Esta semana durante el Microsoft Build 2023 vimos como esta empresa lanzó Dev Home, un centro de control para developers que usan Windows. Se viene todo un gran ecosistema para desarrollar en este sistema operativo, desde el uso de WSL, hasta Github Copilot integrado a Windows y todas las nuevas características de Dev Home.
Así que aquí te cuento un poco de qué es lo nuevo que trae este gran anuncio para los y las fanáticas de Windows.
Qué es Windows Dev Home
Windows Dev home es un centro de control especializado para las personas que programan usando Windows. Este proporciona un dashboard para monitorear proyectos, configurar entornos de desarrollo, instalar paquetes y librerías rápidamente, conectar e integrar tu cuenta de Github a Windows fácilmente y mucho más.
Novedades de Windows Dev Home
Entre sus novedades tenemos:
1. Configura tu entorno de desarrollo rápidamente
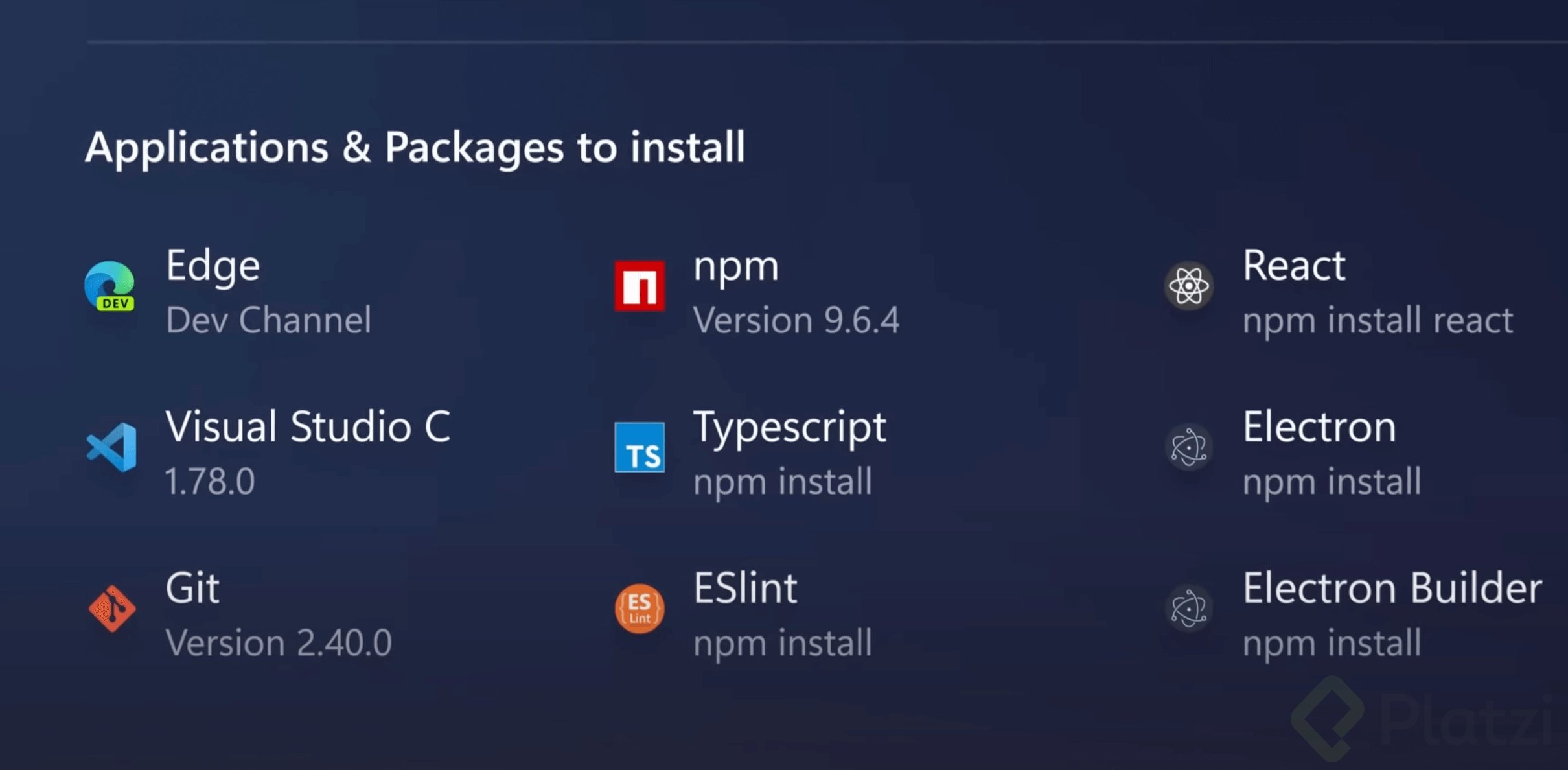
Usando WinGet y la interfaz gráfica de Dev home podrás configurar automáticamente tu entorno de desarrollo. Desde instalar las aplicaciones que necesitas para programar, hasta los paquetes y repositorios que usas en el día a día.
