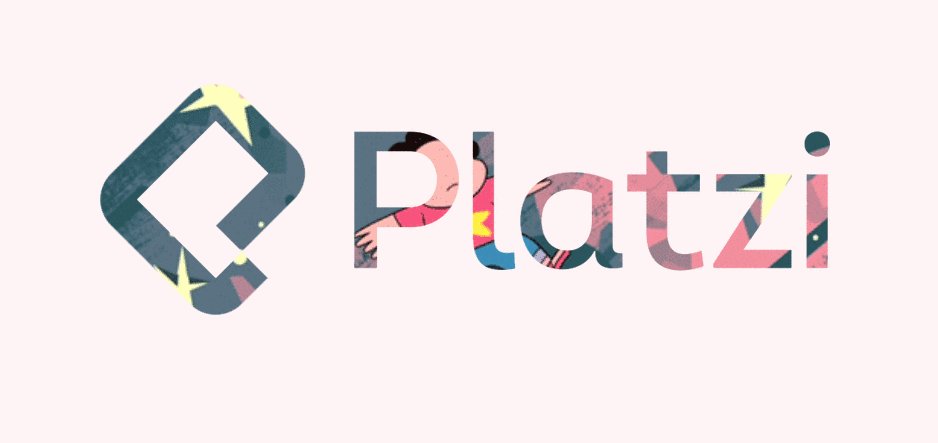
Si quieres personalizar imágenes, logotipos o textos con CSS3, la propiedad webkit-mask te permitirá realizar un efecto similar a las máscaras de recorte de Photoshop e Illustrator. Es decir, usando dos imágenes, una se vuelve la textura de la otra. Esta característica se vuelve aún más interesante si usamos PNGs, GIFs o SVGs, que soportan transparencias. Para este demo usé el logotipo de Platzi y una escena de la caricatura Steven Universe en GIF.  Inicialmente, nuestro HTML se ve así: [html] <link rel=“stylesheet” type=“text/css” href=“main.css”>
Inicialmente, nuestro HTML se ve así: [html] <link rel=“stylesheet” type=“text/css” href=“main.css”>
<center> </center>
</center>
[/html] El único contenido es la imagen steven.gif con el id platzi.  El id platzi contiene estas propiedades en nuestro CSS. Aquí podemos definir el ancho y la altura de nuestro elemento en las primeras líneas. En este caso, se refiere al steven.gif. [css]#platzi { width: 60%; height: 60%; -webkit-mask-image: url(‘platzi.png’); -webkit-mask-position: center, center; -webkit-mask-repeat: no-repeat; -webkit-mask-size: 100%; -webkit-mask-attachment: fixed; } [/css]
El id platzi contiene estas propiedades en nuestro CSS. Aquí podemos definir el ancho y la altura de nuestro elemento en las primeras líneas. En este caso, se refiere al steven.gif. [css]#platzi { width: 60%; height: 60%; -webkit-mask-image: url(‘platzi.png’); -webkit-mask-position: center, center; -webkit-mask-repeat: no-repeat; -webkit-mask-size: 100%; -webkit-mask-attachment: fixed; } [/css]
Después, agregué un encabezado con texto y también le puse una imagen de textura. Aquí la lógica se invierte: lo que agregamos en el CSS es la textura y la máscara de recorte es el texto que ponemos en el HTML. Justo después de donde comienza, añadí lo siguiente:
<div>[html]
<div id=“universe”>
</div>
[/html]  Nuestro CSS para el id universe se ve así: [css]#universe { background: url(‘universe.jpg’); background-repeat: no-repeat; background-position: center, center; -webkit-text-fill-color: transparent; -webkit-background-clip: text; }[/css]
Nuestro CSS para el id universe se ve así: [css]#universe { background: url(‘universe.jpg’); background-repeat: no-repeat; background-position: center, center; -webkit-text-fill-color: transparent; -webkit-background-clip: text; }[/css]
Para que se apreciaran las estrellas de la imagen universe.jpg, busqué una fuente lo suficientemente gruesa. Encontré una en Google Fonts. Para usarla, agregué esto justo debajo de donde agrego la hoja de estilo, dentro de < head >, en el HTML: [html]<link href=“http://fonts.googleapis.com/css?family=Chango” rel=“stylesheet” type=“text/css”>[/html] En el CSS estilicé más el texto: [css]#universe { font-family: Chango, sans-serif; text-transform: uppercase; text-align: center; } [/css]
 Al final, nuestro HTML quedó así: [html] <link rel=“stylesheet” type=“text/css” href=“main.css”><link href=“http://fonts.googleapis.com/css?family=Chango” rel=“stylesheet” type=“text/css”>
Al final, nuestro HTML quedó así: [html] <link rel=“stylesheet” type=“text/css” href=“main.css”><link href=“http://fonts.googleapis.com/css?family=Chango” rel=“stylesheet” type=“text/css”>
<div id=“universe”>
</div>
<center> </center>
</center>
[/html] Y el CSS así: [css]html { background-color: #fff4f5; } #platzi { width: 60%; height: 60%; -webkit-mask-position: center, center; -webkit-mask-repeat: no-repeat; -webkit-mask-size: 100%; -webkit-mask-image: url(‘platzi.png’); -webkit-mask-attachment: fixed; } #universe { font-family: Chango, sans-serif; text-transform: uppercase; text-align: center; background: url(‘universe.jpg’); background-repeat: no-repeat; background-position: center, center; -webkit-text-fill-color: transparent; -webkit-background-clip: text; }[/css] En Github puedes encontrar el código del demo. Si tienes alguna duda al implementarlo, no dudes en preguntarme por Twitter o comentando acá abajo. Y si lo que buscas es ir más allá de CSS3 y aprenderlo todo de las tecnologías que contemplan ser un Front-end profesional; apúntate al Curso de Front-end en Platzi.</div>
