GraphQL es una tecnología innovadora para comunicarse con API HTTP. Permite definir los datos y cómo los queremos, brindando mayor autonomía, eficiencia y flexibilidad en nuestras solicitudes de datos.
Grandes empresas como Facebook, GitHub, Twitter y Netflix han adoptado GraphQL en los últimos años. En este artículo, te presentaré sus ventajas comparadas con REST API. Cada vez más compañías adoptan GraphQL, por eso es crucial conocer por qué es atractiva y cómo aprovecharla.
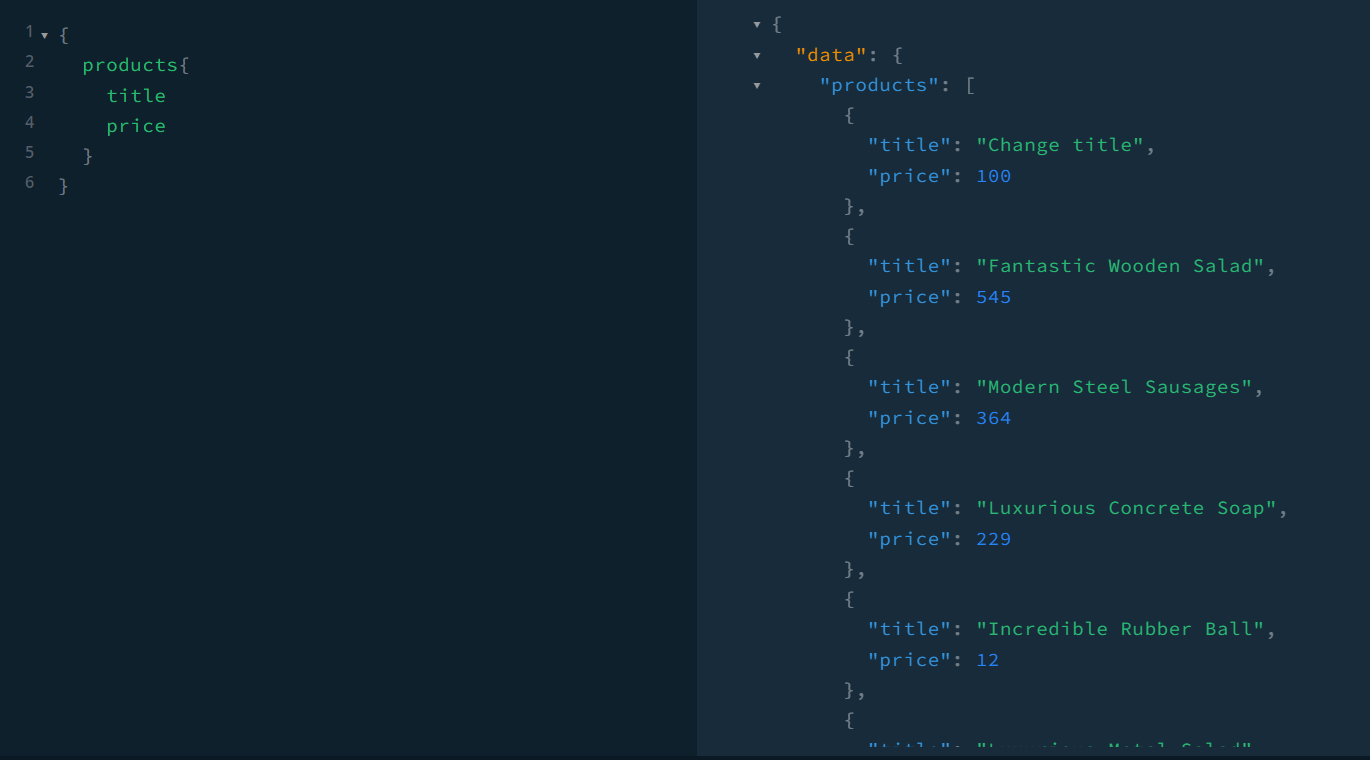
Te mostraré un ejemplo de una consulta en GraphQL para solicitar productos disponibles en una tienda en línea. Así entenderás cómo funciona GraphQL y cómo emplearlo para solicitudes específicas de datos.

