Desde hace tiempo trabajo con Visual Studio Code, un editor de código creado por Microsoft que poco ha poco a aumentado su popularidad entre los desarrolladores por su facilidad para personalizar, así como su gran rendimiento.
Es por eso que quiero recomendarte los 10 complementos que utilizo en mi día a día como desarrollador Frontend en Platzi, los cuales me ayudan a realizar mejor mi trabajo, así como tener algunas ventajas para ser más productivo.

Aquí te va la lista de las que considero son las 10 mejores extensiones para Visual Studio Code.
Entremos más en detalle sobre cada una de estas extensiones.
Resaltar la sintaxis de JavaScript, React, Angular, Vue, JSX, Flow y GraphQL, la cual me permite ser más productivo cómo desarrollador JavaScript más dinámico y detectar errores.

Esta extensión es de mis favoritas, me permite identificar con mayor facilidad los colores que estoy utilizando dentro de mis proyectos en HTML/CSS (También funciona con archivos de Stylus) y apreciar con mayor facilidad el color que estoy utilizando.
Me permite integrar ESLint dentro de VSCode y con la configuración previa dentro del proyecto, puedo detectar errores en tiempo de desarrollo, es muy útil cuando integras un estándar de trabajo como el propuesto por AirBnb.
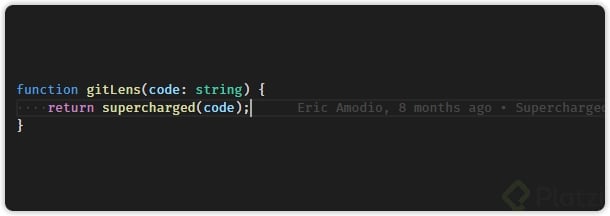
Añada superpoderes a VSCode para trabajar con GIT. Permite crear una auditoria del código a través de anotaciones y nos permite navegar a los cambios por medio de una anotación sobre cualquier línea de código.

