Los empaquetadores de JavaScript son (casi) indispensables para desarrollar aplicaciones web modernas y completas. Se encargan de empaquetar todos nuestros archivos, transformarlo, optimizarlos y minimizarlos para mejorar su funcionamiento tanto en desarrollo como en producción.
En este blogspot estudiaremos las características, ventajas y diferencias entre los 4 empaquetadores más populares del desarrollo web.
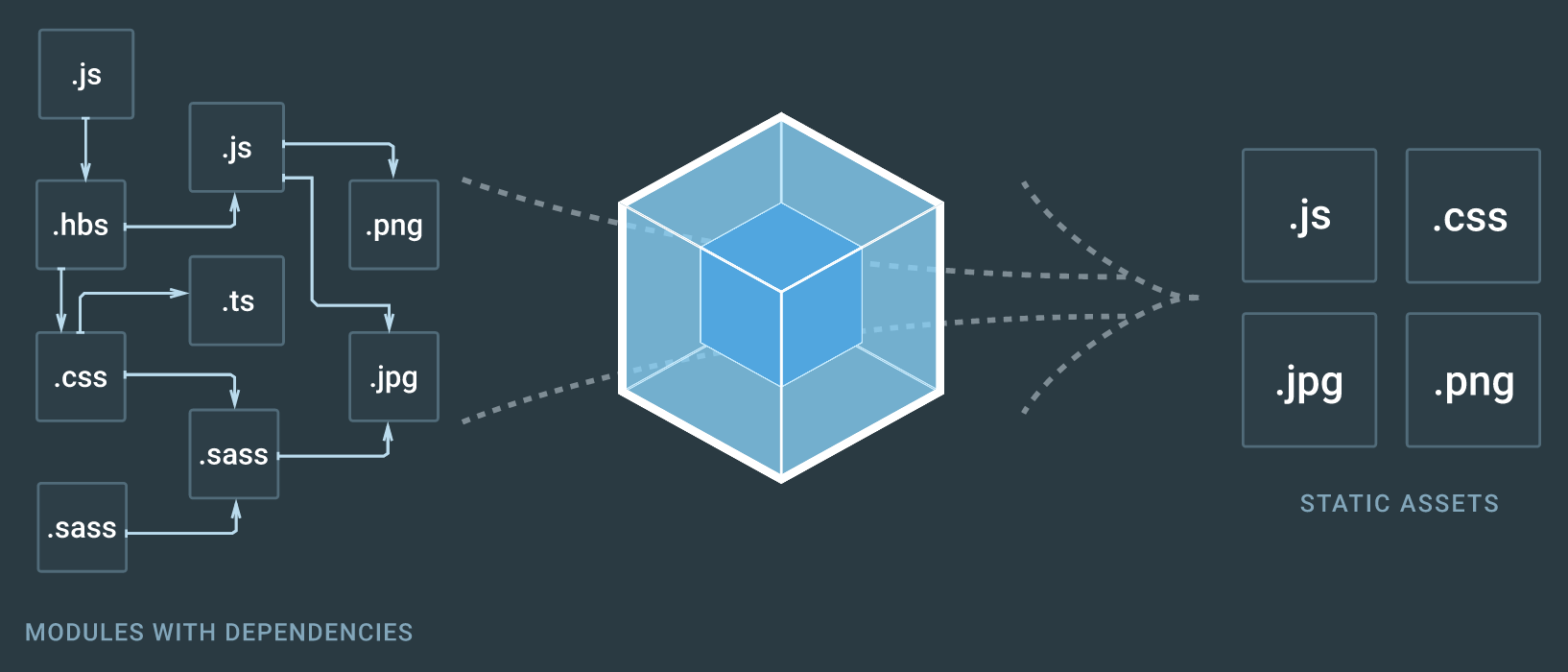
Webpack es el empaquetador más popular y utilizado en la comunidad de JavaScript. Requiere que le configuremos loaders y plugins para cada tipo de empaquetación y optimización que necesite nuestra aplicación.
Cuenta con la mayor cantidad de herramientas complementarias open-source desarrolladas por terceros. Y no solo nos permite empaquetar código JavaScript, sino también documentos HTML, diferentes tipos de estilos CSS, imágenes, fuentes, íconos y demás archivos estáticos.
Incluso nos permite crear servidores web de desarrollo con Webpack Dev Server.

Parcel es el empaquetador más fácil de usar. No requiere archivos de configuración, solo examinará nuestra aplicación y automáticamente (¿instalará?) las herramientas necesarias para realizar la empaquetación.
Pero su mayor ventaja es también su mayor debilidad. Parcel no nos permite configurar cómo empaquetaremos nuestra aplicación. Debemos confiar ciegamente en que su optimización será la mejor para nuestra aplicación.
Parcel nos dará un resultado sobresaliente en la gran mayoría de casos. Pero en muchos otros podríamos haber logrado una mejor optimización encargándonos manualmente de configurar la empaquetación.

Para más detalles sobre empaquetadores en JavaScript, puedes revisar nuestros cursos programación web.
Rollup es el empaquetador mejor optimizado para JavaScript. También nos permite manejarlo con un archivo de configuración. Pero no es igual de optimizado para trabajar otro tipo de archivos al nivel de Webpack.
Internamente implementa un algoritmo de optimización llamado tree shaking que nos asegura que solo empaquetamos el código JavaScript que realmente estamos utilizando. Si escribimos algún bloque de código que nunca utilizamos, Rollup no lo incluirá.
Rollup es el empaquetador elegido por Svelte.

ESBuild es el empaquetador más recientemente popular de JavaScript. Su principal característica y ventaja frente al resto de empaquetadores es su velocidad de compilación.
Nos permite empaquetar diferentes tipos de archivos además de JavaScript. También tiene un gran catálogo de plugins open-source oficiales o desarrollados por la comunidad (recuerda que ESBuild apenas se volvió popular entre 2020 y 2021).

Elegir el empaquetador “correcto” para tu próxima aplicación depende completamente de los requisitos y optimizaciones necesarias para tu proyecto.
Estos son los casos donde te recomiendo usar cada empaquetador:
Finalmente, si quieres conocer el ecosistema de herramientas frontend que acompañan a los empaquetadores, te recomiendo tomar el Curso de Framework y Librerías de JavaScript, conocerás mucho más sobre el stack de tecnologías modernas de JavaScript y elegirás tu camino ideal para convertirte en una mejor desarrolladora web.
#NuncaParesDeAprender 🤓💚
Buen resumen bro, justo me acabo de terminar el curso de Webpack con el profe Oscar Barajas, es un poco complicado entender el concepto al inicio pero si le hechas ganas e investigas mas lo entiendes a la perfeccion, saludos desde Peru
Auto-repuesta para mas puntos XD
Bueno forma de comprar, dejas todo bien claro.
Añado que como todo en la medida que te sumerges lo terinas absorbiendo e interiorizando, solo necesitas constancia.
Muy buen post. Yo estoy utilizando Vite para unos proyectos personales, por debajo utiliza ESBuild para el pre-bundling y la transpilación a TypeScript y es ridículamente rápido.
Muy buen contenido, apenas voy empezando con el mundo de los empaquetadores y he descubierto que Platzi también utiliza Webpack, así que tomaré el curso.
Sigo sin entender, ¿Para qué se utilizan los empaquetadores de Javascript?
Organización principalmente.