Toma el reto de probar tus habilidades JavaScript en manipulación de Arrays con 12 ejercicios interactivos que te trae PlatziHero.
Los Arrays en JavaScript son estructuras de datos de vital importancia y tienen muchos usos si eres desarrollador o desarrolladora de software. Además, poseen métodos con los cuales puedes hacer que tu código sea más legible y con menos líneas.
Podemos clasificar los arrays en 2 partes, los que mutan el array y los que no lo hacen, estos son ejemplos de métodos que modifican el Array original:
Pero existen otro tipo de métodos que no cambian el Array original cuando se aplican, como los siguientes:
Tener estos conocimientos es clave porque son parte de las tareas diarias que te encontraras en tu trabajo y es muy común que en entrevistas técnicas debas resolver ejercicios como los que te voy a describir a continuación.
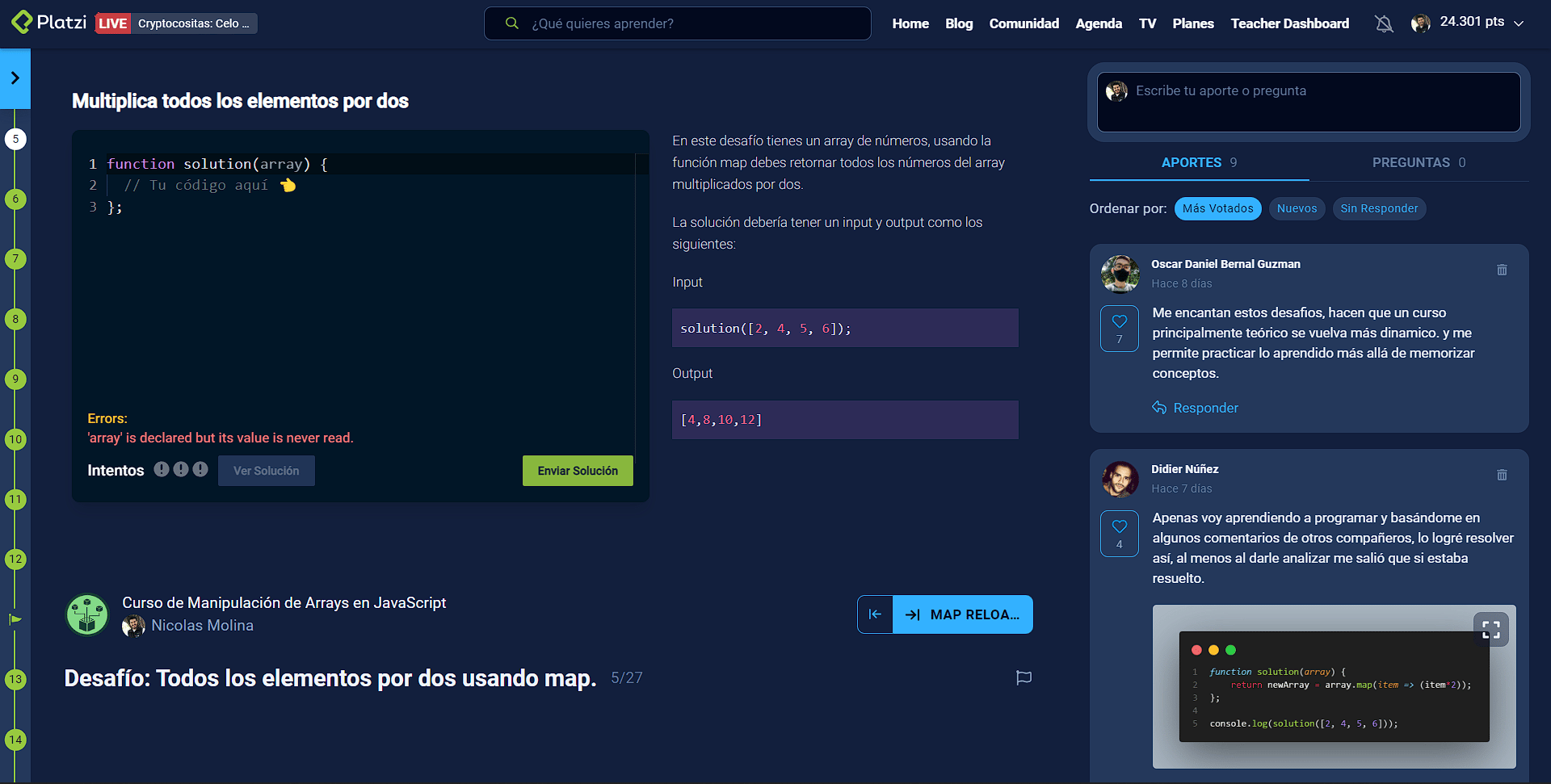
