Tal como nos lo platicó el día de ayer en el Platzi Live Cintia González Sr. Product Designer en Platzi, la config.figma.com 2022 ha traído consigo importantes mejoras en los productos de Figma.
Si quieres conocer todo acerca del Dark Side de Figma, y otras nuevas funcionalidades que le darán un boost a tu creatividad, ¡continúa leyendo!
Sin duda, la más pedida y más emocionante es la nueva interfaz en modo oscuro que permitirá a los amantes del Dark Side un nivel extra de personalización: cambiar la apariencia de los archivos de diseño de Figma y su explorador. Elige manualmente entre temas claros u oscuros o deja que la configuración de tu sistema determine el tema automáticamente.
Lo mejor de esta actualización:

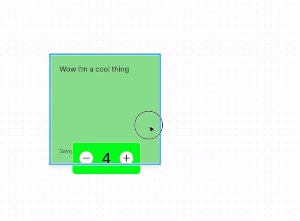
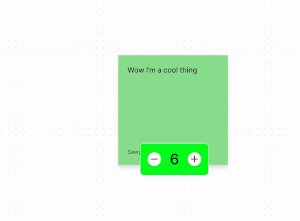
El plugin Generador de código de widgets para el diseño de Figma.
Este complemento de Figma genera código que puedes copiar y usar para crear una interfaz de widget. Explota tu creatividad, diseña widgets y traduce fácilmente tus diseños a código.
Estas son algunas maneras en que un usuario puede interactuar con un widget:
Los widgets pueden registrar detectores de eventos que responden a los eventos del usuario. Por ahora, solo se admiten eventos de tipo click en nodos dentro del widget.

Widgets pegables (Sticky) cuando el nodo de su widget está “pegado” a otro nodo, se moverá junto con el elemento al que está conectado.

hoverStyle
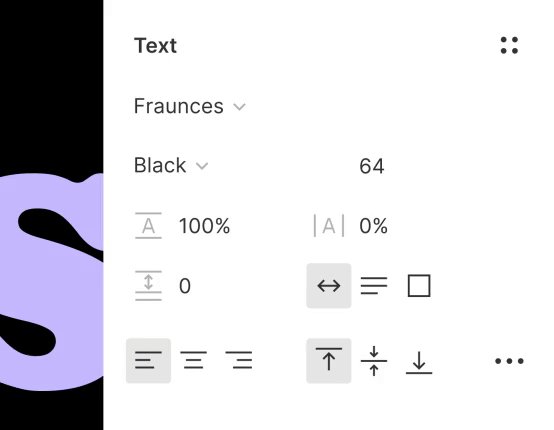
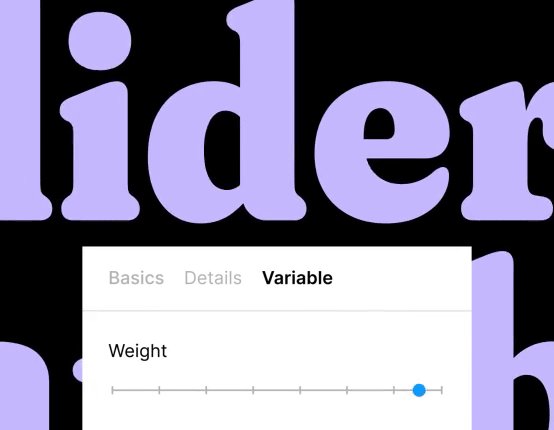
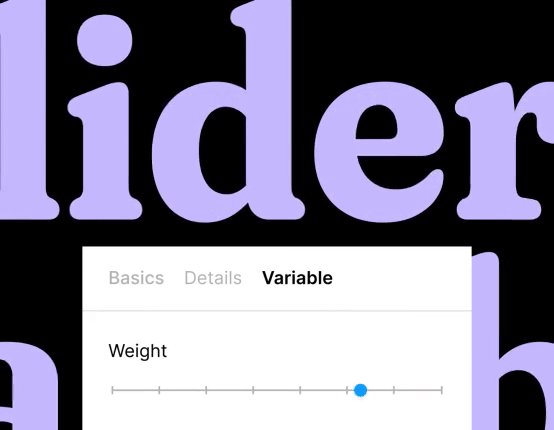
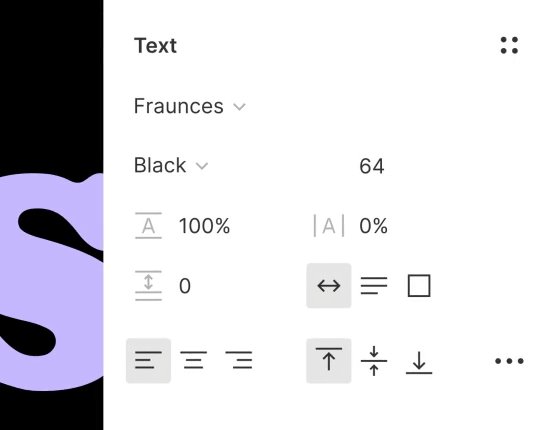
Personaliza tipografías con la Característica de Fuentes variables.
Amplía las posibilidades de tus diseños y tipografías con una amplia gama de estilos de fuentes y características, de una manera sencilla con el nuevo controlador tipo Slider similar al de otras herramientas No Code.

