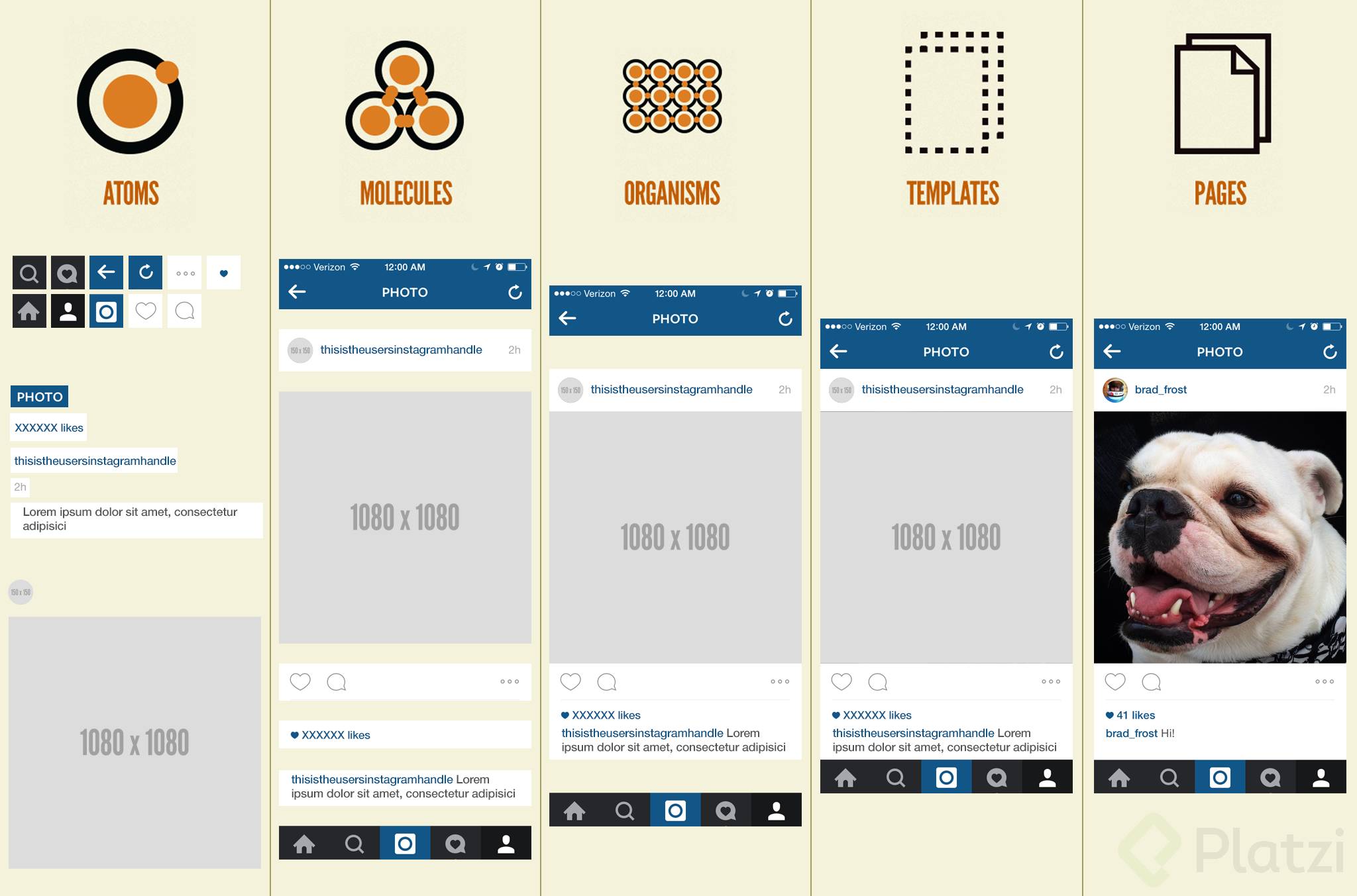
En Platzi amamos Atomic Design como metodología de diseño de producto, ya que parte de la primicia de que cada elemento de una interfaz debe funcionar tanto individual como en conjunto (bueno nada mejor como su creador para saber más de que se trata http://atomicdesign.bradfrost.com/chapter-2/) .

Pero más que hablar puntualmente de su implementación, te quiero contar cómo esto ha mejorado nuestro flujo de trabajo al momento de construir cualquier producto dentro de Platzi, sólo por el hecho compartir muchas cosas en común con temas que creíamos particulares de la programación. Sí, es como ir del diseño a la programación y viceversa.