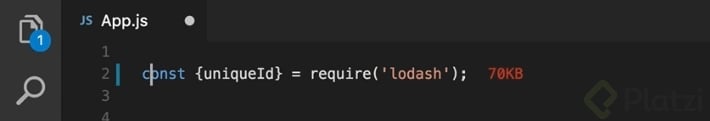
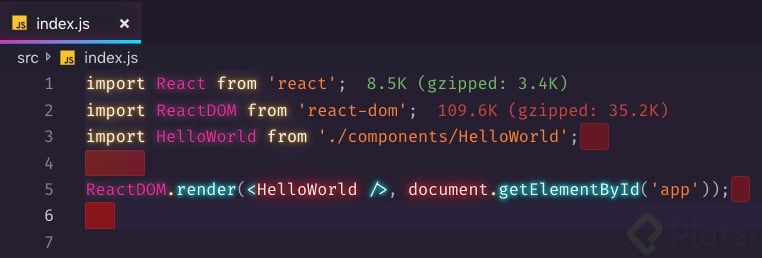
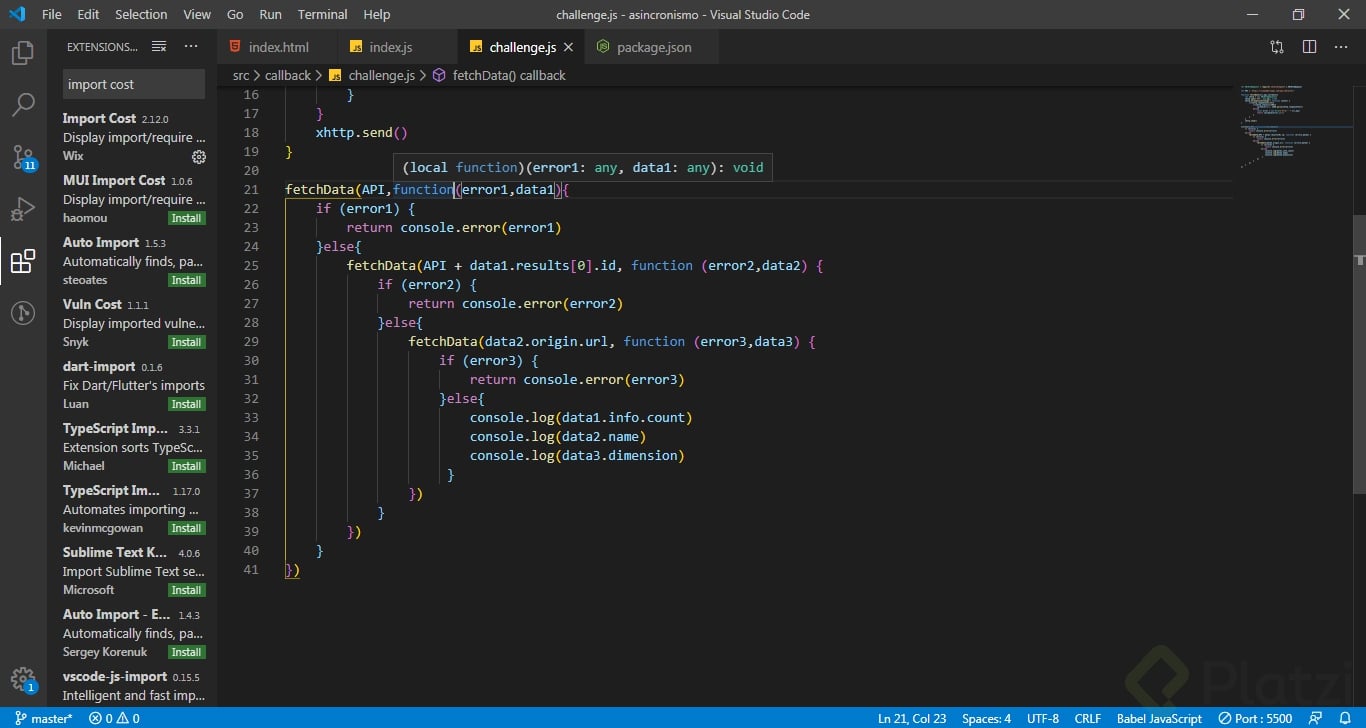
Esta extensión me permite saber el tamaño del paquete que estoy importando, así como detectar si es demasiado pesado para nuestros proyectos. Saber el tamaño de los recursos que estamos importando nos permitirá entender y trabajar con mayor calidad nuestros proyectos.

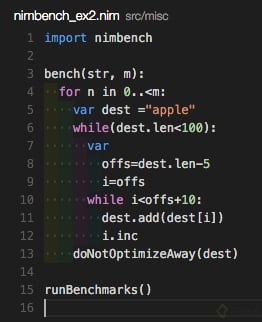
Una de las cosas que más me fijo como desarrollador es tener un código limpio, fácil de entender y bien indentado; es por esto que utilizo este complemento para detectar con mayor facilidad la indentación de mis proyectos.

ES7 React/Redux/GraphQL/React-Native snippetsAngular 8 Snippets - TypeScript, Html, Angular Material, ngRx, RxJS & Flex LayoutVue 2 Snippets
Como su nombre lo dice nos permite tener una colección de accesos rápidos para construir nuestro código en React, Angular o Vue. Esto te ayudará a automatizar las tareas repetitivas al momento de crear nuevos componentes, funciones y código de en los proyectos.
Una extensión muy simple, pero me permite dejar mi código limpio y libre de espacios innecesarios, esta extensión nos marcara en rojo todos aquellos espacios que dejamos dentro de nuestro código.

No puede faltar la extensión que nos ayude a cerrar los tags, es muy útil cuando estamos maquetando ya que nos brinda un rendimiento a la hora de crear código.
