Flutter es el nuevo SDK de Google creado para diseñar interfaces nativas iOS y Android. Utiliza el lenguaje de programación Dart y fue creado para programadores de interfaces móviles. Esto es el comienzo de lo porvenir en lo que será el frontend mobile.

Hoy crearemos un hola mundo con Flutter para iOS y Android.
Puedes trabajar con Flutter usando un editor de código y la línea de comandos, así como también en múltiples editores como IntelliJ IDEA, Visual Studio Code, etc… Mi recomendación es que utilices Android Studio funciona desde la versión 3.0.
Lo siguiente que tienes que hacer es instalar en Android Studio el plugin de Flutter y Dart puedes hacerlo yendo a Preferences > Plugins en mac o en Windows/Linux File > Settings > Plugins
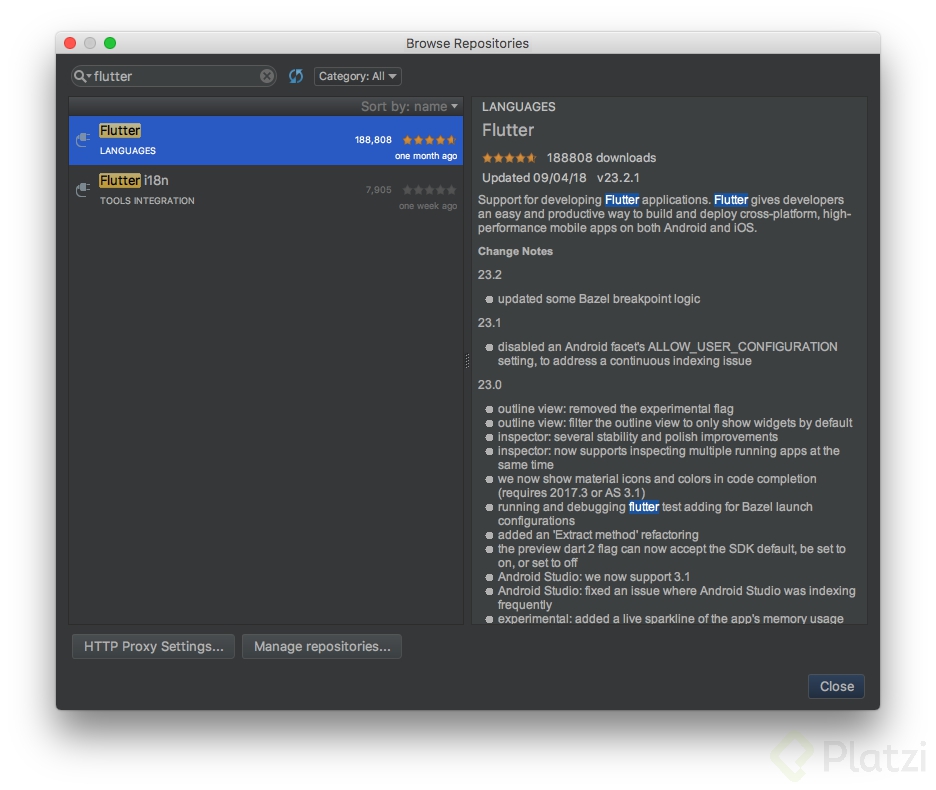
En la ventana de Plugins selecciona Browse repositories, escribe flutter y da click en install.
Un botón como este:
Selecciona que deseas instalar el plugin de Dart y después te pedirá reiniciar el IDE.
