Actualmente, para crear aplicaciones usando JavaScript, los frameworksAngular, React e Vue destacan por su madurez y popularidad. Además, hay muchos ejemplos y casos de uso disponibles para estudiarlos, esto nos permite a los desarrolladores encontrar con facilidad ejemplos para crear rápidamente aplicaciones comprobables y extensibles.
El término API significa Application Programming Interfaces. He aquí un ejemplo de API de la vida real. Quizá te resulte familiar el proceso de búsqueda de vuelos en Internet ¿Cierto? O algo más cotidiano, como puede ser la búsqueda de un restaurante. En ambos casos tienes una variedad de opciones para elegir, incluyendo diferentes ciudades, fechas de salida y regreso, y más.
Imaginemos que estás reservando un vuelo en el sitio web de una aerolínea. Eliges una ciudad y una fecha de salida, una ciudad y una fecha de vuelta, la clase de cabina y otras variables. Para reservar tu vuelo, interactúas con el sitio web de la aerolínea para acceder a su base de datos y ver si hay asientos disponibles en esas fechas y cuál podría ser el costo. Esto es lo que es una API: todo esto ocurre a través de ella.
Crear tu primera API es más sencillo de lo que puedas imaginar y una gran herramienta es NestJS a continuación detallaremos el paso a paso para crear tu primera API utilizando todas las ventajas aportadas por NestJs
En el backend, la situación es un poco diferente. El nombre más conocido es Express, que se define a sí mismo como “un framework web rápido, libre de opiniones y minimalista”.
Arrancar una aplicación usando Express suele ser fácil, debido a la baja complejidad de crear un backend de node, un poco de configuración exprés y ya está.
Muy pronto, te encontrarás con las siguientes preguntas:
Con Express es posible crear una aplicación rápidamente, con total libertad para que el desarrollador elija su arquitectura: la forma en que gestionará las rutas, el middleware, los motores de plantillas, los parsers de cuerpos, el manejo de errores, la base de datos, etc. Su minimalismo permite una gran flexibilidad, pero esto puede convertirse en un problema para los principiantes; o incluso cuando se trabaja en equipo, ya que el código corre el riesgo de desestructurarse.
Lo bueno de Express es que te hace sentir libre cuando tienes que tomar una decisión sobre la arquitectura, las variables o la estructura de carpetas. Es fácil empezar a escribir una aplicación, pero es difícil mantenerla y ser congruente con la tipificación de datos. Es entonces cuando puede surgir la idea de usar NestJs.
NestJS resuelve este problema manteniéndose en una capa superior a Express, con una arquitectura bien definida y lista para usar.
Ven conmigo a descubrir cómo crear tu primera API en NestJS

NestJs es un popular framework de Node.js que está construido con typescript y hace uso de la programación orientada a objetos, la programación funcional y la programación reactiva funcional. NestJs se jacta de proporcionar un marco para la construcción de aplicaciones escalables del lado del servidor.
Pros:
Contras:
Llegados a este momento vámonos al código.
Con mirar el fragmento de abajo se puede ver que la creación de una aplicación Node + Express es bastante simple.
index.js
const express = require("express");
const app = express();
app.get("/", function (req, res) {
res.send("Estamos listos!");
});
app.listen(3000, function () {
console.log("Tu aplicacion esta viva por el puerto 3000!");
});
Entonces en tu terminal:
node src/index.js
En este momento su estructura de carpetas debería tener el siguiente aspecto:

Ya está. Si accedes a http://localhost:3000, obtendrás un “¡Estamos listos!” desde el navegador.
Bastante sencillo, ¿verdad?
Ahora digamos que tienes algunas rutas nuevas:
index.js
const responses = require("../responses");
const { getUser } = require("../services/users");
const express = require("express");
const app = express();
app.get("/", function (req, res) {
res.send("Estamos listos!");
});
app.get("/users", function (req, res) {
const { userId } = req.query;
res.send(getUser(userId));
});
app.post("/login", function (req, res) {
res.send(responses.login);
});
app.post("/resetPassword", function (req, res) {
res.send(responses.resetPassword);
});
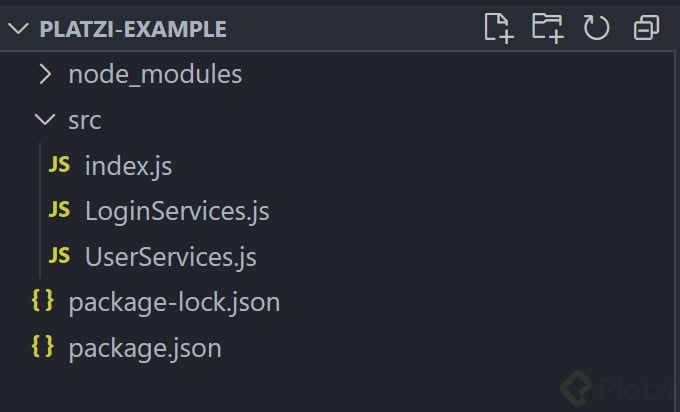
De repente te encuentras con esta estructura de carpetas:

