Hoy Platzi tiene la mejor versión de App Móvil que hayamos tenido jamás, pero detrás de este producto hay varias historias; -Qué tecnologías usamos, en cuánto tiempo se construyó, qué nuevos features tiene, qué esperar en futuras versiones e incluso las charlas difíciles con el CEO acerca de cuándo lanzar.
Comencemos por aclarar qué tecnologías, lenguajes de programación, frameworks y librerías usamos para hacer esta App. (Después hablamos de las discusiones con Freddy)
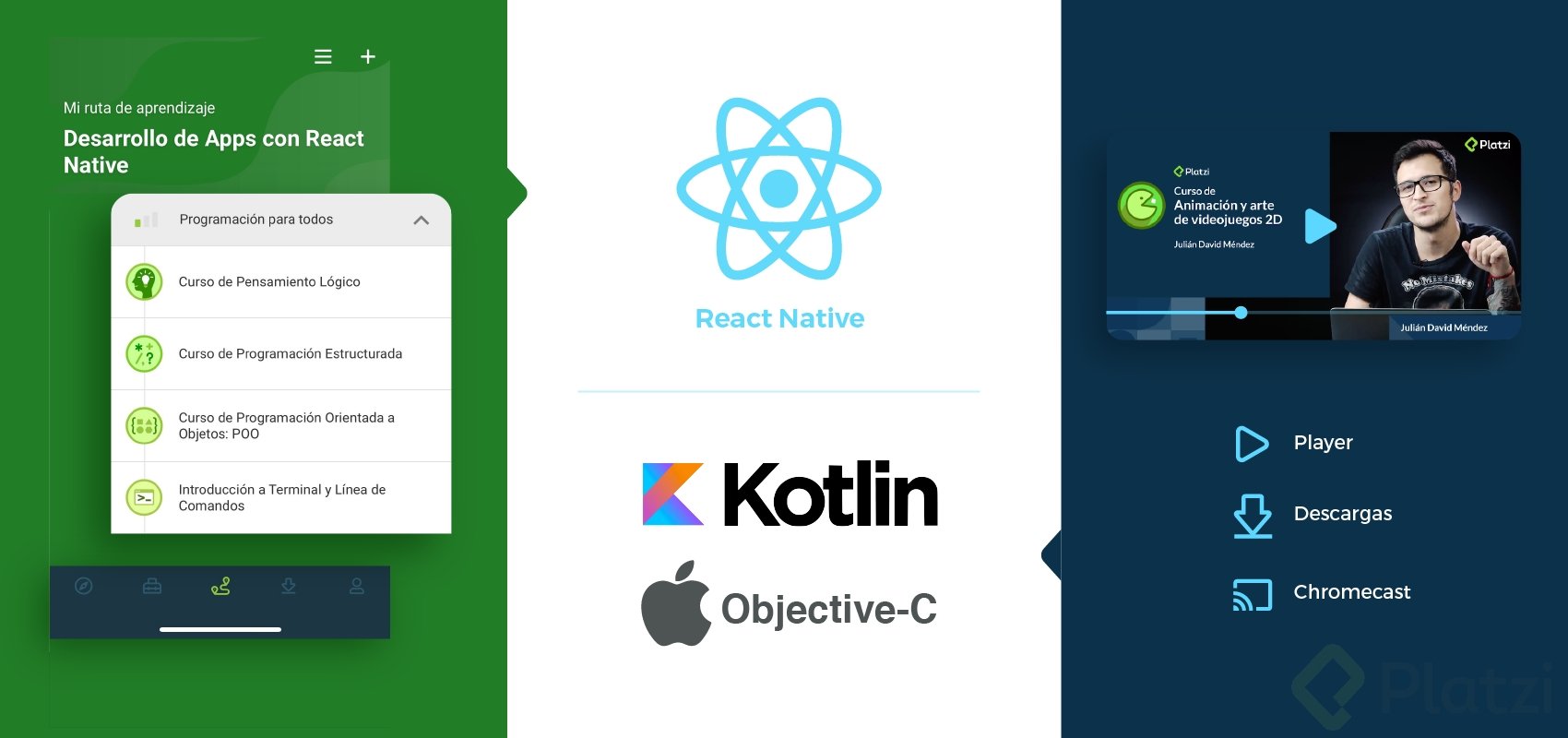
Comencemos por la parte de enfrente:
Las vistas están hechas con React Native y creamos los componentes más importantes en lenguajes nativos con Kotlin en Android y Objective-C en iOS. Las tres características que están programadas en lenguaje nativo son: El reproductor de video y audio, las descargas y el chromecast.