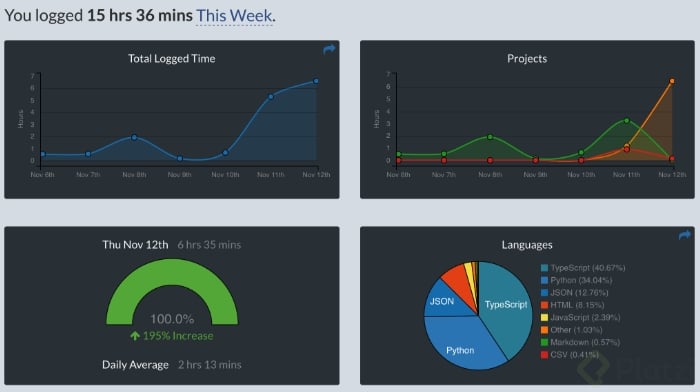
Quieres mejorar tu rendimiento como desarrollador, WakaTime es la herramienta para ti. Nos permite conocer las métricas, perspectivas y seguimiento del tiempo que invertimos en nuestros proyectos. La recomiendo demasiado para entender cómo trabajamos, cuánto tiempo gastamos en un desarrollo y poder llevar un mejor control como desarrollares.

Bonus: la extensión extra que necesitas
Esta extensión es mi favorita, permite tener un respaldo de todas las extensiones, configuraciones locales, temas y preferencias de VSCode, utiliza Github Gist donde almacena la información de forma privada, de esta forma siempre tendrás actualizado y en buen resguardo tu configuración favorita.
Espero que estas recomendaciones te sirvan, si tienes una extensión que quieras compartir con la comunidad, ponla en los comentarios.
Recuerda que en Platzi encuentras la Escuela de Desarrollo Web donde tienes diferentes cursos para que sigas desarrollando tu carrera. Por ejemplo, puedes entrar al Curso Definitivo de HTML y CSS y ver lo que hemos preparado para ti.
Uff Settings Sync se convirtió en mi favorita también 😃.
Es una gran herramienta, nos permite tener todo bien configurado y resguardado en la nube.
la tengo pero no se usarl u.u
¿No has mirado algún tutorial puede ser en Youtube?
en las últimas versiones de Code ya viene integrado
highlight-matching-tag permite ver donde inicia y cierra una etiqueta
Lo probare, he usado algunos pero no me terminan de convencer.
Muy buena tu recomendación.
Estos me van a ser muy útiles!
Están excelentes los plugins, me encanto WakaTime para poder llevar mi tiempo.
Estoy muy agradecido por la información compartida
Es mi favorito junto a Settings Sync 😃
me he dejado tentar por su popularidad lo probare se ve que va muy bien
Te va gustar sin duda 😃
Solo me faltaban los de indentación y los de espacios vacíos
🤘
Gracias Oscar Desde que vi tus configuraciones en el curso de Developers Circles, quede fascinado. ¡un millón mi pana!
Hola! me gustaría saber cual es el tema que usa en el VSCode para que las palabras reservada brillen de esa forma, se ve muy genial! un saludo profe c:
Ctrl + Shift + P or Shift + ⌘ + P and choose “Enable Neon Dreams”
SynthWave '84
es la extensión de la letra con efecto neon
Trailing Spaces no es necesaria, hay una configuración en vscode llamada “Trim Trailing Whitespace” que al activarla automáticamente remueve los espacios innecesarios al final de cada línea cada que se guarda el archivo.
Esto tomando en cuenta de que entre menos extensiones, mejor performance tendrá vscode.
Tiene razón en lo que comentas, un punto para utilizar “Trailing Spaces” es por que me ha servido para darme cuenta donde estoy dejando espacios, para mi es una forma de ir mejorando, por que cómo desarrollador poco a poco evito dejar esos espacios en el código.
