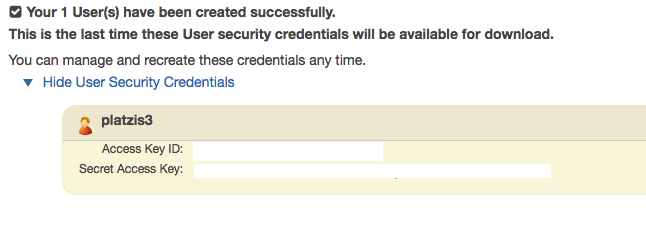
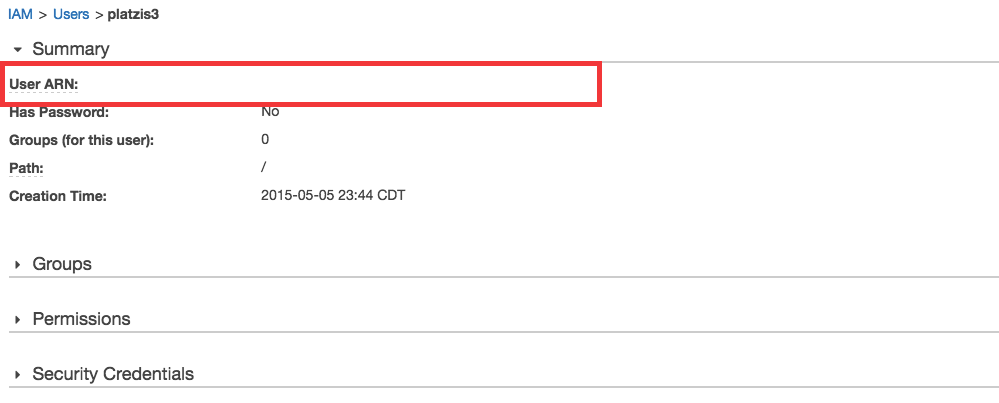
 6.- Para este punto necesitaremos el Access Key ID, el Secret Access Key y el User ARN que podrás encontrar accediendo a la sección de usuarios y luego dando clic sobre el usuario que creaste.
6.- Para este punto necesitaremos el Access Key ID, el Secret Access Key y el User ARN que podrás encontrar accediendo a la sección de usuarios y luego dando clic sobre el usuario que creaste.
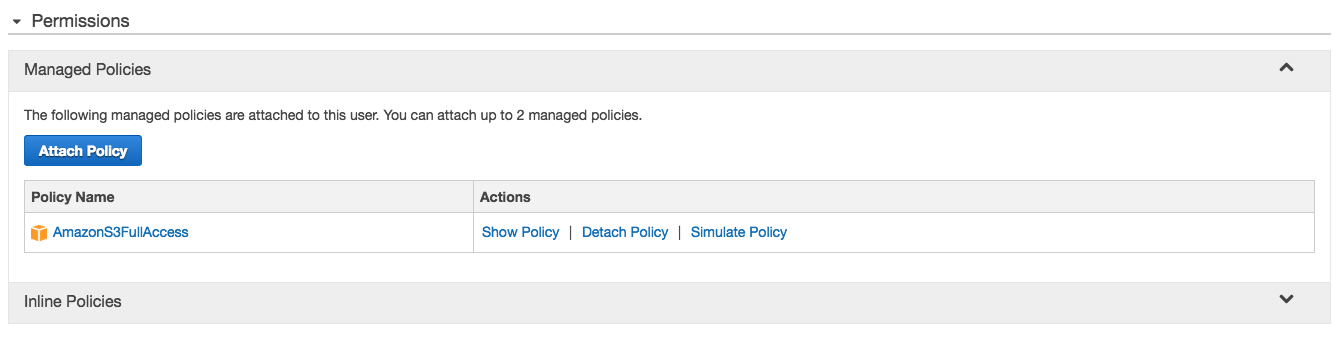
 7.- Ya con estos datos, ahora le daremos permisos a nuestro nuevo usuario para que pueda editar, visualizar y subir archivos a nuestro bucket. Para hacer esto tenemos que agregar una nueva política en la sección Permissions con el botón de Attach Policy. Ahí, debemos seleccionar la opción que diga AmazonS3FullAccess.
