Spoiler alert: Solo utilizaremos HTML y CSS 😃

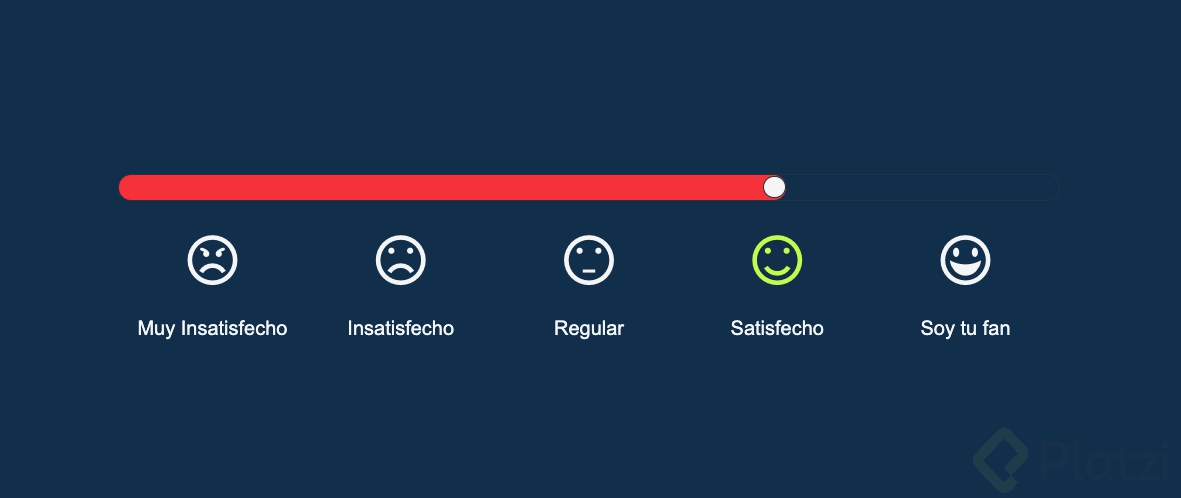
Reinventemos esos formularios largos y difíciles de llenar que crean fricción al dar feedback. Lo mejor de todo es que solo necesitaremos una estructura en HTML y algunos trucos que te enseñaré en CSS si sigues leyendo conmigo 😉:
Es un diseño simple de una Escala de Likert en donde los usuarios podrán describir, sin necesidad de escribir, lo que sienten de ti o tu producto.
Úsalo en una landing page, en alguna parte específica de tu website, o en algún formulario que necesites compartir. 😃
Si quieres aprender donde quedaría mejor te recomiendo que tomes el curso de Investigación de Mercados Digitales.
Ahora sí, sin más, vamos a lo que nos gusta. ¡El código! 👨💻
En este punto estoy seguro que sabes como armar una estructura de HTML 5, pero no te preocupes si aún no lo sabes, te dejo esta clase del Curso Definitivo de HTML y CSS que nos ayudará a entender mejor.
Con la estructura general lista crearemos la estructura específica para nuestro proyecto y lo dividiremos en 3 partes:
Esta parte es muy sencilla, solo crearemos un contenedor general para abarcar las dos partes de nuestro proyecto: La barra Likert y las tarjetas. Podemos hacerlo con la siguiente clase:
<section class="container">
No olvides colocar la etiqueta de cierre.

Debemos crear 5 tarjetas para identificar los 5 distintos estados que el usuario podrá elegir. En este caso usaremos muy insatisfecho, insatisfecho, regular, satisfecho y soy tu fan. Aquí podrás ver la estructura de una de las cards, replícala 4 veces más para que consigas el resultado final:
<inputtype="radio"id="btn"name="btn"><labelfor="btn"><divclass="space-blank"></div><divclass="face-1"><divclass="face-draw"><iclass="far fa-angry"></i></div></div><divclass="label-1">Muy Insatisfecho</div></label>Nota que creé un <input> por encima del <label> ya que esto me permitirá jugar con los combinadores.
Además, también creé algunas etiquetas <div> esto es únicamente por gusto propio y poder trabajar mejor con el posicionamiento en CSS, pero tu puedes encontrar mejores formas de hacerlo 😉
Y finalmente, podrás ver una etiqueta <i> que es la que utilizo para colocar los íconos de los emojis con las caras, siéntete libre de usar la librería que gustes, en todos los cursos de HTML y CSS encontrarás como hacerlo. 😃