Si quieres profundizar en cómo funciona GraphQL, te recomendamos leer nuestro artículo de Introducción a GraphQL. Pero antes de eso, vamos a comparar GraphQL con una REST API y examinar algunas de las principales diferencias entre estas dos tecnologías, que inicie la batalla GraphQL vs. REST 🔥.
En el desarrollo de software, el cliente es quien realiza la solicitud de datos. Este puede ser una aplicación móvil, una aplicación web o incluso un sensor que necesita enviar o solicitar datos. En GraphQL, el poder está en manos del cliente, puesto que pueden solicitar los datos que desean y cómo los desean. Esto brinda una mayor flexibilidad y control, lo que se traduce en una mayor eficiencia en el proceso de desarrollo.
En una arquitectura REST API, suele ser común realizar una solicitud para obtener los datos de un producto de la siguiente manera:
Solicitud
https://api.escuelajs.co/api/v1/products/1
Respuesta
{
"id": 1,
"title": "Change title",
"price": 100,
"description": "The Nagasaki Lander is the trademarked name of several series of Nagasaki sport bikes, that started with the 1984 ABC800J",
"images": [
"https://api.lorem.space/image/furniture?w=640&h=480&r=2279",
"https://api.lorem.space/image/furniture?w=640&h=480&r=6632",
"https://api.lorem.space/image/furniture?w=640&h=480&r=5043"
],
"creationAt": "2022-12-27T20:36:49.000Z",
"updatedAt": "2022-12-28T10:35:29.000Z",
"category": {
"id": 3,
"name": "Furniture",
"image": "https://api.lorem.space/image/furniture?w=640&h=480&r=5526",
"creationAt": "2022-12-27T20:36:49.000Z",
"updatedAt": "2022-12-27T20:36:49.000Z"
}
}
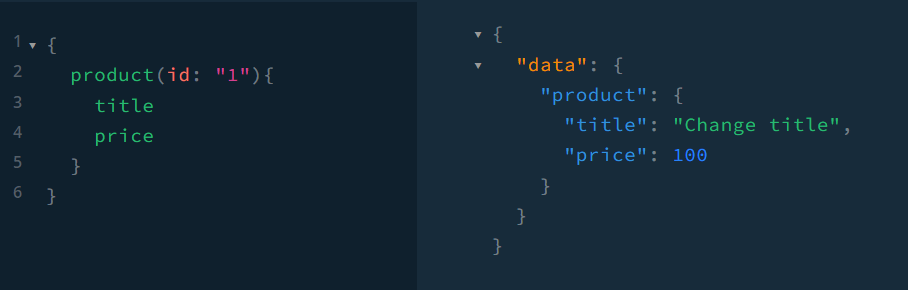
En el ejemplo anterior, al usar una REST API estás recibiendo todos los datos de un producto de una tienda en línea. Sin embargo, con GraphQL tienes mayor control sobre qué datos quieres obtener y cuáles no. Por ejemplo, puedes ejecutar una consulta como la siguiente para obtener solo algunos de los datos de un producto en específico.

GraphQL entonces sería ideal para aplicaciones web y móviles que necesitan diferentes conjuntos de datos para mostrar al usuario. Con GraphQL, cada aplicación puede solicitar solamente los datos que necesita. En cambio, con una REST API, independientemente del tipo de cliente que utilices, siempre recibirás todos los datos disponibles, lo que puede ser ineficiente.