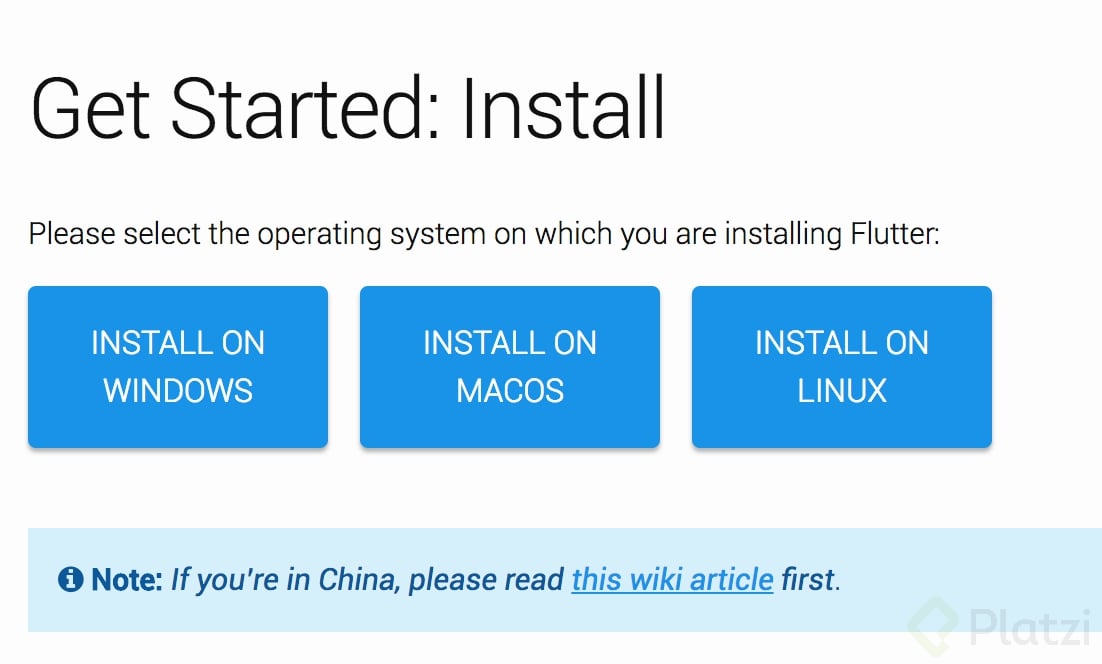
Puedes descargarlo de este enlace según el sistema operativo que uses.
Descomprimelo y sigue las instrucciones.
Flutter nos da la posibilidad de reutilizar el código de una interfaz y usarlo en iOS, para esto deberás tener Xcode 9 o superior instalado y configurado.
Abre el emulador poniendo la siguiente línea de comandos en la terminal:
