Cuando creamos aplicaciones con React, Angular o Vue podemos tener miles de componentes en nuestra aplicación y estructura de archivos. Se puede volver un caos si nuestras carpetas no están bien organizadas e incluso así es complicado buscar cierto componente. Sin embargo, una herramienta muy útil a utilizar es Storybook.
Storybook nos permite tener una librería de nuestros componentes para navegar, ver diferentes estados, desarrollarlos e interactivamente testearlos, entre otras. Storybook corre por fuera de nuestra aplicación en un ambiente aislado.
Creamos nuestra aplicación, en este caso usaremos React y create-react-app, asi que el comando sería el siguiente:
npx create-react-app platzi-storybook
cd platzi-storybook
Y luego añadimos storybook:
npx -p @storybook/cli sb init
Ya con esto tenemos tres distintos entornos de nuestra aplicacion. ¿Cómo qué tres entornos? Podemos utilizar los test de prueba con Jest, ya que create-react-app nos da esa posibilidad al momento de crear nuestra aplicación. Tenemos nuestro storybook que podemos correr con yarn run storybook o con npm si no tienes yarn en tu sistema. Y nuestra pequeña aplicación de React que corremos con un sencillo yarn start.
Entonces, si ejecutamos en consola:
yarn run storybook
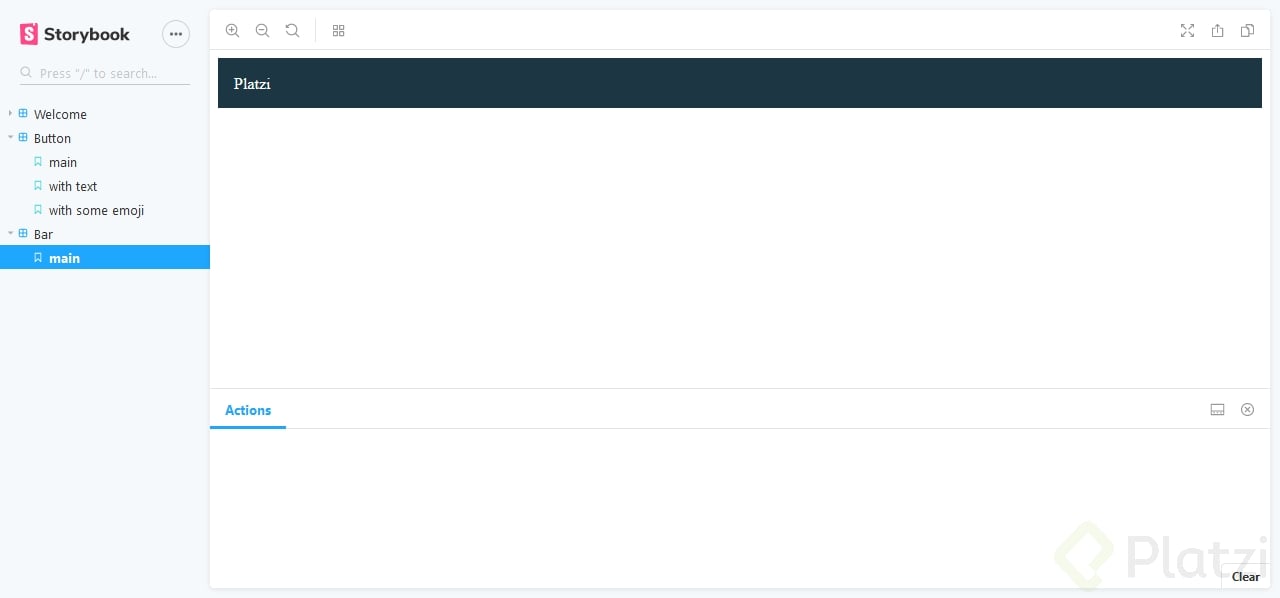
Podemos ver esta interfaz
Y podemos ver que tenemos una sección llamada button en el menú del lado izquierdo. Uno con with text y otro with some emoji. Esos serian nuestros primeros dos componentes que vienen como ejemplos en los archivos de storybook.
Si quisiéramos empezar a agregar nuestros propios componentes lo haríamos en el archivo index.js en la carpeta stories, donde se encuentran los componentes que vimos anteriormente.
Entonces, suponiendo que queremos agregar un nuevo botón principal que usaremos para los CTA (Call To Action), agregamos una nueva línea:
...
storiesOf('Button', module)
.add('main', () =><buttonclassName="Button-main">Texto 1</button>)
...
Y si queremos agregarle algunos estilos podemos hacerlo en el archivo generado por create-react-app y lo importamos donde hemos agregado la linea anterior para que sea reconocido en el storybook de componentes.
import React from 'react';
...
import '../App.css`;
Si queremos agregar una nueva opción en nuestro menú de la izquierda podemos hacerlo con solo agregar una nueva función en nuestro archivo index.js dentro de la carpeta stories. Tal vez queremos tener un nuevo header o barra de navegación.
storiesOf('Bar', module)
.add('main', () => (
<navclassName="Navbar">
Platzi
</nav>
))
Con esto tendríamos una nueva opción y un nuevo componente en nuestro menú.

Por supuesto, esto es solo un ejemplo sencillo de cómo podemos aprovechar storybook para tener un orden visual y agradable de los componentes que tenemos en nuestra aplicación. No solo es agregar componentes, también funciona para conocer el estado y las diferentes acciones que realizan dichos componentes.
No esta únicamente disponible para React, puede ser usado por diferentes frameworks y librerías, puedes conocerlas todas en su página web y ahondar mucho más sobre esto.
Te invito también a tomar el Curso de Frontend Developer de la Escuela de Javascript para empezar con la construcción de un proyecto increíble llamado PlatziVideo y el cual te aseguro querrás desarrollar en su totalidad en los diferentes cursos de la escuela para agregarlo a tu portafolio.
Estoy haciendo el curso de Frontend Developer de la Escuela de Java Escript, hay temas que se mencionan someramente y que son todo un mundo, por ejemplo el modulo de CCS, que con 5 videos se cubre ese tema, mi pregunta es… debo pausar el curso de Frontend Developer e ir y hacer el curso de CCS de platzi, para tener una mejor comprension del tema, o el mismo curso me guiara poco a poco al entendiomieto complto de lo necesario para seguir avanzando en la Escuela de JavaScrit, mi pregunta es porque a veces pienso que ya deberia tener conocimientos aceptables de HTML y CCS.
Avanza, cuando termines, fíjate si podes desarrollar la interfaz web de una aplicación. Podes ir practicando buscando landing pages para hacer en pinterest, por ejemplo, hay mucho material.
Lo mismo he pensado
Esto me cae como anillo al dedo. Le echaré un ojo a la documentación
Excelente contenido mi pana!!
https://hot-mailde.de
Me llevo el dato 😃 . gracias