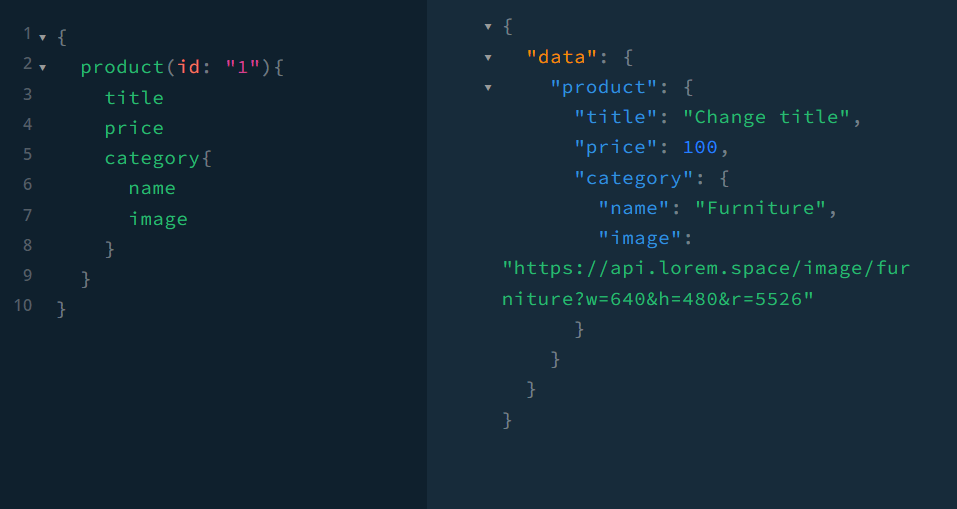
Cuando queremos solicitar datos que están relacionados, como un producto que está asociado a una categoría, una REST API puede manejar esta solicitud, pero a veces esto implica realizar una consulta adicional a la base de datos. Además, si esta relación no se ha contemplado desde el inicio, puede requerir desarrollo adicional para implementarla.
En cambio, con GraphQL, puedes solicitar relaciones a demanda y solo se ejecuta una consulta adicional si realmente solicitaste esa relación. Esto te permite una mayor flexibilidad y eficiencia al solicitar datos relacionados, ya que solo se ejecutan las consultas adicionales necesarias.

