En el mundo del desarrollo y diseño de sitios web es imprescindible contar con un portafolio impactante. No solo te ayudará a destacar en el mercado laboral, sino que también te permitirá reforzar los conocimientos adquiridos mediante la realización de proyectos.
Un portafolio te permitirá demostrar tu experiencia y habilidades, facilitando el trabajo de los reclutadores que buscan profesionales como tú. Por lo tanto, debería ser una herramienta fundamental de tu marca personal.
El portafolio web es una colección de trabajos, proyectos o habilidades de perfiles, como diseñadores, video artistas, fotógrafos, escritores y desarrolladores, que quieren exhibir su trabajo y promocionarse en línea.
Mejora tus habilidades de diseño web. inicia los cursos desarrollo web.
Una gran idea para enseñar tu portafolio es inspirarte en otras personas destacadas en la industria que trabajan creando aplicaciones y páginas web . Aquí hay quince portafolios que me han impactado y por qué.
El portafolio de Bruno es una experiencia creativa e interactiva que impresiona a través de animaciones 3D y una navegación atractiva. Haz clic y desplázate con el teclado para descubrirlo, diariamente tiene cientos de visitantes.

Puedes encontrar su sitio en: https://bruno-simon.com/
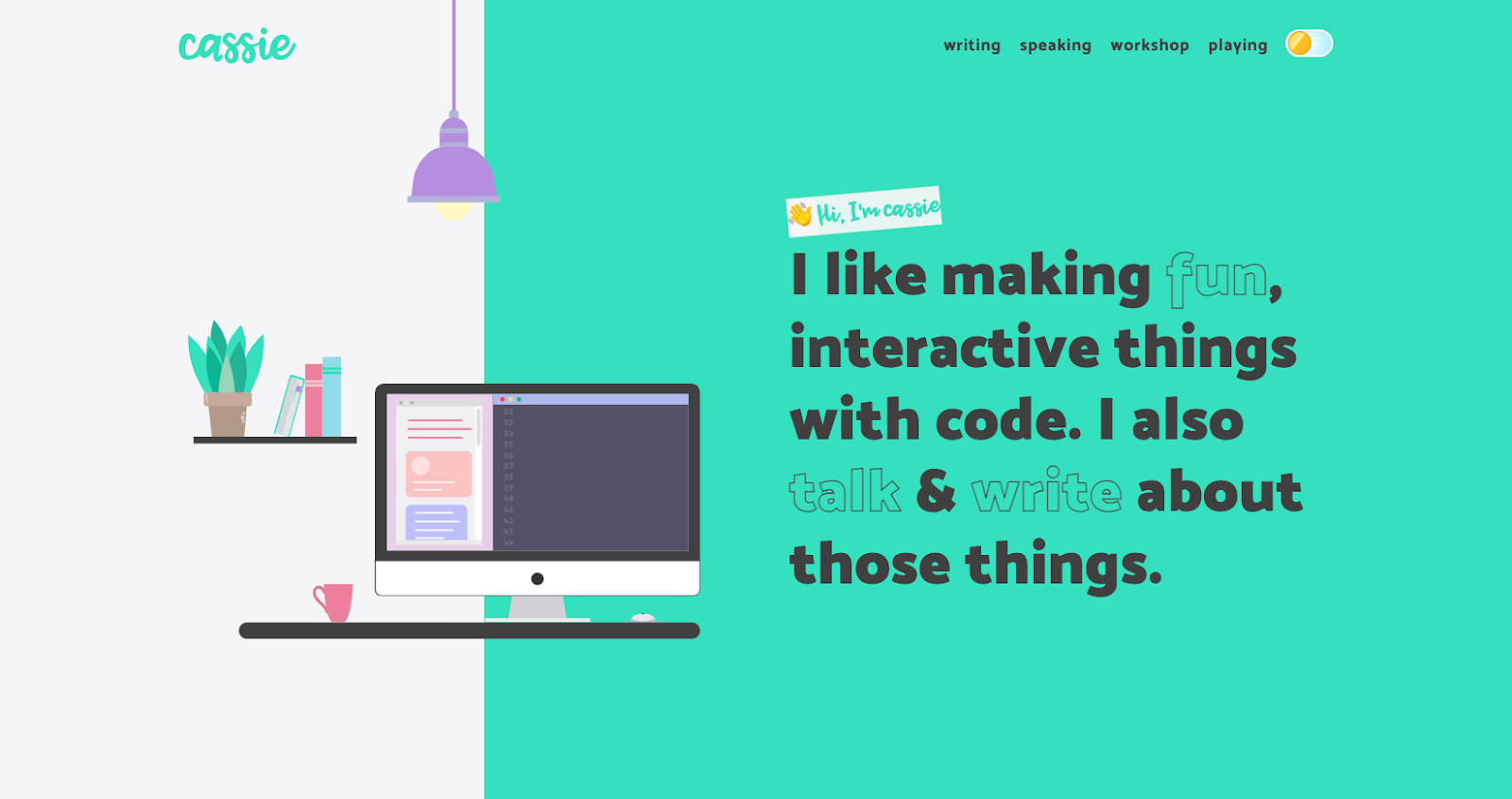
Cassie Evans es una desarrolladora web con amplios conocimientos en diseño gráfico y motion graphics. Su portafolio es una experiencia divertida e inmersiva gracias a sus animaciones y efectos visuales.

Además, comparte ejemplos de código, charlas y escritos sobre desarrollo web front-end.
Puedes encontrar su sitio en: https://www.cassie.codes/
Jesse Zhou se describe como consultor y programador/científico de datos, así como diseñador de experiencias vía web. Su portafolio es quizás uno de los más creativos de los últimos años, es simple pero a la vez muy llamativo.

