¡Te damos la bienvenida a una nueva sección de retos para la Escuela de Desarrollo Web!
Cada mes, Estefany Aguilar, una de las profesoras más tesas en Platzi, te propondrá un nuevo reto en el Blog de Platzi para fortalecer tus habilidades como frontend developer.
¡Así es! En la sección de comentarios debes publicar el código HTML y CSS que usarías para crear un delicioso plato de sushi. Pero no puedes usar imágenes, el platillo debe desarrollarse únicamente con etiquetas de HTML y estilos en CSS. Puedes mostrarnos el resultado final en Twitter con el hashtag #RetosPlatziCSS 😉
Reglas:












Aquí encontrarás la solución al reto por parte de la profesora.
¡Pero no hagas trampa! Diseña tu propia solución, publícala en los comentarios y luego sí revisa el codepen de la profesora para comparar con tu código.
Puedes mostrarnos el resultado final en Twitter con el hashtag #RetosPlatziCSS
Además, cuéntanos qué otro tipo de retos te gustaría encontrar en esta nueva sección.
#NuncaParesDeAprender
Genial, reto completado.

Aquí pueden encontrar el código completo. Y aquí pueden verlo en vivo.
Gran diseño bro, voy por mío.
WOW !!! 🎉 Con Ramen incluidoooo… me muerooo 😍 Se ve espectacular… Revisando el código: Me encantó el uso de variables, transformaciones, calc(), positions… y más aún, el excelente uso de Flexbox y CSS Grid 👏🏼 Felicitaciones !!!