Si dejamos que lo haga por nosotros cuando no tengamos la opción o estemos editando algún archivo desde un servidor sin un editor de código es donde no tendremos esta buena practica
¿cuál es el tema para ver en vsc mi código en neón ?
https://marketplace.visualstudio.com/items?itemName=RobbOwen.synthwave-vscode
👀
Gracias Oscar , gran aporte. Estoy pasando de atom a vscode y me cae genial tu post.
Añadiría Bracket Pair Colorizer 2 !
No lo conocía, lo voy a probar.
Muchas Gracias Oscar, muy buena info. en lo personal, no uso vscode, pero supongo habran sus similares para sublimetext.
Si, todos estos elementos tienen una versión para SublimeText, pero te invito a probar VSCode.
Gracias, buen BlogInstalando y sincronizando !!
Que genial 😃
Descargando (=
Gracias por el aporte!
Gracias
muy buena!!
Muy útiles, ¡gracias!
Nice
Muy bueno
Excelente post.
Muy buen aporte, ya los estoy probando!
Excelente
¡Muchas gracias por el aporte!
Increíble aporte, muchas gracias
Excelente, me gustó bastante WakaTime
Les recomiendo Bracket Pair Colorizer 2 para ver de forma colorida donde abren y cierran los bloques de código.
Ahora solo falta tener la memoria RAM para que los plugins funcionen sin que el pc se vuelva loco
En mi caso no he tenido problemas con estos plugins en un equipo con Linux, Windows con 4 de RAM, que es un computador que uso en casa.
VS Code
View -> Deschequea y vuelve a chequear “Render WhiteSpace” y listo c:
Como consigo esos puntitos al identar?
Los encuentras en la configuración de VSCode en la parte de indentación
VS Code
View -> Deschequea y vuelve a chequear “Render WhiteSpace” y listo c:
Estaría genial se explicara el buen uso de este plugin Settingns Sync
¿Como se llama el tema que está en la captura donde hablas de ‘Trailing Spaces’?
SynthWave '84
En su configuración cuanto usas en:
“synthwave84.brightness”: 0.55
"synthwave84.disableGlow": true
excelente ese tema!! gracias Oscar
He probado algunas, y la verdad que ayudan bastante. Muchas gracias por tus recomendaciones como siempre Oscar!!
Un saludo!
excelente
¿Alguien sabe como se llama el plugin que genera una línea dentro de una función?.
Se llama “Render line highlight”, está incluido en VSCode, búscalo en los settings para configurarlo a tu gusto.
¿Por que no se pueden dejar espacios? En el caso de trailling spaces. osea ¿Por que no hay que dejar espacios en el codigo?
Es importante escribir código limpio y con buena sintaxis.
Alguien sabe como añadir un icono de terminal en la barra de abajo del Visual Studio Code?
Hola Patri, con la extensión Activitus Bar puedes tener la Barra de actividad abajo.
https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.activitusbar
gracias por el aporte, tener buenas extensiones te facilitan el trabajo y ayuda a mitigar cualquier error.
ppp
dddd
Gracias! Me ahorró un montón de tiempo
Gracias por las recomendaciones =)
muchas gracias, la verdad uso muchas por no decir todas de las extenciones que comparte!
Que hermoso el plugin Settings Sync, es mi super heroe jejeje, aqui un video de como se utiliza: https://www.youtube.com/watch?v=Re88AD3eG28
Excelente los instale toditos ahora voy a probarlos. El wakatime no me esta funcionando y he seguido todos los pasos.
Buenisimos!!! Muchas Gracias Oscar!!
Genial, implemente algunas extensiones que me encantaron!
Gracias Orlando Naipes
#NeverStopLearning
YouTube video: Settings Sync in Visual Studio Code - IT’s BUILT IN NOW!
muchas gracias por las recomendaciones, después de instaladas seguro harán mi trabajo mucho mas sencillo
muy buena info gracias!!
Oscar, tenías un plugin que coloreaba el tab, ¿Cómo se llama? Por favor.