La gran mayoría de las librerías fueron creadas por nosotros y únicamente utilizamos tres que son mantenidas por la comunidad. La arquitectura es Flux, es decir, utilizamos Redux para manejar nuestro estado junto con Redux Thunk.
Tener nuestras propias librerías nos a permitido decidir el ritmo con el que actualizamos a las últimas versiones de React Native. La app anterior de Platzi dependía de librerías de terceros que no nos permitía actualizar tan rápido, eso nos llevó a un serio problema de escalabilidad. Aprendimos de esto.
¿Qué librerías escribimos?
El login con Twitter, la integración con Google Analytics, nuestro propio sistema de caché, los módulos de pagos, rotación del teléfono, el reproductor de video con soporte a subtítulos, el reproductor de audio para podcast y cursos en audio, el módulo de Chromecast y el módulo de Descargas. Yep, todo eso.
PD: Hay planes de hacer la librerías Open Source, ya les iremos contando.
Toda esta combinación de decisiones se ve reflejada en el buen rendimiento de la aplicación. Por ejemplo, logramos una reducción del tamaño final de la App de 32mb a 27mb.

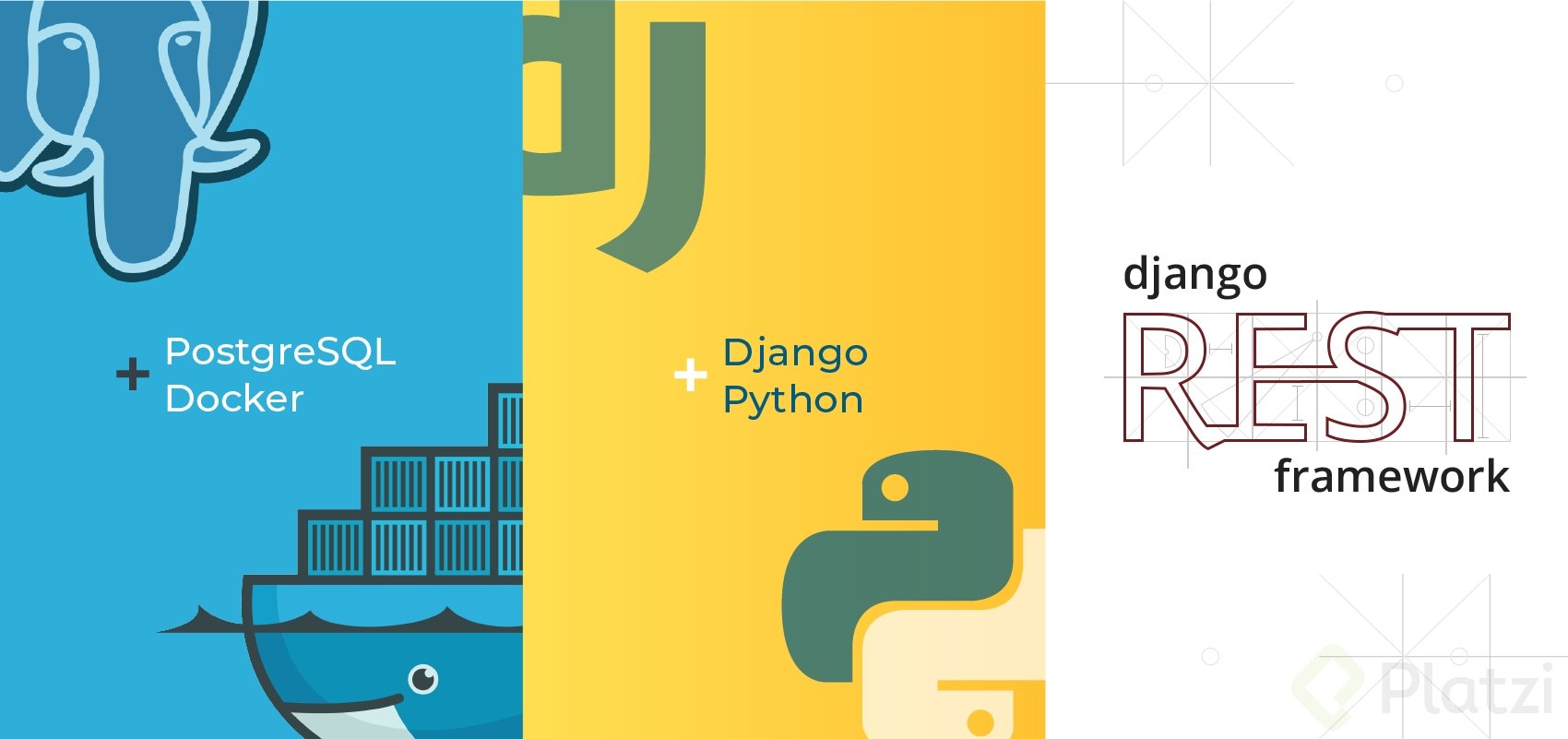
La arquitectura de Platzi está basada en Microservicios, esto no es un secreto. Nuestro stack está formado por Python + Django, Docker y Postgres. (¿Sabías que hace unos meses pasamos de Mysql a Postgres?)
