¿Alguna vez te has preguntado “por qué me demoro tanto tiempo dando estilos”, “cómo puedo mejorar en CSS” o “por qué estilizar es complicado”?
Si te sentiste identificado con algunas de estas preguntas ¡tranquilo, es normal!
Las propiedades de CSS interactúan de vez en cuando de manera inesperada, cuando configuras una propiedad no solamente estás configurando una única cosa, a veces los estilos contradicen a otras propiedades incluidas algunas que nunca configuraste 😱

Te tengo una buena noticia, todos podemos ser buenos en CSS. Comencemos.
La sintaxis de CSS es simple, no necesitas escribir muchas líneas de código cuando quieres definir que el color de fondo sea azul, debido a esta simpleza las personas creen que el CSS es fácil de aplicar.
Sí, es fácil de utilizar cuando realmente entendemos como funcionan las reglas de CSS, como se aplican los estilos y cuál propiedad es la adecuada para estilizar lo que buscamos.
CSS no es complicado cuando comprendemos la especificidad, ya que podría ser la razón por la que no se aplican algunos estilos a nuestros elementos.
Back to basics: repasemos estos conceptos 👩🏻🏫
El orden de las reglas importa en CSS cuando dos reglas tienen la misma especificidad, se aplica la que aparece en último lugar en la hoja de estilos.
En el siguiente ejemplo tenemos dos reglas que pueden aplicarse a la etiqueta p, termina siendo de color rojo porque estas reglas tienen un selector idéntico y por lo tanto tienen la misma especificidad.

Se puede considerar como una medida de cuán específico es el selector de una regla. Cuando varias declaraciones tienen igual especificidad, se aplicará al elemento la última declaración encontrada en el CSS.
Un selector de especificidad baja puede dar como resultado muchos elementos.
Por ejemplo: H2, seleccionaría todos los H2.
Un selector de especificidad alta puede que solo dé como resultado un único elemento.
Por ejemplo: #main, selecciona solo el elemento con el id de main.

Casi todos los elementos de un documento HTML pueden heredar las propiedades heredables de su padre excepto el elemento raíz HTML que no tiene progenitor.
Hay algunas propiedades de CSS que no se pueden heredar porque no tendría sentido que se heredaran.
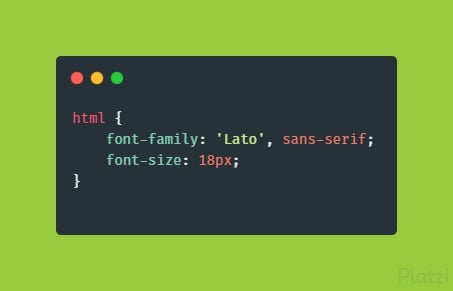
Por ejemplo: mediante la herencia podemos especificar las propiedades para la fuente del elemento HTML y el resto de elementos lo heredarán.

Mediante la propiedad inherit podemos “activar la herencia”, incluso para propiedades que no se heredan normalmente.
Aprende más de los fundamentos del desarrollo web en el Curso Definitivo de HTML y CSS
Sí, como leíste. Aprendamos mucho CSS y después utilicémoslas.
Utiliza CSS Vanilla para tus proyectos personales, si deseas tener una mejor relación con CSS es mejor trabajar sin los frameworks, de esa manera obtendrás un conocimiento profundo de CSS y comprenderás como funciona realmente.
Aprender a utilizar un framework sin saber como funciona CSS por debajo es como aprender Angular sin comprender JavaScript. Los frameworks son de mucha ayuda cuando queremos agilizar nuestro trabajo pero dejémoslos para más adelante.
Para tener una mayor flexibilidad en el uso de estas bibliotecas, estudia su código, los estilos que se aplican e intenta ajustar esos estilos, de esa manera serán más útiles para tu aprendizaje.
Cuando los nombres que eliges para las clases no son específicos será complicado realizar un seguimiento de todos los nombres de las clases CSS que has utilizado. Además puedes terminar agregando estilos a elementos no deseados.
Nombrar al título como “title” parece correcto, pero ten en cuenta que sería el único título que tendrías en tu hoja de estilos. Es preferible utilizar nombres más específicos como “card-title” o “post-title”.
Hacer seguimiento de una metodología como BEM, SMACSS u OOCS facilita la elección de los nombres de las clases. Incluso si no quieres seguirlas estrictamente, aprende los principios que las rigen y aplícalas en tus proyectos.
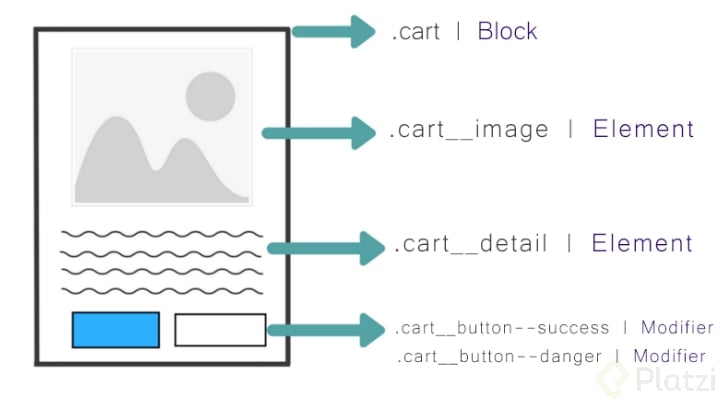
¿Cómo funciona BEM? 📝


El inspector de elementos en el navegador es el mejor amigo de las programadoras, debemos aprender a utilizarlo, una vez aprendamos esto será más rápida la depuración de nuestro código.
En lugar de implementar las correcciones en el editor de código, probemos antes en el navegador, fíjate si funciona, después regresas y lo arreglas en tu editor de código.
Te aseguro que ahorrarás mucho tiempo.
En internet encontramos muchos sitios web hermosos, inspeccionemos sus estilos, averigua que hace que el sitio web se vea estupendo, investiga las propiedades que desconozcas.
Puede que esto no sea fácil al principio, especialmente si estás iniciando.
Todo el esfuerzo valdrá la pena, con el tiempo serás un artista en CSS.
No hay nada que supere a la práctica. Obtienes experiencia trabajando con diseños desafiantes con diferentes características.
⚠ Spoiler: te quedarás estancada en varias ocasiones, especialmente en cosas que no has hecho antes, sin embargo cuando lo investigues y aprendas te llevará menos tiempo trabajar en eso en el futuro.
¿Sabías que podemos aprender CSS de manera divertida? Recursos para aprender CSS
PlatziWebChallange - Proyectos para crecer como Desarrollador Web
Si quieres saber más de CSS, aprender a utilizar preprocesadores y frameworks te invito a cursar la Escuela de Desarrollo Web que Platzi ha preparado especialmente para ti.
¡Te esperamos!
Gracias, en realidad me he senitdo bastante frustrado estos días, porque a diferencia de los demás cursos y el HTML, inclusive a diferencia de C++ y C. CSS me llega a desesperar porque no hace lo que quiero que haga, gracias por tus palabras, seguiré practicando.
Valla joyita de post me acabo de encontrar!!
Uuufff… gracias por dedicar tu tiempo a escribirlo, me ha sido muy útil la información.
gracias por la info 😃