El dark mode es un cambio temporal en la paleta de colores en la que se invierten los colores de los elementos de la interfaz para utilizar unos claros sobre un fondo oscuro. También se reduce el brillo, lo que evita que la vista se canse y aumenta así el ahorro de la batería.
Desde que se hizo popular el diseño en dark mode tanto para sistemas operativos como iOS, Android o Windows, han lanzado documentación sobre cómo diseñar y crear con su modo oscuro (eso significa Dark Mode). Una forma de diseño “ecológica”, ya que te permite ahorrar la batería de los dispositivos.
Primero, un poco de historia
Desde que iniciaron las interfaces gráficas hemos visto texto blanco y pantalla negra, así fue desde el inicio. Las primeras pantallas o monitores de rayos catódicos utilizaban fosforescencia para mostrar letras con un background negro.
Después, con nueva tecnología en pantallas y el software Wordperfect se quiso emular la hoja blanca de papel y así siguió evolucionando el light mode y sus contrastes.
Contraste en diseño gráfico y cómo contrastar colores.
Pero… ¿Cuándo se hizo más popular el dark mode?
En el 2017 el diseñador Sylvain Boyer propuso al mundo una campaña de ecobranding: reducir el uso de colores en logos populares, para que cuando se impriman se use menos tinta. Luego trasladó esta idea hacia la interfaz de smartphones y le llamó FriendlUI “el primer dark mode”. También lo puedes ver en su página de behance.
¿Por qué es más accesible?
El modo oscuro se utiliza para reducir la luz que emiten las pantallas de los dispositivos. No tienes por qué usar simplemente blanco y negro, pero te tienes que asegurar de que las relaciones de contraste entre los colores sean adecuadas para que la interfaz sea legible.
¿Sabes qué es accesibilidad web?

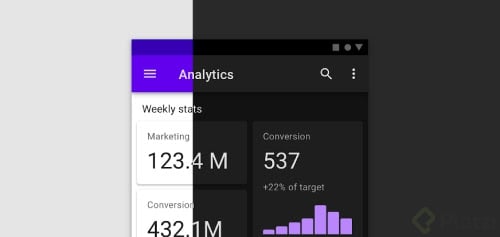
Foto del Dark Theme del Material Design de Google
Las interfaces oscuras minimizan la fatiga visual y suelen ser minimalistas y elegantes. Además, los estándares de contraste de color necesarios consiguen que sea fácil de navegar. Estas son las principales características que hacen que sea más accesible:
- Se visualiza mejor en la oscuridad. Con su poco brillo, no es un dolor a los ojos.
- Brinda énfasis a los colores que uses en componentes o elementos.
- Minimiza las distracciones al rastrear contenido al mirar.
- Brinda una jerarquía visual.
- Y alivia la fatiga visual.
Y con la salida de Material Design de Google y Dark Mode en iOS 13 era cuestión de tiempo que la mayoría de productos y servicios digitales adoptaran este nuevo look. Vemos también que los servicios de streaming usan un dark mode, como Netflix o HBO Max.
El uso de dark mode debe ser opción del usuario, y así lo aconseja Norman Nielsen Group. Incluso en algunos sistemas operativos está configurado para que durante el día se use el light mode, y a partir de la noche se cambia toda la interfaz a dark mode.
También tienes que asegurarte de ajustar bien los colores de todos los componentes para que no se pierda su importancia en las funcionalidades, al cambiar del modo claro al oscuro. Tienes que poner el foco en la legibilidad, el contraste y el propósito del producto.
Si quieres empezar a usar Dark Mode usa las guías de cada sistema operativo, aquí te compartimos las de Google y la iOS. Y si quieres aprender a aplicar la teoría del color en diseño UX, no dudes en tomar el Curso de Diseño en Modo Oscuro.
Ahora nos toca preguntarte ¿qué modo UI te gusta usar a ti? ¿Light mode o Dark mode?
Curso de Diseño en Modo Oscuro