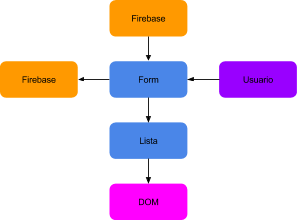
ReactJS hace un excelente trabajo manejando nuestra visualización de forma dinámica. Pero para hacer cosas realmente útiles necesitamos persistencia y sincronización con datos remotos; y Firebase es la herramienta ideal para hacerlo. Se trata de un servicio backend que almacena y sincroniza datos de manera inmediata. Fue adquirido por Google el año pasado y es extremadamente fácil de integrar con ReactJS. Para entender mejor cómo se integran Firebase y ReactJS tengamos en mente tres cosas:

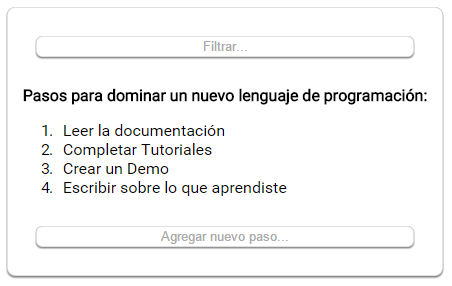
Esto quiere decir que si enlazamos el state que maneja los datos de entrada con Firebase, cada vez que ocurra un cambio ReactJS volverá a calcular el Virtual DOM; manteniendo nuestra vista actualizada en tiempo real. Para agregar un nuevo dato, basta con enviarlo directamente a Firebase. Una vez recibidos los cambios, este actualizará los datos y ReactJS se encargará de calcular las modificaciones necesarios en el DOM para mostrar los nuevos datos. Retomando nuestro ejemplo anterior, sólo necesitamos agregar una forma de incluir los datos nuevos. Esto quiere decir que necesitamos un nuevo input.