Esto te ahorrará una cantidad significativa de tiempo y esfuerzo.
Mira las 10 habilidades que cualquier programador debe tener

2. Integración con Github y Copilot
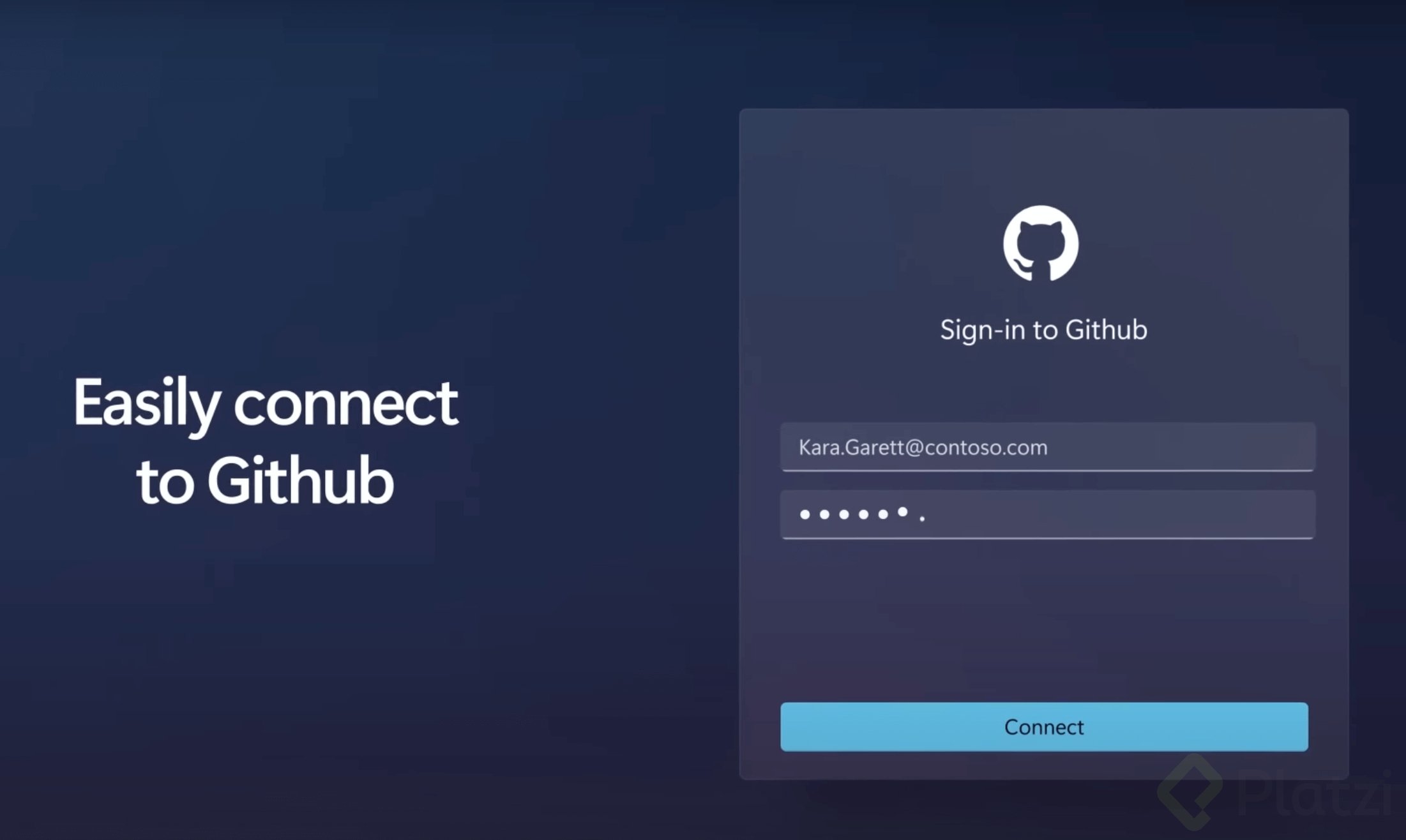
Ahora Github está integrado en Windows y te permitirá conectar tu cuenta rápidamente. Esto tendrá un montón de beneficios, como tener un widget de Github en el dashboard (más adelante te cuento de esto), acceder rápido a tus repositorios y usar funciones de Github desde el mismo Windows.

