En este tutorial aprenderás a crear tu primer layout con CSS Grid. Decidí escribirlo para mostrarte lo que CSS Grid es capaz de hacer y cómo podrá quitarnos algunos dolores de cabeza. Con este tutorial como base, podrás extender lo aprendido a tus proyectos. Es importante mencionar que el soporte que actualmente tiene CSS Grid es bueno, sin embargo, para navegadores viejos o nuestro querido amigo Internet Explorer, es mejor buscar otra alternativa.
Tendremos un diseño con cinco cajas acomodadas de la siguiente manera, cuyo orden y proporción cambiarán completamente entre la versión móvil y tablet.

<divclass="container">
<divclass="box-1">
box-1
div>
<divclass="box-2">
box-2
div>
<divclass="box-3">
box-3
div>
<divclass="box-4">
box-4
div>
<divclass="box-5">
box-5
div>
div>
Es secillo, tendremos un contenedor y 5 cajas dentro que representarán cada sección de nuestro Layout.

Lo primero que debemos hacer es asignarle a nuestro contenedor la propiedad de display: grid; para definirlo como un contenedor de grilla y que nuestro contenido tenga este tipo de contexto.
.container {
display: grid;
}
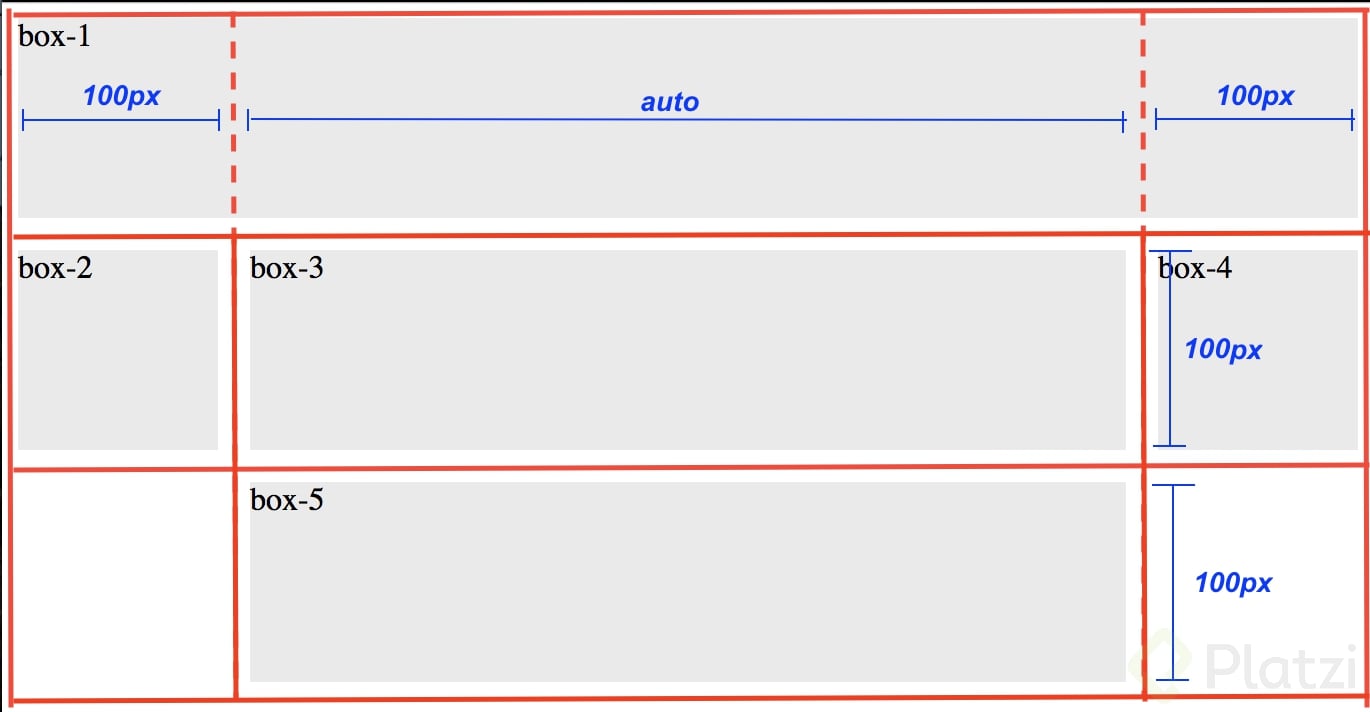
Para asignar el número de columnas y filas que tendrá nuestra grilla, así como su tamaño, existen las propiedadades grid-template-columns y grid-template-rows. El valor que se le asigne a cada una de estas propiedades será el tamaño de cada columna o fila separado por un espacio. Por ejemplo, en nuestro proyecto tendremos 3 columnas, la primera y la tercera medirán de ancho 100px, y la segunda todo el ancho que reste. Esto interpretado con código, quedaría de la siguiente manera:
.container {
display: grid;
grid-template-columns: 100px auto 100px;
}
Haremos lo mismo para definir el alto de nuestras filas, esta vez como las 3 filas miden lo mismo, utilizaremos la función repeat(). El primer valor que pasaremos será el número de veces que queremos que se repita, y el segundo la medida que tendrá cada fila.