Un puntico mínimo que podríamos mejorar, es la consistencia en los nombramientos 😊 o todos en inglés o todos en español, vi cositas como
plato-wrapper😅 que te funcionó perfecto, pero que podríamos darle una mejor forma en el futuro 💚Te quedó maravilloso !!! Gracias por #NuncaPararDeAprender ✨
Por supuesto! Muchas gracias por el feedback. 😃
A veces paso por alto ese detalle 😂, pero lo tendré en cuenta para mis demás proyectos. #NuncaParesDeAprender
Al verlo con el inspector de elementos me quedé boquiabierto. Me doy cuenta que me falta muchísimo por aprender. Aunque principalmente debo decir que tu ejecución fue excepcional. Quizá sea una simple perspectiva de alguien que recién va en el curso de programación básica, pero es que me he quedado perplejo al imaginar todo lo que se puede hacer con la guía y las herramientas correctas.
Excelente trabajo. Has inspirado a alguien, bro.
Éxitos.
Muchas gracias bro. Igualmente éxitos. 😉
Se ve increíble, que gran trabajo.
muy buen diseño 😮
Me divertí mucho haciendo este reto 💚😅
Aquí está mi solución al reto: https://codepen.io/sxbino/pen/KKNJRpp
Ay me encanta !!! ❤️ Súper espectacular… 👏🏼 Felicitaciones por cumplir el retooo !!! Excelente HTML (super clean) y un excelente trabajo con CSS Grid y Positions 🎉
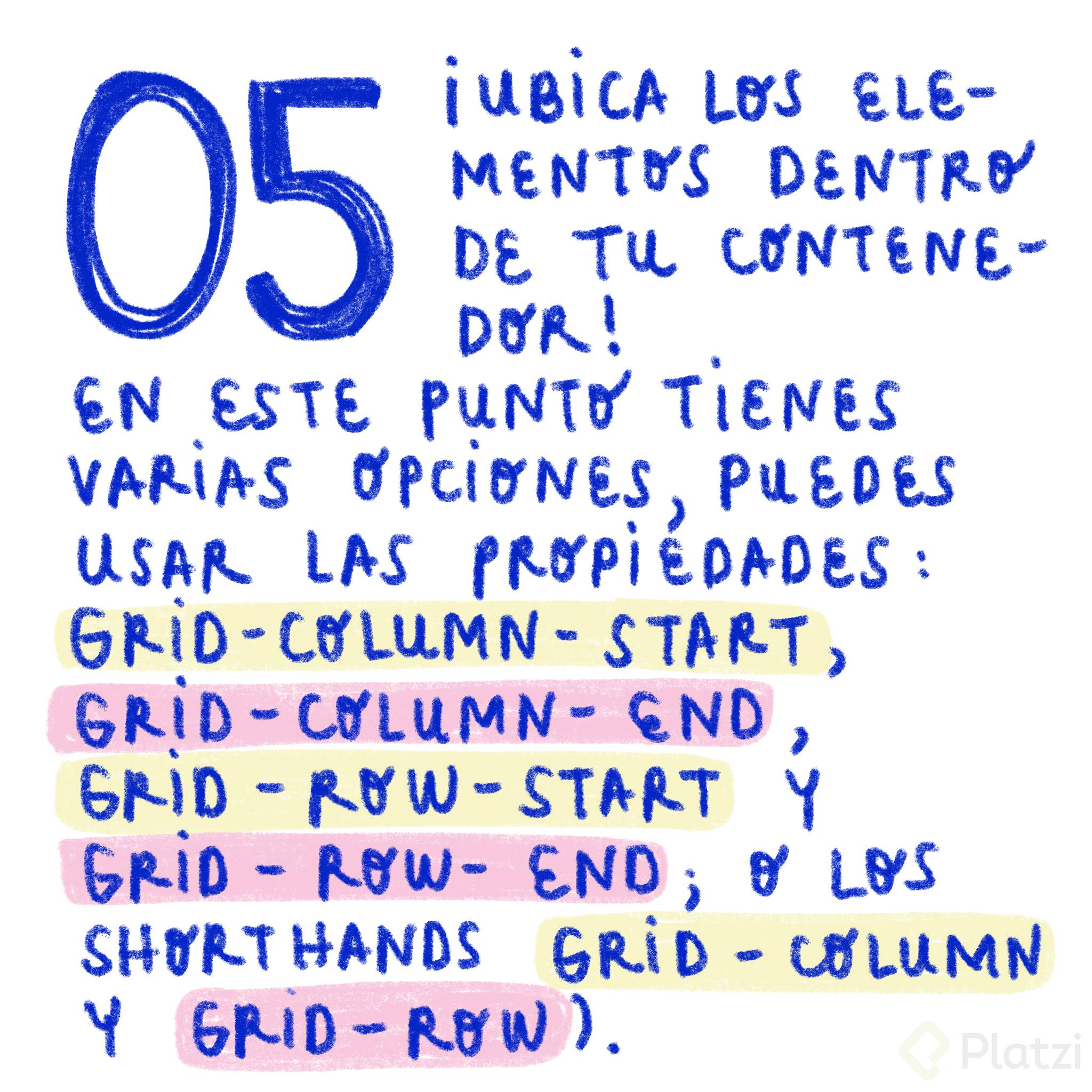
Un repaso para CSS Grid…

