Temario y recursos del Curso de React.js con Vite.js y TailwindCSS
Para este curso vas a necesitar
6 Horas de contenido
14 Horas de práctica
Conocimientos previos
- Curso de React.js
Software para este curso
- Node.js
- NPM o Yarn

Proyecto del curso
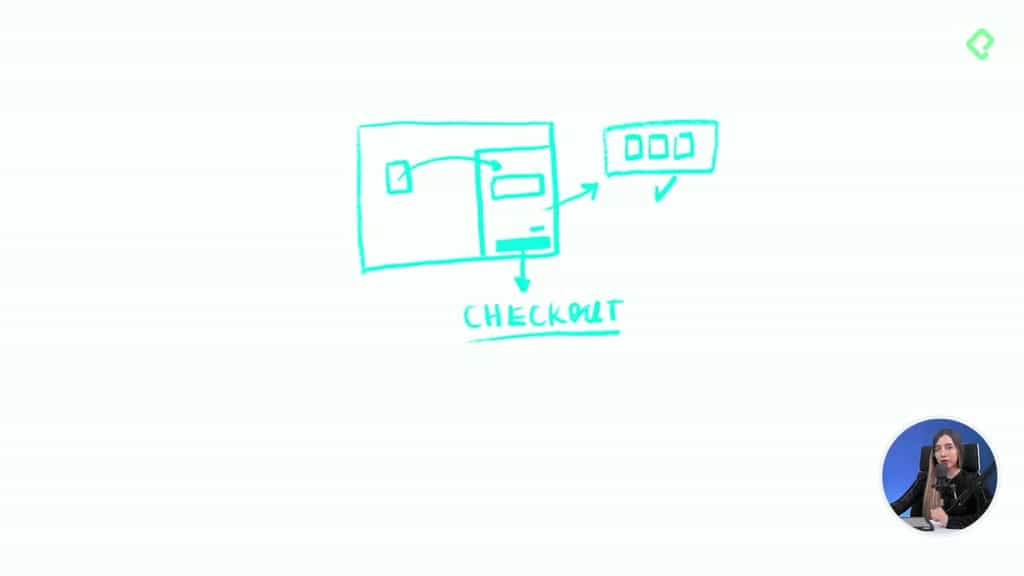
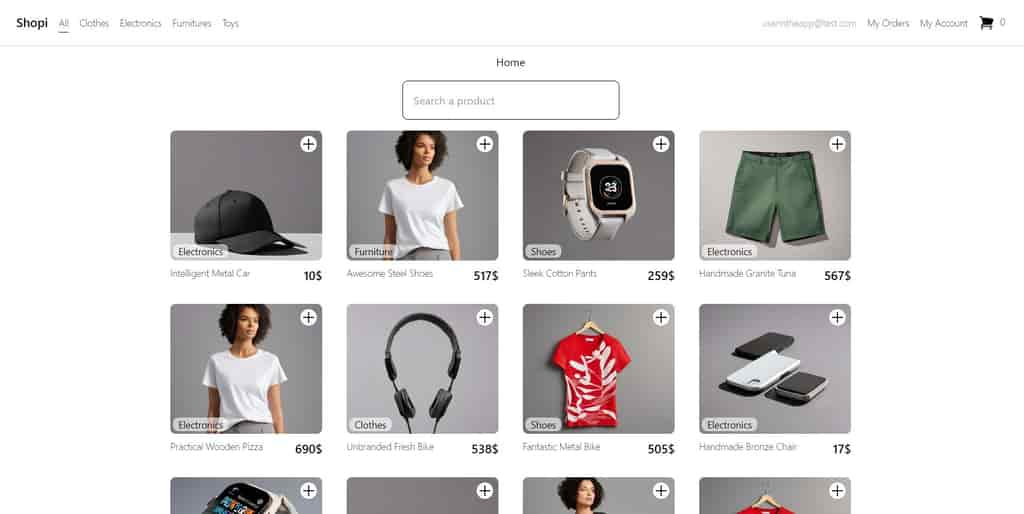
Shopi, una tienda onlineUna tienda en línea que permite filtrar productos por su título y categoría, consultar detalles de un producto, agregar productos al carrito de compras, hacer checkout y revisar historial de compras.