Un dilema interesante fue; Mejorar el API que ya teníamos o crear uno nuevo desde cero. El resultado fue gris. Decidimos crear un nuevo API reutilizable desde cualquier parte de la plataforma escrito especialmente para la app y además reutilizar algunos endpoints que aún tenía sentido mantener.
Uno de nuestros objetivos principales en esta misión fue buscar reducir en un 50% el tiempo de carga del endpoint de cursos de Platzi. Construir un nuevo API era la mejor oportunidad para lograrlo. Spoiler Alert: Lo logramos, se redujo a la mitad la espera en consultas.
Para el API utilizamos Django Rest Framework, toda la arquitectura y las clases que se derivan a partir de allí (ViewSets, ModelViewSets, Serializers, etc). Uno de los mayores problemas que enfrentamos al utilizar Django Rest Framework es la optimización de los serializadores.
Un poquito de profundidad en este punto: Teníamos el problema del N+1 y era el mayor responsable del tiempo alto de respuesta. Implementé el eager loading (en Django prefetch_related) en todas las consultas que debían tener resultados anidados. Si quieres entender más este punto, te recomiendo este blog post

Para comenzar con las fases de diseño, primero decidimos qué características de las versión anterior debíamos mantener y cuáles debíamos añadir con base en las solicitudes de nuestros estudiantes. Decidimos mantener las piezas núcleo de la app: cursos, clases, descargas y perfil.
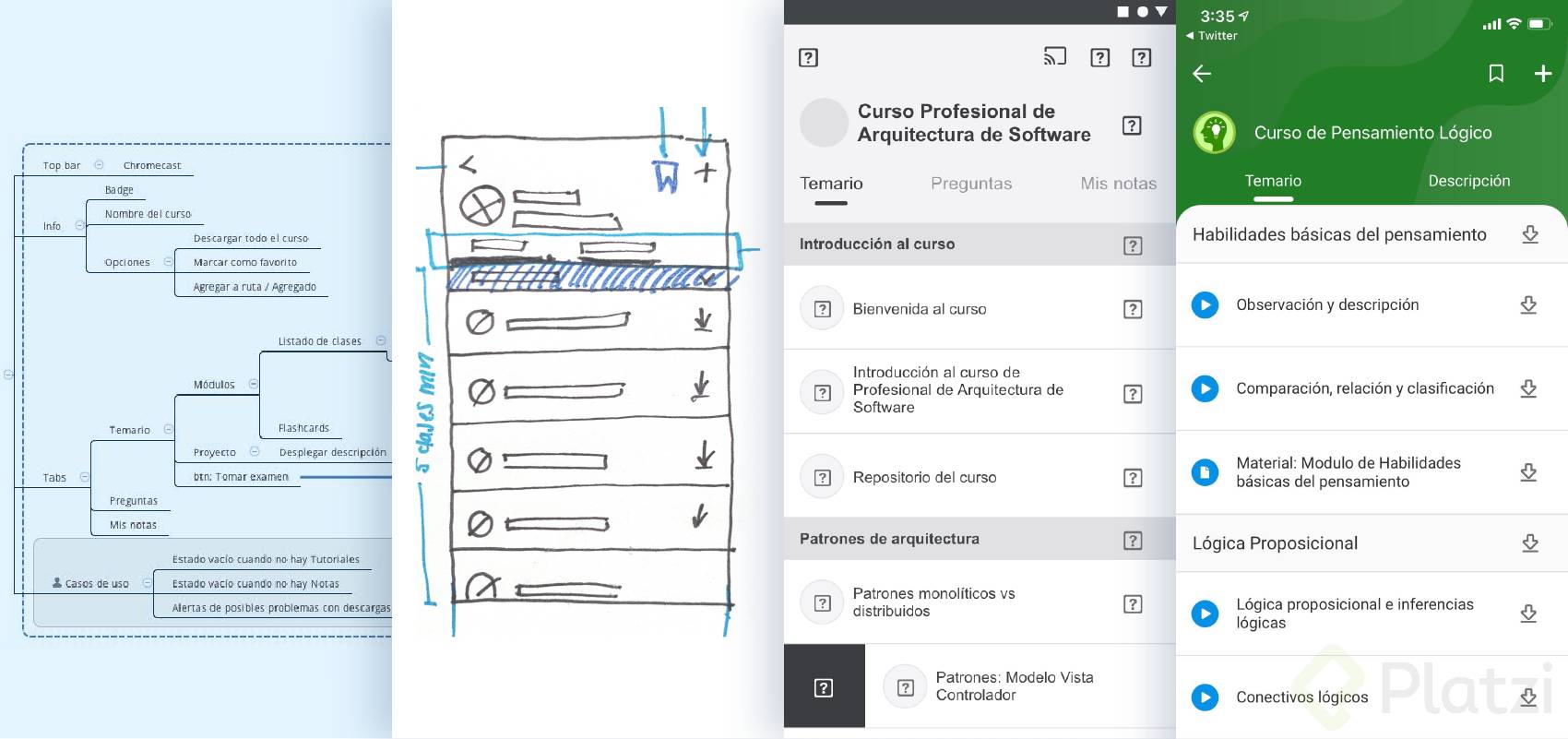
Después planteamos el flujo completo desde el registro hasta la pasarela de pagos y realizamos bocetos que llenaron una pared completa en una sala de reuniones, lo llamamos el cuarto de la App.
Cuando ya teníamos un flujo consistente hicimos los wireframes utilizando Adobe XD, después creamos cada componente dinámico en Sketch, por último documentamos y creamos un sistema de diseño.


