Sketch es una herramienta para Mac especializada en el diseño de interfaces. Fue pensada para lograr excelentes resultados con poco esfuerzo. Y ofrece soluciones mucho más fáciles y rápidas que otras herramientas similares, que te ayudarán a crear proyectos interesantes. En este artículo te enseñaré cómo crear, paso a paso, la primera pantalla de una aplicación para leer mangas, usando Sketch. Antes de empezar, es importante que consideres lo siguiente: Siempre que te plantees crear cualquier producto digital, trata de responder estas preguntas: ¿Por qué?, ¿Para quién?, ¿Cómo? Aunque parezcan simples, si logras resolverlas, tendrás un buen punto de partida y estarás más enfocado en lo que esperas de tu producto final.  Otra buena práctica es **plantearte un mínimo de features**que debe cumplir tu aplicación para que sea posible un primer lanzamiento. De esta manera, tendrás motivos para hacer un mejor producto y, más importante, llevarlo a la vida real. Por último, pero no menos importante, siempre debes crear wireframes. Nunca crees un documento en digital, antes de planteártelo en lápiz y papel.
Otra buena práctica es **plantearte un mínimo de features**que debe cumplir tu aplicación para que sea posible un primer lanzamiento. De esta manera, tendrás motivos para hacer un mejor producto y, más importante, llevarlo a la vida real. Por último, pero no menos importante, siempre debes crear wireframes. Nunca crees un documento en digital, antes de planteártelo en lápiz y papel.
Abriremos Sketch e iremos al menú principal File > New (⌘N). Lo siguiente es crear un nuevo Artboard. Iremos a Insert > Artboard (A). En el menú derecho nos aprecerán varias opciones de Artboards predefinidos, para este caso, elegiremos iPhone6.
Cuando desarrollamos aplicaciones móviles, es importante tomar en cuenta las guías del diseño que sean pertinentes en cada caso. Para este ejemplo debemos tener claro cómo funcionan los elementos del diseño para iOS. Apple nos ofrece de manera gratuita, sus Human Interface Guidelines. Una lectura obligada y corta que nos ayudará a aplicar de manera acertada las reglas. Otra buena práctica, es apoyarnos en Kits UI que, de entrada, nos resuelven problemas de tamaños tipográficos, Nav Bars, content views, etc. Al final del día, traeremos a nuestro documento un par de cosas ya listas y adaptaremos de acuerdo a nuestras necesidades. El kit que estaremos usando en este ejemplo fue creado por Meng To y cuenta con las respectivas actualizaciones y gráficas para iOS 9.
Abriremos nuestro archivo con el kit de iOS9. Buscaremos en la interfaz y elegiremos un Navigation Bar; lo copiaremos y lo pegaremos en el archivo en el que estamos trabajando. Si tienes muchas ventanas de Sketch abiertas, la forma más rápida de navegar entre ellas es presionando tecla Control y la flecha hacia abajo ( control+↓).
Después de copiar el Navigation Bar que seleccionamos, debemos pegarlo en nuestra mesa de trabajo. Este elemento debe encajar perfectamente en el _Artboard. _Para lograrlo, lo seleccionamos y en el Inspector que se encuentra en la parte superior derecha, daremos clic en alinear al centro y luego arriba. Ahora vamos a convertir el Navigation Bar en un símbolo; ya que, seguramente, debamos utilizarlo en otras vistas de nuestra app. Para crear un nuevo símbolo, seleccionaremos el elemento que queremos convertir y luego desde el Toolbar daremos clic en **Create Symbol. **De esta forma, Sketch creará automáticamente una carpeta de color violeta y nos pedirá que editemos el nombre. El color nos sirve para que sepamos qué elementos gráficos en nuestro archivo son o no son símbolos. Como dato curioso, no se puede tener un símbolo dentro de otro símbolo en Sketch.
Lo siguiente que haremos será definir la paleta de color con la que trabajaremos a lo largo de todo el proyecto. Crearemos un par de óvalos y a cada uno le daremos cualquiera de los colores que vayamos a usar. Para tener esto siempre a la mano, seleccionaremos el primer óvalo de color y desde el Toolbar daremos clic en Fill > Document colors > +. Repetiremos esta acción hasta tener cada uno de los colores que elegimos en nuestro Toolbar. Así tendremos en un sólo lugar la información relevante sobre color de nuestro proyecto.
Ahora editaremos nuestra Navbar para que abandone el estilo inicial y tome el look de nuestra app. Seleccionaremos el texto que viene por defecto (⌘+clic en el objeto), le colocaremos el nombre de nuestra app y lo alineamos al centro del Artboard. Después, ocultaremos el chevron y texto de Back, y cambiaremos el fondo del color; en mi caso, por el color #FEDA00. Por último, cambiaremos el color de la tipografía por #D78513.
Lo siguiente es ir de nuevo a nuestro Kit de iOS 9 y copiar unBottom Menu. Regresaremos a nuestro documento actual (control sostenido +↓), pegaremos el símbolo y alineamos el objeto al centro y abajo. Luego, recordando nuestros wireframes, ubicamos un rectángulo donde luego podremos hacer nuestro slider. Para finalizar el Botton Menu, eliminaremos los íconos que traía el símbolo por defecto y los cambiaremos por los íconos que creemos representan cada sección de nuestra app. Para este paso los animo a crear sus propios íconos. De esta forma, podrán explorar un poco más a fondo las herramientas de Sketch. De igual manera, existen muchas páginas que les permitirán descargar diferentes íconos en formato SVG o EPS para que los puedan usar en sus diseños.