Ahora imagina que estás creando una aplicación para comparar productos. Si estás empleando una REST API y quieres obtener la información de dos productos, tendrás que efectuar dos solicitudes para obtener la información de cada uno.
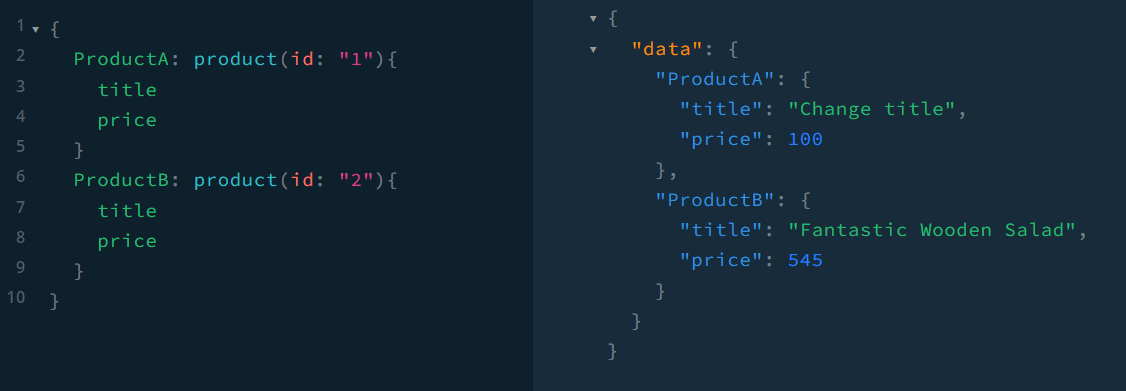
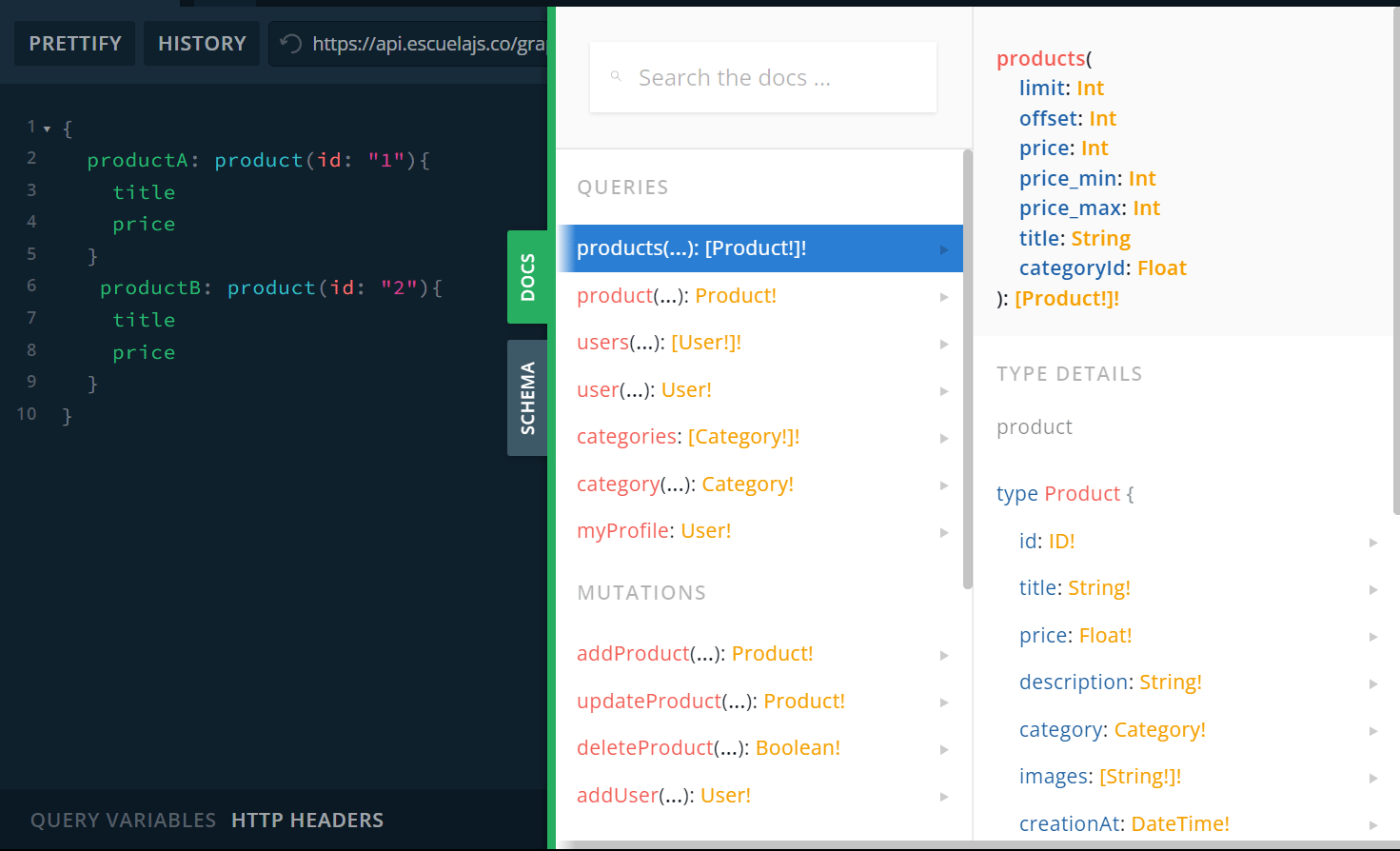
Si quisieras que esto ocurriera en una sola solicitud, tendrías que implementar un requerimiento adicional, lo que implicaría más tiempo y esfuerzo para tu equipo de desarrollo. Sin embargo, con GraphQL, podemos hacer varias consultas en una sola solicitud, ejemplo:

Con la anterior consulta, podemos obtener la información de dos productos en una sola solicitud, en lugar de tener que efectuar dos solicitudes separadas. Esto nos permite ahorrar tiempo y esfuerzo al obtener la información que necesitamos.