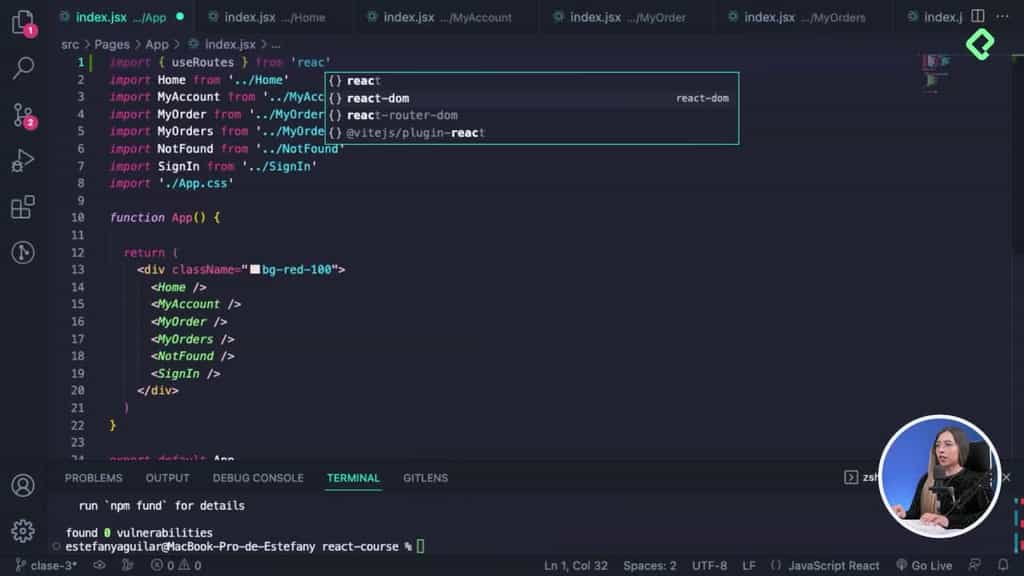
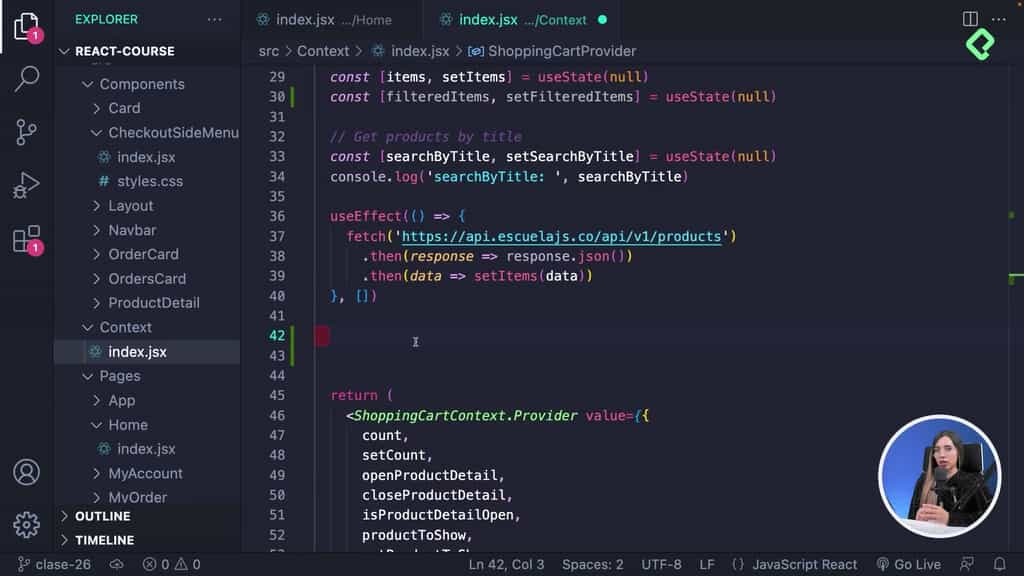
Enrutamiento y estructura base
1 Clases abiertasAcelera tu carrera profesional con más de 31 Clases del Curso de React.js con Vite.js y TailwindCSS
Comienza ahora