Con un escenario en 3D que enseña una tienda de ramen en tres dimensiones, podemos ver los proyectos y el trabajo de este desarrollador con una interfaz de usuario atractiva e intuitiva, destacando su atención por el detalle y la calidad del trabajo final.
Como no podía ser de otra manera, se centra en la experiencia de usuario y el diseño de interfaces.
Puedes encontrar su sitio web en: https://jesse-zhou.com/
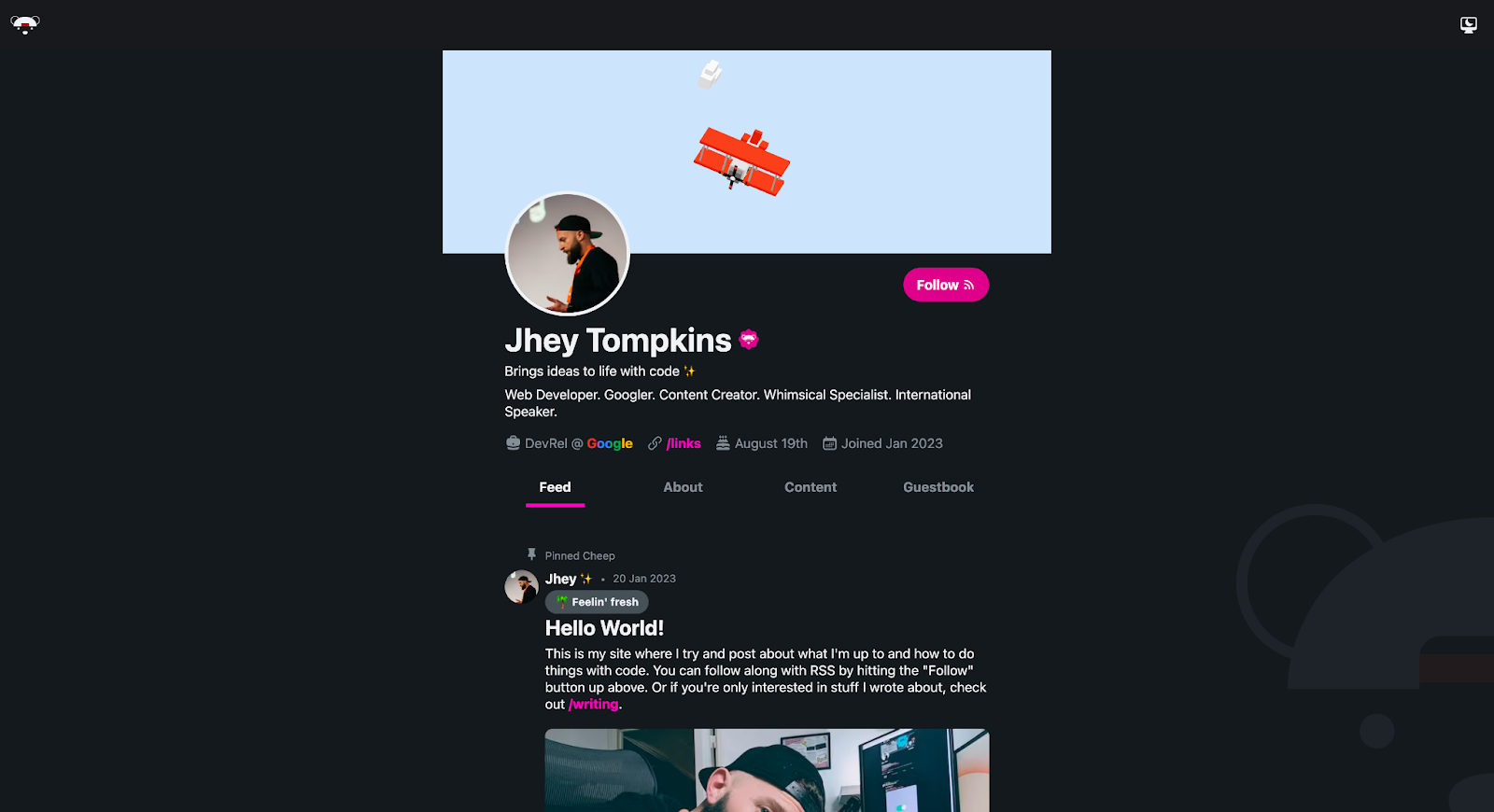
Jhey Tompkins es un desarrollador web que actualmente trabaja para Google. Su portafolio es uno de los más originales y está inspirado en un perfil de Twitter.

Este portafolio se centra en informar sobre quién es, qué ha hecho y cómo lo ha hecho. Además, presenta la información de manera muy clara y en algunos casos enlaza a plataformas externas para ver sus proyectos.
Podríamos decir que es otro ejemplo que destaca por su creatividad y habilidad para crear un diseño atractivo y estilo moderno, así como por su capacidad para demostrar sus habilidades técnicas.
Puedes encontrar su sitio web en: https://jhey.dev/
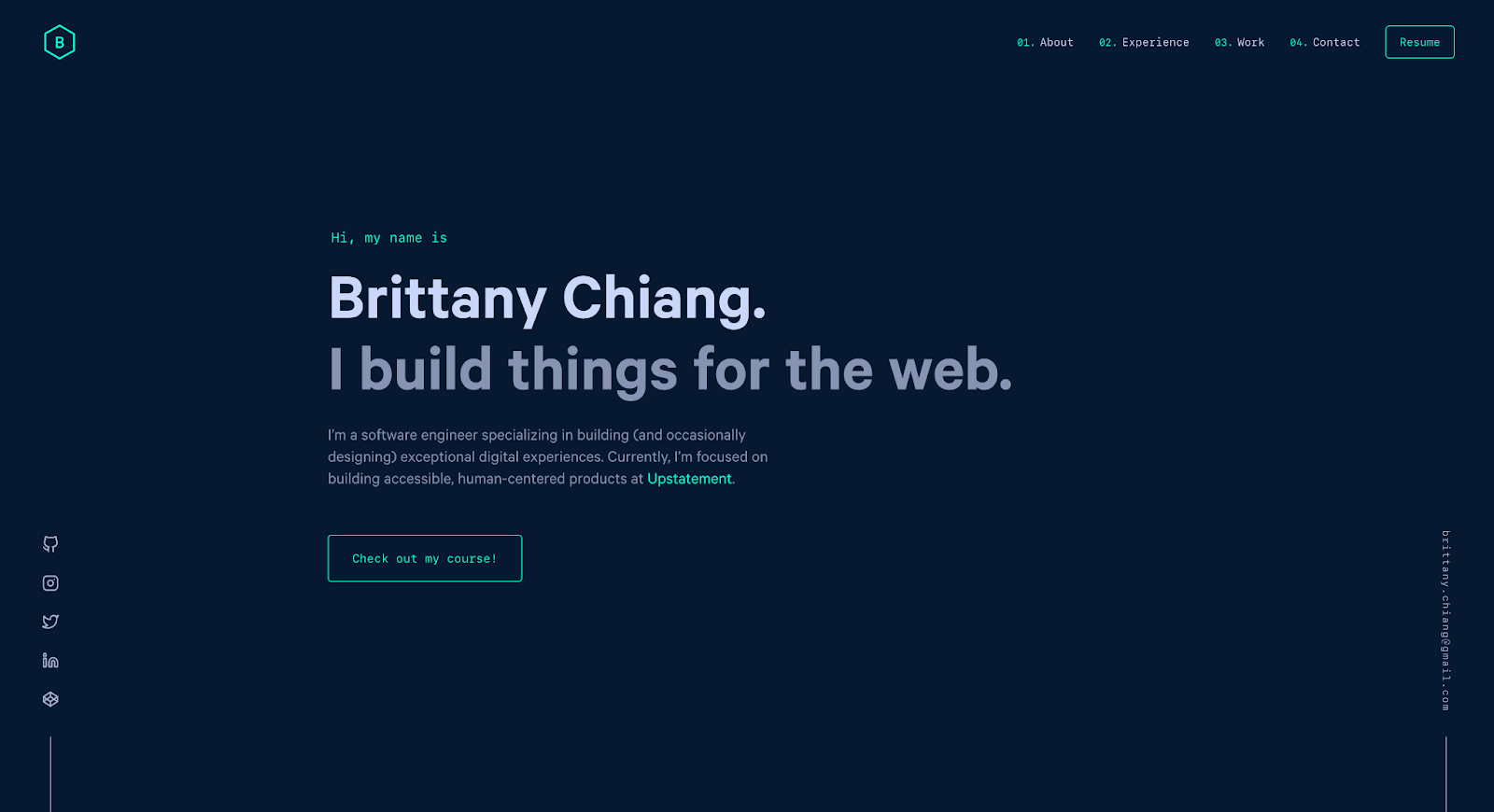
Brittany Chiang es una ingeniera de software que sabe plasmar de forma clara y ordenada su portafolio de clientes. A primera vista, su portafolio destaca por su elegancia y sofisticación, gracias a un diseño limpio y minimalista.