.container {
display: grid;
grid-template-columns: 100px auto 100px;
grid-template-rows: repeat(3, 100px);
}
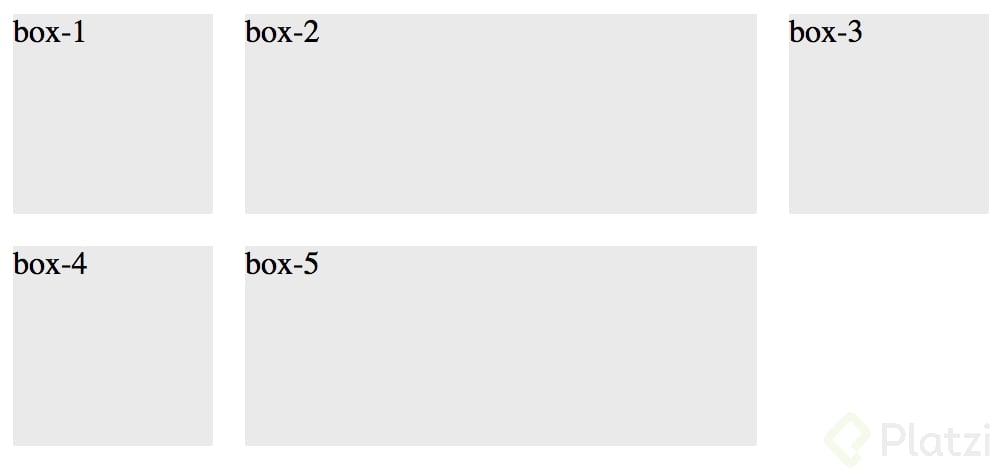
Para ir apreciando mejor cómo se van comportando nuestras columnas y filas, agregaremos un color de fondo a cada caja que se encuentra dentro de nuestro contenedor:
.box-1,
.box-2,
.box-3,
.box-4,
.box-5 {
background: #eaeaea;
}
Si queremos agegar un espacio de separación entre cada fila y columna, se hace con la propiedad grid-gap, a la cual en este caso le asignaremos un valor de 1rem.
.container {
display: grid;
grid-template-columns: 100px auto 100px;
grid-template-rows: repeat(3, 100px);
grid-gap: 1rem;
}

Para definir el área que ocupara cada caja de nuestro contenedor, primero le asignaremos un nombre. Esto se hace mediante la propiedad de grid-area.
