Ahora es tiempo de hablar de CSS y de 10 trucos para aprovechar todo su potencial. Sí, leíste bien, de CSS.
Al igual que HTML, del cual hablamos en este blog, CSS también ha ido creciendo y evolucionando. Antes, si queríamos diseñar grandes efectos, animaciones o ciertas funcionalidades debíamos recurrir a JavaScript, ahora eso no es necesario porque CSS creció y sí puede.
Si entendiste la referencia al meme anterior, has ganado +10 puntos para tu casa.
Dejando los memes de lado, seguramente te estás preguntando cuáles son esos trucos que CSS te ofrece. Así que empecemos a revisarlos.
CSS tiene variables y ya no necesitas hacer uso de un preprocesador para usarlas. La ventaja de utilizar variables al escribir código en CSS es que facilita el mantenimiento a largo plazo.
Imagina que tienes que modificar el color primario de todo tu sitio web. Sin el uso de variables tendrías que revisar cada propiedad en donde se aplicó y cambiar uno a uno el valor anterior por el nuevo. Usando variables reemplazas únicamente el valor declarado y automáticamente se actualiza en el resto de las propiedades.
La sintaxis para crear una variable en CSS es:
:root {
--variable-name: value;
}
El valor que puede tomar la variable es cualquier elemento que reciba una propiedad en CSS. Por ejemplo, un color. Para hacer uso de las variables utilizamos la función var() y dentro de la función especificamos la variable que queremos usar.
:root {
--p-color: #0044ee
}
p.variables {
color: var(--p-color);
}

Si tienes un texto muy largo puedes acortarlo con CSS. Mi forma mi preferida para acortarlo es usando ellipsis que no es otra cosa que los ... de toda la vida. Así damos la indicación de que hay más información de la que se está visualizando.
La propiedad que hace esta magia es text-overflow.
p.truncate {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}

Siguiendo la línea anterior de jugar con el texto, también puedes transformarlos. Esto quiere decir que con CSS puedes hacer que todo el texto de un elemento esté escrito en mayúsculas o minúsculas. Incluso, que la primera letra de cada palabra sea mayúscula sin importar cómo se escribió originalmente en HTML.
Esto se logra gracias a la propiedad de text-transform.
Imagina que este es el HTML que vamos a afectar.
<pclass="lowercase">MINÚSCULAS</p><pclass="uppercase">mayúsculas</p><pclass="capitalize">primera letra mayúscula</p>Como puedes ver, no tiene mucho sentido ya que “minúsculas” está en “mayúsculas” y viceversa. Así se debe hacer la magia del lado de CSS para que todo coincida.
.lowercase {
text-transform: lowercase;
}
.uppercase {
text-transform: uppercase;
}
.capitalize {
text-transform: capitalize;
}
Y listo, con el código anterior se logra la consistencia entre lo que dice el texto y cómo se muestra.

CSS ya viene con una buena cantidad de cursores disponibles que puedes usar en la propiedad de cursor. Puedes ver la lista en detalle en la documentación de MDN.
Adicionalmente a esta lista, la propiedad cursor admite cursores personalizados a partir de imágenes. La sintaxis para hacer esto es:
cursor: url("image_name.jpg"), auto;
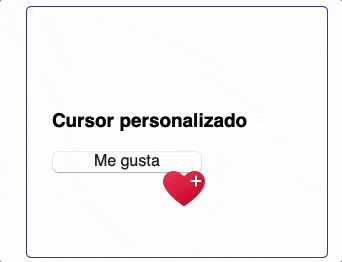
Supongamos que quieres que el cursor sea un corazón cuando se hace click en el botón “me gusta” de tu página web. Para mostrarte esto, busqué en Iconos8 un ícono de corazón que pudiera utilizar como ejemplo.
Una vez que hayas seleccionado la imagen que reemplazará al cursor por defecto, imagina que este es el botón de “me gusta” al que le vas a cambiar el cursor.
<button class="btn-cursor">Me gusta</button>
Y ahora, en CSS cambia el cursor siguiendo la sintaxis que te mostré al principio.
.btn-cursor {
width: 150px;
cursor: url("https://img.icons8.com/fluency/48/000000/heart-plus.png"), auto;
}
¿Sabes que tu CSS puede quedar aún mejor con las variables que te mostré al inicio?
:root {
--cursor: url("https://img.icons8.com/fluency/48/000000/heart-plus.png");
}
.btn-cursor {
width: 150px;
cursor: var(--cursor), auto;
}
Así puedes reutilizar el cursor de corazón en otros lugares de tu sitio.

