¿Qué es Figma?
Quizá hayas leído ya muchos artículos sobre Figma o algún compañero te lo ha nombrado y te ha contado las bondades de este software para diseñadores, pero, si estás aquí es que necesitas saber más para conocer Figma en profundidad.


Fuente: Figma.com
¿Por qué deberías usar Figma?
Empecemos por los orígenes: Figma nació en el 2012 (casi 10 añitos, ¡ojo!) y es un software pensado para quien hace digital design. Se suele asociar solo al User Interface Designer, pero no es así, ya que tiene muchas más facetas.
Funciona en el navegador y eso te permite trabajar de manera colaborativa, en tiempo real.
Es digamos el Google Doc del diseño: puedes crear una cuenta, un tema, un proyecto y empiezas a trabajar con otras personas de manera colaborativa. Así puedes ver a tus compañeros, conectados desde la otra parte del mundo, moverse en la pantalla y editar en tiempo real el trabajo conjunto.
¿Qué más tiene Figma que lo hace tan especial? Razones por las cuales debes eligirlo: ¡Ah sí, es gratis! Puedes usarlo sin pagar licencia con dos editores. Además al ser cloud-based, funciona tanto con Mac como con Windows y Linux.

Fuente: Github.com
Además, quiero recordarte otras de sus ventajas para que Figma sea parte de la primera opción en tu elección:
- Es gratis. Hasta dos usuarios y tres proyectos por cuenta.
- Funciona con Mac y PC (Sketch funciona solo con Mac).
- Permite la colaboración de equipos en tiempo real.
- Permite importar archivos de Sketch.
- Tiene una fantástica librería Team / Design Systems.
- Tiene una prototipación integrada de alta calidad.
- Aunque tengas que estar online para trabajar, permite guardar el archivo en local, trabajarlo y añadirlo después.
¿Cómo conseguir Figma?
Fácil. Vas a Figma.com, te registras y sigues las instrucciones. Y voilá, en unos minutos, estás listo para empezar a trabajar.
Con nuestro Curso de Figma Avanzado, irás directamente al corazón de esta fantástica herramienta.
A diferencia de Sketch, los archivos de Figma no están archivados localmente en tu ordenador. Están en la nube. Así que podrás acceder a tu trabajo a través del navegador, siempre y desde cualquier sitio, con conexión a internet, eso sí.
También existe una app de Figma para Mac y PC, por si quieres probarla, aunque te adelantamos que no la vas a necesitar.
Importación de viejos archivos desde Sketch
Empezaremos explicando cómo importar archivos (por ejemplo desde Sketch). Figma permite importar archivos de manera muy rápida. Solo se tiene que dejar el archivo Sketch en la tela de Figma. También puedes copiar elementos individuales desde Sketch si clicas con la tecla derecha del ratón.
Veremos cómo gestionar y organizar los archivos de un proyecto, cómo usar las diferentes herramientas de diseño, cómo trabajar con los textos y las imágenes, cómo organizar/gestionar niveles y estilos, componentes (que son el equivalente de los símbolos en Sketch) pero en diferentes términos de versatilidad, prototipación, team y colaboración.
Niveles y grupos
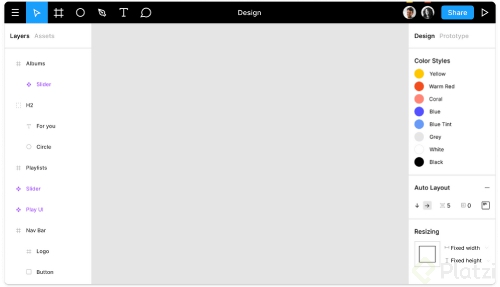
En el lado izquierdo del menú, está el panel con los niveles.
- Niveles: cada nuevo elemento que añadimos crea automáticamente un nivel. Para organizarlos solo hay que arrastrarlos.
- Niveles de grupo: para mantener el archivo organizado nos tenemos que asegurar de agrupar los niveles. Esto nos ayudará a mover y copiar rápidamente los grupos entre los frame.
