El desarrollo de software puede ser complicado. Por eso, hacer componentes React reusables y flexibles es una aventura para la cual debes tener en tu inventario conocimientos y herramientas.
Hoy agregarás un nuevo conocimiento: el patrón Compound.
%20(1).jpeg?alt=media&token=f0c2c278-83c9-46a9-8861-1e607e140698)
Meme puke rainbow
El patrón Compound permite crear interfaces complejas compuestas por pequeños fragmentos que se comunican con el componente padre. Este no los conoce y solo se encarga de darle las propiedades necesarias para trabajar.
Un ejemplo de implementación de este patrón a nivel HTML lo podemos observar en el elemento select:
<select name="framework">
<optionvalue="">Choose a framework</option>
<optionvalue="react">React</option>
<optionvalue="vue">Vue</option>
</select>
La única condición de este elemento para poder funcionar es que los hijos sean elementos option. Estos pueden contener elementos internos de cualquier tipo, y no nos interesa, pero deben cumplir la regla descrita anteriormente para poder funcionar.
Eso es lo que buscamos, tener una interfaz simple, declarativa, fácil de mantener y escalar.
A partir de aquí hablaremos de React, ¡por eso sería genial que aprendieras a usar esta biblioteca JS! Para hacerlo, te invito a que conozcas el Curso de Introducción a React.js.
Para este ejemplo vamos a crear un componente que utilice Google Maps. Este podrá mostrar en el mapa marcadores y polígonos.
Explicar a detalle la API de Google Maps, tomaría mucho tiempo, y lo importante es entender cómo funciona el patrón y cómo nos puede ayudar a hacer componentes más hermosos.
El componente de Maps se encargará de dibujar el mapa base, donde vamos a dibujar, y los elementos hijos usarán el mapa para dibujarse. Esto es crucial, ya que estamos separando responsabilidades al componente Google Maps, y a él no le importa si se dibujan polígonos, marcadores o rutas.
El componente se usará de la siguiente manera:
<GMap{...props} ><Marker{...props} /><Polygon{...props} /></GMap>Quizás hayas visto algunas implementaciones que hagan algo como esto:
<GMapmarkers={}Polygons={} />Menos líneas, menos problemas, ¿verdad?
La verdad es que no, pues el detalle de este tipo de implementaciones es que terminaríamos haciendo que el componente tuviera demasiadas responsabilidades. Además, para agregar soporte a un nuevo elemento tendríamos que modificar directamente el componente: adiós a la flexibilidad, hola a los bugs.
Vamos a comprobar cómo implementar el Compound Pattern. De igual forma, pueden revisar el código de la demo para verlo en acción.
El primer paso es darle al componente padre la capacidad al componente de aceptar hijos:
functionGMap({ children })
Lo segundo es clonar a esos hijos antes de dibujarlos, esto con la intención de pasar propiedades del padre que el hijo va a necesitar para realizar su trabajo (en este caso solo se inyecta el mapa, eventualmente podríamos agregar más cosas).
Esto lo hacemos con las APIs de React Children y cloneElement:
const mapElements = React.Children.map(children, child =>
React.cloneElement(child, { map })
);
Una vez hecho esto, usar el componente será algo tan simple como:
<GMap mapOptions={mapOptions}>
<Markerposition={position} /><Polygonpaths={paths}options={options} /></GMap>Recuerda que el código está disponible para que lo explores y juegues con él. Pero ten cuidado, pues la API Key tiene un límite😄.
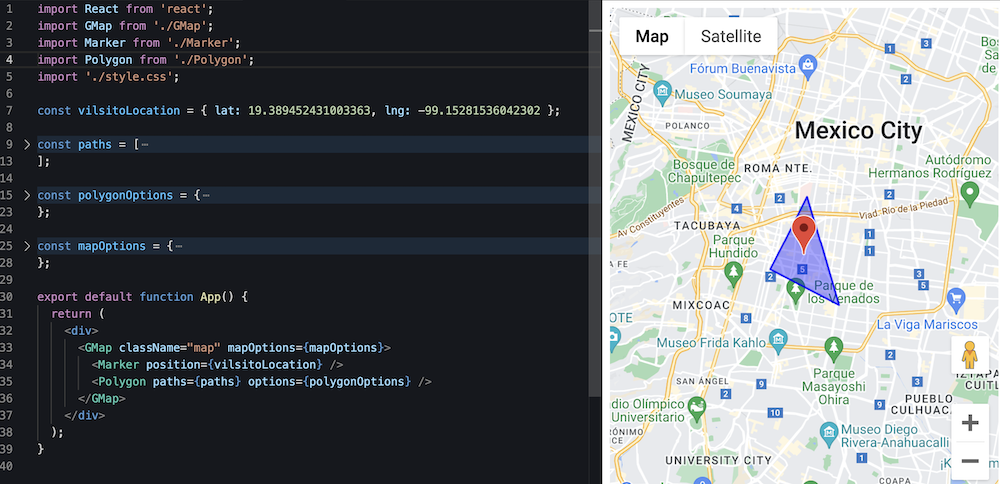
Al final tendríamos algo similar a esto:

Agrega al marcador un evento on click que te permita centrar el mapa. Si tienes dudas sobre este reto o patrón, cuéntamelo en los comentarios.
Espero que lo hayas disfrutado, y recuerda: ¡si este post es popular, podemos traer más ediciones y tutoriales!
Buena explicación, gracias por compartir.
Gracias a ti por leer 😃
bueno, bueno, de esta forma los componentes quedan muy bonitos y organizados. +10
Gracias, si y lo más importante, desacoplados 😃
Ese patron es bueno para los que les gusta tener muchos archivos con fragmentos, al operar la codificacion el resultado es tener muchas pestañas abiertas y moverte por todo el editor de adentro de las funciones hacia afuera o viceversa del padre entrando hacia los hijos con control click, o si usas vim usando el shortcut g+d(go to definition).
En lo personal prefiero el patron de composicion de componentes donde en la misma hoja o archivo tienes varias funciones, así al operar te mueves dentro de la misma pagina de arriba hacia abajo o abajo hacia arriba, pero el resultado de esto es tener mega componentes con varias lineas de codigo… pero es mejor buscar una palabra con vim dentro de un solo archivo que estar paseandose por paginas…
con vim on Vsc para buscar algo es usar la barra /nameBuscado para buscar hacia abajo, para buscar hacia arriba es con
?nameBuscado
easy
Genial, en futuros post agregaremos un poco más de complejidad 😃
Maestro

Gracias por leer 😃
Hay mejores tecnologías como angular para aplicar patrones
La ingeniería va mas allá del lenguaje, algunos patrones son más fáciles de implementar en otras tecnologías que otros, algunos solo pueden implementarse en una plataforma por el contexto que manejan. Lo importante es el problema que resuelven 😃
Pero ya viene por defecto con un lenguaje. En la U vi como 30 patrones y me dijeron que son más de 70. Esto depende rotundamente del lenguaje. Entonces, creo que si importa :p
La verdad si me quede como el meme de inicio al final jajaja, espero usar en un proyecto futuro esto 🤓
Ten por seguro que si te servirá 😃
Perfecto para tener componentes desacoplados.👌
Por cierto, hay que cambiar el icono de ese marker por un taco, jeje. 🌮
Esa es una muy buena idea XD
¿Cúal método uso para llamar a mi ubicación actual? ¿locate?
Ese en un método del navegador llamada geolocation, te da “tus” coordenadas actuales
Me falta entender eso aún. Invesigaré. Gracias!