Fue por el tercer mes de desarrollo que tuvimos una charla dura con Freddy (el CEO), fue una de esas charlas difíciles, orientadoras, de las que forjan el carácter. Cuando salimos de esa reunión teníamos solo una cosa bien clara: debíamos validar con estudiantes reales lo que estábamos haciendo.
Nosotros como AppTeam queríamos lanzar hasta tener todo perfectamente pulido, pero el camino ideal no es así, había llegado el momento de validar el trabajo de meses.
El nivel de aplicación móvil que lanzamos es un proyecto muy ambicioso, llevó un poco más de medio año y necesitó el trabajo de un equipo 100% dedicado. A nivel negocio, es arriesgado para la empresa lanzar y que que nuestros estudiantes no usen la aplicación.
Es así como decidimos sacar un release en beta para Android, con nuestra mayor base de usuarios. Mientras, Marcela Arias y Julián Mora, UX designer de Platzi, realizaron una serie de pruebas de usuario con estudiantes seleccionados, aquí empezamos a recibir feedback real de nuestro estudiantes.

Sumado todo el feedback que los estudiantes dejaron logramos corregir errores, validamos que el camino que habíamos tomado era el correcto y finalmente, un 30 de Septiembre, cuando decidimos que estaba todo funcional; lanzamos a producción la nueva App de Platzi.






Increíble, un aplauso para todo el team platzi por compartir las partes del desarrollo, la lectura ha ayudado a orientarme un poco mejor a la hora de seguir un flujo de trabajo. Espero tener la chance de ser parte de este equipo maravilloso a mas tardar el próximo año.
Excelente programación y metodología para el beneficio de nuestro quehacer como docentes.
Ustedes realmente aplican lo que predican. Que buen post. Gracias por tomarse el tiempo de compartir todo eso con la comunidad. y La aplicación es excelente.
Felicitaciones y gracias por este diseño.
