Sin importar la velocidad de internet que un usuario tenga, siempre se espera que al abrir una página web el sitio sea ágil. Si el usuario sabe lo que está sucediendo es más probable que sea paciente y piense que el sistema es rápido. Es ahí donde entra la pantalla de carga o placeholder, cuyo objetivo es brindarle a los usuarios que cuentan con una conexión lenta una mejor experiencia. De esta forma tendrán la sensación de que la aplicación tiene un buen rendimiento. Seguramente lo haz visto antes porque aplicaciones que usamos en nuestro día a día como Facebook y Slack lo tienen implementado.

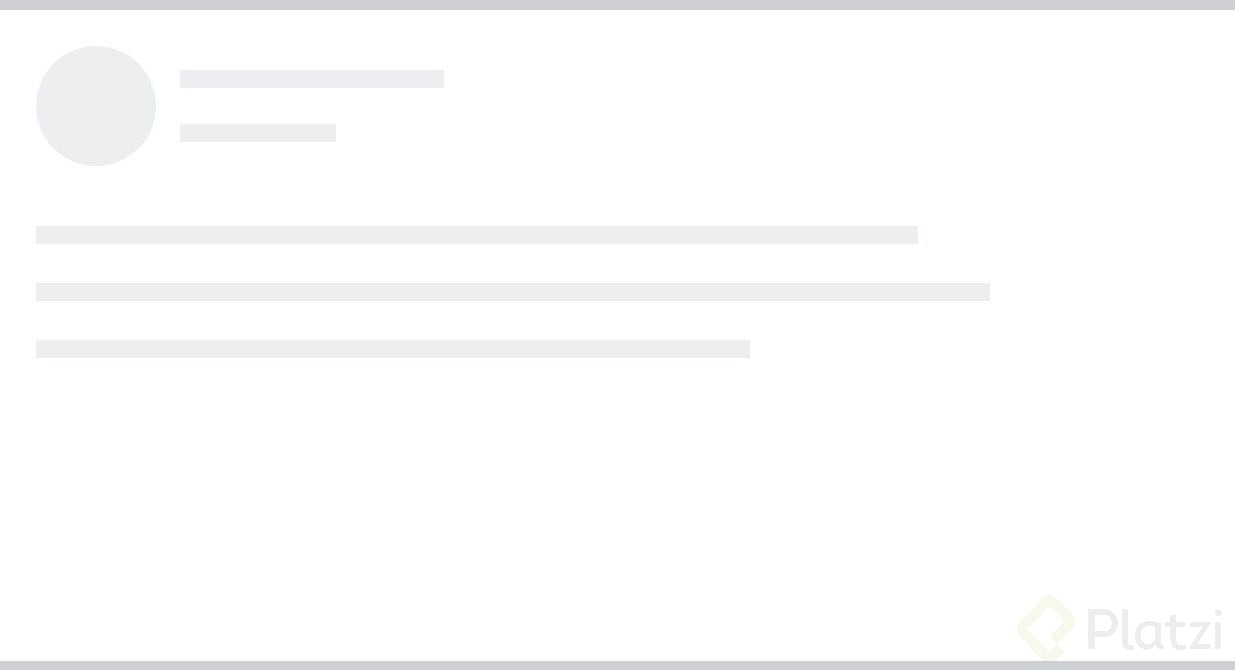
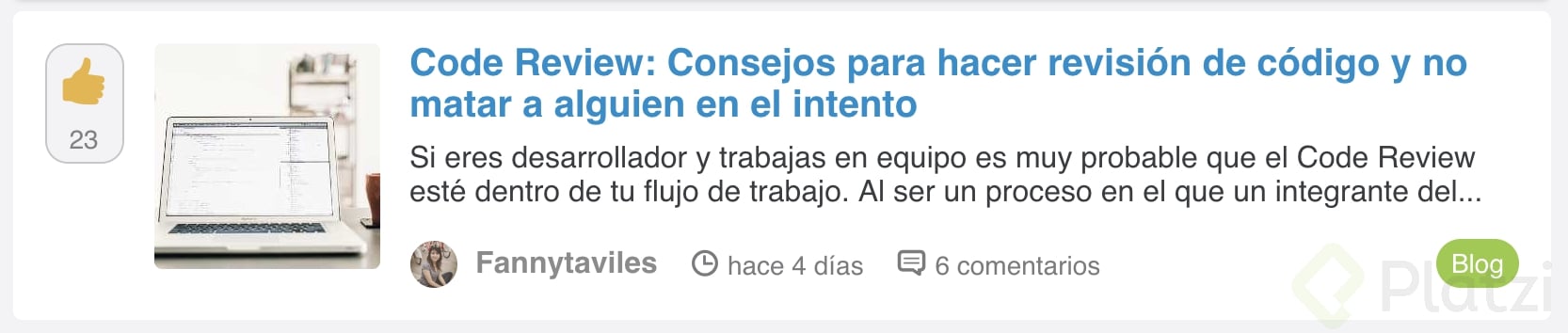
A continuación te mostraré un ejemplo sobre cómo crear esta animación para un sitio web. Tomaremos como ejemplo la forma en que se muestra un artículo del blog en platzi:

Lo primero que debemos hacer es llevar ese diseño a su forma más simple, este será el resultado final:

Cada que se hace un request al servidor, mientras se obtiene una respuesta se puede mostrar el estado de carga de inmediato. Una vez se tenga una respuesta, se cambia el estado de carga por los datos y el componente real. Esto se puede implementar con JavaScript puro o con alguna librería como React o Vue.
La estructura la crearemos con CSS, de esta forma tenemos la ventaja de que si en un futuro el diseño cambia sea fácil de modificar, además de que los recursos que requiere son mínimos.
¡Comencemos!
A continuación encontrarás cómo quedará la estructura HTML de nuestro pequeño proyecto. El truco para lograr este efecto está en que debemos rellenar los espacios en blanco con contenedores que funcionarán como mascaras. Más adelante encontrarás más detalles sobre esto.
<article class="container">
<divclass="background">
<divclass="left">
<divclass="image"></div>
<divclass="mask thick"></div>
</div>
<divclass="right">
<divclass="bar"></div>
<divclass="mask thick"></div>
<divclass="bar"></div>
<divclass="mask thin"></div>
<divclass="bar medium"></div>
<divclass="mask thick"></div>
<divclass="bar small"></div>
</div>
</div>
</article>
Esta suele ser la parte más sencilla. Nuestro contenedor es un elemento article que tiene la clase container y que envuelve todo el contenido de nuestro componente. Debe estar centrado, tener un fondo blanco y un ancho máximo de 769px.
.container {
background: white;
border: 1px solid #e5e6e9;
border-radius: 5px;
max-width: 769px;
padding: 1rem;
margin: 0 auto;
}
La magia comienza en este punto. A nuestro elemento que tiene la clase background debemos agregarle un gradiente de color de fondo y después animarlo con keyframes. Nuestra animación se llamará preloadAnimation, será infinita y tendrá una duración de 2s.
.background {
animation-duration: 2s;
animation-fill-mode: forwards;
animation-iteration-count: infinite;
animation-name: preloadAnimation;
animation-timing-function: linear;
background: #f6f7f8;
background: linear-gradient(to right, #eeeeee 8%, #dddddd 18%, #eeeeee 33%);
display: flex;
min-height: 100px;
}
@keyframes preloadAnimation{
0%{
background-position: -769px0
}
100%{
background-position: 769px0
}
}

Esta es la parte complicada. Lo que haremos a continuación es crear una serie de máscaras con un montón de elementos con fondo blanco para que se sobrepongan y tapen el gradiente.
Primero que nada, añadimos un par de estilos a la clase right para que ocupe todo el ancho restante.
.right {
flex: 1;
}
Después agregaremos los estilos necesarios para crear el espacio designado a la imagen, el cual será un elemento con clase image que tendrá de alto y ancho 120px.
.image {
width: 120px;
height: 120px;
background: transparent;
}
Los elementos que tienen la clase bar serán nuestras barritas que tienen gradiente. Estos elementos tendrán un alto de 22px y fondo transparente, para que se pueda ver el gradiente de nuestro elemento background.
.bar {
height: 22px;
background: transparent;
position: relative;
width: 100%;
}
A su vez, tendrán selectores after y before que servirán como máscaras para simular el espacio en blanco que se encuentra antes y después de cada barrita con gradiente. Estos selectores tendrán posición absoluta, fondo blanco y un ancho que irá de acuerdo al diseño.
.bar::before {
position: absolute;
content: "";
left: 0;
width: 2rem;
height: 22px;
background: white;
}
.bar::after {
position:absolute;
right: 0;
height: 22px;
content: "";
background: white
}
Para definir el ancho, se agregaron las clases medium y small.
.bar.medium::after {
width: 50%;
}
.bar.small::after {
width: 75%;
}

Los elementos que tienen la clase mask servirán para simular los márgenes superiores e inferiores que existen entre cada barrita con gradiente. Esta clase les asignará un fondo blanco y ocuparán el 100% de ancho.
.mask {
background: white;
width: 100%;
}
Las clases thick y thin servirán para definir el ato de nuestros elementos de máscara.
.thick {
height: 1.5rem;
}
.thin {
height: 0.5rem;
}

Voilá! tenemos el resultado que queríamos. Si te gustó este tutorial o tienes alguna pregunta te invito a compartir tu comentario en la parte de abajo. Cuéntame también que otra cosa te gustaría aprender y trataré de hacerlo posible pronto ❤️.
amigos! me parece que hay imagenes rotas en este post!
No están rotas, es solo el skeleton
Me gustó mucho, pero por prevención, miren que hay que quitar esos 0 que están demás en el keyframe~
@keyframes preloadAnimation{
0%{
background-position: -769px;
}
100%{
background-position: 769px;
}
}
gracias! no sabia por que no funcionaba
Me encantan estos tutoriales rápidos. Son útiles para tener una visión introductoria de un curso en particular y también como algo para implementarlo en el diseño.
buen tutorial!!