Su portafolio está diseñado para mostrar sus habilidades en la creación intuitiva pero atractiva. En él, se pueden ver su experiencia y trabajos en el mundo del desarrollo y el diseño.
Puedes encontrar su sitio web en: https://brittanychiang.com/.
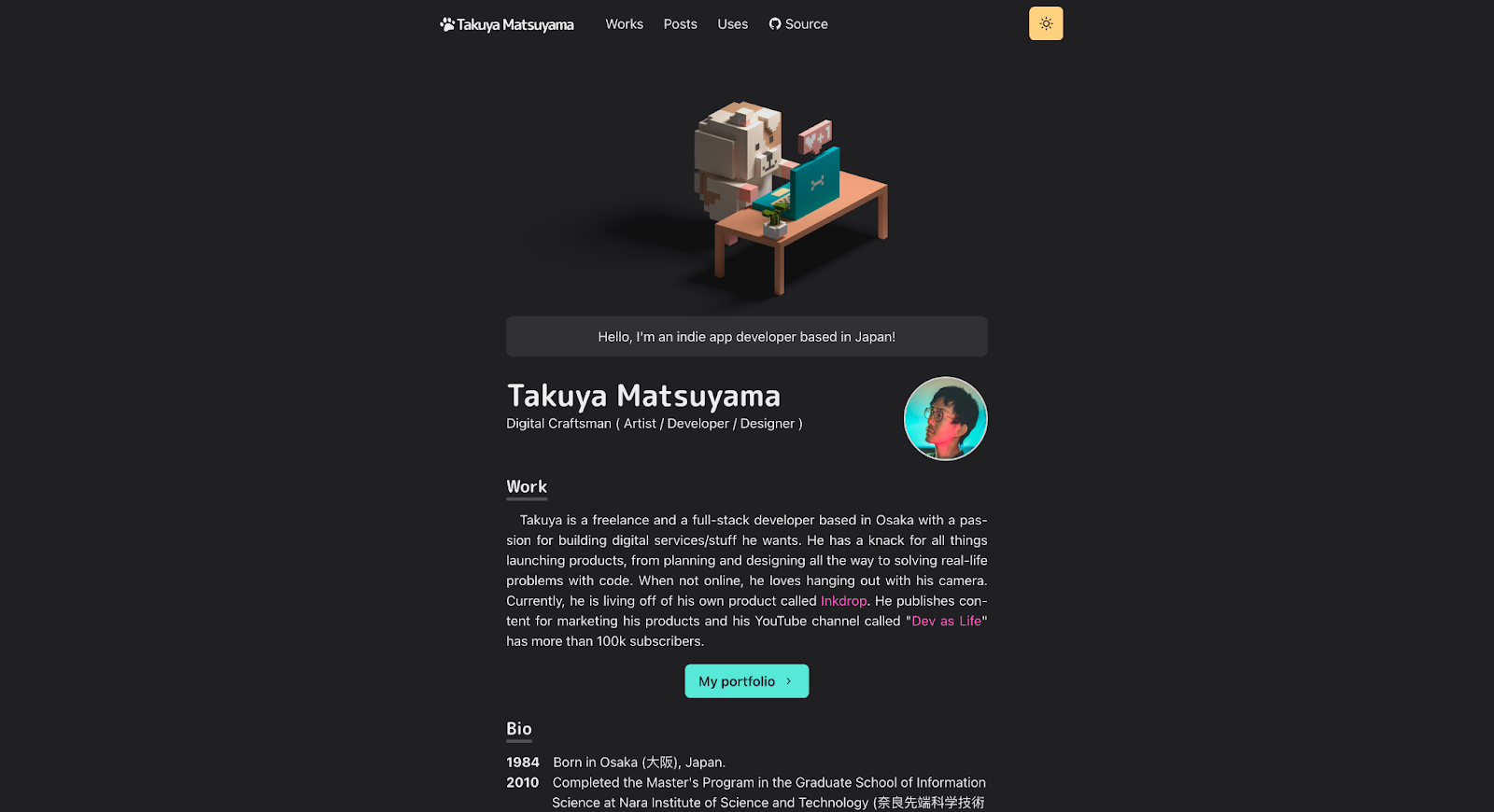
Takuya es un desarrollador de servicios web radicado en Tokyo que muestra en su portafolio no solo su experiencia profesional, sino también sus proyectos personales, algo realmente importante dentro de un portafolio.