https://codepen.io/guemar08/pen/poNGVYP
Wow !!! Me súper encantó esta tablita 😍 Muy buen HTML y un excelente uso de Flexbox y CSS Grid… 🎉 Lo único que podríamos revisar para la próxima, sería el tema de nombramientos 😊 están súper bien, pero veo que unos están en inglés (container, bowl…) y otros en español (pescado, verduras, contenido…), sé que a veces por hacerlo rapidito no nos fijamos mucho en esto, pero podríamos empezar a trabajar de forma más consistente en un fututo (sea o todos en inglés o todos en español).
Muchas felicitaciones ! Excelente trabajo ✨💚
Uff eso si :c , aunque estoy leyendo sobre BEM, en los próximos desafíos estará mejor.
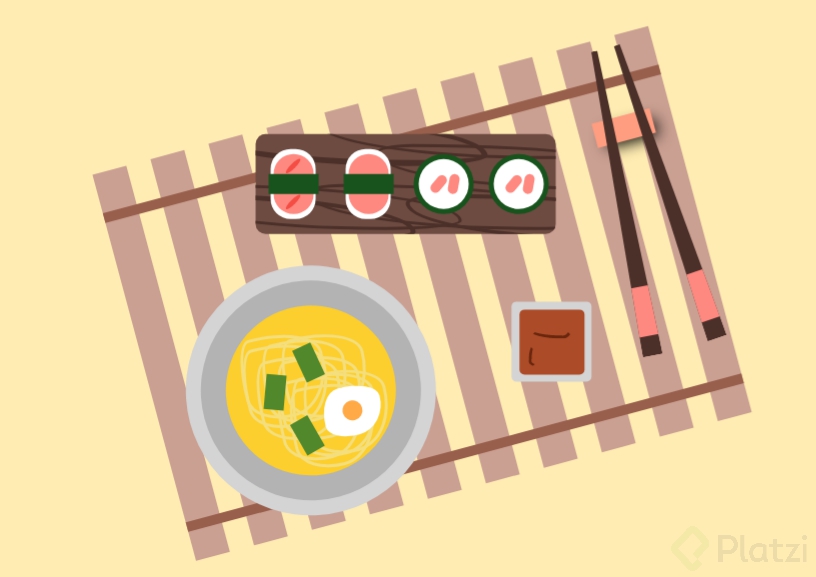
Mientras buscaba referencias de ilustraciones, me encontré con un bello poster de sushi y ramen, y quise replicarlo usando solo HTML + CSS.
¡Gracias por el reto Estefany! pude aplicar múltiples conceptos, incluyendo la orientación del texto según la escritura japonesa, css grid y algunos trucos para sombras sólidas.
Aquí el código en Github, y aquí pueden verlo en Codepen.
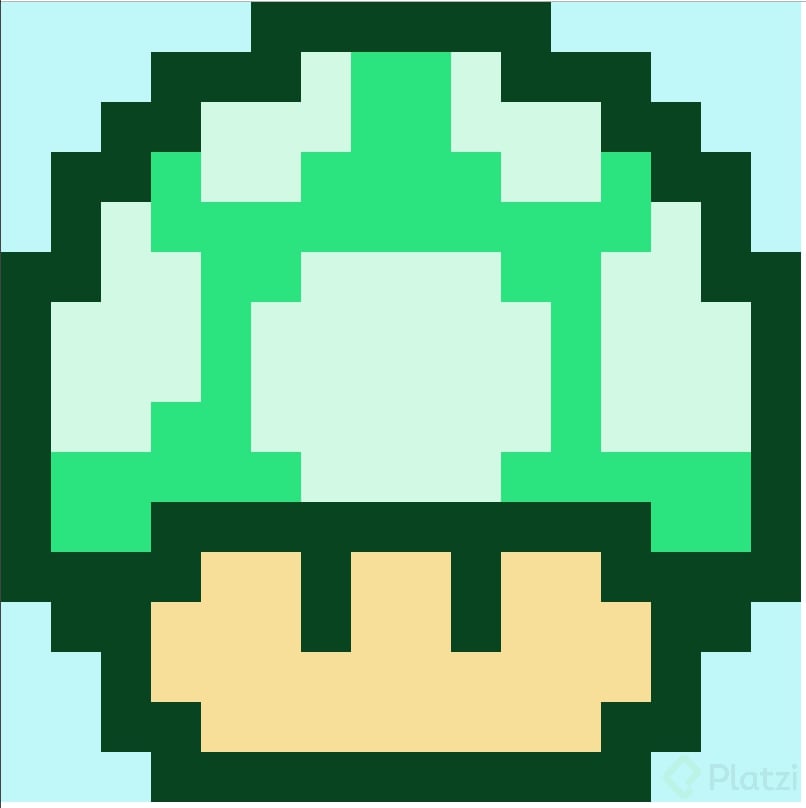
Lo unico que se hacer en css por el momento es pixel Art jajaja
voy a ponerme a hacer el sushi
Me encantó 😍
Muy buen diseño, 1up
Inspiración