7.- Ya con estos datos, ahora le daremos permisos a nuestro nuevo usuario para que pueda editar, visualizar y subir archivos a nuestro bucket. Para hacer esto tenemos que agregar una nueva política en la sección Permissions con el botón de Attach Policy. Ahí, debemos seleccionar la opción que diga AmazonS3FullAccess.
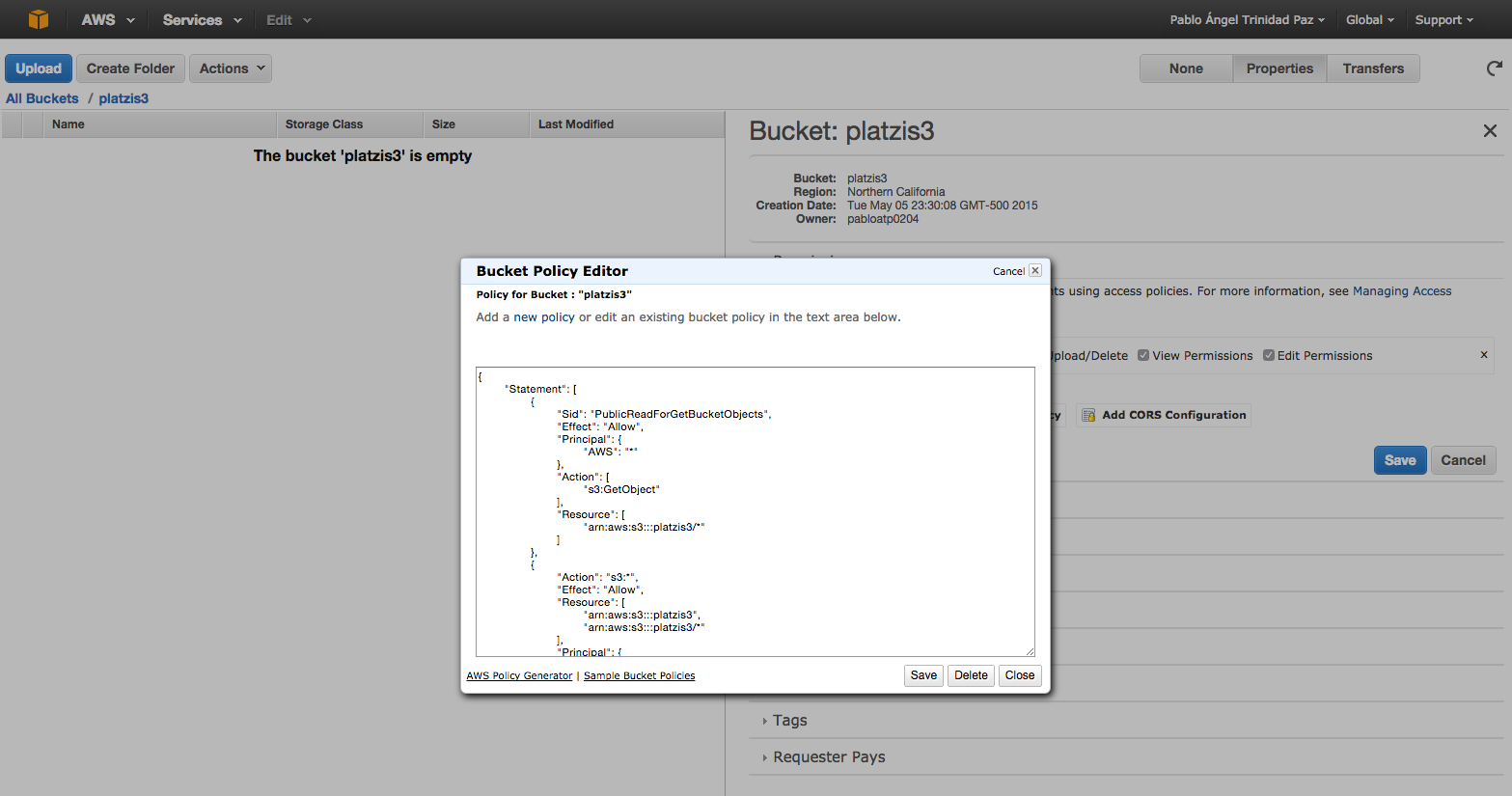
 8.- Ahora, regresa a la consola de S3 y dentro de nuestro bucket en la sección de Bucket properties > Permissions agregamos una nueva política con el formato del siguiente JSON.