Por ejemplo, que te parece si te digo que recibes un Array de números y debes retornar un Array en donde cada número sea multiplicado por dos. Tienes varias maneras de solucionarlo, existe la forma clásica en donde recorres el Array y vas multiplicando y guardando la operación en nuevo Array, de la siguiente manera:
functionsolution(array) {
const newArray = [];
for (let index = 0; index < array.length; index++) {
newArray.push(array[index] * 2);
}
return newArray ;
}
solution([1, 2, 3, 4]); // [2, 4, 6, 8]O de otra manera que esencialmente es lo mismo, pero más fácil de leer y mantener, sería usando la función map de JavaScript.
functionsolution(array) {
return array.map(item => item * 2);
}
solution([1, 2, 3, 4]); // [2, 4, 6, 8]O que tal, si subimos el nivel de dificultad y te entrego un problema en donde tienes un Array de números y tu reto es retornar los números únicos dentro de ese Array y ordenarlos de menor a mayor, la solución sugerida podría ser la siguiente:
const solution = (array) => {
return array
.filter((item, i, array) => array.indexOf(item) === i)
.sort((a, b) => a - b);
};
solution([1, 2, -3, -1, 2, 4, 4, 1, 45, -1]); // [ -3, -1, 1, 2, 4, 45 ]Aquí empleamos funciones como filter, indexOf y sort de JavaScript para lograr el objetivo. ¿Es la primera vez que observas la función filter de esta manera? Todos estos métodos los puedes aprender en el Curso de Manipulación de Arrays en JavaScript.
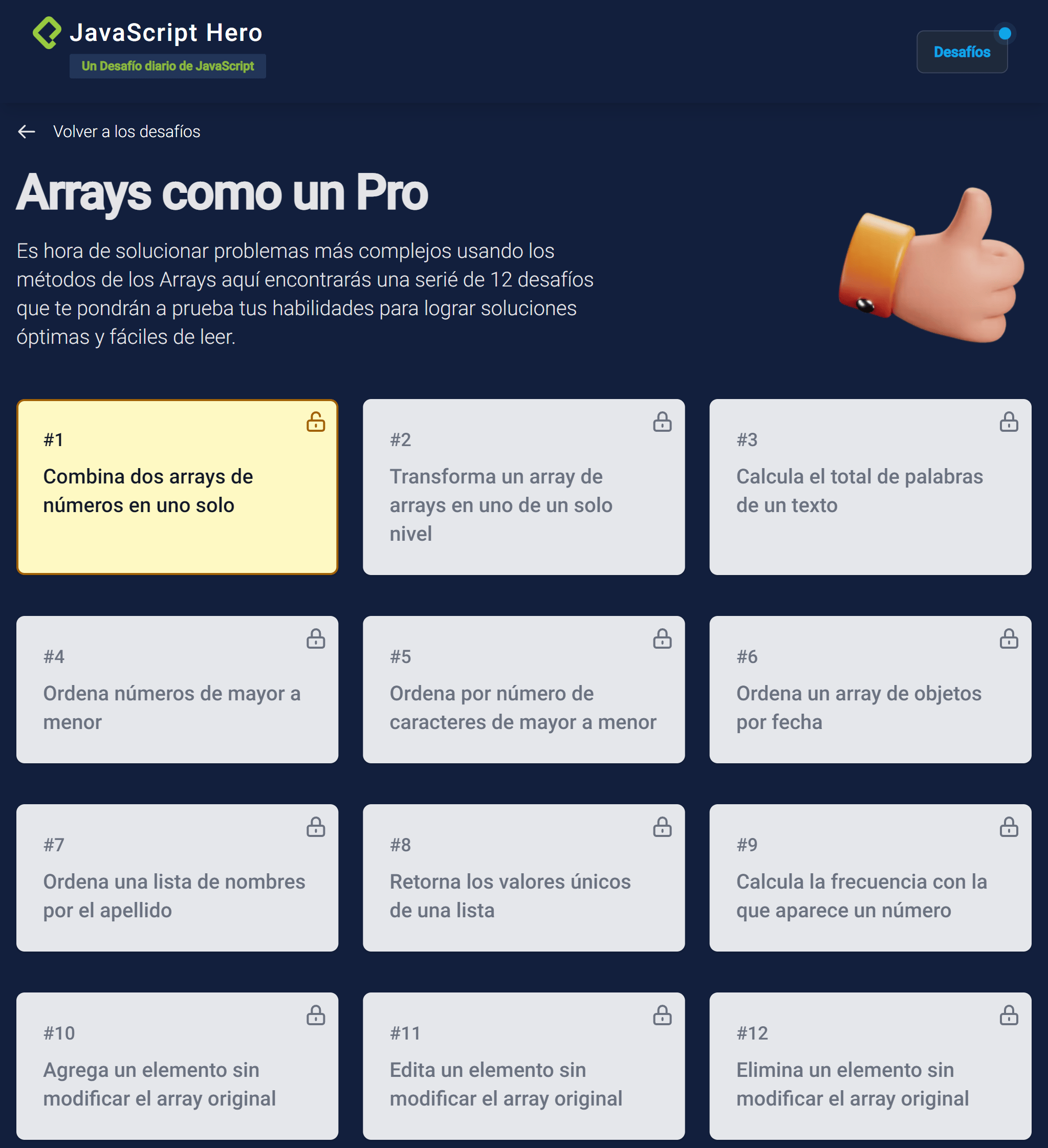
Lanzamos nuestro segundo conjunto de ejercicios que está enfocado en Arrays con un nivel más complejo, se trata de “Arrays como un Pro” en PlatziHero en donde encuentras Retos interactivos de JavaScript todos los días, los temas de este nuevo conjunto de ejercicios ponen a prueba tus habilidades sobre:
reduce en varios contextosAhora toma el reto y completa estos 12 desafíos diseñados para probar tus conocimientos.

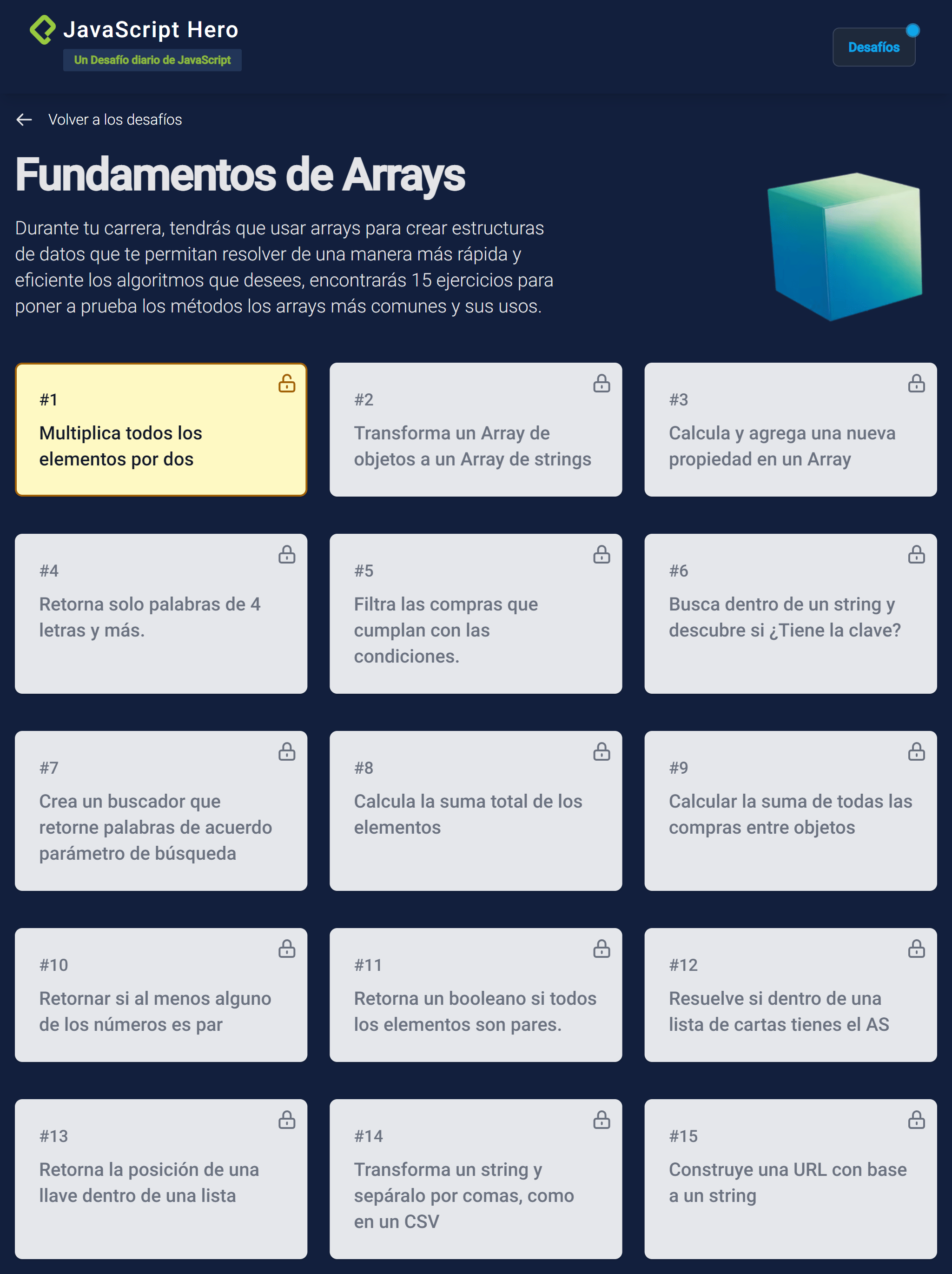
También te recomiendo que tomes el primer grupo de 15 ejercicios sobre “Fundamentos de Arrays”, en donde pondrás en práctica las bases y recordarás los usos de funciones como map, filter, reduce, some y todos estos métodos que son clave en tu vida profesional.

Recuerda que es gratis, pero si tienes tu suscripción a Platzi puedes ver los ejercicios interactivos junto a las clases y reforzar tus habilidades para resolver estos retos. Además, este es un recurso que te acompaña en tu proceso de aprendizaje desde un mismo lugar.

Comparte tu experiencia con el hashtag: #PlatziHero cada que completes un ejercicio o cuando hayas terminado de resolverlos todos y cuéntanos cómo te fue en los comentarios.
¿Qué tan complejos te parecieron estos desafíos?, ¿Aprendiste nuevas formas de solucionar problemas con Arrays?, ¿Ya conocías acerca de PlatziHero?
Ufff esta genial esto de jshero, justo estoy empezando el curso de manipulacion de arrays, asi que apenas lo termine ire a por esos desafios
Que genial esta implementación para practicar y reforzar conocimientos
Wuuujuuu es Free hacer los desafíos, es genial saber eso para compartir con todo el mundo 💚
esta genial el jshero pero le hace falta una notificacion que nos avise o nos recuerde que ya podemos hacer el jshero, aveces se nos olvida jajaja
La forma de sacar los valores únicos de un array 🤯 Ya esperando los siguientes 😎