.box-1 {
grid-area: box1;
}
.box-2 {
grid-area: box2;
}
.box-3 {
grid-area: box3;
}
.box-4 {
grid-area: box4;
}
.box-5 {
grid-area: box5;
}
Lo siguiente será definir cómo queremos que cada área sea acomodada en nuestro layout. Para eso ocuparemos la propiedad grid-template-areas. Si queremos que una área ocupe más de una columna o fila, basta simplemente con repetir el nombre de esa área. Por otro lado, si quieremos que una columna íao fila quede vacía debemos colocar un punto . Dicho esto, de acuerdo a nuestro diseño, quedaría de la siguiente manera:
.container {
display: grid;
grid-template-columns: 100px auto 100px;
grid-template-rows: repeat(3, 100px);
grid-gap: 1rem;
grid-template-areas:
"box1 box1 box1""box2 box3 box4"". box5 .";
}

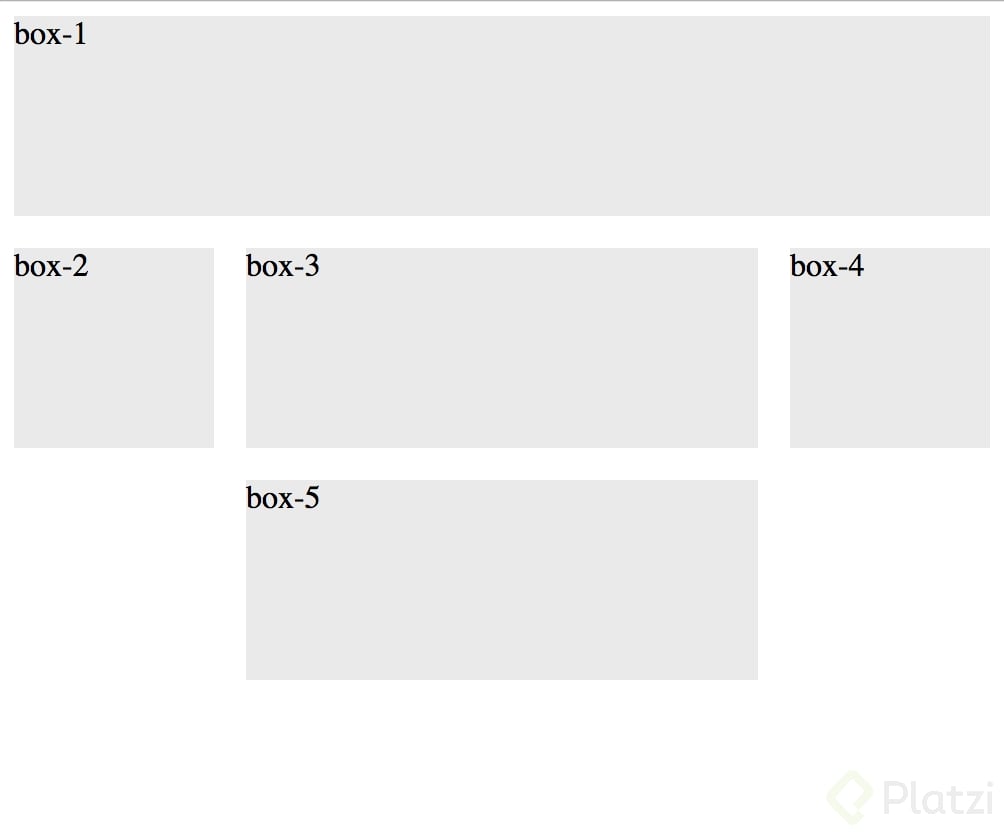
Con esto terminamos la versión móvil de nuestro proyecto. ¿Sencillo verdad? Ahora sigamos con la versión tablet.

Como podemos ver en el diseño, para la versióntablet tenemos cuatro columnas, así que será lo primero que agregaremos. En esta ocasión utilizaremos una unidad nueva que se usa para las grillas llamada fr o fracción. Esta unidad lo que hace es dividir el espacio que tenemos disponible en partes iguales o fracciones. Como queremos que cada una de las cuatro columnas mida lo mismo, utilizaremos la función repeat() nuevamente.