Auto-layout rediseñado, más potente y fácil de usar.
Si crear tus propias listas ya era bastante simple con el layout automático, ahora nos traen líneas divisorias entre cada componente. Además, podrás generar Padding (espacios en blanco) y opciones como revertir el orden de los elementos y propiedades especiales.
Revisa en el panel los controles del canvas, las opciones de diseño para el espaciado negativo y el posicionamiento absoluto.
3 datos interesantes sobre el diseño automático de Figma:
Botones que se expanden o encogen a medida que cambia la etiqueta de texto.
Combinación de frames de Auto-layout, para crear interfaces robustas e integrales.
Nuevas listas que cambian a medida que agregas, eliminas u ocultas cosas nuevas.

Animaciones más naturales y fluidas usando solo un par de Frames.
Genera prototipos con ajustes preestablecidos, suaves, rápidos, dinámicos y personalizados. ¡Ya no existe pretexto para evitar todo tipo de interacciones y micro-interacciones en tus prototipos!
Prueba cuanto antes las increíbles pre-configuraciones que nos trae Figma:

Aquí encuentras el Opening Keynote completo con todas las novedades de Config2022 presentado por su CEO Dylan Field.
Cuéntame, ¿cuál es tu nueva característica favorita?, ¿en qué proyectos te gustaría utilizarlas?, ¿crees que faltó alguna otra nueva herramienta o actualización?
Por último, quiero invitarte que te unas al Reto: Diseña tu marca y Experiencia de Usuario, comenzamos este lunes 23 de mayo.
Para aprovechar con todo este magnífico reto, te recomiendo tomar este fin de semana el Curso de Figma.
Nunca pares de aprender. 💚
Gran resumen Daniel, me animaré a probar las nuevas funcionalidades 🙌
¿Tenemos algún grupo de WhatsApp o Telegram para diseño en Platzi?
¡Hola DJmendez! 😄
Te comparto el form para que te puedas unir a los grupos de estudio en Telegram, te recomiendo que lo hagas desde el celular, puesto que desde el navegador tendrías que instalar la versión Desktop de Telegram y conectarte desde ahí, en lo personal siento que es mas sencillo desde el teléfono.
Elige la opción Design es el grupo de la Facultad de Diseño de Platzi.
¡Muchas gracias por informarnos de las novedades con este resumen, Daniel!
¡Todo es muy interesante, definitivamente tendré que hacer un curso de Figma y de Diseño, me da mucha curiosidad! 😄
Woooow 🤯 comenzar a ver más herramientas de interacción como los widgets y la animación me entusiasman, figma es bien conocida como una poderosa herramienta de diseño, pero que el diseño sea cada vez más interactivo para mostrar algunas funcionalidades, me asombra 😄
¡Excelente resumen! No me había enterado hasta ahora de un par de cosas, ¡Gracias!