Para dibujar la barra usé muchas etiquetas <div>recuerda que no es un mala práctica hacerlo siempre que no haya una etiqueta específica de HTML para usar, en otras palabras si vas a crear cosas con HTML y CSS puro las etiquetas <div> te vienen de lujo.
Un ejemplo de la estructura que usé:
<divclass="likert-draw"><divclass="static-bar"><divclass="likert-bar"><divclass="likert-btn"><divclass="likert-btn-decorate"></div></div></div></div></div>¿Parece un callback hell? Sí yo también pensé lo mismo, pero no te preocupes, se verá genial cuando ya esté creada. 😉
¡Aquí se viene lo bueno!

Una vez estructurado nuestro HTML dividiremos la estructura de nuestro CSS en 4 partes:
Amamos CSS Grid. Lo mejor es que Platzi tiene un curso monumental acerca de esta herramienta y aquí está el link para que vayas a darle una mirada 👀 apenas termines esta lectura.
Pero antes de explicarte como lo vamos a usar quiero compartirte como modifiqué el layout para tener una mejor vista:
:root{
--blue-color: #273B47;
--green-color: #98CA3F;
--white-color: #F3F8FB;
}
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Arial, Helvetica, sans-serif;
}
Elegí colocar unas variables para los colores, así no me pierdo 😅 te recomiendo mucho hacerlo, es una buena práctica. 😉
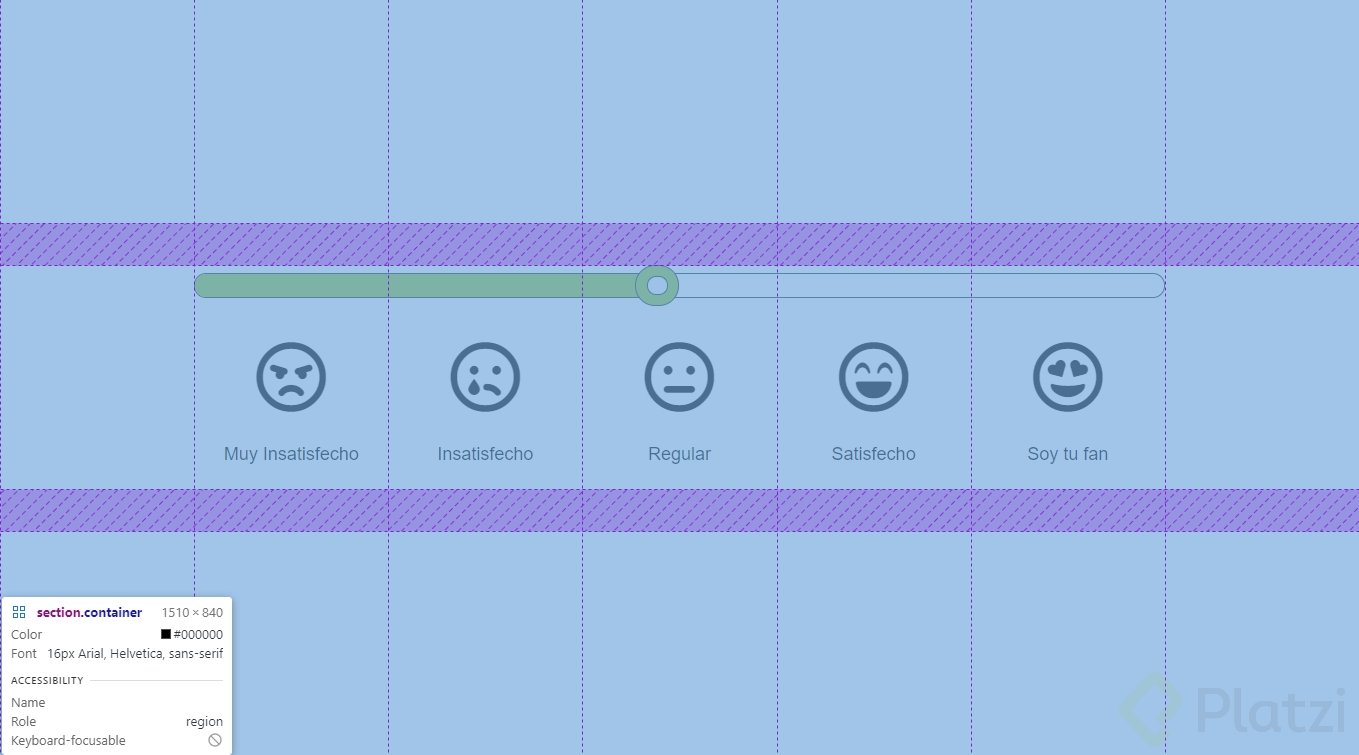
Ahora sí, lo que estábamos esperando la configuración de CSS Grid:

Utilicé esta configuración de grid donde coloqué 7 columnas y 3 filas. Entre las filas dejé un margen para tener mejor referencia de los elementos que utilizaré. En el código lo hice así:
.container{
width: 100vw;
height: 100vh;
display: grid;
grid-template-columns: repeat(7, 1fr);
grid-template-rows: repeat(3, 1fr);
row-gap: 46px;
}
Así como en HTML aquí podrás ver la estructura de una de las cards, tendrás que replicarla 4 veces más para que consigas el resultado final:
label[for="btn"]{
grid-column: 2;
grid-row: 2;
position: relative;
cursor: pointer;
}
.space-blank{
height: 20%;
width: 100%;
}
.face-1{
width: 100%;
height: 60%;
display: flex;
justify-content: center;
align-items: center;
}
.face-1.face-draw{
width: 40%;
height: 70%;
border-radius: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.face-1.face-drawi{
font-size: 5rem;
}
.label-1{
width: 100%;
height: 20%;
font-size: 20px;
text-align: center;
}
Todos son únicamente posicionamientos, seguro que lo puedes hacer mejor 😉 a lo que si debemos prestarle especial atención es al position: relative que coloqué en la card del <label> esto es importante porque cuando hagamos clic en cualquiera de las siguientes opciones se ejecute la acción de modificar la barra y cambiar el color del ícono. ¿A qué podemos darle clic?
¿Recuerdas que te dije que coloque muchas etiquetas <div>? Bueno este es el momento de usarlas.

Para empezar a dibujar recordemos que esta barra la hemos dividido en nuestro HTML en 5 conjuntos que son:
Y se ve de la siguiente forma en nuestro código:
.likert-draw{
width: 100%;
height: 46px;
grid-column: 2/7;
grid-row: 2;
display: grid;
place-items: center;
}
.likert-draw.static-bar{
width: 100%;
height: 27px;
border: 0.1px solid var(--blue-color);
border-radius: 50px;
}
.likert-bar{
width: 50%;
height: 100%;
border-radius: 50px;
background-color: var(--green-color);
display: flex;
justify-content: flex-end;
align-items: center;
}
.likert-btn{
border: 0.1px solid var(--blue-color);
background-color: var(--green-color);
width: 49.48px;
height: 46px;
border-radius: 100px;
display: flex;
justify-content: center;
align-items: center;
}
.likert-btn-decorate{
border: 0.1px solid var(--blue-color);
background-color: var(--white-color);
width: 23.67px;
height: 22px;
border-radius: 100px;
}
Aquí sólo vengo a hacer alarde del uso de variables, es tan cómodo que si necesitas cambiar algún color solo lo haces desde el :root 🤗
Luego de ya tener armada nuestra estructura y dibujos viene el momento más esperado. Hacer que funcione con el siguiente hack.
Si llegaste a este punto déjame felicitarte, te gusta crear cosas y te gusta leer. Lo que hará de ti un magnifico developer.
Sin más, veamos el hack con los combinadores.
Los combinadores y en nuestro caso particular los General Sibling (Hermano General) ~ nos servirán para modificar un elemento de una clase cuando su hermano general sea afectado por una pseudo-clase. Es decir, cuando un hermano en este caso <label> sea activado #btn:checked, va a modificar otra clase en este caso la barra movediza de nuestro dibujo likert-bar, así:
#btn1:checked ~ div.likert-bar{
width: 30%;
transition-duration: 1s;
}
Si te fijas en el código que he compartido también usé el segundo hack que es la propiedad transition, esta propiedad junto a transform y todas las formas de modificar los elementos que los usen, las podrás aprender en el Curso de Transformaciones y Transiciones en CSS que estará disponible para ti en breve. Ve e inscríbete. 😃
De la misma forma que modificamos la barra que dibujamos podemos modificar los íconos que pusimos en las tarjetas, así:
#btn:checked ~ label.face-1.face-drawi{
color: red;
transition-duration: 1s;
}
Se ve bien hasta ahora, ¿verdad?
Si me seguiste hasta aquí, te habrás dado cuenta que quedaron los radiobutton molestando en nuestro diseño, para eliminarlos simplemente debemos hacer esto:
input[type="radio"]{
display: none;
}
Y así queridos, Platzinautas reinventamos la forma tradicional de preguntarle a los usuarios de nuestros servicios cómo se sienten. Modifíquenlo de acuerdo a sus necesidades y espero que haya sido positivo para todos los que lo hayan leído. Te quiero dejar un pequeño repaso de los cursos que utilicé para crear esto:
Y un curso del que no te hablé es el de Figma que es con el que maqueté todo el proyecto para que fuera posible. Te invito a que tomes estos cursos, y que estés atento al tutorial que haré con Figma sobre la maquetación de este proyecto.
¡Nunca pares de aprender! 💚
Genial, gracias por compartir.
Gracias por leer 😃
I did it!!