En la antigüedad, en esos tiempos oscuros de la web, centrar verticalmente un elemento era prácticamente imposible. Ahora, con el uso de flexbox está al alcance de todos. Únicamente tienes que hacer uso del display: flex;, en compañía del align-items: center; y no olvidar asignarle un height al contenedor para que los elementos se centren en el eje vertical.
.example {
display: flex;
align-items: center;
}

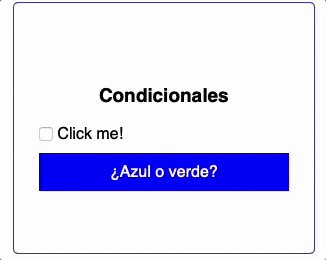
CSS te permite definir si se va a aplicar un estilo o no, dependiendo del estado de un checkbox . Se hace a través de la pseudo-clase:checked, la cual sirve para validar si el checkbox está en true o en false.
Esto da muchísimas posibilidades a la hora de maquetar un sitio, por ejemplo, crear un menú responsivo sin utilizar JavaScript o lo que se te ocurra.
Ahora, imagina que dependiendo del estado del checkbox quieres que el background del siguiente elemento sea azul o verde.
<input type=checkbox> Click me!
<divclass="conditional">¿Azul o verde?</div>
El CSS necesario para lograrlo es el siguiente.
div.conditional {
color: white;
background: blue;
text-align: center;
padding: 10px;
margin-top: 10px;
}
input:checked + div {
background: green;
}

Usar animaciones para dotar de efectos a nuestros sitios tiene que ser considerado uno de los superpoderes de todo buen frontend. Entre esos efectos hacer un cursor que parpadee como el de Notion o la terminal cuando no estamos escribiendo, puede ser algo interesante.
Para eso, primero se tiene que definir el texto con el que vamos a jugar.
<divclass="blink"><span>Estoy escribiendo...</span></div>Con esto listo, definimos en los estilos que el span va a tener un borde derecho de 2px . Este borde es el que va a funcionar como cursor y con la propiedad animation indicamos cómo va a operar la animación.
.blinkspan {
letter-spacing: .2rem;
border-right: 2px solid var(--p-color);
animation: blink 3ssteps(30, end), cursor 1s step-end infinite;
}
@keyframes blink {
from {
width: 0;
}
to {
width: 100%;
}
}
@keyframes cursor {
from, to {
border-color: transparent;
}
50% {
border-color: var(--p-color);
}
}

:before y :afterEn CSS tenemos los pseudo-elementos ::before y ::after los cuales permiten añadir información antes o después de un elemento, pero no solo eso, también nos permiten dibujar en CSS. Por ejemplo, con un solo div y usando estos pseudo-elementos podrías crear un corazón.
Primero hay que definir el elemento con el que vas a trabajar.
<div class="heart"></div>El siguiente paso es dibujar un cuadrado, el cual será la base del corazón, y rotarlo 45 grados para que quede en forma de rombo.
.heart {
width: 50px;
height: 50px;
transform: rotate(45deg);
background: red;
position: relative;
}
Ahora, haciendo uso de los pseudo-elementos se crean dos cuadrados adicionales que serán la parte superior del corazón y para redondearlos se usa la propiedad de border-radius al 50%.
.heart::before,
.heart::after {
content: "";
height: 50px;
width: 50px;
border-radius: 50%;
background: red;
position: absolute;
}
Por último, se posicionan correctamente para formar el corazón.
.heart::before {
top: 0;
left: -25px;
}
.heart::after {
top: -25px;
}
Así se crea un corazón con solo un div. Te animo para que experimentes y me compartas qué más puedes dibujar con CSS.