8.- Ahora, regresa a la consola de S3 y dentro de nuestro bucket en la sección de Bucket properties > Permissions agregamos una nueva política con el formato del siguiente JSON.
{
"Statement": [
{
"Sid":"PublicReadForGetBucketObjects",
"Effect":"Allow",
"Principal": {
"AWS": "*"
},
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::BUCKET-NAME/*"
]
},
{
"Action": "s3:*",
"Effect": "Allow",
"Resource": [
"arn:aws:s3:::BUCKET-NAME",
"arn:aws:s3:::BUCKET-NAME/*"
],
"Principal": {
"AWS": [
"USER-ARN"
]
}
}
]
}
En el JSON incluímos dos declaraciones dentro de un arreglo. La primera es la que hace nuestro que bucket, platzis3, esté disponible para lectura por cualquier persona en internet.
La segunda declaración le da acceso de lectura, escritura y edición al usuario de AWS que coincida con el ARN que hayamos puesto ahí. Por lo que queda así:
 9.- Hasta este punto habilitamos a nuestro usuario para escribir y a nuestro bucket para poder ser consultado. Para poder conectarnos a S3 desde Django necesitaremos instalar dos librerías primero, django-storages y boto. Esto lo hacemos corriendo el siguiente comando (espero que estén usando entornos virtuales):