Destaca por su gran habilidad para generar diseños simples pero atractivos y modernos. Se puede apreciar la calidad de su trabajo, con una alta atención al detalle a pesar de ser simple. En su portafolio, se pueden encontrar temas de programación pero también de diseño.
Puedes encontrar su sitio web en:: https://www.craftz.dog/
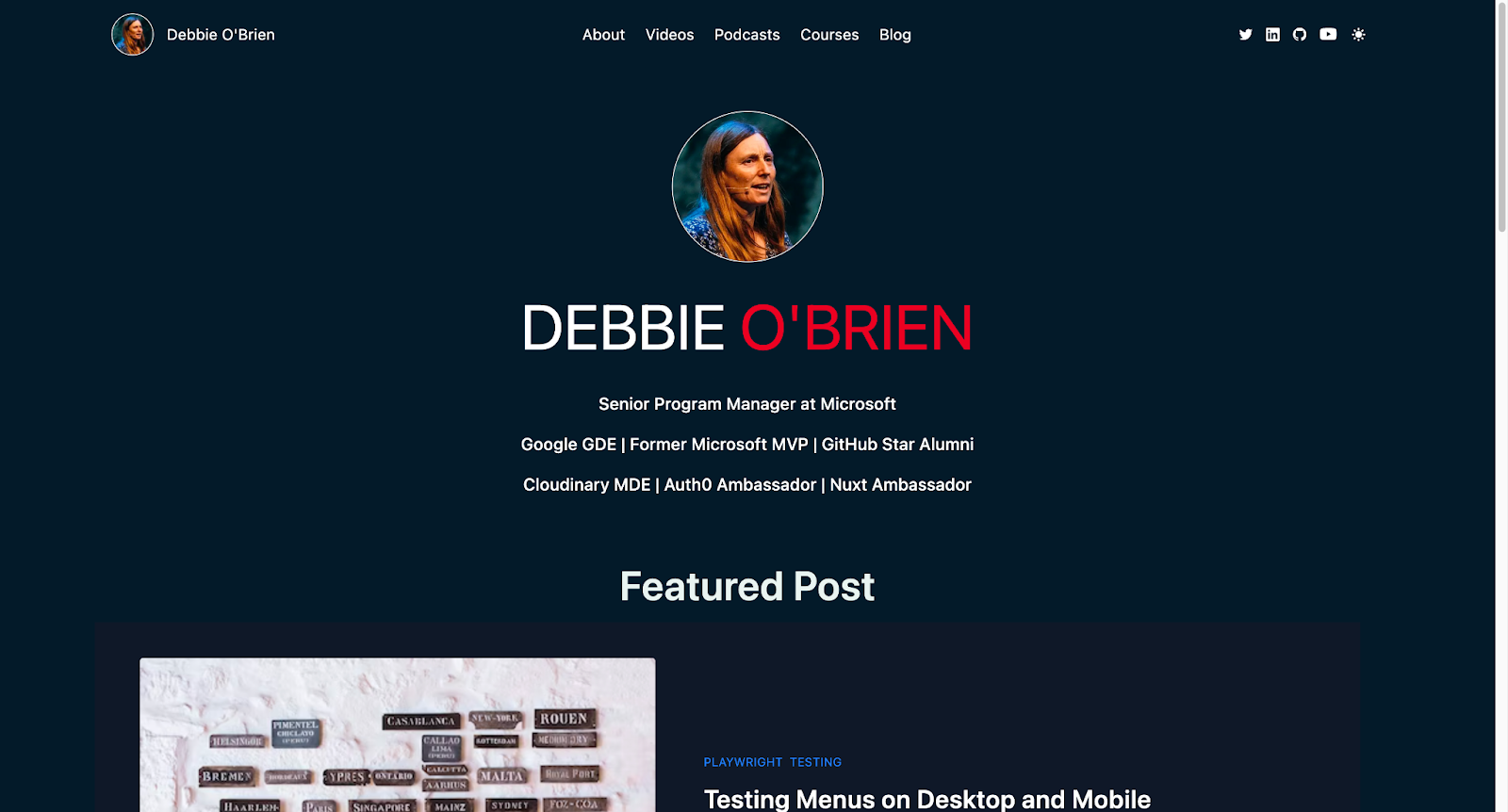
Debbie es una desarrolladora de software y oradora que comparte sus conocimientos con la comunidad. Su portafolio incluye tanto proyectos profesionales como personales.

Se destaca por tener una interfaz de usuario intuitiva con un buen diseño web creativo, lo que demuestra su habilidad tanto en el desarrollo como en la aplicación de sus habilidades técnicas.
Puedes encontrar su sitio web en https://debbie.codes/.
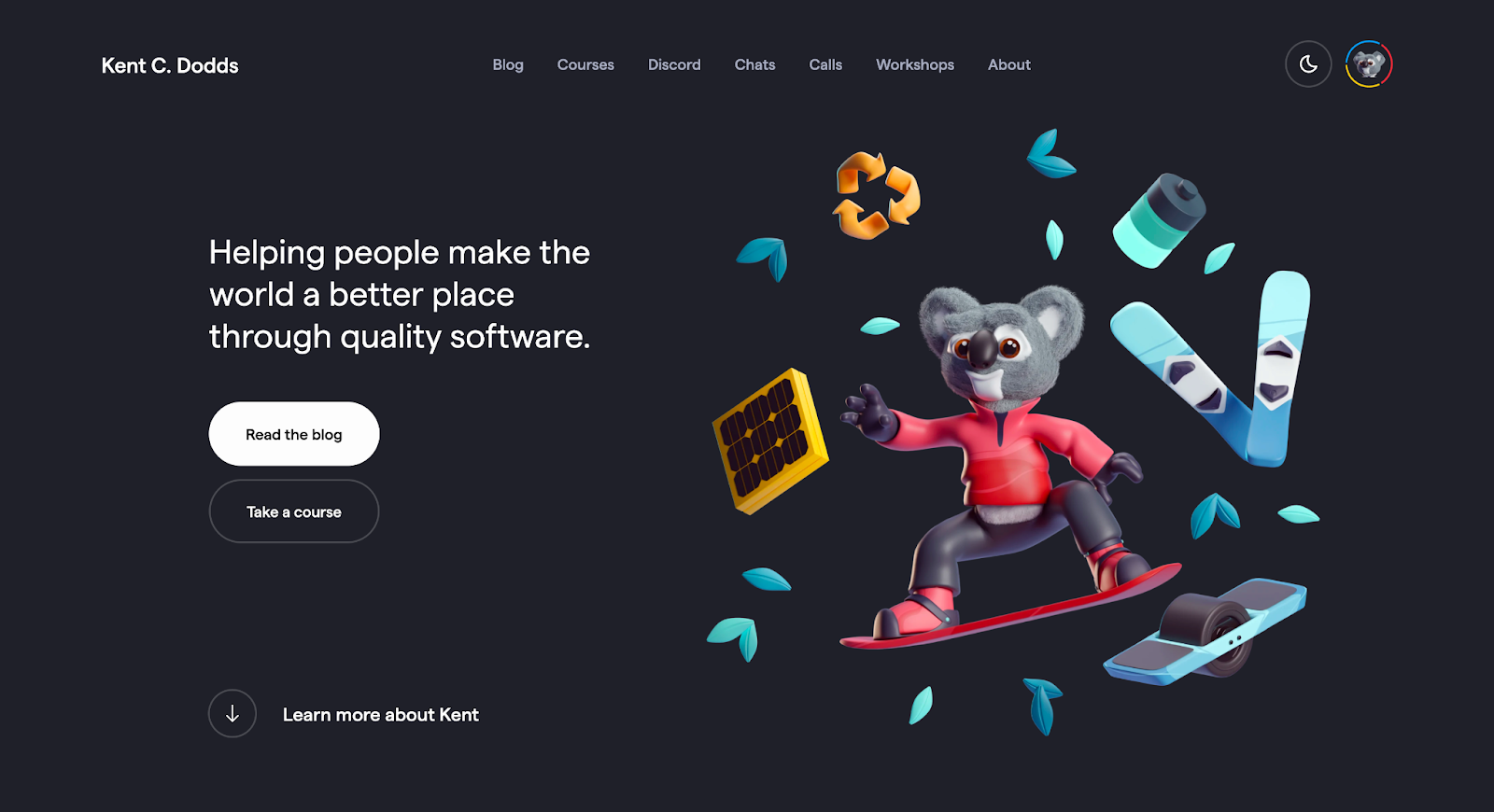
Kent es un desarrollador y difusor de contenido educativo en el campo de la programación. Su portafolio se centra principalmente en sus habilidades de desarrollo, con un enfoque especial en React, del que es especialista.