open -a Simulator
Para abrir el emulador de Android puedes hacerlo desde el IDE Android Studio Android Studio > Tools > Android > AVD Manager. Si no tienes un device, créalo y si ya lo tienes solamente arráncalo.
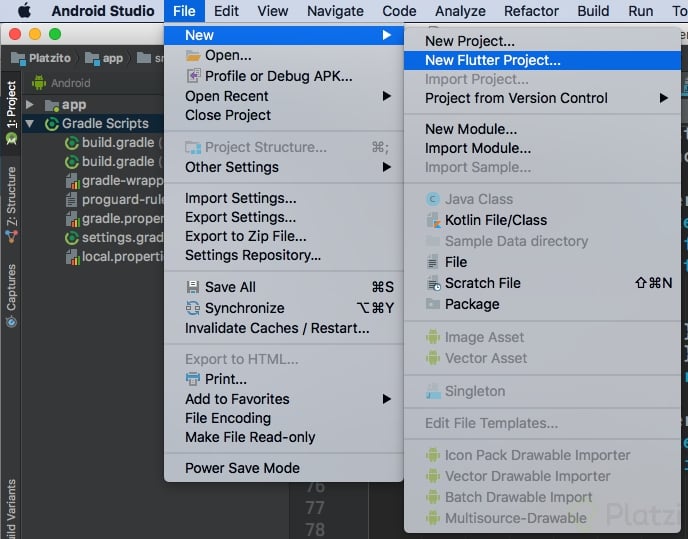
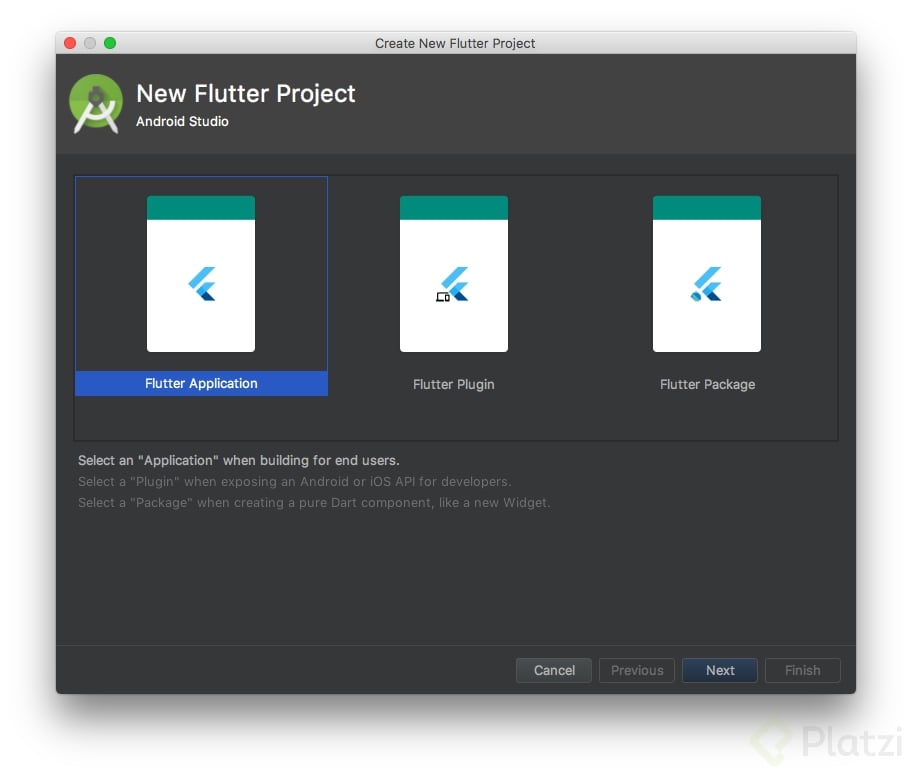
Una vez que ya tienes los dos plugins: Flutter y Dart estarás listo para crear un nuevo proyecto de Flutter, ve a File > New Flutter Project

