Cuando empiezas en desarrollo web es muy útil tener algunas herramientas o páginas a la mano que te permitan ser más eficiente al momento de crear tus páginas web. Son como cartas bajo la manga.
Aquí te voy a enseñar 9 herramientas fundamentales para las personas se interesan por el desarrollo web, tanto para expertos como para novatos. Obviamente, existen muchas páginas más, así que esta es solo una colección de las más útiles y necesarias, especialmente si estás dando tus primeros pasos en programación.
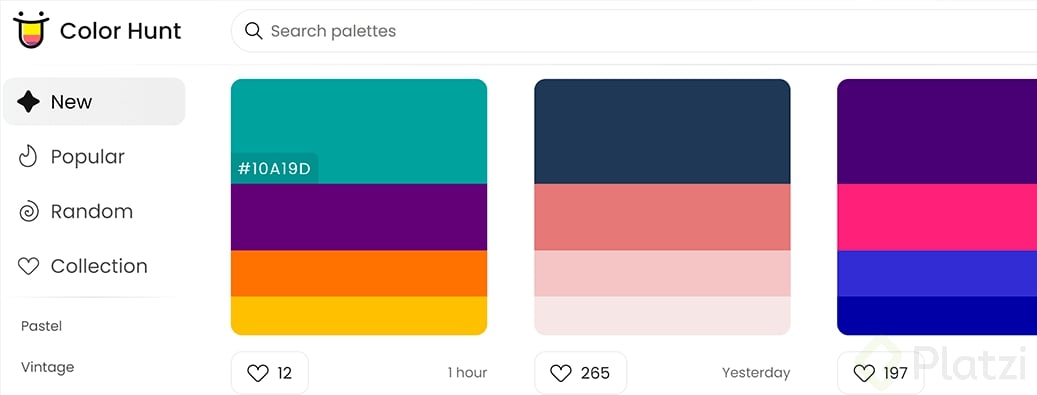
Color Hunt es una herramienta muy útil cuando no sabes qué colores elegir para tu página web. Te permite buscar por categorías de colores, añadir a favoritos las paletas de colores que más te gusten y cada uno de estos vienen con su respectivo código hexadecimal, el cual podrás copiar para usarlo en el código fuente de tu página.

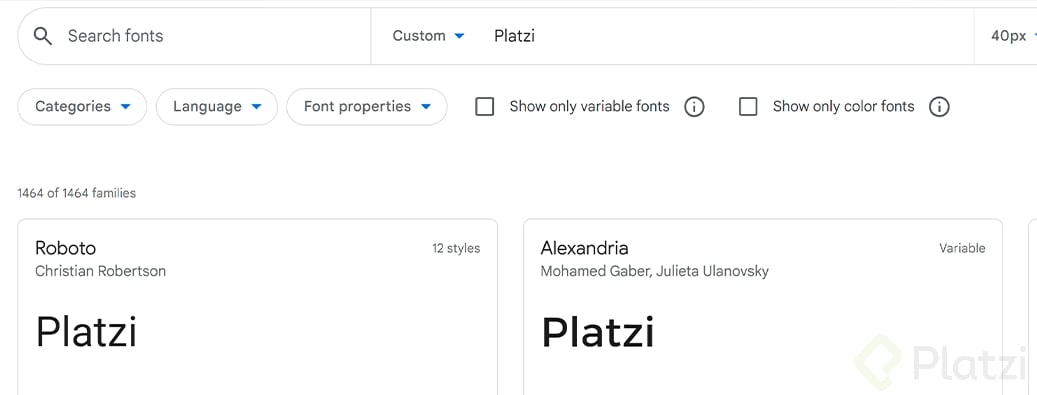
Google Fonts es un repositorio de fonts e íconos gratuitos. Además de eso, es un sitio seguro y mantenido por Google para descargar estos materiales (seguramente alguna vez descargaste fonts de páginas con dudosa procedencia 🙅♀️).
Aquí encontrarás fuentes de muchos tipos y podrás descargarlas e instalarlas en tu computadora o también podrás seguir el tutorial de cómo usar fonts en tus páginas web.

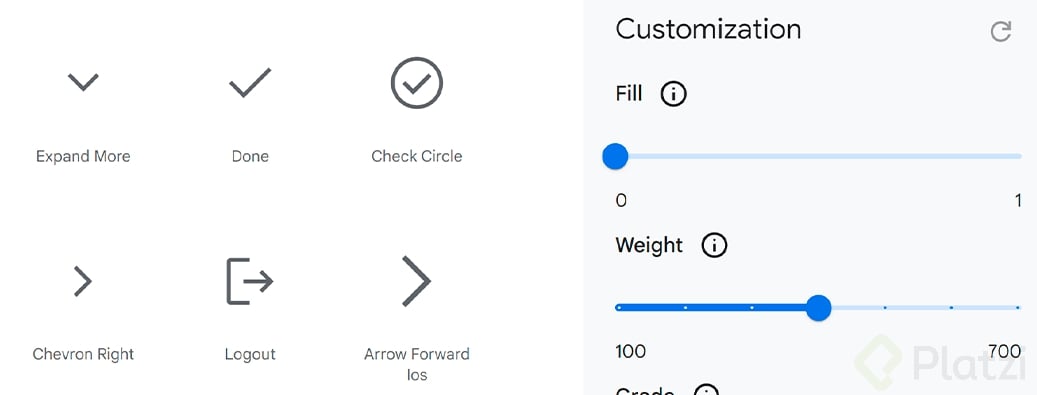
Y por supuesto, en la sección de íconos de Google Fonts podrás hacer lo mismo. Descargarlos en formatos .png y .svg o también insertarlos directamente en el código de tu página web.