@media only screen and (min-width: 768px) {
.container {
grid-template-columns: repeat(4, 1fr);
}
}
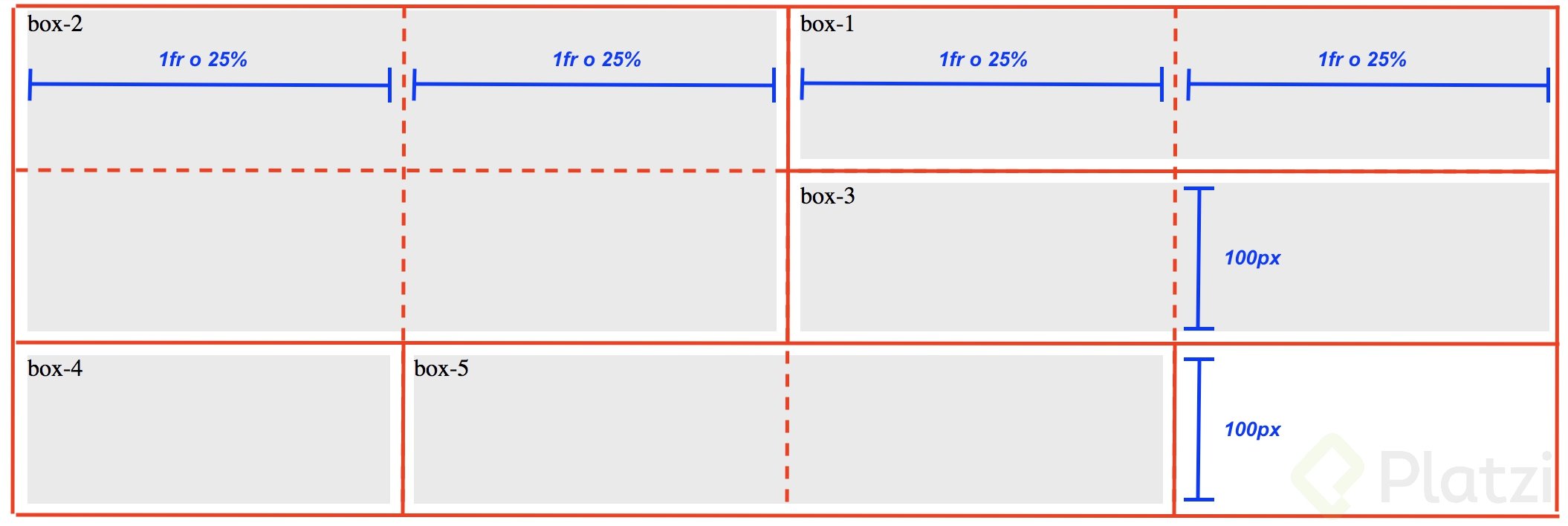
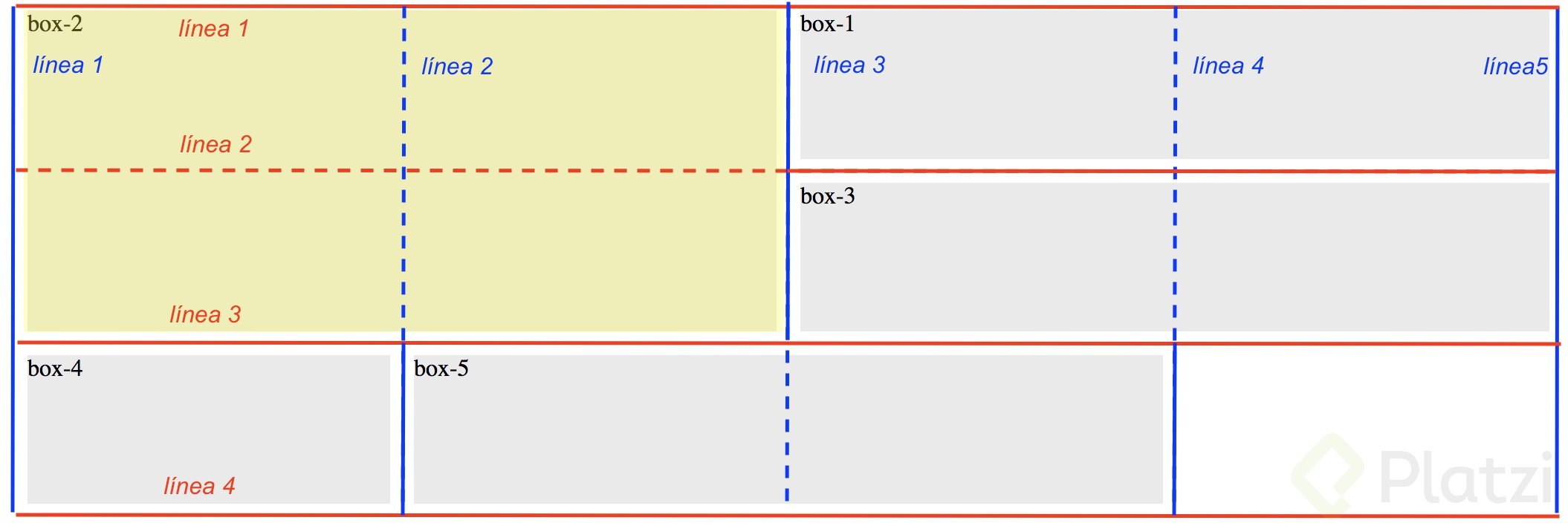
En cuanto al espacio que ocupará cada caja de nuestro contenedor, esta vez utilizaremos una alternativa distinta a las áreas. Lo haremos con unas propiedades que se llaman grid-column y grid-row. Para entender un poco mejor como funcionan estas propiedades, imaginemos que nuestra grilla está conformada por líneas horizontales y verticales.

