GitHub Pages es un servicio de GitHub que nos permite alojar nuestros proyectos y mostrarlos en vivo en una página web estática sin necesidad de pagar por hosting o siquiera tener conocimientos en servidores o DevOps. Es algo muy sencillo y que no te tomará más de 5 minutos configurar.
En este artículo te mostraré cómo hacerlo.
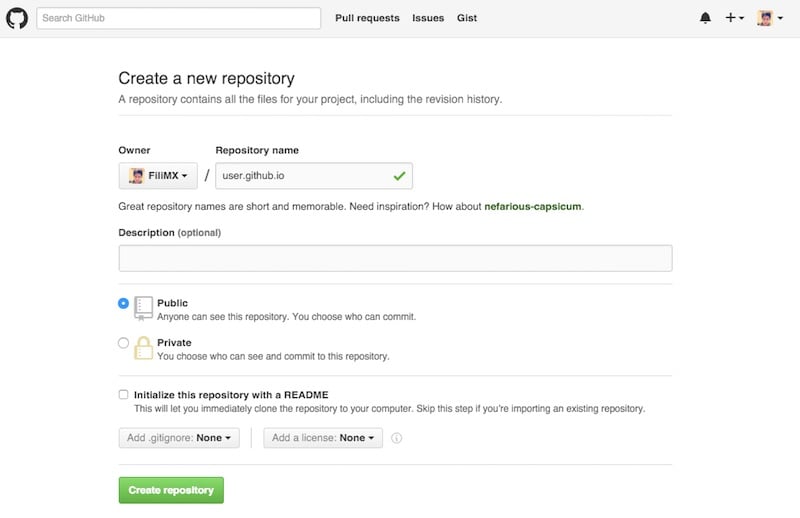
Empecemos creando un sitio web para nuestro usuario u organización. Para ello tenemos que ir a GitHub y crear un nuevo repositorio.

Dicho repositorio forzosamente debe de empezar con nuestro nombre de usuario u organización seguido de github.io.
Por ejemplo: nombreDeUsuario.github.io
A partir de esto podemos empezar a generar nuestros commits. Tal como lo haríamos con cualquier repositorio; ya sea clonando nuestro proyecto:
$ git clone https://github.com/nombreDeUsuario/nombreDeUsuario.github.io o haciendo una vinculación:
$ git remote add origin https://github.com/nombreDeUsuario/nombreDeUsuario.github.io
¡Y listo! Una vez hecho esto, todos los cambios dentro del repositorio remoto (GitHub), los podemos ir viendo en **http://nombreDeUsuario.github.io. **Si quieres ver cómo funciona en vivo, puedes visitar una demo propia.
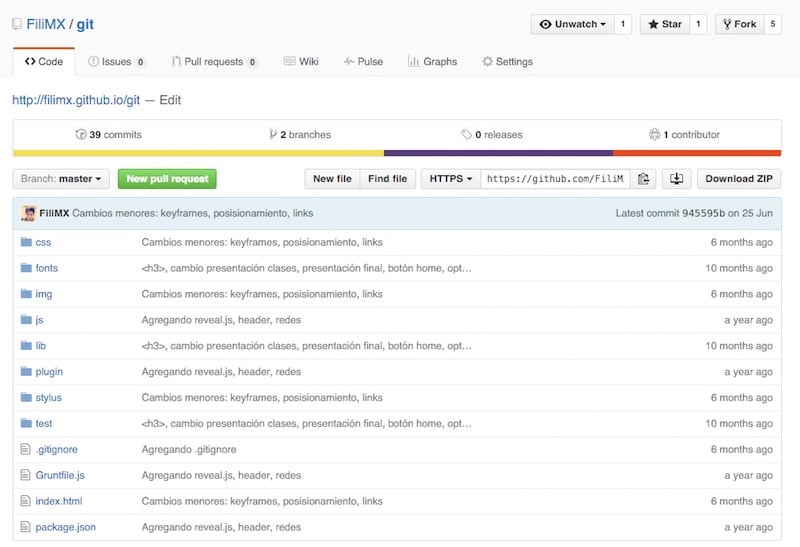
Como puedes ver, generar un sitio web con GitHub es bastante fácil. Pero no sólo lo podemos hacer para nuestro usuario u organización, también podemos usarlo con nuestros proyectos. Para ello, tenemos que ir a GitHub y crear un nuevo repositorio, o usar uno que ya hayas creado.

Cuando empecemos a crear nuestros commits en este repositorio y nuestro código esté listo, vamos a crear una rama con el nombre gh-pages:
$ git branch gh-pages
Ahora, empujamos esos cambios de nuestro repositorio local (computadora) a nuestro repositorio remoto (GitHub):
$ git pushorigin gh-pages
¡Perfecto! Ahora ya puedes ver dichos cambios entrando en http://nombreDeUsuario.github.io/repositorio. Entra a este demo para verlo en funcionamiento. Todos los commits y cambios que empecemos a generar en la rama gh-pages, se verán reflejados en esta URL.
GitHub Pages es una excelente forma de mostrar nuestros proyectos al mundo a través de un sitio web. Viene bien para un portafolio, landing page e incluso para crear un blog. Todo de manera gratuita y con repositorios ilimitados. Desgraciadamente no podemos usar código del lado del servidor (Python, Ruby, PHP, etc.); así que si tú sólo quieres mostrar un proyecto (Front-end), GitHub Pages es tu mejor opción.
¿Te sentiste abrumado con todos estos comandos? Recuerda que Platzi tiene para ti un curso de Git y GitHub, donde aprenderás estos comandos y todo sobre la gestión de tus proyectos usando Git.
No me funciona, hice todo tal cual, el archivo es index.html no hay carpetas, y nada, curiosamente los ejemplos que salen aca tampoco los veo… si funcionan?
El articulo es de hace 6 años, seguramente todo ya esta desactualizado
Hola! Yo lo hago desde la página de Git, entro a la configuración de mi repositorio, después hago click en Pages, y te va a aparecer una sección que se llama “Source”. Cambias el que dice “none” por el “main” y pones en Save.
Tarda unos segundos/minutitos pero después haces click en el link que te aparece y listo!