En su portafolio, se puede apreciar su gran habilidad para crear proyectos útiles y funcionales, con un aspecto amigable y atractivo para el usuario, que puede ser utilizado de manera intuitiva.
Puedes encontrar su sitio web en: https://kentcdodds.com/credits
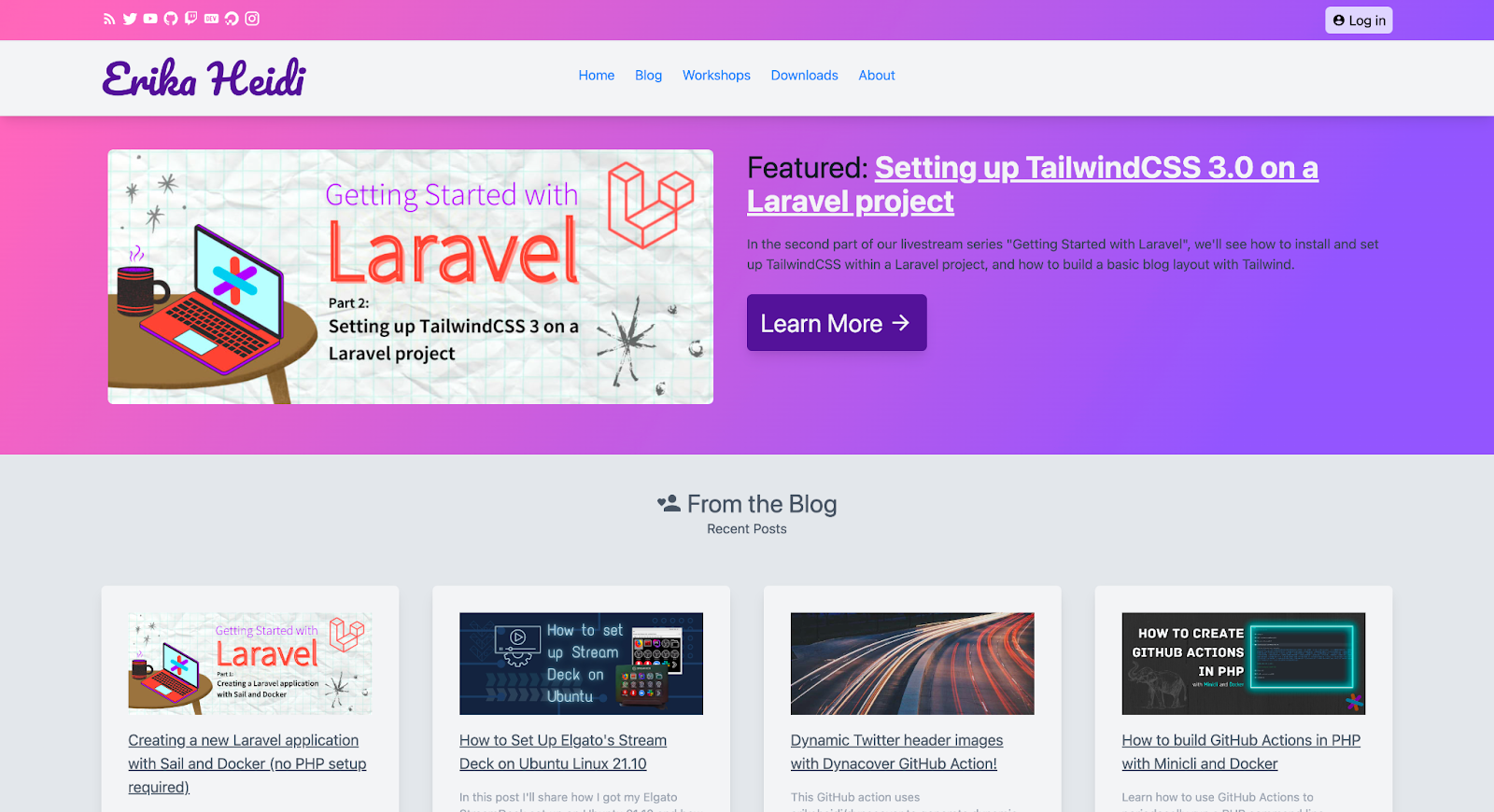
El portafolio de Erika no se centra tanto en el diseño, sino más bien en mostrar la información de manera efectiva y ordenada. Se destaca por mostrar sus habilidades de programación, haciendo hincapié en cómo crear proyectos útiles y funcionales.

Además, en él se puede encontrar información sobre desarrollo en PHP y programación que refuerza su marca personal.
Puede encontrar su sitio web en: https://eheidi.dev/