Lo mejor de aplicaciones y diseño lo tienen usted aquí, muchas gracias y felicitaciones.
Excelente aplicación
Muchísimas gracias por el update, el cambio es más que enorme. Sabiendo que seimpre están abiertos a feedback, me gustaría sugerir que mejoraran la interacción de la app para el feature en android que te permite dividir la pantalla para usar dos apps al mismo tiempo (platzi arriba y app de notas abajo, por ejemplo).
Si bien es cierto que actualmente no hay problemas en ejecutar la app en pantalla dividida, el inconveniente surge en el momento en el que redimensionas cualquiera de las dos pantallas, debido a que la app te saca de la clase que estás mirando y te regresa al listado de clases del curso en cuestión, situación que llega a ser bastante frustrante.
Excelente post: Claro, preciso y muy tecnológico. ¿Qué hacer para ser un usuario y probar las app beta que construye Platzi?
Lo haces desde el store, te registras como beta tester
Gracias amigo @walis85300 por tu respuesta… probaré
Les quedó fenomenal la app, gran trabajo sobre todo porque ya se puede ver la info de las carreras tal cual como en la página. Y los cursos destacados todo buenisimo
Lo mejor de diseños lo tienen usted aquí, muchas gracias y felicitaciones.
Felicitaciones, son un equipo increíble!
Estaría interesante un tutorial o curso de como integrar componentes nativos con React Native.
Yo quiero lo mismo.! +1
Gracias por compartir su experiencia, vale mucho ver de cerca el proceso que usaron, la tecnología y la metodología.
A nivel técnico realmente mucho el haber creado sus propias librerias, seguro fue complicado pero demuestra que estamos en Platzi y las cosas se hacen bien.
Muchas gracias.
La aplicacion web es buena, pero me parece que la anterior era mas intuitiva y mas vistosa, ademas aquí no aparece los distintivos de los cursos que son obligatorios para aprobar cualquier carrera de Platzi, pues hasta el momento no los he visto
Si que esta bien, muy bien.
La revisé y solo veo que tiene videos y no tiene para practicar el código tipo Sololearn?
Si es solo para ver videos, la verdad creo que no aporta mucho…
Cuando lanzan la APP para Android TV ?
Felicidades! Está genial!
Me gusto mucho el nuevo app, lo descargue para Andriod y funciona muy bien. La usabilidad es facil de entender
Hola, voy a probar la nueva app a ver que tal. Una consulta, que navigator utilizan??
Saludos desde Argentina! ❤️
Lo único, los LIVES me cierran el programa en iOs.
Muchas felicidades, probaré pronto lo nuevo de Chromecast. 😄
Hola.
¿Este cambio también afectó a la web principal de Platzi?
Ya no puedo ver mis cursos guardados 😦
Gracias por toda esta información la cual estoy explorando y necesito aplicar en mi que hacer.
Gracias por contarnos como la hicieron, la app está buenísima. Sería genial que las librerías fueran open source. Que sigan los éxitos
Muy buena app. Proyecto ambicioso. Excelente trabajo. Gracias por compartir.
Es fascinante conocer el detrás de bambalinas, tener en mente que un producto/app no solamente debe estar construido con un lenguaje por ser el que conocemos o por ser fácil de usar sino por las vondades que nos otorgan.
A mi no me funciona, se me quedan los cursos en blanco. Diganme una dirección y les envío los pantallazos.
Gracias.
Hola! puedes enviarlos a [email protected]
Mostrarnos como manejaron este tipo de proyecto tiene un valor sin igual para muchos… simplemente gracias por compartirlo.
No lo se ustedes pero a mi no me agrada para nada django,siento que te tienes que regir mucho a sus reglas.
El app se ve genial, pero sería muchísimo mejor si en el sitio web organizan las rutas de la misma forma en que quedaron en el app, lo cual generaría una verdadera omnicanalidad para Platzi.
Por fin se sincroniza el progreso de los cursos entre las diferentes plataformas?
Ya sincroniza bien??? Pq antes lo que hacía en la web no se actualizaba en la app y viceversa
Buenas noches, Equipo Platzi
Muy bien, en verdad los felicito por el nuevo diseño de la app de platzi. Un diseño moderno, muy interactivo y funcional.
Me encanto
Les agradezco por toda esta información que me han brindado para aplicarla en mi que hacer a diario Y felicitaciones.