Supongamos que quieres añadir un ícono con el formato del archivo que se va a descargar de un botón. El ícono depende de la URL de descarga. Para lograr esto, solo se necesita un buen uso de los selectores de CSS.
El HTML con el que se va a trabajar en esta ocasión es el siguiente.
<button><ahref="something.pdf">Download </a></button>Ahora es momento de incluir el ícono haciendo uso de selectores y el pseudo-elemento ::after o ::before dependiendo de qué lado quieres que se visualice el ícono.
[href$=".pdf"]::after{
content: url("https://img.icons8.com/wired/30/000000/pdf.png");
}

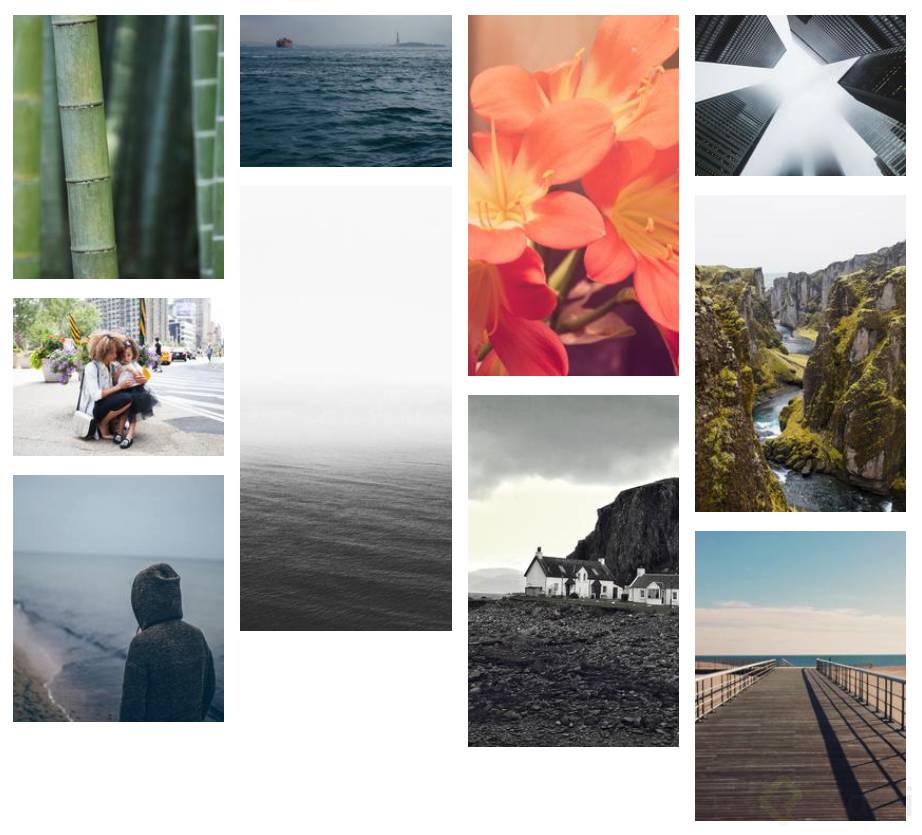
Seguramente ya has visto el layout masonry en sitios como Pinterest. En este layout los elementos se ordenan de forma óptima teniendo en cuenta el espacio vertical disponible.
¿Sabías que necesitas menos de 5 líneas de código CSS para conseguirlo?
Como ya hemos hecho antes, primero se debe definir el HTML que se va a utilizar. En este caso, el HTML consta de imágenes de diferentes alturas. Para conseguir imágenes aleatorias puedes usar la API de Picsum.
<div class="container">
<img src="https://picsum.photos/200/250" alt="Imagen muestra">
<img src="https://picsum.photos/200/150" alt="Imagen muestra">
<img src="https://picsum.photos/200/234" alt="Imagen muestra">
<img src="https://picsum.photos/200/144" alt="Imagen muestra">
<img src="https://picsum.photos/200/421" alt="Imagen muestra">
<img src="https://picsum.photos/200/342" alt="Imagen muestra">
<img src="https://picsum.photos/200/333" alt="Imagen muestra">
<img src="https://picsum.photos/200/152" alt="Imagen muestra">
<img src="https://picsum.photos/200/300" alt="Imagen muestra">
<img src="https://picsum.photos/200/275" alt="Imagen muestra">
</div>
En el CSS solo se tiene que indicar el ancho y el máximo de columnas que tendrá el layout. Esto se hace con las propiedades de column-width y column-count respectivamente, para obtener el ordenamiento deseado.
div.container {
column-count: 4;
column-width: 200px;
padding: 20px;
}
img {
width: 100%;
max-width: 100%;
margin-bottom: 15px;
}