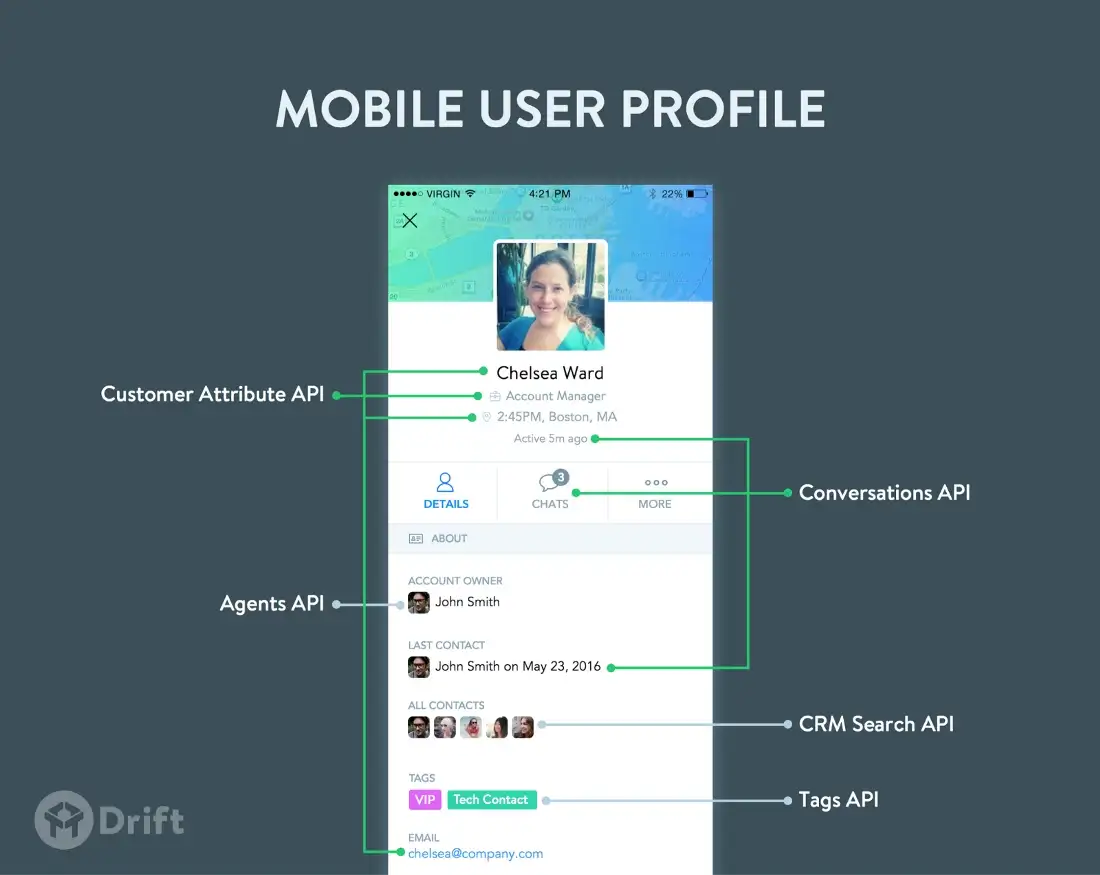
Esta característica de GraphQL es utilizada en la aplicación móvil de Drift, en la cual se puede obtener toda la información necesaria para mostrar el perfil de un usuario en una sola solicitud.

GraphQL tiene su propio sistema de tipos, lo que significa que proporciona una documentación predeterminada que nos indica qué tipo de datos se deben recibir y cómo se deben devolver. Esto tiene grandes beneficios a la hora de realizar tareas de mantenimiento, ya que en una arquitectura REST API es necesario validar los campos y los datos para garantizar la integridad de la información.
Sin embargo, esta validación se efectúa automáticamente por el servidor de GraphQL, sin tener que agregar código para hacer estas validaciones manualmente. Esto nos ahorra tiempo y esfuerzo al asegurarnos de que los datos se envían y se reciben correctamente.

En GraphQL, todas las solicitudes se reciben en un único endpoint, que comúnmente es /graphql. Esto significa que el equipo de frontend o móvil no tiene que preocuparse por una gran cantidad de endpoints diferentes para consumir los datos.