De acuerdo al diseño, la caja #2 debe abarcar desde la línea 1 hasta la línea 3 en cuanto a las columnas (líneas azules), y de igual manera desde la línea 1 hasta la línea 3 en cuanto a las filas (líneas rojas). La forma en que debemos asignar este valor a las propiedades grid-column y grid-row es <linea-de-inicio> / <linea-del-final>. Lo cual quedaría de la siguiente manera:
@media only screen and (min-width: 768px) {
.box-2 {
grid-row: 1 / 3;
grid-column: 1 / 3;
}
}
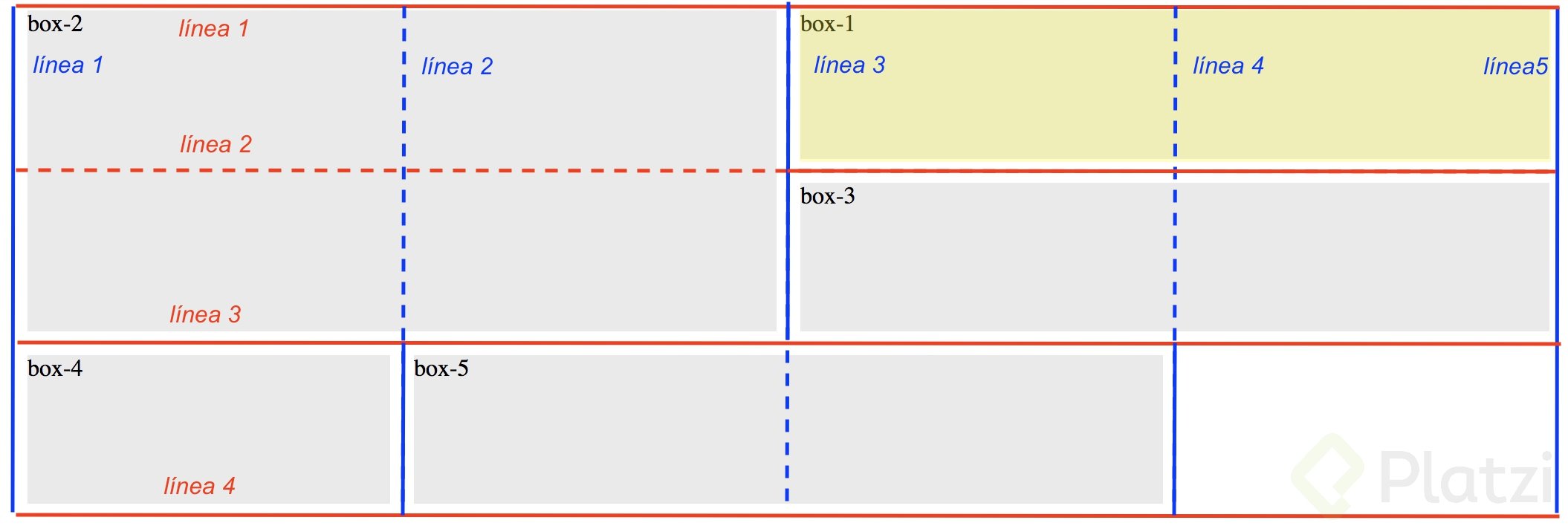
De igual forma, la caja #1 abarca desde la línea 3 hasta la línea 5 en columnas (líneas azules), y desde la línea 1 hasta la línea 2 en filas (lineas rojas).

@media only screen and (min-width: 768px) {
.box-1 {
grid-row: 1 / 2;
grid-column: 3 / 5;
}
}
Una vez entendido cómo funciona esta propiedad, agreguemos los valores necesarios para el resto de las cajas:
@media only screen and (min-width: 768px) {
.box-3 {
grid-column: 3 / 5;
grid-row: 2 / 3;
}
.box-4 {
grid-column: 1 / 2;
grid-row: 3 / 4;
}
.box-5 {
grid-column: 2 / 4;
grid-row: 3 / 4;
}
}
Y finalmente tenemos el resultado que esperabamos, sin complicarnos tanto por el cambio de posición y tamaño de algunas cajas. Esta es la magia de CSS Grid.