Lo primero que debemos hacer para crear la primera vista de nuestro slide es colocar una imagen que nos guste. Para hacerlo, nos dirigimos al Toolbar > Insert > Image. Una vez que la tengamos en nuestro documento, crearemos un grupo que lleve como nombre Slide; ahí estará el rectángulo gris que creamos previamente. Utilizando el comando rápido para mover un elemento hacia abajo (⌘ + alt + ↓) colocaremos la imagen bajo el rectángulo gris. Luego seleccionaremos los dos elementos, iremos al Toolbar y daremos clic en Mask.
Con la imagen lista, ahora crearemos un par de óvalos que nos indicarán que hay más imágenes en ese pequeño módulo y que están rotando. Para ello, daremos clic en la tecla O, que nos permite crear un óvalo, y le vamos a dar un tamaño de 20X20 px. Después, haremos 4 copias más. Para lograrlo de una forma rápida, debemos arrastrar el óvalo (o elemento) a la posición que queramos al mismo tiempo que mantenemos presionada la tecla alt. Y, después, debemos teclear **⌘ + D. **Esto último nos sirve para que todas nuestras copias nuevas mantengan la misma distancia que le dimos a la primera. A todos los óvalos le daremos un color blanco, pero sólo el primero tendrá la opacidad al 100%. Para cambiar la opacidad de los demás, los seleccionaremos y luego desde la sección _Fill _en el Inspector, le daremos una opacidad de 45%.
Para nuestra sección de los más populares, iniciaremos haciendo dos rectángulos cada uno de 312X462 px. Tendrán una separación entre sí de 50px y los alinearemos, en grupo, al centro de nuestro Artboard. Recordemos que el comando rápido para crear un rectángulo es R. Después, crearemos una caja de texto que diga “Populares” y la alinearemos a la izquierda con el grupo de los rectángulos.
De igual manera que con el módulo de los slides, traeremos dos imágenes a nuestro documento y las enmascaramos con cada uno de los rectángulos. Recordemos que para enmascarar un elemento debemos seleccionarlo y luego ir a nuestro Toolbar y seleccionar Mask.
Por último, haremos una caja de texto donde colocaremos el nombre de la obra. En este caso, estoy utilizando la fuente San Francisco en un peso Bold y en un tamaño de 26px. Si aún no tienes instalada tu tipografía, la encontrarás en el landing donde descargaste tu Kit UI.
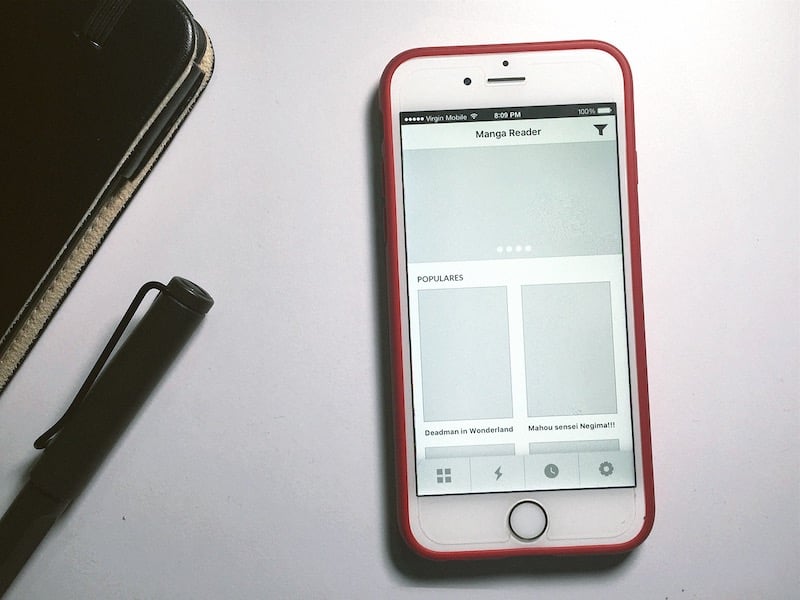
Para simular más contenido y completar nuestra pantalla, duplicaremos el grupo de “Populares” y lo enviaremos tras el Bottom Menu. Con esto, ya tendremos lista nuestra primera pantalla del Manga Reader.
A partir de este punto, puedes agregar a tu app las pantallas que creas sean necesarias para que el proyecto de manga reader sea funcional. Y si quieren aprender más acerca de cómo utilizar esta increíble herramienta para Mac, regístrate hoy al curso de Sketch en Platzi. Te enseñaremos cómo crear wireframes, mockups, prototipos y mejorar tu proceso para llevar una idea interactiva a su desarrollo.
Y para continuar con el ejemplo, en el video abajo te explicaré cómo crear wireframes y pasarlos a Sketch usando dos de sus complementos: Content Generator y Magic Mirror. Estos nos ayudarán a agilizar el proceso y no perder tiempo en este importante paso del desarrollo de un proyecto.