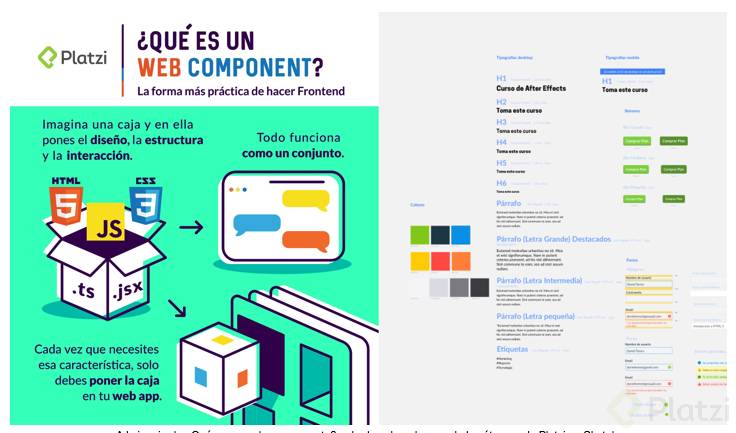
A la izquierda ¿Qué es un web componente?, a la derecha, algunos de los átomos de Platzi en Sketch.
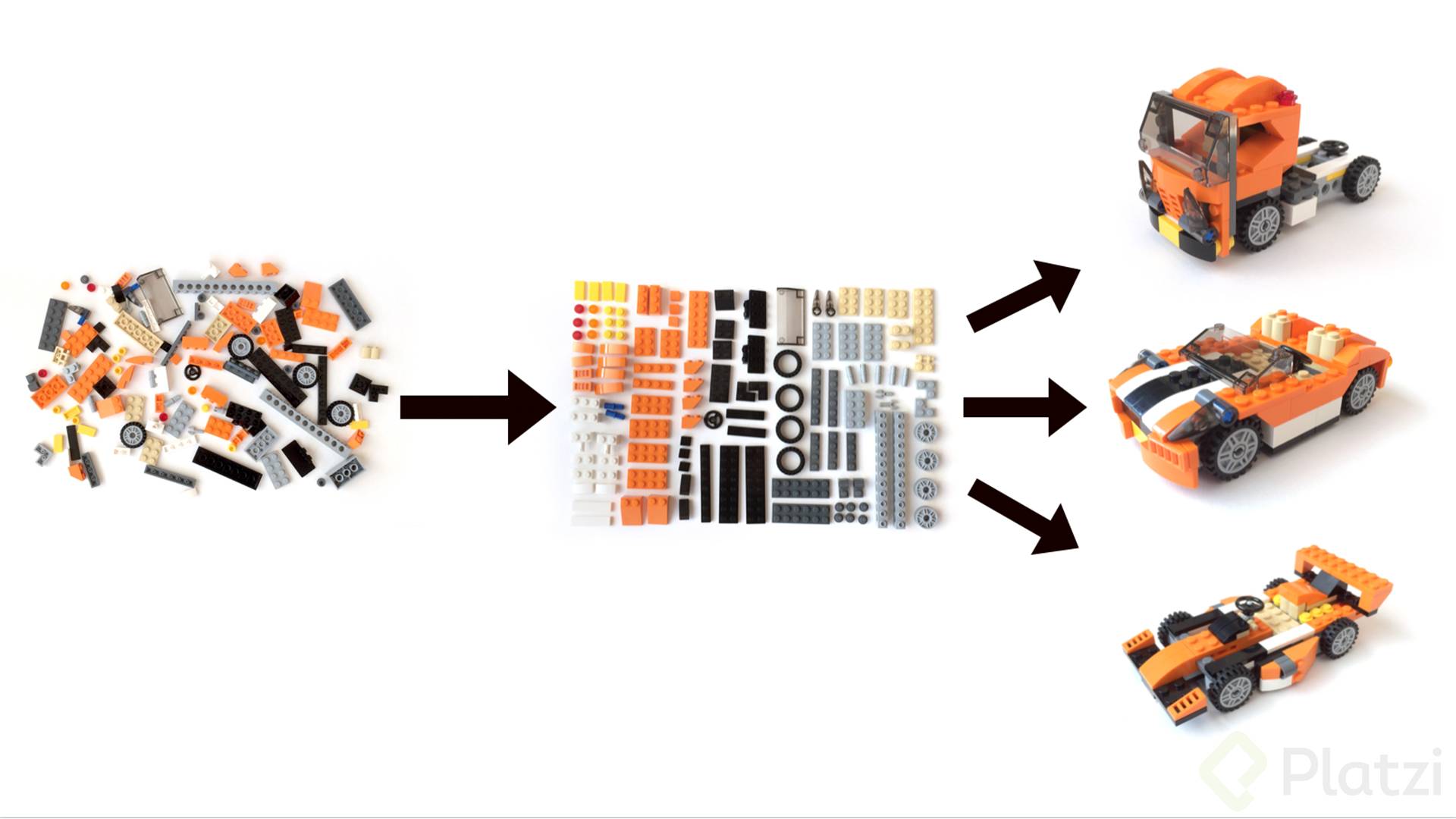
La popularidad de usar componentes en cualquier sitio web surge de algo muy parecido a un Lego: tú puedes construir productos más rápidos partiendo de elementos ya preestablecidos. En frontend, tecnologías como React.js nos han permitido compartir fragmentos de UI en varias partes de la aplicación al tiempo sin tener la necesidad de construirlo todo cada vez.