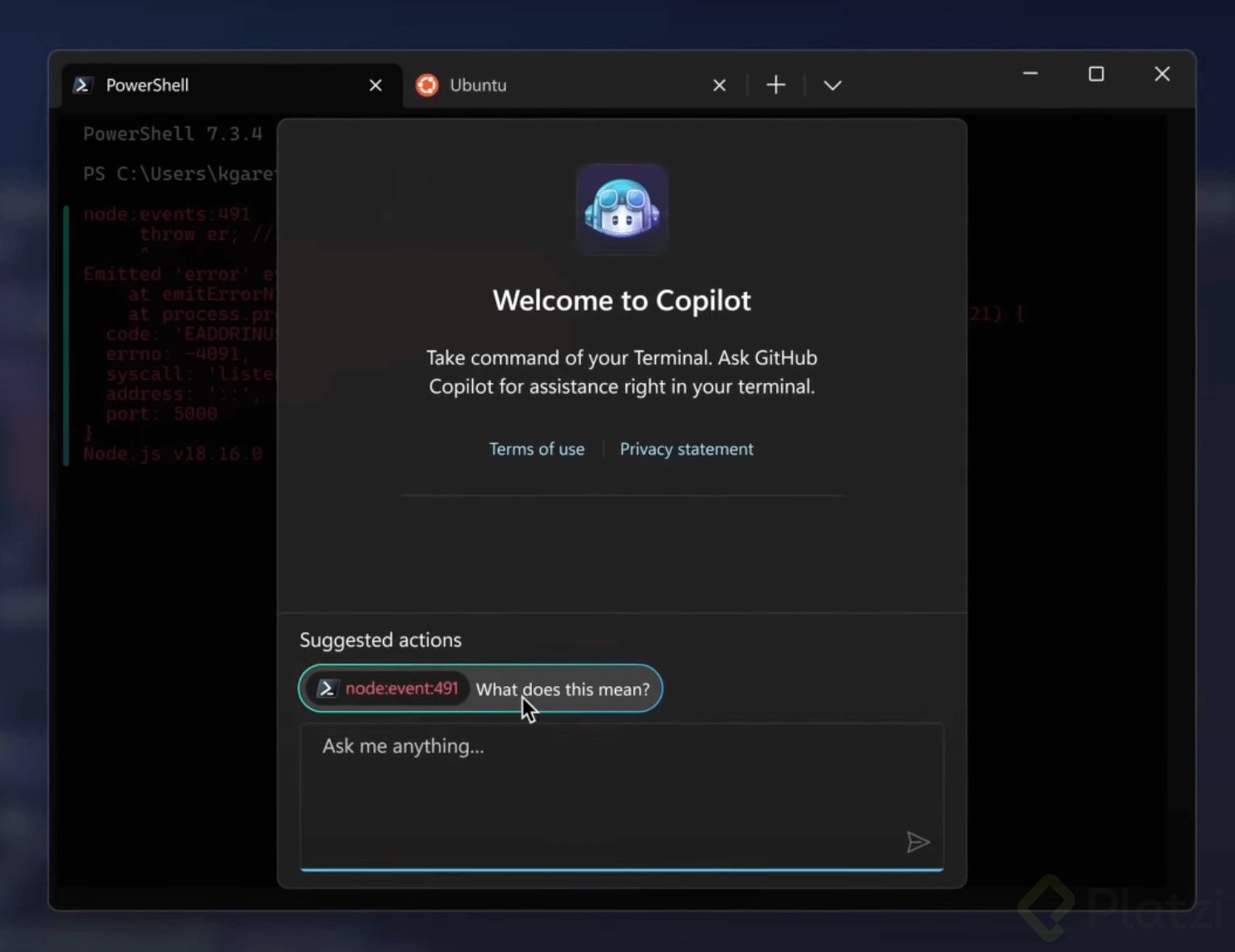
Lo que me lleva a contarte que sí, Github Copilot también estará integrada a este Windows en casi todas las herramientas de desarrollo. Podrás usarlo en la terminal, en VSCode, y en donde tú quieras. Así podrás escribir código más rápido y corregir los bugs que te vayan saliendo durante tu proceso de escribir código.

