Una imagen es el resultado de un conjunto de píxeles, cada pixel contiene tres exposiciones de color llamado RGB, (Red, Green, Blue), siendo este el formato en el que los computadores representan una imagen.
Así como el código binario es el sistema de codificación de textos y comandos en el sistema de computación, también es el lenguaje con el que podemos comunicarnos con un computador, ver imágenes y sus colores.
Pero, ¿en qué se relaciona el formato RGB con el sistema binario?
En el episodio sobre la historia de la computación en The Makers del Podcast de Platzi, Diego De Granda, hicimos un repaso sobre los diferentes sistemas de cálculos en la historia y aprendimos a descifrar el código binario de los colores.
Como te contaba anteriormente, un pixel es una unidad mínima de una imagen en digital, la cuál está compuesta de tres canales de color (RGB) que si se mezclan pueden dar diferentes tonalidades. Por ejemplo:
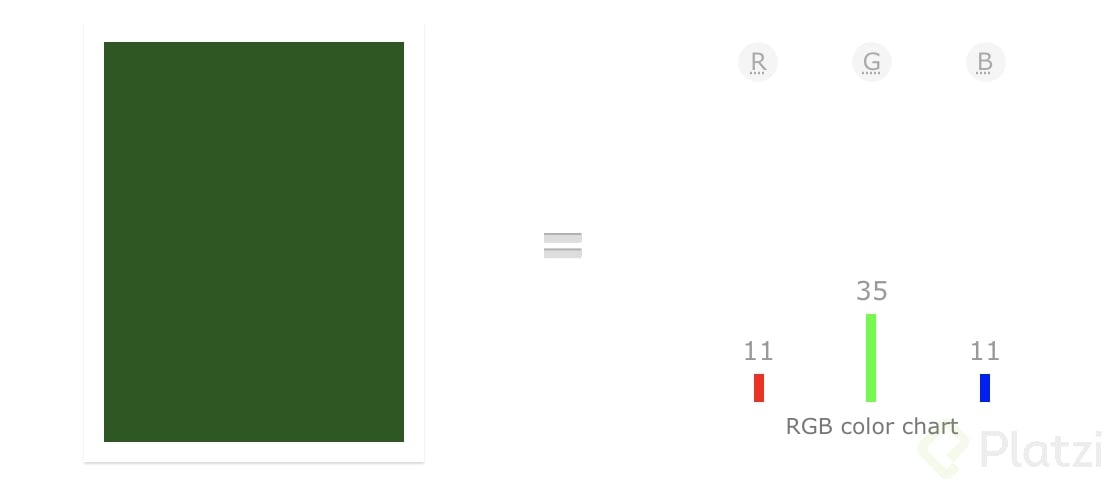
Verde oscuro
Hay que recordar que cada canal puede ir de 0 a 256, siendo la máxima cantidad de color percibida por el ojo humano.
Entonces sabemos que el verde oscuro está compuesto de las siguientes cantidades:
- Red = 11
- Green = 35
- Blue = 11
Este RGB se transforma en código binario, es decir, este pixel forma 3 bytes:
- Red = 11 (00001011)
- Green = 35 (00100011)
- Blue = 11 (00001011)
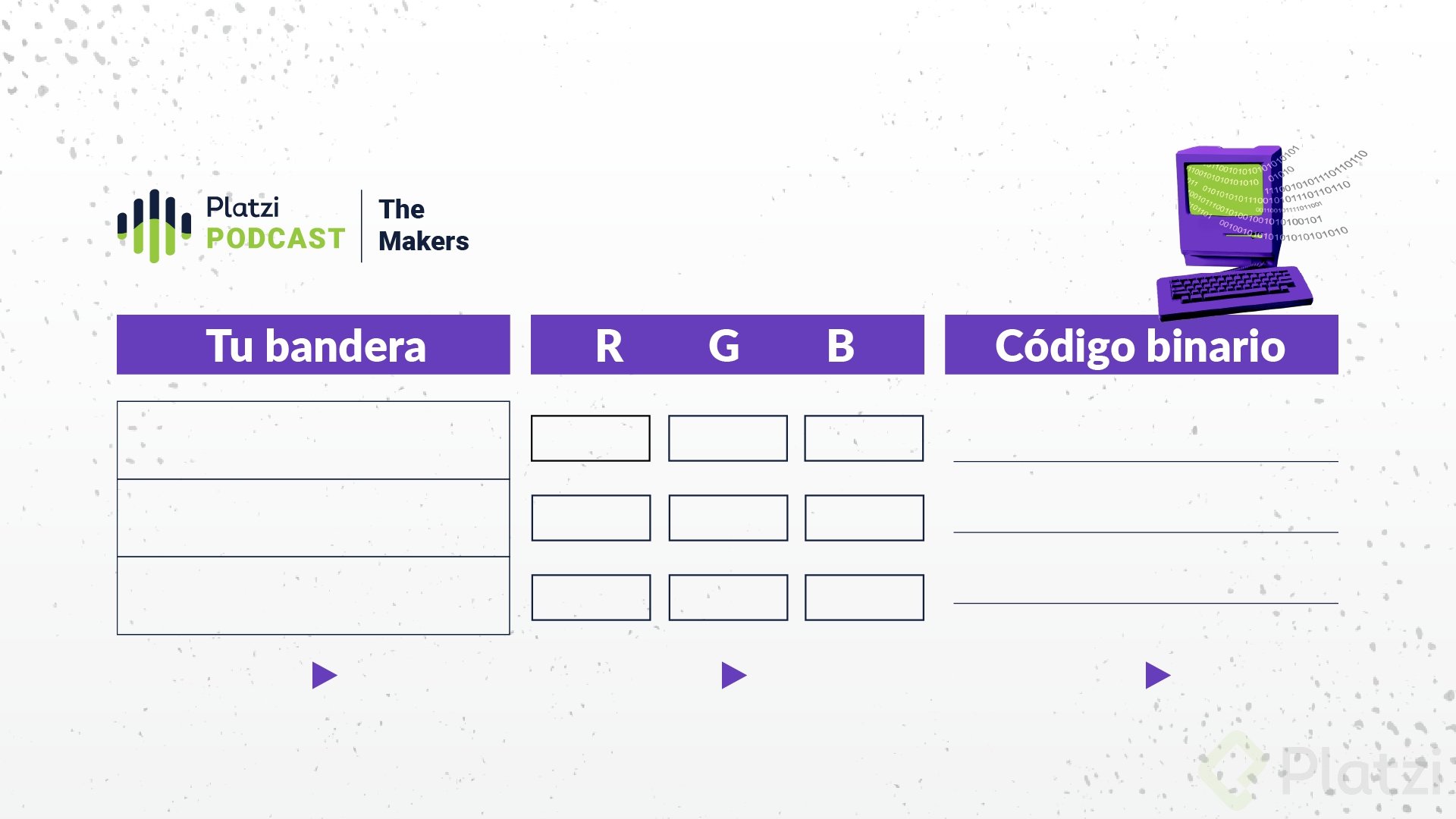
Ahora utiliza la siguiente plantilla y compártenos el código binario de los colores de la bandera de tu país:

Curso de Introducción a la Web: Historia y Funcionamiento de Internet