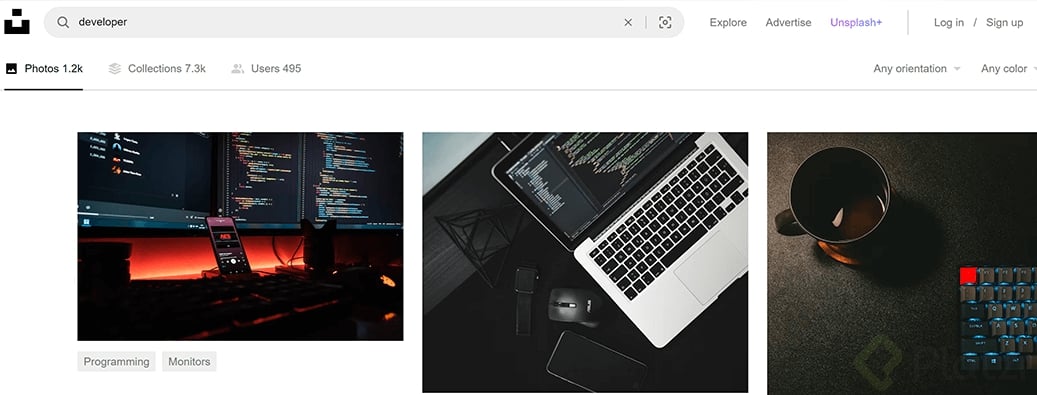
¿Alguna vez has sufrido con el buscador de imágenes de Google porque nunca encuentras imágenes de buena calidad? Entonces debes emplear Pexels y Unsplash. Dos páginas web donde podrás descargar fotografías totalmente gratuitas. Muy útil cuando necesitas material fotográfico para páginas web que funcionan como landings.

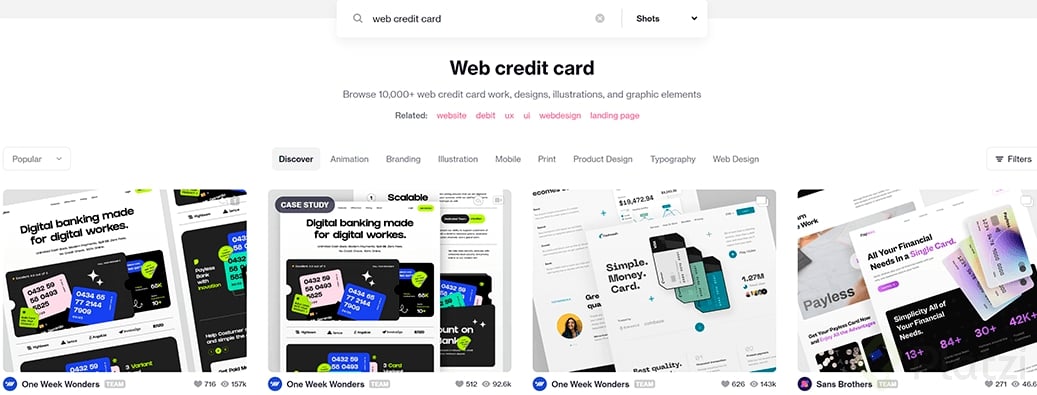
¿Quieres practicar desarrollo web o diseño de páginas, pero no se te vienen ideas a la mente? Estas dos páginas te serán muy útiles: Onepage Love y Dribbble. Son sitios donde tanto personas que diseñan como las que programan publican sus creaciones.
De ahí podrás tomar ideas y referencias para empezar a crear tu propio portafolio con tus proyectos en la web, o también para tomar inspiración en los proyectos que tengas en tu trabajo.