El diseño de la app esta genial, pero he tenido problemas con la parte funcional de la misma.
Descargue dos cursos y al dia siguiente cuando los queria ver, la app se cerraba al intentar entrar a pestaña de descargas, tuve que desinstalar la app
Ahora he descargado cursos pero no aparecen en la pestaña de descargas, pero si uso el buscado al abrir el curso, me aparece descargado
Los cursos que llevo en la app, no me aparecen como vistos en la plataforma web.
Genial buen post, te enseña todo el proceso del desarrollo de una app de nivel, lo de los microservicios está interesante y seria bueno poder tener un curso o post de esto ya que no se encuentra mucha información sobre los microservicios con python y django, Saludos.
Lo mejor de aplicaciones y diseño lo tienen usted aquí, muchas gracias y felicitaciones.
Viendo como se gestionó el proyecto entiendo porque las fallas que aun siguen estando. Se centraron mucho en la experiencia de usuario y en agregar funcionalidades nuevas, mientras que las funcionalidades viejas como las de descargar los videos aun siguen andando mal. Aplaudo por las funcionalidades nuevas como las rutas de aprendizaje, pero por favor, concentrense en que las cosas anden bien antes de extenderlas. Igualmente no se puede pedir más, son pocos en el proyecto y la verdad lo terminaron en un tiempo bastante acelerado, raro que no exploto todo (o que no comentaron los bloopers del desarrollo jajajaja)
Gracias por actualizar la app, les quedo genial.
Faltan los iconos que dicen que cursos son obligatorios y cuales no para hacer los exámenes de las carreras de Platzi…por favor retomen eso
ME gustaría saber como usan los microservicios en Python y Django.
Buenisimo el Post, da gusto leer contenido de este estilo mil gracias por el aporte ❤️
Felicitaciones por este grande diseño super genial para nuestro trabajo como docentes.
ME TOME EL TIEMPO DE LEER DETENIDAMENTE Y VEO LO ESPECTACULAR DE ESTA HERRAMIENTA PARA TRABAJARLA NOSOTROS COMO PROFESIONALES. FELICITACIONES.
ES SUPER GENIAL ESTA PROGRAMACIÓN, FELICITACIONES.
FELICITACIONES POR ESTA HERRAMIENTA, LA CUAL ES SUPER GENIAL PARA NUESTRO QUE HACER.
MUCHAS GRACIAS POR ESTE EXCELENTE PROGRAMA EL CUAL ME SERÁ DE GRAN UTILIDAD EN MI QUE HACER COMO DOCENTE. FELICITACIONES.
FELICITACIONES Y GRACIAS POR ESTE DISEÑO EL CUAL SERA DE GRAN UTILIDAD EN NUESTRO QUE HACER COMO DOCENTES. FELICITACIONES.
FELICITACIONES GENIAL, GENIAL, GENIAL
Genial sin palabras uffffff felicitaciones.
“Fue por el tercer mes de desarrollo que tuvimos una charla dura con Freddy (el CEO), fue una de esas charlas difíciles, orientadoras, de las que forjan el carácter.”
Fredy debe estar orgulloso de su team sabiendo que a veces hay que ser severo, pero es por el bien común.
Super chevere y muy interesante, mi prima ya lo esta explorando. Felicitaciones.
Cracks, me encanta que too el equipo sea joven, activo, y que tomen el atrevimiento de asumir retos tan grandes ¡son unas maquinas! Mi sueño es estar trabajando junto a ustedes algún día.
Felicitaciones por todas estas metodologías de diseño, las cuales le están aportando tanto a mi familia en su que hacer como profesionales. Gracias
Les agradezco por toda esta información que me han brindado para aplicarla en mi que hacer a diario Y felicitaciones.
felicitaciones por tan excelente diseño.
FELICITACIONES POR ESTE GRAN DISEÑO, YA LO ESTOY EXPLORANDO. GRACIAS
Uffffffffffffff genial lo estamos explorando. Graciass
Excelentes mejoras de la App, excelente aprendizaje que tuvieron, además del lanzamiento temprano para obtener feedback rápido y validar la idea, probar con usuarios reales y hacer modificaciones pertinentes… imagino influencia de Freddy (charlas dificiles)
Genial!
Gracias por la información , soy un junior y me gustaría saber ¿en qué está echo el sitio web?