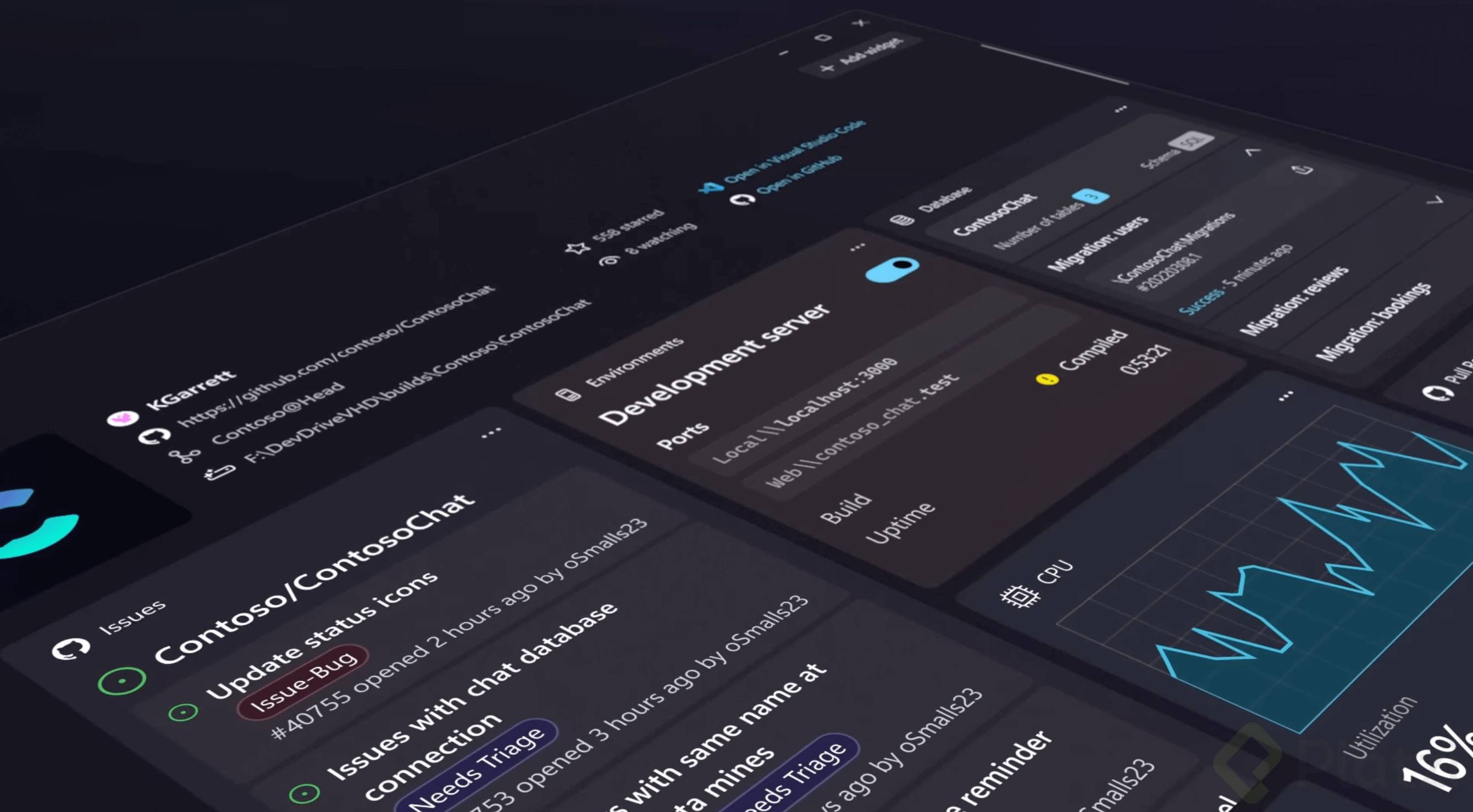
3. Dashboard personalizable
Básicamente, es un tablero, o una interfaz, donde podrás colocar widgets a tu gusto. Obviamente estos widgets son de herramientas de programación y rendimiento de tu computadora. Podrás tener información del estado de tu CPU, GPU y RAM de tu pc, además de acceder a funciones rápidas de Github y el estado de tareas o compilación que tengas ejecutando sobre tu código.

4. Dev Drive
Dev Drive es un volumen de almacenamiento virtual diseñado para developers. Su función principal es ser usado para todos los archivos, código fuente, repos y todo lo que usas para programar. La promesa es que podrás crear, depurar, y procesar archivos mucho más rápido, disminuyendo por ejemplo el tiempo de compilación de tus proyectos. Además de que cuenta con mejores protocolos de seguridad.

Windows Dev home cuenta con muchas más funciones, pero estas que te menciono son las más relevantes y las que seguramente usarás más seguido en tu día a día.
Cómo instalar Windows Dev Home
Windows Dev Home está desde ya disponible y puedes descargar la versión Preview desde la Microsoft Store, ten en cuenta que está en una fase beta y quizá te encuentres con varios bugs y funcionalidades inestables. Pero seguramente esto en un futuro muy cercano será una gran herramienta útil para las personas que programan.
Y si quieres aprender a usar Windows como entorno de desarrollo, te recomiendo el Curso de Configuración de Entorno de Desarrollo en Windows.
¿Qué te ha parecido esto que ha presentado Microsoft? ¿Vale la pena? ¿Dejarías MacOS y Linux solo por tener estas características de Windows? Te leo en los comentarios.
Curso de Configuración de Entorno de Desarrollo en Windows