Le cambié los colores y tu ve que aprender a usar iconos en html encontré un video tutorial que me ayudó.
Creo que la descripción del HTML y del CSS están algo confusas. Creo que se entienden mejor así:
HTML:
<input type="radio"id="btn1"name="btn"> <label for="btn1"> <divclass="space-blank"></div> <divclass="face face-1"> <divclass="face-draw"> <i class="icon-angry"></i> </div> </div> <divclass="label">Muy Insatisfecho</div> </label>CSS:
Especifiar cada id btn1, btn2, btn3, Etc. Al igual que las labels btn1, btn2, btn3, Etc.
label[for="btn1"] { grid-column: 2; //incrementar el valor por cada option: 2, 3, 4, 5, 6grid-row: 2; position: relative; cursor: pointer; } label[for="btn2"] { grid-column: 3; grid-row: 2; position: relative; cursor: pointer; } label[for="btn3"] { grid-column: 3; ... label[for="btn4"] { grid-column: 5; ... label[for="btn5"] { grid-column: 6; ... .face { width: 100%; height: 60%; display: flex; justify-content: center; align-items: center; } .face.face-draw { width: 40%; height: 70%; border-radius: 100%; display: flex; justify-content: center; align-items: center; } .face.face-drawi { font-size: 5rem; } .label { width: 100%; height: 20%; font-size: 1.6rem; text-align: center; }…
#btn1:checked ~ div.likert-bar { width: 11%; transition-duration: 1s; }…
#btn1:checked ~ label.face-1.face-drawi { color: red; transition-duration: 1s; }Si quieren verlo funcionando pueden hacerlo acá.
Muy bueno Gustavo, felicitaciones. 😁
P.D.: Que hace la etiqueta ‘i’ en el HTML?
La etiqueta <i> es para incluir los íconos como fuentes.
Se suele usar <i> o <span>. pero creo que es más común la <i>
Entiendo, gracias por la aclaración Gustavo!
Gustavo esto está sencillamente G-E-N-I-A-L. Estás on fire 🔥. Sigue así. 😍
El contador del curso de Transformaciones y Transiciones en CSS aparece que ya debería de poderse acceder porque esta todo en cero pero, en cambio aparece aun como proximamente. 😢
Todos estamos ansiosos JAJJA 😦
Ahora si ya aparece como disponible. 😍
¡Increíble! Disfrútenlo 💚
Excelente recurso Gui, lo voy a poner en práctica 💪
Me alegra muchísimo 💚
Gracias por compartir va a los apuntes.
Gracias a ti por leerlos. 😃
buen efecto y mejor UX
¡Gracias, Dayell!
¡Esta increíble Giu! 💚 Me pregunto cuántas aplicaciones del marketing al desarrollo web hay por ahí… ¡muéstranos más!
¡Hoy mismo voy a aplicar lo que nos enseñaste!
¡Sigue creando contenido, porfa!
¡Increíble, Paco! Me da mucho gusto, pronto sacaré más, los tengo en el horno. 🙏
¡Esperando este curso con ansias! 😃
¡En breve lo tenemos! 💚