React Native es un proyecto que inicia en 2015 con una consigna bastante interesante, el poder construir aplicaciones nativas para Android y IOS de forma rápida usando React. La idea interna de Facebook hoy permite construir muchas de las apps que tal vez uses.
El proyecto sigue creciendo y ya tiene aplicaciones que muestran puede ser usado en proyectos complejos, como Airbnb, que tienen sus apps móviles construidas con esta tecnología, puedes ver una lista de aplicaciones que posiblemente uses construidas usando este proyecto.
Algo que siempre me sucede al probar este tipo de proyectos que es el tiempo de instalación del entorno de trabajo es demorado y muchas veces con muchos problemas. Para construir apps nativas necesitas xcode, SDK de Android, GenyMotion, etc. Esta cantidad de requerimientos pueden crear una barrera para iniciar, pero esto se puede hacer fácil con un proyecto llamado create react native app
Este proyecto busca hacer el proceso de iniciar a construir una app lo más fácil posible, su filosofía sigue algunos principios interesantes.
Tiempo mínimo para “Hello World”: tal vez lo primero que muchos hacemos cuando probamos una tecnología es hacer un hello world. En este caso busca tener la menor cantidad de pasos para lograrlo.
Desarrolla usando tu dispositivo: para ver los resultados de lo que construyes lo mejor es usar el dispositivo en el que lo usaras, para esto hace fácil poder acceder a la app que construimos desde nuestro móvil.
Una herramienta para construir: No deberías tener que instalar N cantidad de herramientas para iniciar a construir tu proyecto.
No bloquear: si necesitas realizar algo personalizado que no trae la herramienta, cómo añadir módulos nativos, puedes hacerlo.
Para iniciar a tu proyecto solo necesitas instalar una herramienta, ejecuta
$ npm install -g create-react-native-app
# o
$ yarn globaladdcreate-react-native-app
Esto instalará de forma global el comando create-react-native-app
Para crear tu proyecto solo debes ejecutar
$ create-react-native-app proyecto
$ cd proyecto
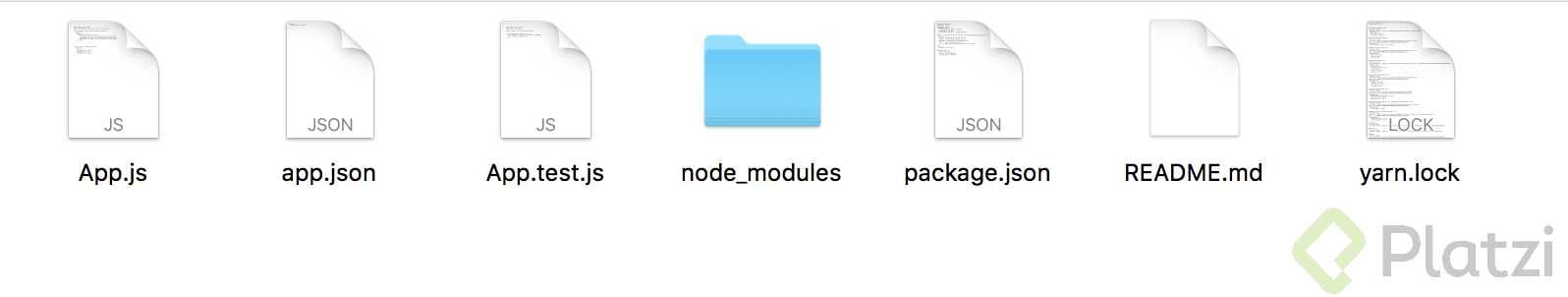
Una vez creas el proyecto vas a tener una carpeta con los archivos para construir tu aplicación.