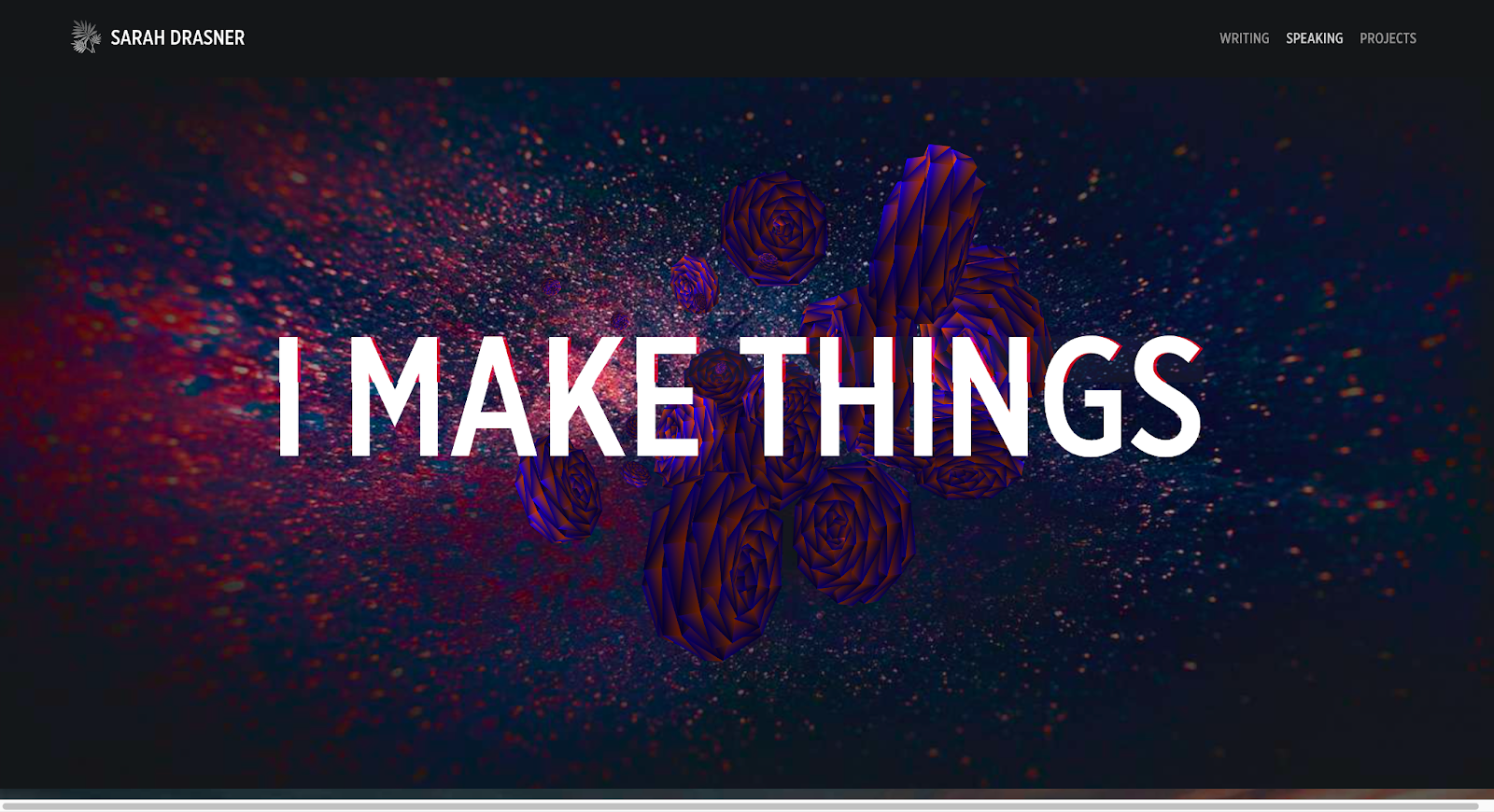
En su portafolio, Sarah logra un diseño simple pero impactante. Además, muestra una arquitectura de contenidos efectiva, condensando la información sin perder claridad.
Puede encontrar su sitio web en: https://sarahdrasnerdesign.com/
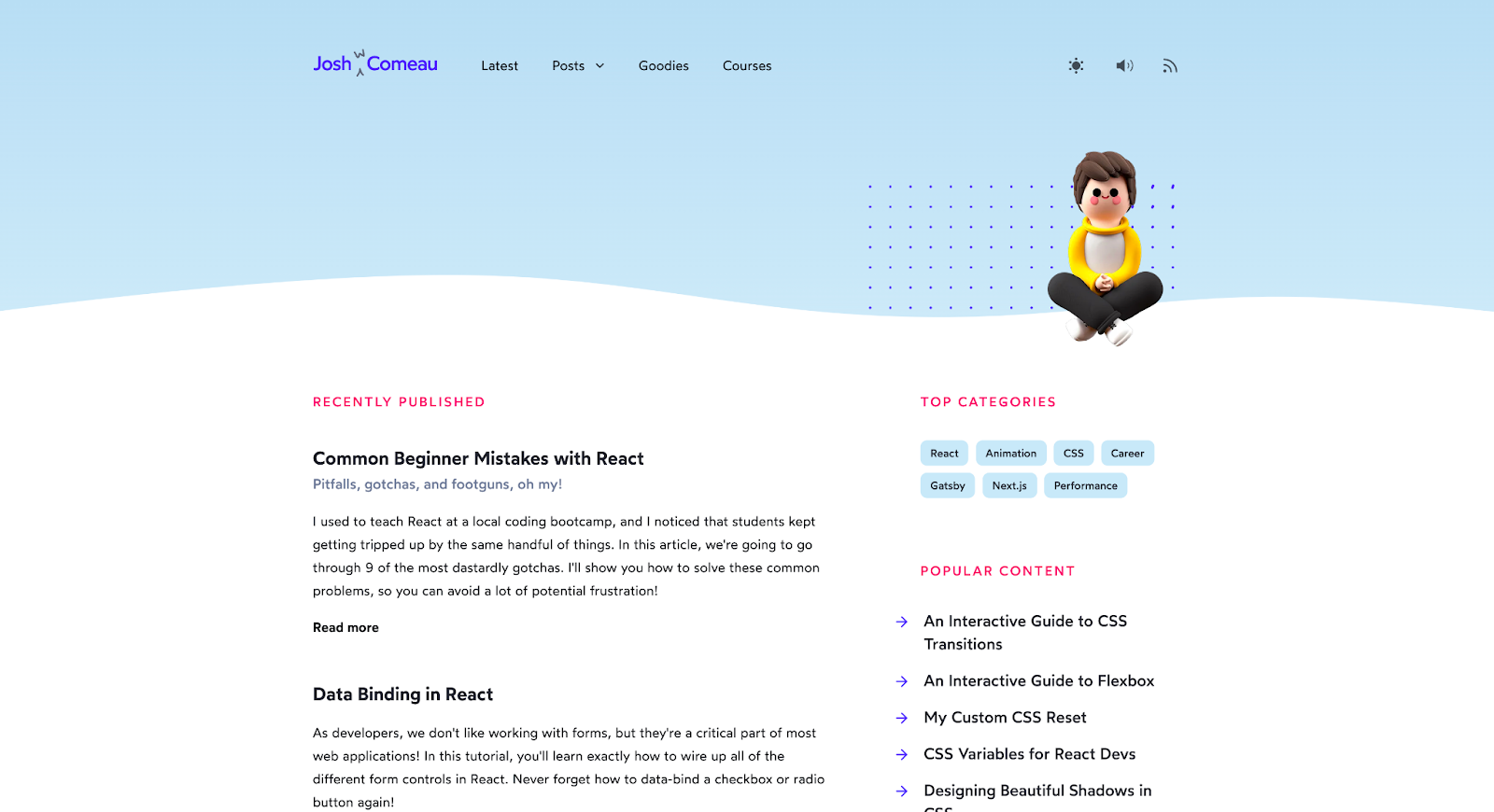
Josh se enfoca en mostrar sus habilidades de programación, concretamente en React.

Su portafolio parece sencillo, pero al navegar por él te das cuenta de que está lleno de detalles que lo hacen único, incluyendo animaciones, sonidos e ilustraciones personalizadas.
Puedes encontrar su sitio en: https://www.joshwcomeau.com/
Xavier Cusso no es desarrollador, sino director creativo de arte, y se nota en su portafolio. No solo podemos apreciar una gran arquitectura de la información, sino también un diseño atractivo y limpio a la hora de mostrarlo. De él podemos aprender cómo presentar nuestros proyectos de forma atractiva y convincente, utilizando animaciones.