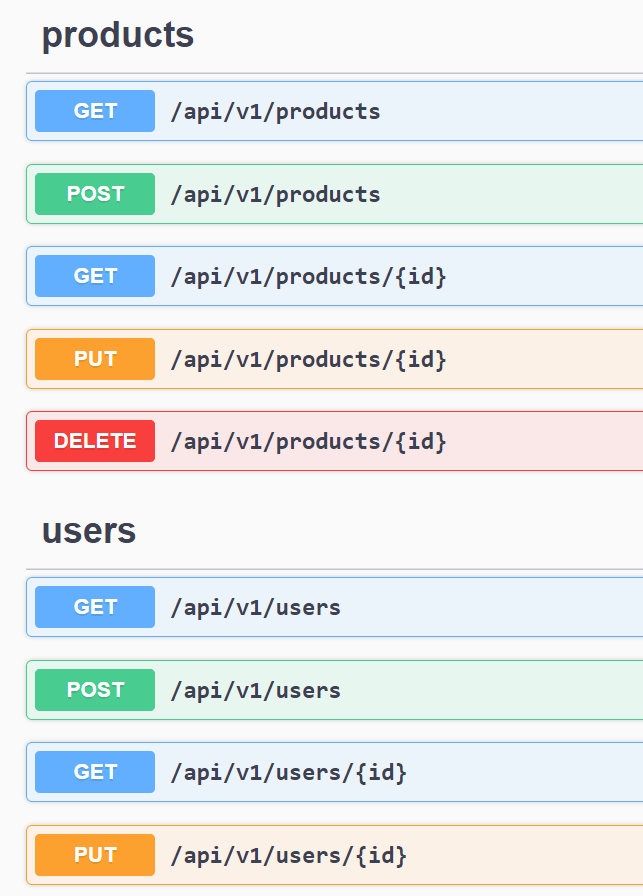
En cambio, pueden hacer todas las solicitudes de datos que necesitan a través de un único punto de acceso. Aquí tienes un ejemplo de una documentación de una REST API:

En lugar de tener que preocuparse por varios endpoints diferentes, como en el caso de una REST API, con GraphQL solo hay un único endpoint disponible para realizar solicitudes de datos. Recuerda que GraphQL te proporciona una documentación autogenerada que le permite al equipo saber qué consultas pueden realizar y cómo deben hacerlas.
Todas las ventajas mencionadas anteriormente hacen que los equipos de desarrollo trabajen de manera más eficiente y autónoma. Los desarrolladores de la parte del cliente, como las aplicaciones móviles y web, tienen una mayor libertad para efectuar consultas a demanda y obtener los datos que necesitan con gran documentación.
Por otro lado, el equipo de back-end puede enfocarse en otras tareas y en la creación de nuevas características. Esto permite un flujo de trabajo más óptimo y eficiente, ya que cada equipo puede enfocarse en sus responsabilidades.
GraphQL tiene muchas ventajas sobre REST API, pero también tiene algunos puntos débiles. Uno de ellos es el manejo de caché, que no se puede implementar de manera eficiente. Además, monitorear errores puede ser complejo, ya que no maneja los códigos de estado de HTTP. Si quieres aprender más sobre las debilidades de GraphQL en comparación con REST API, lee nuestro artículo ¿REST o GraphQL?, he ahí el dilema.
Si te interesa aprender a desarrollar servicios utilizando GraphQL, tenemos un nuevo curso en Platzi: el Curso de GraphQL con Node.js. En este curso, aprenderás a crear un servidor GraphQL para la API de una tienda en línea, adquiriendo las habilidades necesarias para crear soluciones de back-end potentes y escalables con GraphQL y Node.js.
¿Ya habías escuchado sobre GraphQL antes y has creado servicios que utilicen esta tecnología? Cuéntame en los comentarios. También me gustaría saber qué piensas acerca de los beneficios que ofrece GraphQL y cómo ha influido en tu experiencia de desarrollo.
como se harian pruebas en GraphQL???
Más que razones por las que elegir uno u otro, yo me fijaría en cuál sería más interesante para el proyecto que vas a desarrollar, me encontré un caso en el que un proyecto con Graphql se terminó usando como un CRUD perdiendo todas las ventajas de Rest, al final se decidió migrarlo a Rest.
ufff todo iba bn 💚 hasta que mencionas que
"GraphQL no maneja el estándar de códigos de estado de HTTP"la mayor parte del tiempo uno se la pasa diseniando como tratarlos y si no lo maneja fuerte.Para los python lovers les comparto un repo con ejemplo sobre como hacer esas solicitudes con puro python, http_request y de hehco me doy cuenta de que faltan unos metodos para manejar dichos errores precisamente
pdta. Por otra parte en el literal 6, segundo parrafo, no esta bn decir “más óptimo” pues es redundante
Que interesante post. Había escuchado de GraphQL pero no me había metido a leer sobre qué trataba. Y este post me dejó una enorme curiosidad por hacer algunas pruebas utilizándolo. Sin duda voy a indagar más sobre este tema.
Gracias por tan buen aporte!