El archivo del componente principal contiene la declaración de una vista y varios texto. Si ya has creado proyecto con react-native, te fijaras que solo estamos exportando el componente, en este caso no necesitamos usar AppRegistry
import React from'react';
import { StyleSheet, Text, View } from'react-native';
exportdefaultclassAppextendsReact.Component{
render() {
return (
<Viewstyle={styles.container}><Text>Open up App.js to start working on your app!</Text><Text>Changes you make will automatically reload.</Text><Text>Shake your phone to open the developer menu.</Text></View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
npm startNos permite correr el proyecto en entorno de desarrollo, permitiendo conectarnos desde nuestros dispositivos y ver los cambios usando hot reloading
npm testEjecuta los test usando Jest
npm run iosCorre el proyecto en una emulador de IOS, para usarlo debes tener instalado Xcode
npm run androidCorre el proyecto usando un emulador de GenyMotion
npm run ejectNos permite tener acceso a los scripts de build, cuando necesitamos hacer configuraciones custom
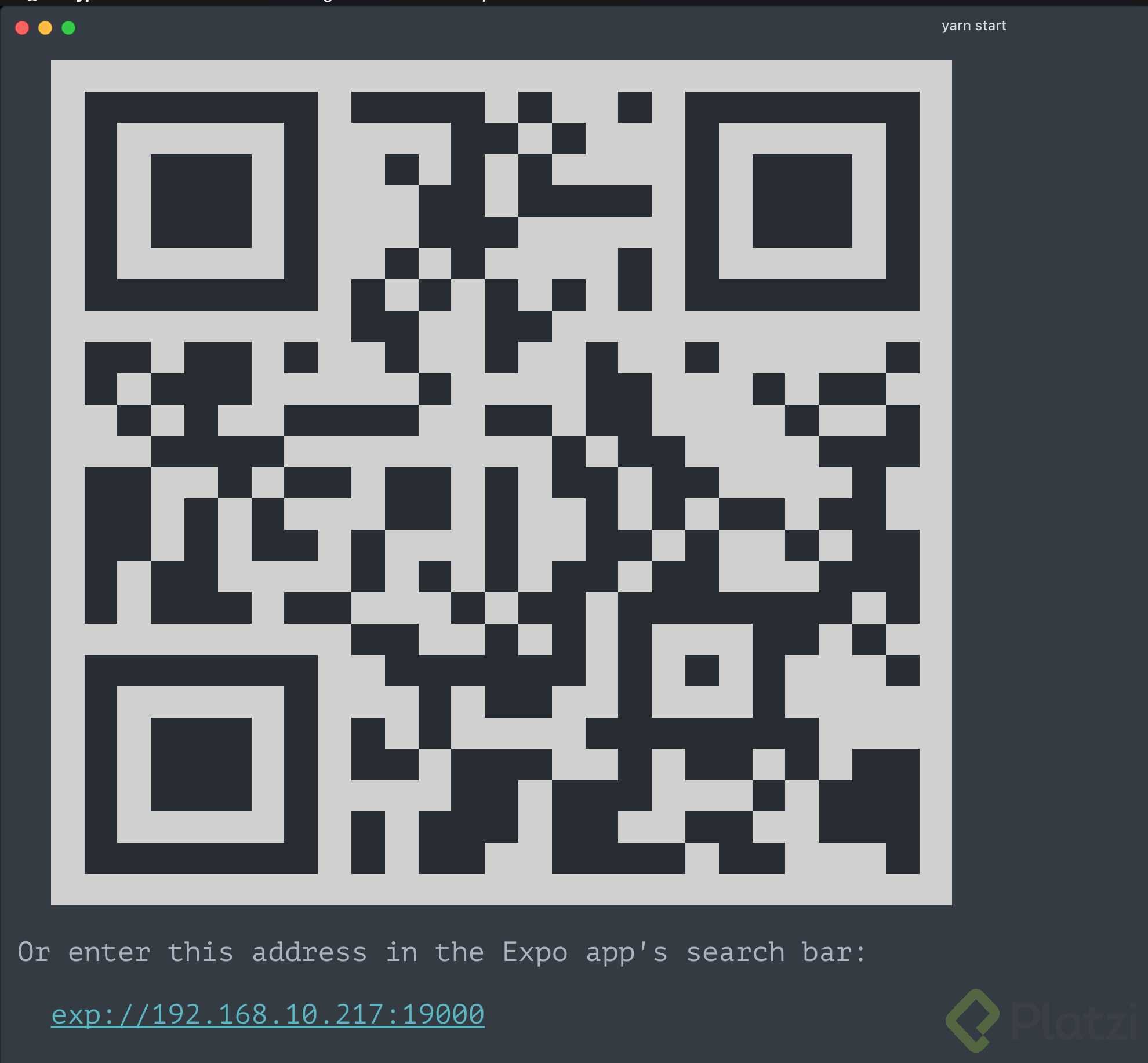
Cuando ejecutamos yarn start en la consola nos va a arrojar un código QR. Para poder acceder desde nuestro dispositivo debemos descargar la de Expo, dentro de la app escaneamos el código y vamos a poder usar la app.

Usando este proyecto vamos a poder iniciar a construir una aplicación en muy poco tiempo y viendo los cambios que hagamos en nuestro dispositivo sin necesidad de reiniciar el proceso.
Si quieres aprender a construir aplicaciones nativas para Android y IOS usando JavaScript no dudes en iniciar a aprender hoy con el curso de React Native en Platzi. Me gustaría que en los comentarios compartieran sus proyectos o dudas que tengan sobre React Native y así veamos todas las aplicaciones podemos construir.
Se me hace muy dificil exportar siquiera un APK, hay algún manual para inútiles sobre este tema? pero un paso a paso como si tuvieran que explicarle a su bisabuela. Uso EXPO en Windows 10. Gracias