Específicamente coloreaba esta parte:

Gracias!!! C: ❤️
Para los que quieran el editor al estilo Neon con el efecto de glow deben descargar la extensión https://marketplace.visualstudio.com/items?itemName=RobbOwen.synthwave-vscode
Una vez instalada pulsan Ctrl + Shift + P o Shift + ⌘ + P y escogen “Enable Neon Dreams” Reinician el editor y ya estará el estilo aplicado a sus espacios de trabajo, para mas detalles en la extensión se encuentra mas información.
serial genial que hicieras un post de como configuras ESLint! me encanta que te marque cada vez que tienes errores de tipeo o error de sintaxis… esta super genial… me gustaria conocer tu configuracion
Como se llama la fuente mostrada en el ejemplo de codigo de la primera extención?
Instalados y listos para utilizar. Muchas gracias.
Chulada de post. Gracias 💚
¡Muchas gracias! Están excelentes 👌
Gracias! Tome varios de aqui
Instalé las que me faltaban 😄
Excelente aporte
Gracias, Excelente aporte
Excelentes extensiones, la mayoría ya las tenía, muchas gracias por tus recomendaciones.
una consulta, como puedo sacar los rectangulos que rodean a las llaves, parentesis etc una vez que doy click sobre ellas? y tambien la “ayuda” que me da cuando me posiciono sobre algun elemento
Gracias!
Gracias, ya las instalé todas, ahora a probarlas.
hola Oscar. el efecto neon lo logras con SunthWave?
https://marketplace.visualstudio.com/items?itemName=RobbOwen.synthwave-vscode
Excelente artículo, he instalado algunas para usar.
¿A que se refiere con: “estándar de trabajo como el propuesto por AirBnb”?
¡Wow que buena lista! ¡Muchas gracias!
como se llama el tema que usas? me llevo preguntando eso durante todos los cursos que he visto de ti
exelentes erramientas, a probarlas todas en mis proyectos
@gndx que tema tienes que hace que se ve como luces de neo? esta muy genial. Vale acotar Settings Sync Esta muy Genial! Gracias
El tema se llama SynthWave '84, baja hasta la parte que dice “To enable the glow”, ahí te indican cómo activar el efecto neón en los textos.
Con cuál plugin puedo manejar mejor JSX?
que buenas recomendaciones.
Excelente. Muchas Gracias!!
y el tema?
auto close tag no lo ocupo porque uso emmet
Muy util !! Recién lo encuentro me llevo algunas…
CONSULTA:
en la sección de la extensión de “Trailing Spaces” veo que su captura tiene su ide las palabras reservadas, import, render, from, pero están resaltadas con un sombra luminosa ¿cómo se puede hacer eso en mi ide? es un Tema? ¿alguna extensión? ¿cómo se llama?.
Yo prefiero
EditorConfig for VS Code
sobre
Trailing spaces
Porque
.
Además de permitirte borrar los espacios invisibles en las líneas de código como trailling spaces,
puedes personalizar los entornos de trabajo dependiendo de la extensión, nombre, carpeta, lo que quieras y hacer exepciones.
Escoger si los tabs serán “tab” o "espacio"
Determinar el ancho del tab, equivalente a 4 espacios, o lo que quieras.
Determinar cuántos espacios equivale el tab, 2 espacios, etc.
Genial muchas gracias
Trailing Spaces me viene muy bien 👌
Vengo del Curso de Asincronismo con JavaScript 😃
Gracias por este tremendo post, recomendadisimo para aquellas personas que han empezado a tenerle cariño a VSCode.
Wenas,
Genial este post. Las voy probar a ver qué tal estan!.
Gracias @gndx
Me a gustado muchisimo.
Hola, Settingns Sync, ya esta por default en vscode 2021 correcto?
Muchas gracias por compartir esto!
Excelentes herramientas,muy buen aporte.
Excelente aporte, me llevaré varios. ✌
Super recomendado este post.
Gracias Oscar 😃