Recomendaciones de uso de TypeScript en proyectos
Mi nombre es Alan Buscaglia, soy desarrollador Frontend de la empresa Belatrix especializado en Angular, ES6 y Typescript. En esta entrada quiero compartirte mi perspectiva para utilizar Typescript en tus proyectos de software.
Conoce: ¿Cómo funciona Angular?
Si eres un desarrollador Backend ya debes tener algún conocimiento sobre lenguajes tipados que son aquellos que proveen la asignación de tipos a tus variables y de esta manera controlar los valores que a ellas se asignen indicando en aquellos casos en los que este acuerdo se rompe. Javascript es un lenguaje no tipado que brinda una gran flexibilidad y rapidez de codificación para el desarrollador, pero a su vez tanta libertad puede traer sus propios problemas como por ejemplo:
Estos son solo algunos problemas que se pueden presentar, y como se puede ver, tienen un gran impacto sobre el desarrollo de nuestra aplicación. Typescript da la posibilidad de solucionar los mismos y además de eso notificar si encuentra errores en tiempo de desarrollo sin necesidad de compilar la aplicación por medio de linters.
A continuación te mostraré algunos problemas y cómo son resueltos en Javascript convencional y una solución propuesta por medio de Typescript y sacaremos nuestras propias conclusiones:
Hay escenarios donde el nombre de una función no esté del todo relacionada con la lógica que esta desarrolla, además de cambiar el nombre de la misma para mayor entendimiento se ofrece la posibilidad de indicar el tipo de nuestros parámetros y así reducir el grado de incertidumbre sobre lo que la función espera.
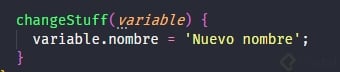
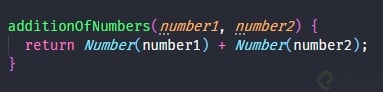
Con Javascript

En este caso sí encontramos que se utiliza esta función en el código, a simple vista por su nombre no podremos entender cuál es la lógica que está realiza y además no sabremos qué es lo que espera como parámetro.
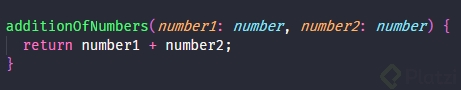
Con Typescript
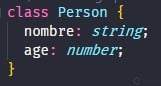
Creamos una clase para el parámetro que necesitamos:
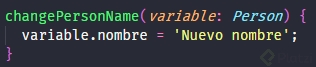
Luego utilizamos ese tipo en el parámetro de nuestra función:
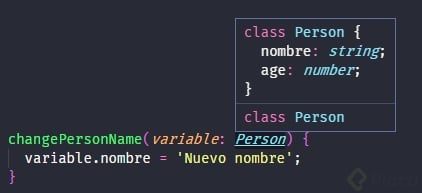
Según el editor, al apoyarnos con el mouse sobre el parámetro de la función podremos obtener un breve resumen de lo que se espera de él. (En este caso yo utilizo Visual Studio Code):
Con Javascript
Al no saber de qué tipo pueden venir nuestros parámetros necesitamos realizar un control, en el ejemplo dado se toma en consideración que los valores pueden ser numéricos como también caracteres y por precaución se realiza una transformación obligatoria numérica no importa cual sea el valor. Para este ejemplo la solución nativa de Javascript no parece ser muy complicada, pero también tenemos que tener en consideración que los parámetros pueden ser objetos, arrays, funciones, etc… haciendo que nuestra lógica se dificulte por la utilización de condicionales para control de errores.
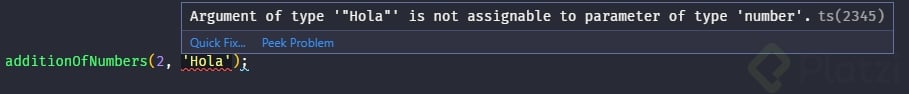
Con Typescript
Solo es necesario agregar el tipo de los parámetros, con este simple cambio se realiza un control que avisa al programador de su equivocación tanto por medio de un linter como en la compilación:

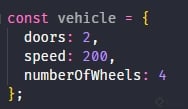
Con Javascript
Digamos que queremos crear un objeto con las características de un automóvil, para luego utilizarlas acorde. En Javascript convencional se deben realizar comprobaciones custom para ver que el objeto contenga todo lo necesario a la hora de crearlo o utilizarlo:

También debemos pensar de qué manera controlar los tipos de valores que se pueden asignar a sus propiedades.
Con Typescript todo esto es mucho más sencillo:
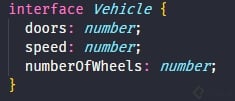
Creamos una interfaz reutilizable que nos va a servir como un contrato, donde indicamos bajo qué condiciones se puede crear nuestro objeto:

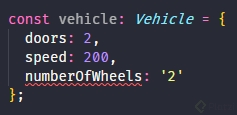
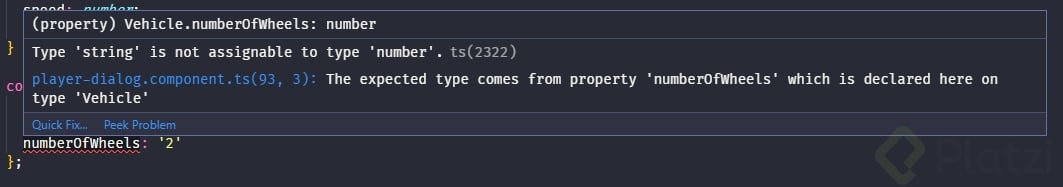
Y luego solo la aplicamos, en caso de error nos indicará en el momento nuestra equivocación:


Estas son algunas de las ventajas de uso y recomendaciones con Typescript. Si te interesa el tema te invito al curso “Curso de TypeScript con Angular por Belatrix”.
[url=https://badoologin.de/]Badoo Login[/url]
Badoo Login
Excelente! que buena información
https://blazor.net perdon
Te queria consultar me gusto tu Publicacion estoy saliendo de Mvc ya estoy aprendendiendo Angular 7 , dime q opinas de Brazor y donde puedo en todo caso comprar o ver un curso completo de Angular + C# como back, gracias
Excellent Blog! I would like to thank for the efforts you have made in writing this post. I am hoping the same best work from you in the future as well.
I wanted to thank you for this websites! Thanks for sharing. Great websites!
pubg lite pc download
pubg mobile hack app
beta pubg mobile
pubg ringtone
gfx tool for pubg