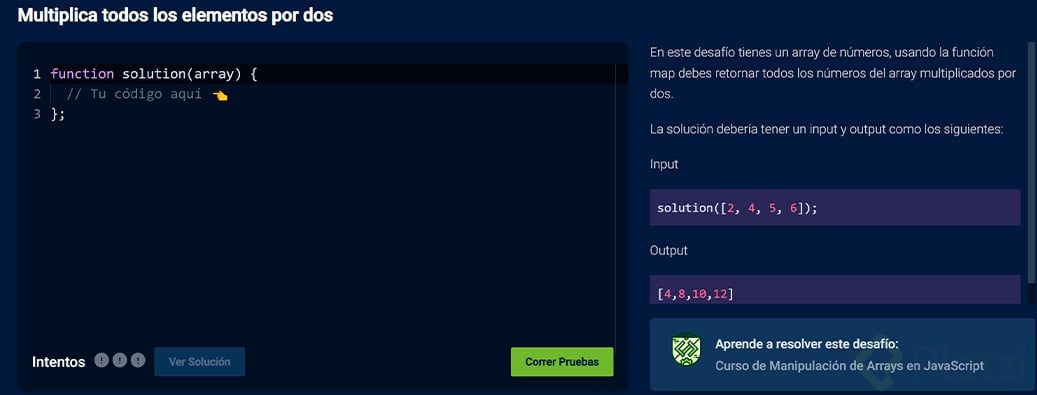
Si quieres ser una persona experta en desarrollo web, necesitas practicar mucho JavaScript. A veces es complejo encontrar buenos sitios con ejercicios entretenidos para esto. Por eso te presento JavaScript Hero. El sitio con retos para practicar el uso de este gran lenguaje de programación.

Stack Overflow es el sitio de preferencia para publicar cualquier duda que tengas sobre programación. Ahí podrás compartir los bugs que te estén sucediendo en tu código y la comunidad intentará darte una solución del porqué puede estar sucediéndote eso.
También es el sitio donde puedes encontrar que algunos de los errores que te suceden ya han sido resueltos por la comunidad, entonces ahí podrás ¡copiar el código de la solución! DIGO, no, no hagas eso, por favor, lo que debes hacer es entender la razón y el proceso detrás de la solución y aplicarla en tu código 😉.
MDN es la biblia del desarrollo web. Encontrarás TODA la documentación existente sobre los estándares web de HTML, CSS y JavaScript. Es la fuente de conocimiento donde descubrirás las razones de cada cosa en el desarrollo web y el cómo usarlas para programar tus páginas. Ahí también podrás encontrar recursos y noticias sobre el mundo del desarrollo web.
Aunque, aquí entre tú y yo te digo algo. Antes de aventurarte a leer esta magnífica enciclopedia de conocimientos, te recomiendo ver el Curso de Frontend Developer. Allí aprenderás los fundamentos y conceptos clave para entender las palabras y definiciones técnicas que encontrarás en MDN.
Vercel y Netlify son plataformas en la nube que, entre tantas de sus funciones, te permiten hacer deploy o lanzar a producción tu página web. Estas herramientas alojan sitio en la nube y con una interfaz intuitiva podrás ver tus páginas o aplicaciones web funcionando en internet sin necesidad de realizar alguna configuración compleja.
Lee: Mejores 14 herramientas para generar paleta de colores
¿En serio pretendes programar páginas web sin escucharte un buen cumbión? 🤨📸 Programar no tiene que ser aburrido, de hecho escribir código es muy divertido. Para hacerlo aún más entretenido deberías usar YouTube, no para buscar tutoriales de programación (aunque también lo puedes usar para eso), sino para poner una buena playlist y programar con un buen ritmo 💃.

Todas estas herramientas te serán de mucha utilidad en tu camino del desarrollo web, especialmente si estás iniciando con los cursos de la Escuela de Desarrollo Web.
Antes de que te vayas, quiero pedirte algo, convirtamos este artículo en un repositorio de herramientas de desarrollo web. Comparte aquí en los comentarios una página o herramienta que consideres que debamos conocer las personas que nos especializamos en desarrollo web.👇 ¡Te estaré leyendo!
Está genial tu post, Juan. Guardado en favoritos
No conocía la seccion de iconos en Google Fonts, yo suelo usar Font Awesome y me encanta, aunque sí te limitas a veces con sólo la opción Free.
¿Sí han visto que alguien en los comentarios coloca su codigo bien bonito y no saben cómo le hizo? Bueno, eso lo puedes hacer con Chalk.ist
¡Gracias por leer el post, Oscar! 🙌
Está muy buena la herramienta de Chalk.ist. No la conocía y está bien útil para compartir código de una manera… elegante. Gracias por compartirlo 💪
Me encantó Chalk. Gracias
Está genial el playlist de “Cumbias Para Programar a las 3 am” XD
Muy práctico. Gracias por la información. Lo tendré en cuenta.
Gracias por esta recopilación de herramientas Juan, varias de ellas no las conocía.
Les comparto esta página “Tutorial de JavaScript Moderno” donde las explicaciones son simples y detalladas, que lo hace fácil entenderlo.
Gracias a ti, Marcos, por leer el post 💪
WOW. El tutorial de JavaScript moderno está MUY genial. Me parece super visual y mucho mejor de entender que la documentación de MDN. Gracias por compartir ese gran recurso 🔥
Genial! muchas gracias por compartir esta valiosa información!
No conocía algunas de las herramientas que aca nos brindan para mejorar como programadores. muchas gracias