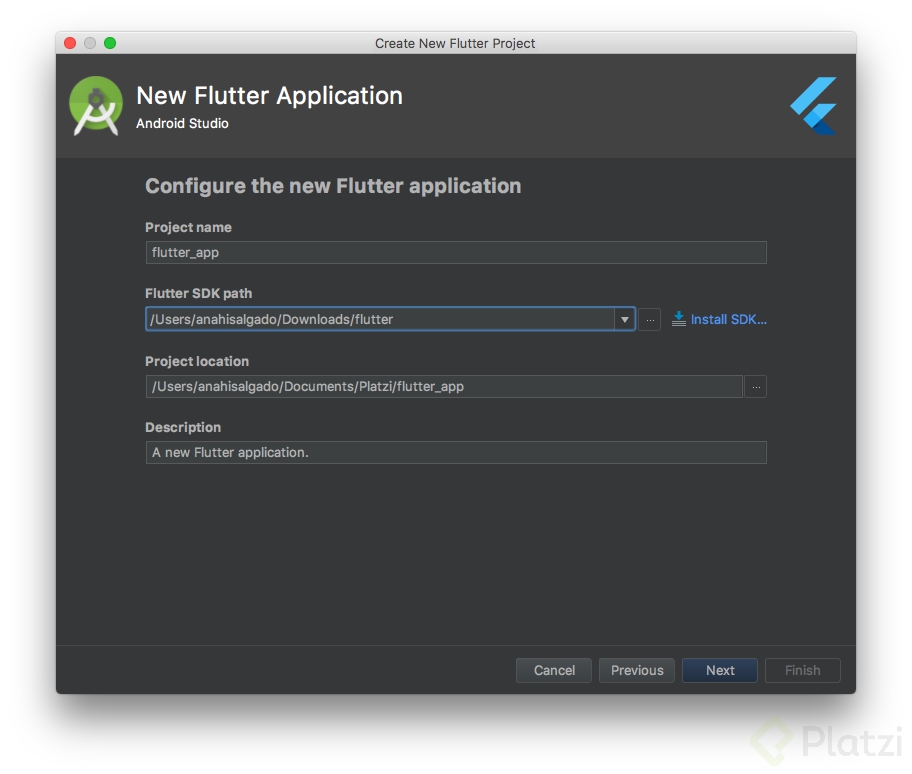
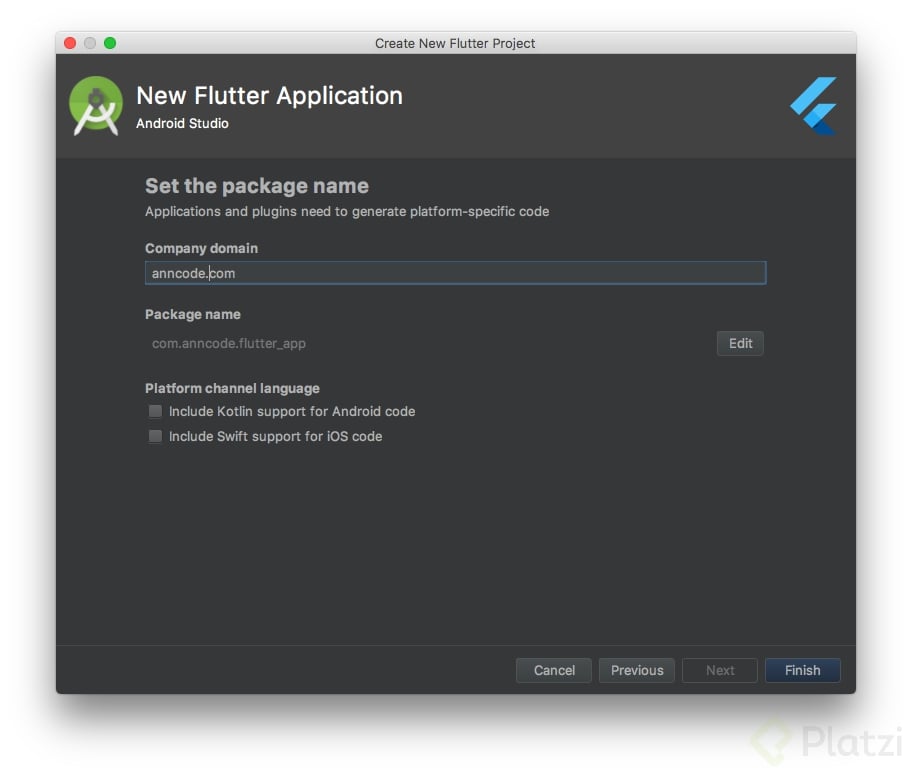
Escribe el nombre de la aplicación, en mi caso usé: flutter_app.
Selecciona el SDK, el cuál corresponde a la carpeta zip que descargaste en el punto 3.

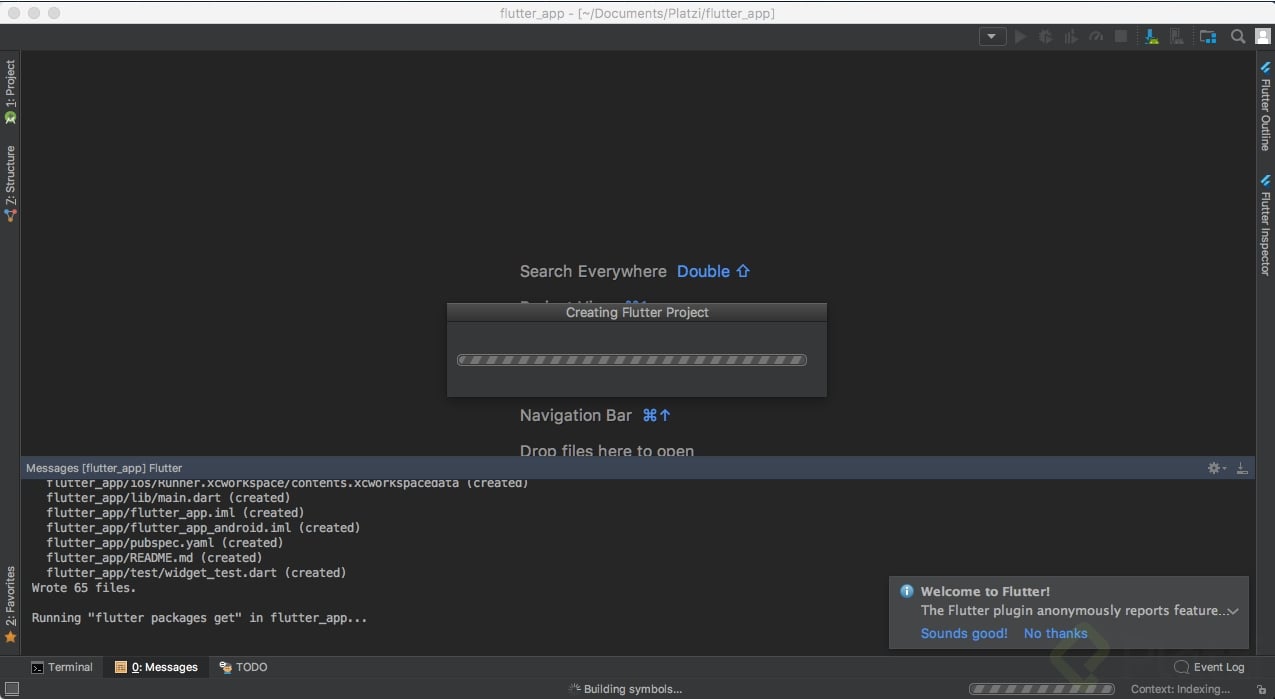
Espera mientras se crea el proyecto. Puede demorar un poco.