Las posibilidades que CSS ofrece a la hora de maquetar nuestros sitios y aplicaciones solo están limitadas por nuestra imaginación y por, quizá, una o dos propiedades que no siempre funcionan como esperamos.
Que eso no te detenga, si quieres ver el código funcionando en cada uno de estos trucos te dejo este CodePen donde los puedes encontrar y jugar con ellos si así lo deseas.
Si conoces más funcionalidades de CSS aparte de las que mencionamos aquí, déjalas en los comentarios para conocerlas y si quieres seguir aprendiendo sobre CSS te invito a tomar el Curso Definitivo de HTML y CSS con nuestro excelente profesor Diego de Granda.
#soytufan
X2
X3
Jejeje gracias 🙈
Que buenos trucos.

El truco del cursor es impresionante!
Muchas gracias por el post 😄
Wow que buenos trucos, no me los sabía. Gracias Alex por este gran artículo.
Gracias por compartir, son bastante útiles!
Aún no veo los cursos de CSS, así que guardaré este post, me servirá más adelante.
Muchas gracias, voy probar en mis proyectos.
Ahora me nace una duda gigantesca, ¿qué es mejor? ¿hacer todo lo que se pueda en css y, lo que no, hacerlo con js?
Creo que dependería del peso final de los archivos, pero tendríamos que analizar los casos
Es un depende como casi todo 😅
Pero si se trata de hacer efectos, animaciones y cosas de ese estilo siempre será mejor hacerlos con CSS ya que para eso está.
Para cosas más robustas toca echar de JS.
Muy genial el blog, con que grabaste los gifs?
¡Increíble!
Todo ésto es lo que necesitaba en el proyecto que estoy haciendo.
¡Muchas gracias por tu aporte!
Jejeje, muy practico
Interesante.Voy a buscar mas trucos de css
¡Genial!!! Tenemos muchos más en nuestro blog, compártenos los que vayas haciendo en Twitter etiquetando a @Platzi 😄
Muy chévere. Gracias por la info.🐱🏍
Lo aplicaré!! Gracias!!
¡Genial! Muy buenos trucos 😄
Aunque algunos ya los había utilizado, otros me ayudarán mucho en mis siguientes proyectos.
Nunca deja de sorprender todo lo que podemos lograr con CSS, gracias por compartir. 😃
Css parece magia cuando se sabe usar
Un tema completamente nuevo para mí, pero que sin duda, aprenderé 😃
Por donde puedo comenzar para entender todos los conceptos que en ese curso se mencionan?
#Nuncaparardeaprender 💚
Ahí sale un link del curso definitivo de HTML y CSS, Angie. Mira: https://platzi.com/cursos/html-css/. Sin embargo, en la escuela de desarrollo web también tienen introducciones.
😮 excelntest hacks!!!
muy buen articulo, resume lo que me pregunte en muchas ocasiones!
Hey hola chic@S, como guardo este post en mis favoritos?
Mientras más trucos mayor es la magia
Gracias…!
Muy buen artículo ya lo agregue en mi repositorio de Github https://anarotela18.github.io/trucos-css-platzi/ para futuros proyectos. Muchas gracias Alex!!
Me encanto el ejemplo del cursor personalizado ya lo tengo en cuenta para futuros proyectos https://codepen.io/anarotela18/pen/JjZEPJb
No sabia que se podian hacer estos efectos tan geniales de manera sencilla con css.
Gran aporte.
Vamo’ a ver!
My bien 😄.
Gracias por toda esta información, algunos de ellos los estoy poniendo en practica en el sitio donde trabajo y le da mejor presentación.
Me encantó la de layout masonry, la necesitaba para un proyecto 😃
Lo que más me gustó fue el masonry layout sin tener que usar CSS Grid 🚀
Simplemente increíble la información, muchísimas gracias.
Excelente artículo. Gracias por compartir
Excelente Hack!
i love it, probaré algunos de estos trucos en mis proyectos.