El código anterior es desordenado y la estructura de carpetas tampoco es óptima. Es fácil entender que los nuevos archivos pertenecen a una carpeta llamada “servicios”.
A medida que tu aplicación crezca, las cosas se complicarán y te arrepentirás de no haber seguido buenas prácticas sobre la arquitectura del backend o la comprobación de tipos.
Primero que todo necesitas instalar NestJs de manera global en tu equipo, para ello como prerrequisito debes contar en tu equipo con NodeJS .
npm i -g @nestjs/cli
De momento solo necesitaremos tener el @nestjs/cli que nos va a proveer un comando con el cual vamos a poder generar la aplicación y los recursos.
Crear tu primer proyecto en NestJs es sumamente sencillo. Lo vas a hacer con el siguiente comando:
nest new project-platzi
Y es así como inicia la magia con la típica ejecución de comandos y el scaffold
La estructura de carpeta nos dice qué queremos utilizar para manejar todos los paquetes, y aquí puedes decirle el típico “npm”.
Ahora sí, vámonos al visual studio code y aquí tenemos nuestra aplicación de NestJs.
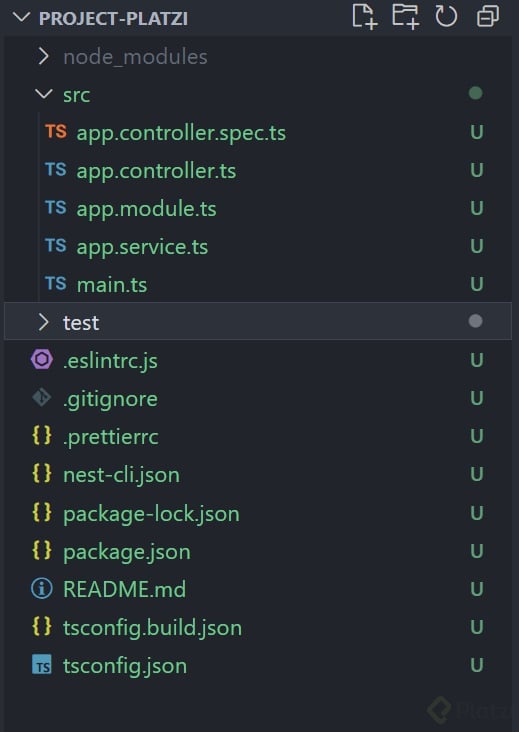
Nest creará esta estructura de carpetas por ti:

Ya tenemos el tsconfig.json configuración del proyecto de typescript, nuestra carpeta de src y nuestra carpeta de test.
En la carpeta de src nos vamos a conseguir un archivo de main.ts. Por otro lado, podemos ver todo lo referente a la aplicación en el directorio app como el app.controller.ts, el controlador, el module, el service y el main.
main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async functionbootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
En tu terminal, para ejecutar el entorno de desarrollo:
npm run start:dev
Lo que vamos a observar en el main.ts sería similar al archivo de index.js y es donde está inicializando la aplicación y le vamos a indicar el puerto por el cual ella va a iniciar.
Es la función de arranque, y vemos que ya hace llamado al AppModule; ese es el módulo principal de nuestra aplicación.
Cuando haces una petición GET a http://localhost:3000 el controlador será el encargado de manejar la petición HTTP:
app.controller.ts
import { Controller, Get, Post } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get() //TODO Cunado visitas http://localhost:3000 estas llegando a este punto
getHello(): string {
return this.appService.getHello();
}
@Get('items') //TODO Cunado visitas http://localhost:3000/items
getItems(): string {
return this.appService.getItems();
}
@Post('items') //TODO Cunado visitas http://localhost:3000/items
createItem(@Req body:any): string {
return this.appService.createItem(body);
}
}
Podemos observar cómo el controlador solo se encarga de manipular las respuestas HTTP, y la lógica de negocio es responsabilidad de appService
app.service.ts
import { Injectable } from '@nestjs/common';
//TODO en este archivo podemos conectar con la capa de datos ya sea el modelo de mongo..
@Injectable()
export class AppService {
getHello(): string {
return'Hello World!';
}
}
Esta arquitectura ayuda a que tu código escrito sea mucho más limpio. La estructura de carpetas seguirá un patrón cada vez que inicies una nueva aplicación y las mejores prácticas estarán a tu alcance.
Si quieres ver todo el código puedes descargarlo del repositorio.
Nest es todavía muy inmadura en comparación a otras tecnologías. Por esa razón no hay tanta demanda
Gracias, tu manera de explicar y tus consejos siempre son muy claros!
Muy buen framework… Se te facilita mucho, si tienes bases de Typescript. Si conoces Angular, lo sentirás muy familiar.
Se ve muy facil, gracias por la aportación @leifermendez , ahora a probarlo 😃
Desde que vi el gatito en portada sabia era algo útil XD ok no.
Pero gracias por este super post, intentaré implementarlo, es muy claro los pasos a seguir, gracias 😄