Cuéntame en los comentarios qué te pareció este tutorial y si te gustaría aprender más sobre el tema. Estaré feliz de escuchar tu opinión y tomarla en cuenta para el futuro.
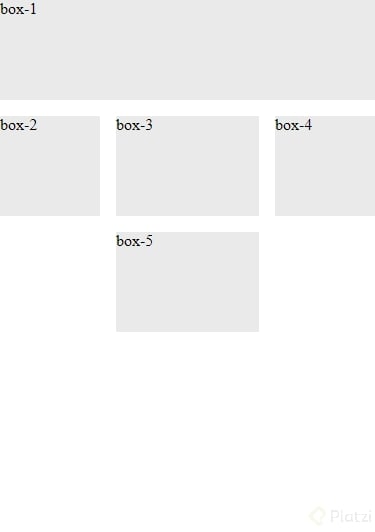
Versión móvil:

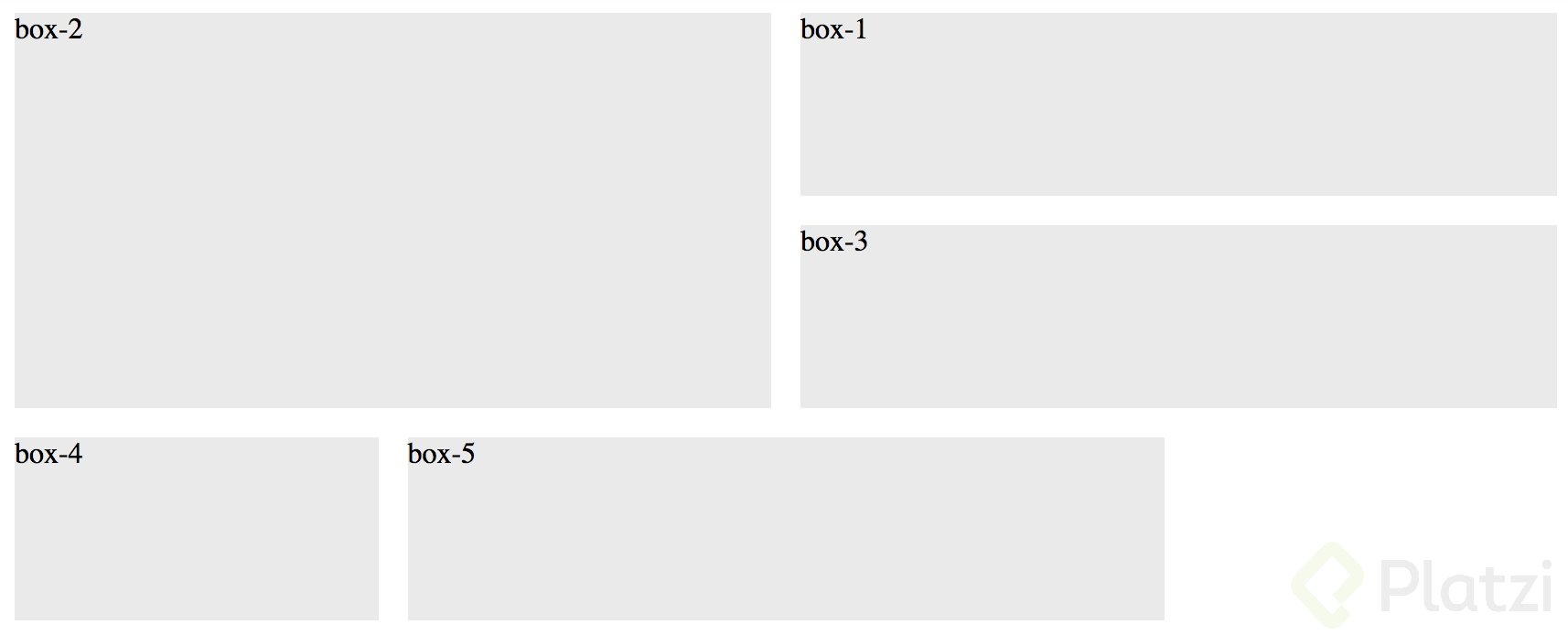
Versión Tablet
Muy buen tutorial, primera vez que leo de este tema y no se ve tan complicado como creía, muchas gracias
Es increíble
Exelente me parece increíble, estaba buscando como implementar la propiedad @media y me quedo claro.