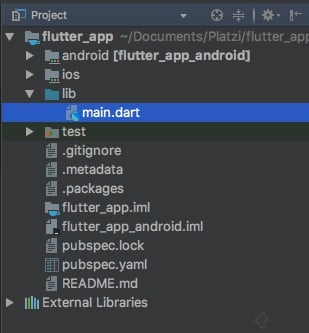
Cuando termine verás del lado izquierda la composición del proyecto, el archivo principal que contiene la interfaz de usuario es main.dart
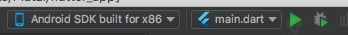
En la parte superior izquierda deberás ver encendidos los emuladores iOS y Android que iniciamos en pasos anteriores.
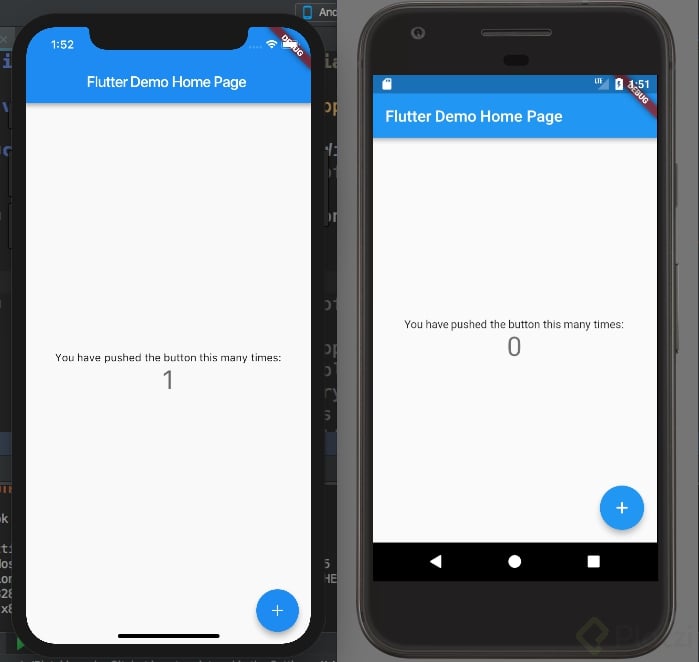
Arranca el proyecto dando play y seleccionando el emulador de tu preferencia, y verás corriendo una aplicación que te muestra el número de veces que pulsas el Floating Action Button.
iOS y Android espectivamente.
Si quieres saber más de Android no te pierdas este curso, para entender cómo funciona el desarrollo móvil.
Has visto https://flutterstudio.app/ ?
podria ayudar el uso de esta herramienta?
muy buenas, descargue el android studio 3.2.1, sincronize la implementacion que es el 28.0.0 todo salio bien, en la actividad cuando inserto un cuadro de texto de google me envia varios errores, la verdad no se cual es la solucion, gracias
Hola estimada @anncode, en flutter ¿existe una estructura de directorios para poder aplicarlo en proyectos de mayor complejidad?. Agradecería tu colaboración
Puedo ejecutar las en mi móvil sin necesidad de usar un emulador 😃
Me pueden decir que carrera debo seguir para poder hacer este curso?
Hola, amigos.
Me subí al tren de Flutter, llevo algunas semanas trabajando en crear un mapa de apoyo para que estudiantes, maestros y familia puedan asegurar la transición entre niveles y reducir la repetición de grados.
Si tienes curiosidad y un tiempito, agradeceré un poco de retroalimentación. También me encantará responder cualquier duda.