Para lograrlo, sólo necesitamos agregar el input para el static de nuestro ejemplo. Le asignaremos un ID y, para saber cuando el usuario presiona enter, le asignaremos el evento onKeyPress y un callback al que llamaremos sendNewElement.
render: function(){ return (
<div><inputid="userInput"type="text"placeholder="Filtrar..."onchange="{this.updateUserInput}"><simplelistsimplelist="{this.state.simpleList}"userinput="{this.state.userInput}/"><inputid="newElement"type="text"placeholder="+"onkeypress="{this.sendNewElement}"classname="fav"></simplelist></div>
)}
Para cambiar el backend, lo primero que tenemos que hacer es quitar jQuery y reemplazarlo por la librería de Firebase y la de ReactFire. Esta última no es obligatoria, pero nos provee un mixin que facilita aún más el usar Firebase en ReactJS. [html] [/html] Para ajustar el ejemplo al modelo, vamos a colocar el state en el elemento raiz SimpleFilterableList. Recordemos que la idea es mantener al mínimo los Stateful Components. Es buen momento para agregar el mixin de ReactFire. Este nos permite enlazar nuestra base de datos con un state, usando el comando .bindAsArray(), al que le vamos a dar la ruta de nuestra aplicación de Firebase y el state que deseamos enlazar. Debemos agregar “mixins: [ReactFireMixin]” en los elementos en los que deseemos usarlo. Para hacer esto, es importante que crees previamente una aplicación de Firebase desde la consola web. El proceso es muy sencillo y Firebase te permite hacerlo de forma gratuita con una restricción de hasta 50 conexiones máximo. Más que suficiente para crear y testear aplicaciones nuevas. Como un plus, Firebase incluye un servicio de hosting gratuito basado en NodeJS. En lo personal me encanta, pues basta con instalar las herramientas de Firefox en NodeJS y correr el comando **firebase deploy**cuando deseemos actualizar la aplicación. El servicio nos incluye un sub-dominio gratuito en .firebaseapp.com o si tenemos un dominio propio, podemos asignarlo sin costo extra. No te preocupes si no deseas abrir una cuenta en Firebase para este ejemplo, puedes usar sin problemas la base de datos de este ejemplo para experimentar.
var SimpleFilterableList = React.createClass({ mixins: [ReactFireMixin], componentDidMount: function() { this.bindAsArray(new Firebase("https://platzi-realtimelist.firebaseio.com/"), "simpleList"); } });
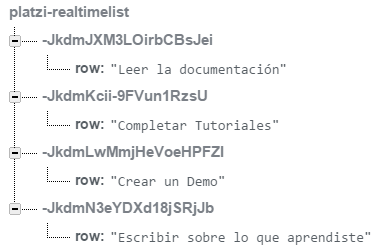
Como usamos .bindAsArray() y le asignamos el nombre simpleList, crear el callback sendNewElement será muy fácil. Primero obtenemos esa referencia de Firebase usando this.firebaseRefs['simpleList']; y para agregar una nuevo elemento al array, basta con usar .push() y dar agregar un nuevo objeto JSON. Debemos ingresar los datos del usuario revisando el ID que usamos en el input. Firebase le agrega al objeto un ID de forma automática; por lo que tampoco te tienes que preocupar por ese detalle.
[ ]
]
sendNewElement es llamado por el evento onKeyPress por lo que podemos acceder al nombre de la tecla en key.key. En nuestro caso, solo nos interesa la tecla Enter por lo que haremos una validación con un simple if cada vez que se presione una tecla con este campo activo.
sendNewElement: function(key){ if (key.key == "Enter"){ this.firebaseRefs['simpleList'].push({ row: document.getElementById('newElement').value }); document.getElementById('newElement').value = ''; }; }
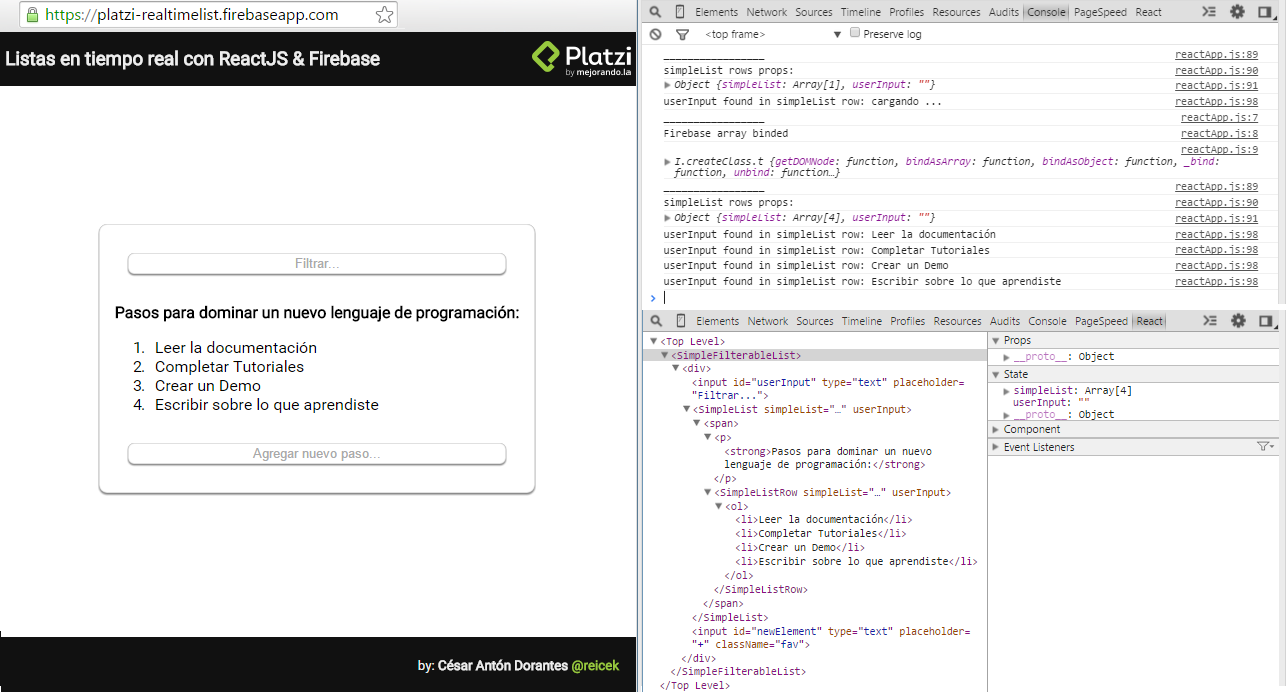
Como podemos ver en el código, cuando tengamos el input seleccionado y se presione la tecla Enter, se enviará una copia del contenido de newElement a Firebase y se borrará el contenido del input. Cuando se recibe un nuevo elemento, automáticamente se reciben los nuevos datos en el state simpleList; y ReactJS inmediatamente reconstruye el VDOM, calcula las diferencias con el DOM y realiza los cambios pertinentes. Puedes ver el código completo en GitHub.

Tanto Firebase como ReactJS tienen muy baja latencia. Por esta razón, si se usan en conjunto pueden construir aplicaciones web en tiempo real con un excelente performance. Incluso manejando grandes listas de datos que cambian constantemente en tiempo real. Así que si tu proyecto tiene estas características, ReactFire es una opción interesante. Y si quieres aprender más acerca de React.js y cómo combinarlo con otros servicios como FireBase, no te pierdas el Curso Profesional de React.js en Platzi.
There is a lot to learn in this article