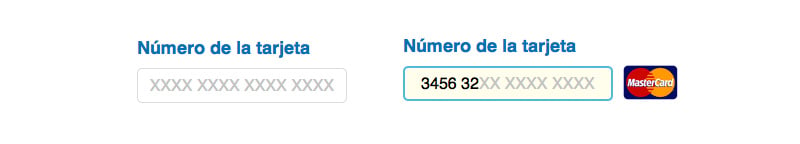
Las ayudas son valiosas si son pertinentes, de lo contrario confunden más. Un ejemplo es el tipo y número de identificación. ¿Por qué ofrecer una ayuda siempre visible a todos los usuarios si sólo aplica a unos pocos? Adaptemos la ayuda para que aparezca únicamente cuando se necesita.  De paso, un desplegable en blanco no es buena idea. Seleccionar la opción más común por defecto es una buena práctica, le ahorramos un campo a la mayoría de usuarios. La solicitud de número de tarjeta es el mayor error de usabilidad en nuestro ejemplo. No existe razón alguna para separar los primeros 4 números de la tarjeta en un desplegable enorme. Es mucho mejor usar un sólo campo con un placeholder que mantenga la agrupación de números. Luego, aprovechar los estándares internacionales para confirmar el tipo de tarjeta.
De paso, un desplegable en blanco no es buena idea. Seleccionar la opción más común por defecto es una buena práctica, le ahorramos un campo a la mayoría de usuarios. La solicitud de número de tarjeta es el mayor error de usabilidad en nuestro ejemplo. No existe razón alguna para separar los primeros 4 números de la tarjeta en un desplegable enorme. Es mucho mejor usar un sólo campo con un placeholder que mantenga la agrupación de números. Luego, aprovechar los estándares internacionales para confirmar el tipo de tarjeta. 
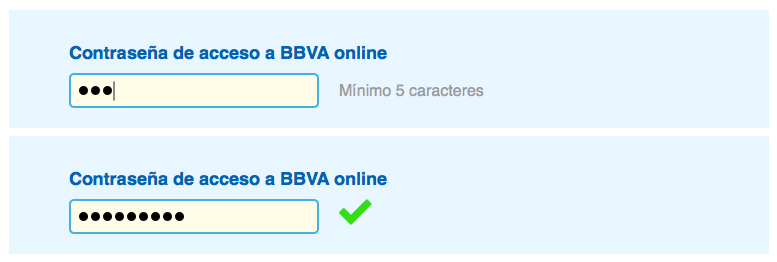
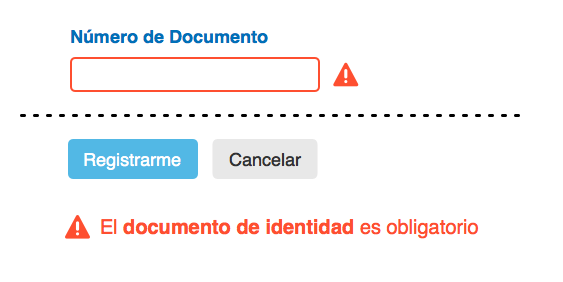
Es incómodo que un campo de mail te diga mail incorrecto cuando sólo has digitado una parte. Seamos gentiles con nuestra validación, ya que es un punto de comunicación constante con el usuario. Evitemos la validación en tiempo real cuando no es necesaria. Sólo es útil cuando se enfoca en ayudar y no en corregir.  Este campo es el más importante de todo el formulario por eso lo vemos destacado con un fondo diferente. Aquí omitimos el campo adicional en la confirmación de la contraseña. Y aunque ésta es una discusión un poco más larga, en términos generales es redundancia de campos y no garantiza que el usuario recuerde que ingresó. Un buen sistema de recuperación y cambio de contraseñas es mejor. La validación del backend suele ser frustrante. Pasa que estás a punto de terminar y al enviar los datos, te saltan errores que no entiendes. Para evitar esto, ubiquemos una descripción cerca del _call to action _e indiquemos cuáles son los campos con problemas.
Este campo es el más importante de todo el formulario por eso lo vemos destacado con un fondo diferente. Aquí omitimos el campo adicional en la confirmación de la contraseña. Y aunque ésta es una discusión un poco más larga, en términos generales es redundancia de campos y no garantiza que el usuario recuerde que ingresó. Un buen sistema de recuperación y cambio de contraseñas es mejor. La validación del backend suele ser frustrante. Pasa que estás a punto de terminar y al enviar los datos, te saltan errores que no entiendes. Para evitar esto, ubiquemos una descripción cerca del _call to action _e indiquemos cuáles son los campos con problemas. 
La acción final es el cierre y confirmación de todo lo construido. Es importante diferenciar la acción principal e indicar cuál es el objetivo. Botones genéricos como Enviar reducen la conversión. Asumir que el usuario es el interlocutor es la forma correcta de enfrentarse al diseño de interacción. Con estos conocimientos transformaremos un formulario mediocre en un diseño usable que aumentará notablemente la conversión y la percepción general de la marca.  Si quieres aprender a diseñar increíbles webs desde cero con el mejor programa de diseño de interfaces. No te pierdas el curso de Sketch en Platzi. Regístrate hoy y empieza a crear wireframes, mockups, prototipos y mejora el proceso de llevar una idea interactiva a su desarrollo.
Si quieres aprender a diseñar increíbles webs desde cero con el mejor programa de diseño de interfaces. No te pierdas el curso de Sketch en Platzi. Regístrate hoy y empieza a crear wireframes, mockups, prototipos y mejora el proceso de llevar una idea interactiva a su desarrollo.
Excelente, me gustó mucho para aplicarlo a futuros proyectos.
Muchas gracias, me sirvió como no tienes idea :’)