9.- Hasta este punto habilitamos a nuestro usuario para escribir y a nuestro bucket para poder ser consultado. Para poder conectarnos a S3 desde Django necesitaremos instalar dos librerías primero, django-storages y boto. Esto lo hacemos corriendo el siguiente comando (espero que estén usando entornos virtuales):
$ pip install django-storages boto
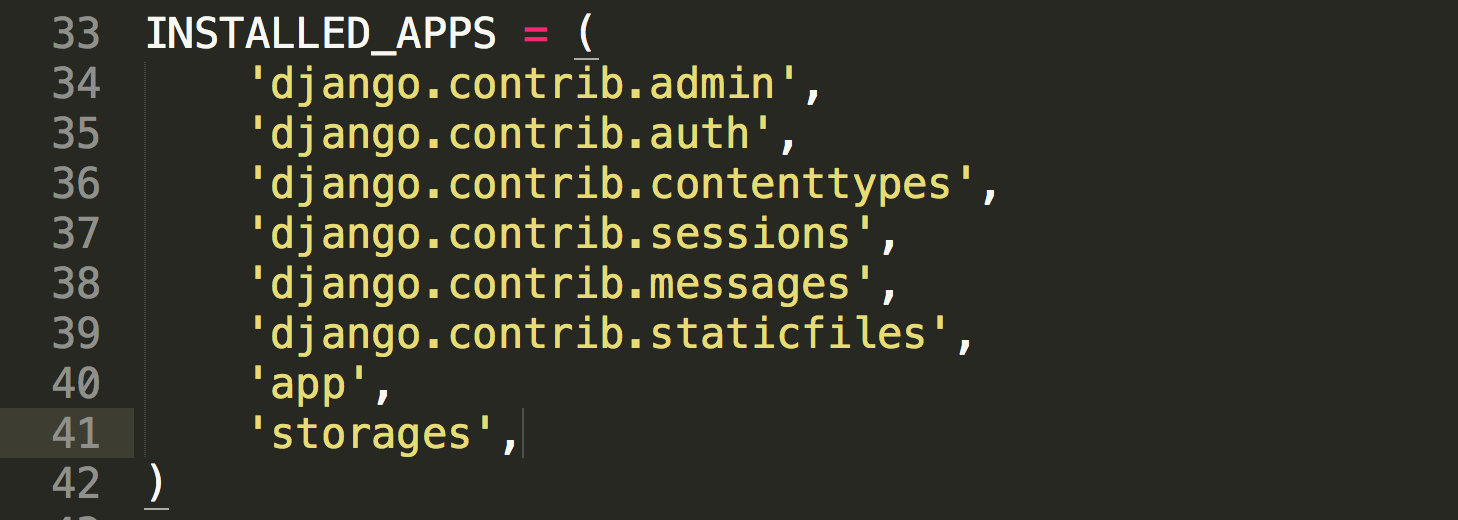
10.- Ahora debemos agregar storages a nuestras installed apps: 11.- Y, después, agregamos las siguientes líneas a nuestro settings.py:
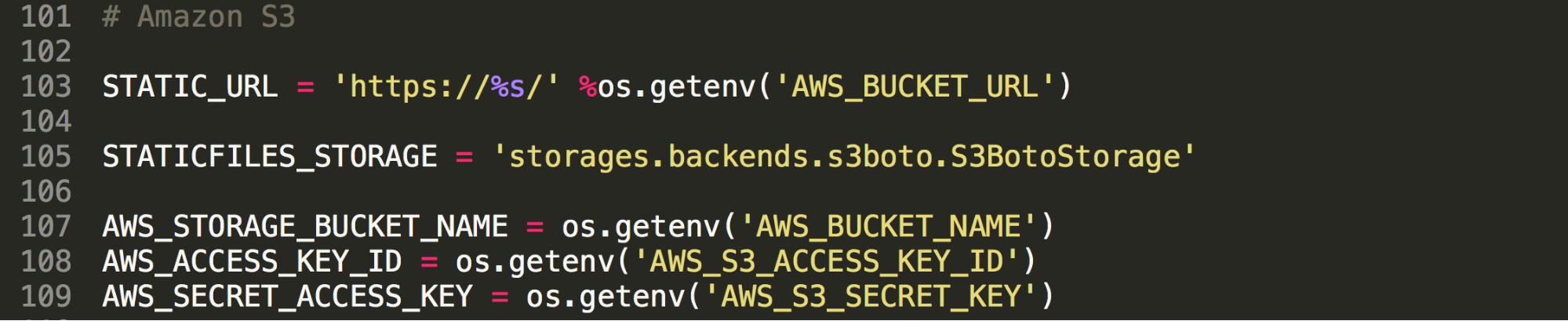
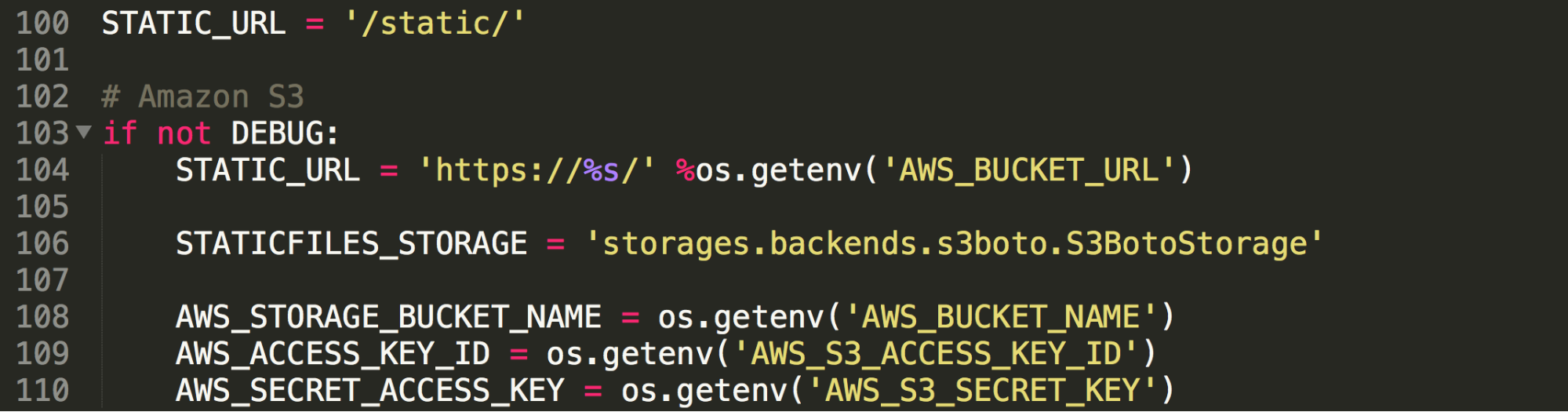
11.- Y, después, agregamos las siguientes líneas a nuestro settings.py:

$ python manage.py collectstatic
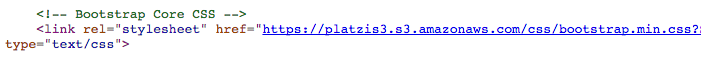
El resultado final, si analizamos el HTML de alguna de nuestras vistas, se verá así: Y el contenido se verá escrito dentro de nuestro bucket:
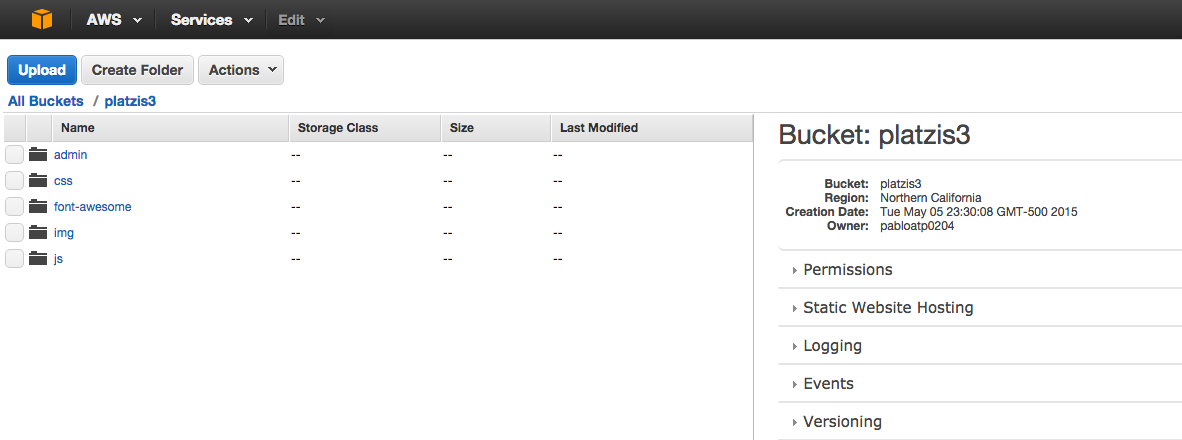
Y el contenido se verá escrito dentro de nuestro bucket:
 Si estamos haciendo cambios en desarrollo a los archivos estáticos, tendremos que hacer un collectstatic para poder visualizarlos. Esto puede volvernos locos si lo único que queremos hacer es un pequeño cambio a un color, por ejemplo. Pero, si agregamos un simple if que valide si estamos o no en producción, nos ahorraremos mucha desesperación:
Si estamos haciendo cambios en desarrollo a los archivos estáticos, tendremos que hacer un collectstatic para poder visualizarlos. Esto puede volvernos locos si lo único que queremos hacer es un pequeño cambio a un color, por ejemplo. Pero, si agregamos un simple if que valide si estamos o no en producción, nos ahorraremos mucha desesperación:
 ¿Quieres ser un experto en Amazon S3? Tenemos un curso de administración de servidores que cubre Amazon Web Services, Heroku, Docker, Azure, Rackspace y todo lo que necesitas para ser un DevOps profesional. ¡Apuntate ahora!
¿Quieres ser un experto en Amazon S3? Tenemos un curso de administración de servidores que cubre Amazon Web Services, Heroku, Docker, Azure, Rackspace y todo lo que necesitas para ser un DevOps profesional. ¡Apuntate ahora!