Al momento de diseñar cada interfaz nos aseguramos que sea consistente todo el tiempo, es decir, que un botón siempre se vea y sienta de la misma manera, que los formularios se vean y comporten igual y pensar que cada uno cumpla una sola función, muy parecido al principio de una sola responsabilidad en software (https://en.wikipedia.org/wiki/Single_responsibility_principle).
Entonces: ¿Qué logramos con esto? Que los cambios sean particularmente fáciles de hacer y que los nuevos elementos que nos pensemos para el producto sean fáciles de ejecutar sin afectar lo que ya tenemos. Al inicio va a parecer algo cansado tener todas las definiciones, pero creanme que vale toda la pena.
El abstraer un objeto real, digamos un profesor, a su equivalente a código, es sin duda uno de los primeros pasos que hacemos al momento de desarrollar algo. ¿Por qué? Porque nos ayuda entender mejor todo su comportamiento y flujo a lo largo de todo el programa.

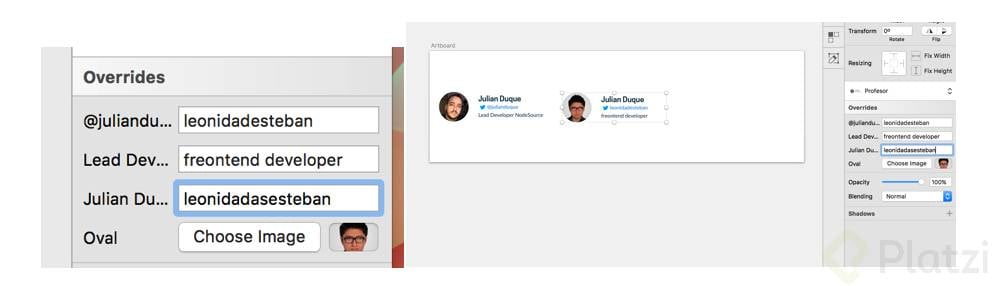
En diseño de interfaces usando Sketch tenemos algo muy parecido llamado símbolos. Los símbolos nos van a permitir crear referencias de uno o más de elementos que vamos a estar usando una y otra vez, para poder instanciarlos donde queramos y sustituirlo por otros datos, es como es esqueleto, es como programación orientada a objetos. Por ejemplo, un profesor en Platzi:

Creación de un Simbolo el tipo profesor

Instancia de un nuevo profesor, se sustituyen los datos más no la estructura
Y como aprendimos anteriormente, podemos crear un símbolo por cada componente que tenemos en nuestra guía de átomos con Atomic Design.
Una de las cosas que más que llamaron la atención de Material Design fue lo perfectamente documentado que están todos sus elementos, inclusive llegué a creer que era algo único de ellos. Sin embargo eso es algo llamado sistema de diseño, e inclusive hay un sitio donde están compartidos poco más de 400 http://styleguides.io/

Un sistema de diseño es igual de importante y muy parecido a la documentación de cualquier framework, librería o código. Va a ser la respuesta a muchas preguntas comunes entre el equipo y se trata igual de dar contexto de como llegado a cada resultado (y quizás actualizar algunos), cómo usar ciertos elementos y sería recomendable que llegarán a ser tan específicos que incluyeran todas las equivalencias a CSS.
Es totalmente opcional compartirla con el mundo, pero te recomiendo mucho que en donde te encuentras seas participe de crear este sistema.
No puedo dejar de recomendarte que sigas todo el contenido de Brad Frost y en especial su Atomic Design http://atomicdesign.bradfrost.com/. De mi lado seguiré compartiendo cosas que hacemos en diseño de producto en Platzi. Si tienes alguna sugerencia de tema o fuente interesante para seguir aprendiendo en conjunto, déjala en los comentarios.
¡Muchas gracias!
Genial artículo
Buenísimo, gracias
¿Osea que ésto lo puedo usar desde estilizar en CSS hasta construir grandes aplicaciones a partir de componentes? Magnífico.
Mas que eso. Desde su concepto hasta su etapa final. Estableciendo no solo el estilo, sino el comportamiento de cada componente y el porqué se comporta de esa manera otorgando consistencia, estabalidad y escalabilidad a cada proyecto en el que lo implementes.
Muchas Gracias por tu aporte ha sido de gran ayuda
Aporte de oro!
Buenisimo el artículo
Hermosa lectura, muchas gracias por compartirla.
Buen contenido, definitivamente implementar Atomic Design en cada uno de nuestros proyectos nos traerá muchos beneficios y tener una idea clara de lo que queremos.
Muchas Gracias Uriel
Excelente
muy interesante
que buen aporte
Genial
Muy buen contenido. Me ayudó a terminar de entender el símil entre programación orientada a objetos y los componentes en el diseño de interfaces.
#Excelente!
¿alguien sabe si hay algun curso de platzi que se enfoque en maquetar y dar estilos scss con este paradigma?
Yep, mira: https://platzi.com/clases/7991-arquitecturas-css/63492-atomic-design/
Muy buen contenido 😄