Al momento de escoger cuál tecnología usar en el frontend de un proyecto nuevo, nos enfrentamos a una delicada e importante decisión que va a influir mucho en el futuro de nuestra aplicación, por lo que es importante escoger tecnologías que complementen y faciliten el desarrollo.
Recientemente Facebook hizo público ReactJS.
Una librería Javascript de código abierto, que ofrece grandes beneficios en performance, modularidad y promueve un flujo muy claro de datos y eventos, facilitando la planeación y desarrollo de apps complejas.

Es importante señalar que ReactJS es una librería enfocada en la visualización. Si estamos iniciando un proyecto podemos basarnos en la arquitectura Flux, pero si ya tenemos un proyecto usando un Framework MVC como AngularJS podemos dejar AngularJS como Controlador y que ReactJS se encargue de las vistas.
Esto tiene sentido pues ReactJS tiene un performance superior al momento para manipular el DOM, y esto tiene un gran impacto cuando se trata con listas largas que cambian constantemente en nuestra visualización.

El secreto de ReactJS para tener un performance muy alto, es que implementa algo llamado Virtual DOM y en vez de renderizar todo el DOM en cada cambio, que es lo que normalmente se hace, este hace los cambios en una copia en memoria y después usa un algoritmo para comparar las propiedades de la copia en memoria con las de la versión del DOM y así aplicar cambios exclusivamente en las partes que varían.
Esto puede sonar como mucho trabajo, pero en la práctica es mucho más eficiente que el método tradicional pues si tenemos una lista de dos mil elementos en la interfaz y ocurren diez cambios, es más eficiente aplicar diez cambios, ubicar los componentes que tuvieron un cambio en sus propiedades y renderizar estos diez elementos, que aplicar diez cambios y renderizar dos mil elementos.
Son más pasos a planear y programar, pero ofrece una mejor experiencia de usuario y una planeación muy lineal.
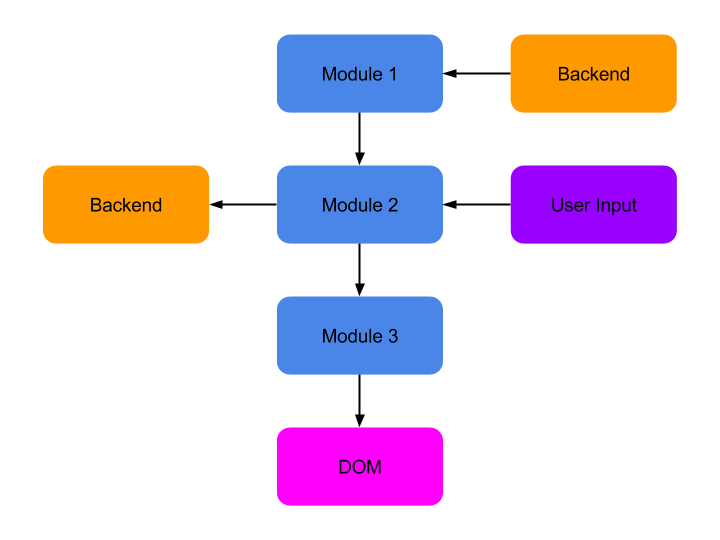
Una característica importante de ReactJS es que promueve el flujo de datos en un solo sentido, en lugar del flujo bidireccional típico en Frameworks modernos, esto hace más fácil la planeación y detección de errores en aplicaciones complejas, en las que el flujo de información puede llegar a ser muy complejo, dando lugar a errores difíciles de ubicar que pueden hacernos la vida muy triste.

Nuestra misión en Platzi es que seas un experto y estés a la vanguardia de las tecnologías. Por eso te traemos el Curso de React, para que aprendas a desarrollar interfaces de usuario con JavaScript y Redux. ¡Unete ahora!.