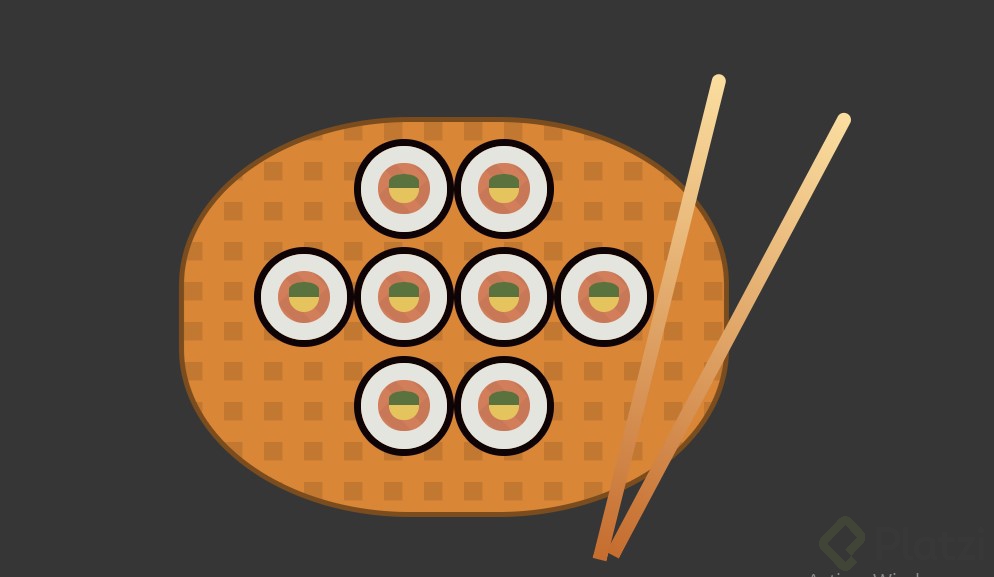
Resultado

Código (No es responsivo 😅)
https://codepen.io/walterxz/pen/bGBZrmN
bueno, a tomar el curso de css grid…!!
Esoooo ✨💚🚀
Eso se ve fácil, voy a intentarlo 😄
Yeiiii 🚀✨ Espero el resultado por aquí en los comentarios !!! 🎉
Me arriesgué a hacer el reto sin tomar el curso. CSS siempre ha sido complicado para mi. Cabe mencionar que hace un par de meses, no hubiera logrado este resultado. Una vez que termine el curso, sé que podré mejorar.

Código
El reto esta genial, aun no he sacado el curso de CSS Grid asi que estare por aqui pronto, estaria bien que tambien Platzi tenga un apartado para practicar proyectos reales, tipo Frontend Mentor. 😄
O sera mucho pedir?😬
Amooo 😍 Me encanta la idea… Vamos a tener esto muy en cuenta para que podamos poner en práctica nuestras habilidades y nuevos aprendizajes 💚✨🚀
No es uno de los mejores pero voy avanzando en el proceso de Css Grid

Reto completado 🚀🚀🚀🚀

Puedes entrar el código completo en el Siguiente enlace GitHub
Vista-GitHub-Pages
💚💚💚
Hola comunidad, estuve viendo como abordar este reto y decidí hacer un menú con varios tipos de sushi, espero puedan dejarme su feedback.
Les dejo el live del sitio: https://menu-sushi.vercel.app/
y el código en Github: https://github.com/Feelshot/menu-sushi
Aplique un poco de todo, css grid y flexbox, responsive design, position: absolute y relative, entre otras cosas.
Aquí está el reto, aprendiendo de a poco, siempre con cosas para mejorar 💪.

Por acá dejo el link con el codigo
Buenas tardes se que cada quien tiene maneras diferentes y por lo tanto en todos va variar el tiempo de realización pero aun así quisiera tener alguna referencia del tiempo promedio que se debería tener para retos de este tipo para también darle seguimiento después a mi dibujo y poder tener una medición de mejora.
Desde mi punto de vista, no hay un tiempo promedio. Creo que deberías poner más atención en la estructura de tu código, la forma en como nombras los elementos, entender el código que estás generando. Puedes llegar a la solución en un tiempo muy corto olvidándote de las buenas prácticas. Que tu medición de mejora sea la calidad de tu código.