Puedes encontrar su sitio web en: https://xaviercusso.com/
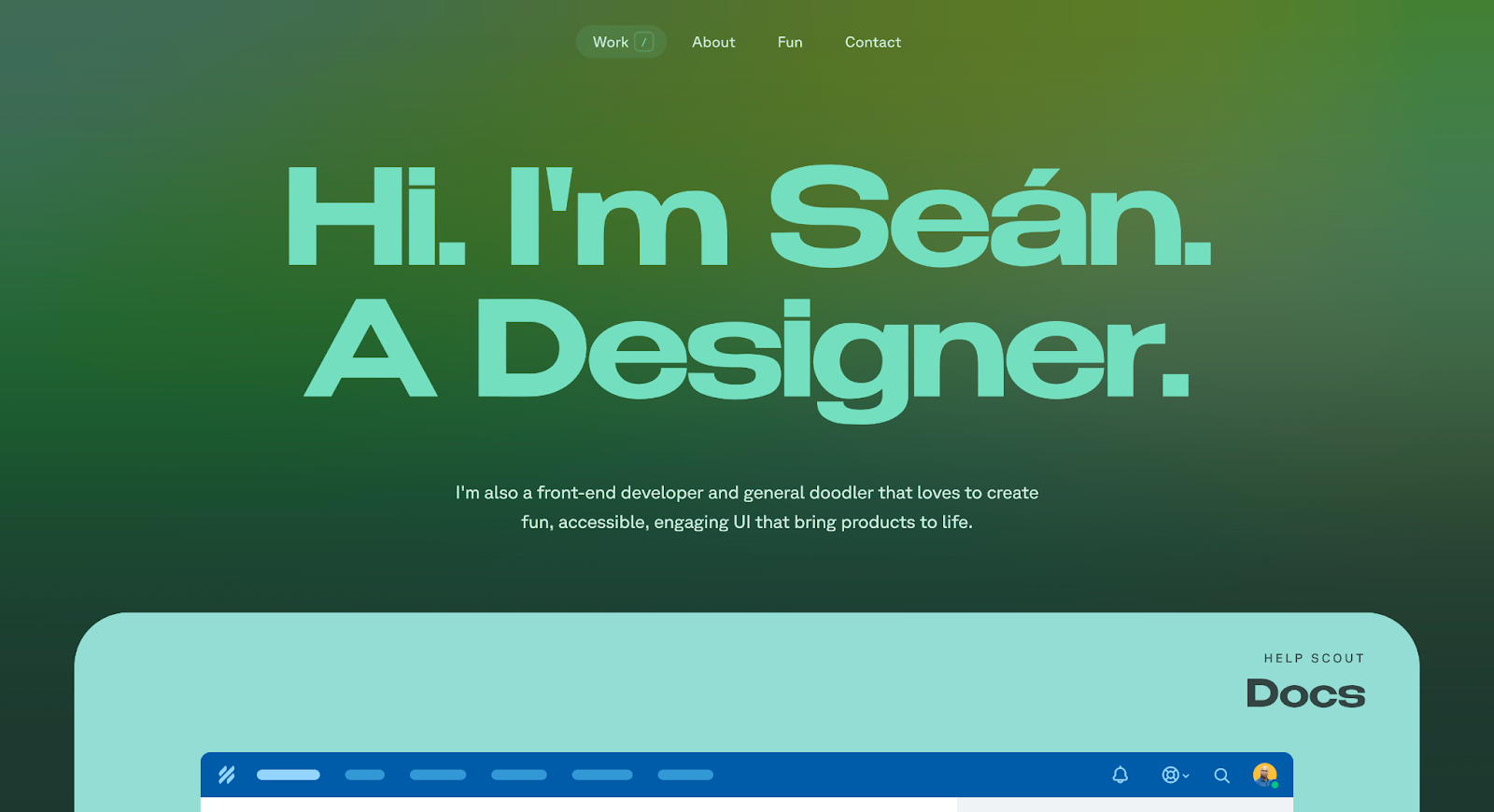
Sean es un front-end que también se desempeña como diseñador web de productos. Esto queda evidenciado desde el primer vistazo a su portafolio, el cual presenta su experiencia de manera simple, visual y atractiva en la primera página.