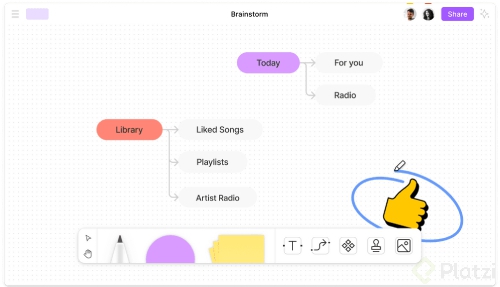
- Páginas: se pueden ajustar diferentes secciones o áreas del diseño. No hay reglas preestablecidas sobre cómo usarlas. Aunque de normal, las páginas se usan para brainstorming desordenado y el wireframing y las interacciones hasta la versión final.
- Recursos: en esta sección está la librería con las componentes que hemos guardado.
- Frame anidados: Figma te permite añadir los frames y esto es muy útil durante la estructuración y la prototipación.
Componentes
Hablando de los recursos, hemos nombrado los componentes. Son sin duda el corazón de un diseño colaborativo y escalable, por eso es importante aprender a controlarlos desde el principio del manejo de esta herramienta.
Los componentes son elementos del interfaz usuario, que pueden ser reusados en los archivos de proyectación. Los componentes hacen que la proyectación y la posterior programación sean coherentes y permiten una fácil actualización y redimensionamiento que te harán ahorrar mucho tiempo y trabajo.
Prototipado
Y ¿qué decir del prototipado? Con su fantástico prototipado, Figma lo ha llevado a un nivel más alto, introduciendo el Smart Animate.
Smart Animate busca los niveles correspondientes, reconoce las diferencias y anima los niveles entre fotogramas en un prototipo. Esto permite crear prototipos muy potentes.
Otra de las funcionalidades de Figma que te ayudará a optimizar y escalar tu proceso de trabajo en el prototipado es el de los Interactive Components.
Equipos
Los Equipos en Figma permiten la colaboración con otros o simplemente estructuran tu trabajo. Permiten invitar miembros, añadir proyectos y archivar librerías específicas.
Para crear un tema es suficiente pulsar la tecla “crea equipo”. Según el plan de pago que se contrate, los equipos pueden ser más o menos potentes.
Comunidad
Otro aspecto de Figma que nos gusta mucho es su comunidad. En la base está la idea de hacer open source el diseño:
“Figma’s vision is to make design accessible to all, and the Community is one part of that vision.”
La democratización del diseño es parte de su esencia. En el Curso de Figma Avanzado que Torresburriel Estudio con Platzi han creado para ti, verás cómo sacarle el máximo partido a la Figma Community, creando tu propia Card de la comunidad de Platzi en Figma.
Hay muchas razones por las cuales nos gusta Figma, como hemos contado, pero hay otra que no hemos nombrado aún y es que Figma se actualiza constantemente, mejorando y añadiendo nuevas funciones clave. Y lo mejor de todo es que solo cuando las empezamos a usar, tomamos conciencia de cuánto las necesitamos.
Empieza ya el curso pensado para ti: Curso de Figma Avanzado y que podrás potenciar aún más si te unes a #MyProductDesign.
Te invito a #MyProductDesign creado para la Facultad de Diseño y UX de Platzi junto con Torresburriel Estudio. El reto que que te ayudará a mejorar tu posicionamiento en los procesos de reclutamiento, mientras amplias tu Porfolio con grandes productos.
¿Cómo lo harás? Conceptualizando primeros bocetos y diseñarás el despliegue de prototipos en alta fidelidad en modo claro y oscuro, realizados con Figma, durante 4 semanas.
Y sé parte de los ganadores para tener una mentoría personalizada conmigo. Solo debes inscribirte aquí (fecha límite el 11 Nov., medianoche COL). Y conoce más de esta aventura creativa ¡Participa!
Curso de Figma Avanzado