Puede encontrar su sitio web en: https://www.seanhalpin.xyz/

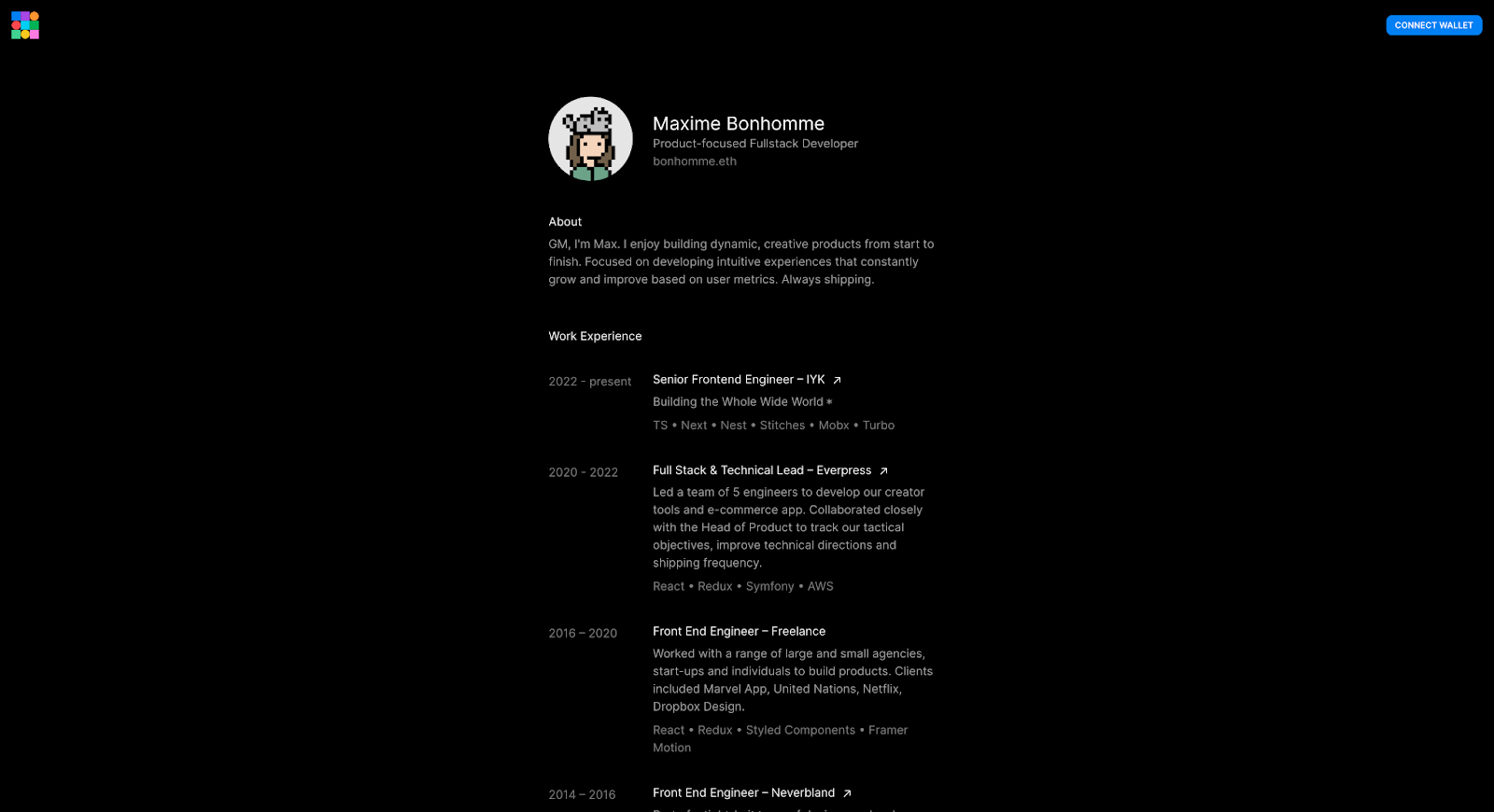
A través de su portafolio, Maxime demuestra que lo simple también puede funcionar muy bien. Con una página web individual bien estructurada, nos cuenta toda su experiencia laboral y nos invita a visitar sus redes sociales para conocer más detalles.
Puedes encontrar su sitio web en https://bonhomme.lol/.
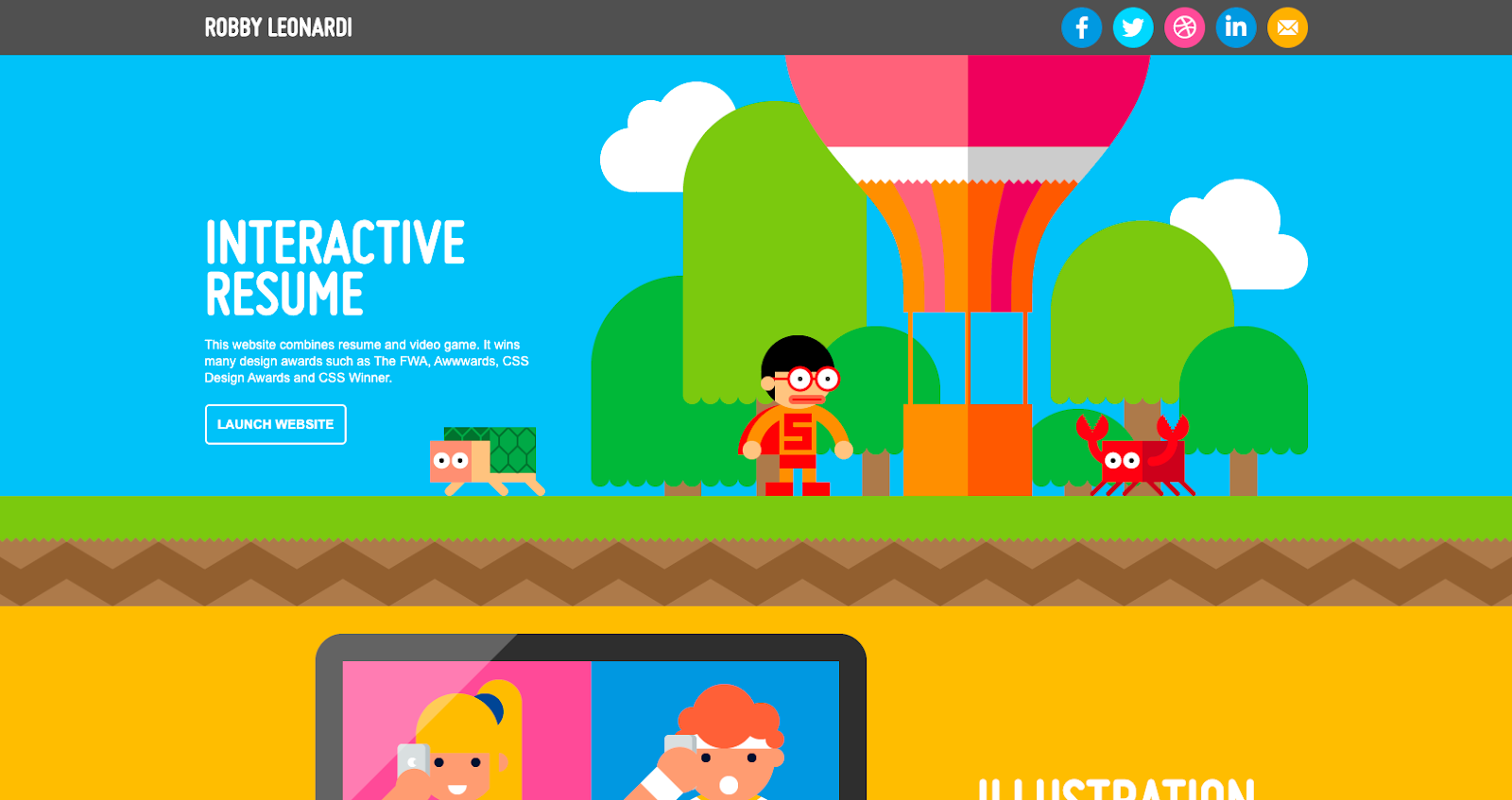
Robby Leonardi es un ilustrador diseñador con un portafolio interactivo que muestra su trayectoria, habilidades y proyectos en diseño y animación.

Todo el sitio se centra en la experiencia de usuario y la interacción, y destaca por su originalidad y creatividad.
Puedes encontrar el sitio en http://www.rleonardi.com/.
Cuando crees tu portafolio, debes tener cuidado de evitar ciertos errores que pueden afectar su presentación a clientes y, por ende, la percepción que los demás tendrán de tus habilidades.
Asegúrate de que la información sea clara y coherente, y que se pueda navegar fácilmente. Usa etiquetas o categorías para agrupar proyectos o personas con funciones similares.
Incluye pequeñas descripciones a tus proyectos para que quien lo lea sepa de tu papel dentro de ese proyecto.
Es importante que enfoques tu portafolio en una sola habilidad que quieras destacar, si incluyes demasiados proyectos o habilidades diferentes puede ser complejo para los reclutadores ver si eres el candidato que están buscando.
Selecciona tus mejores proyectos para mostrar en tu portafolio y evita incluir aquellos incompletos o que no te sientas orgulloso de ellos. Mantén tu portafolio actualizado con nuevos proyectos y habilidades adquiridas. Si evitas estos cinco errores, podrás demostrar efectivamente tus habilidades en tu portafolio.
Para crear un portafolio online efectivo, es valioso tener un objetivo claro y transmitir nuestra creatividad a través de un buen diseño personal. La estructura y el contenido son cruciales en este proceso. Compartir nuestro portafolio y recibir retroalimentación puede ayudarnos a mejorar.
Si quieres compartir impresiones sobre la creación de portafolios, puedes hacerlo en el Curso de Creación de Portafolio y CV de Platzi.
Están bien bonitos!

Yo también estoy trabajando en el mío.
WOW, espectaculares, gracias por la inspiración! 💚
Gracias
me gusta los que son interactivos
Gracias, muy buena inspiración
Me gusto mucho el Portafolio #3 - Jesse Zhou…Alguien sabe que programa o tecnologia se usa ?
Está hecho con three.js, aunque Jesse usó Blender para modelarlo todo.
Si sabes JavaScript, super recomendable aprender Three.js, p5.js o similares para hacer estas cosas y para el futuro de web assembly, te va a servir para el futuro y es divertido 😃.
Si te animas no te olvides de compartirlo por aquí o por la comunidad en Discord! me gustaría verlo
.