En 2018 más del 50% del tráfico web fue generado a través de dispositivos móviles, es por eso que vale la pena revisar tu página web para asegurarte de que su estructura y contenido estén optimizados para ser consultados con un celular, una tablet o cualquier otro aparato que puedas llevar en la palma de tu mano.
El SEO móvil es el conjunto de optimizaciones que puedes aplicar en tu sitio o aplicación web para posicionarte mejor en los resultados de búsqueda que aparezcan después de realizar una consulta en un dispositivo móvil. Las estrategias de SEO móvil están muy conectadas con el SEO local, pues los usuarios que quieren encontrar negocios o hacer compras locales normalmente lo hacen a través de sus celulares o tablets, mientras caminan o conducen.
Lo primero y lo más importante para hacer SEO móvil es asegurarte de que tu sitio web tenga una estructura pensada para dispositivos móviles. Las buenas prácticas de desarrollo web están totalmente relacionadas con esto y en principio no se trata del contenido sino de la forma.
Si ya tienes un sitio web creado hace tiempo puedes usar esta herramienta de Google para verificar si está optimizado para dispositivos móviles. Ahí también podrás ver el informe de Usabilidad Móvil y adentrarte un poco más en las mejoras que puedes hacerle a tu sitio web con Search Console, una colección de recursos de Google que te permite monitorear la indexación de las páginas dentro de tu sitio, su rendimiento y visibilidad.
Si vas a construir un sitio web o tienes uno que fue hecho hace varios años, lo más recomendable en términos de SEO móvil es utilizar la metodología Mobile First, que implica que el diseño y desarrollo web se conciban primero como si el sitio fuera a ser consultado a través de dispositivos móviles. Google le da prioridad a las páginas con versión móvil en su indexación.
Responsive Design es una configuración que te permite crear tu sitio web con el mismo código HTML y modificar el procesamiento de la página con CSS para adaptarlo la mayor cantidad de pantallas posible. Probablemente has visto que cuando visitas alguna página web desde tu celular o tablet la URL que normalmente es www.sitioweb.com cambia a m.sitioweb.com. Esto sucede porque quizás www.sitioweb.com no fue diseñado para ser consultado desde un teléfono móvil, entonces Sitio Web tuvo que crear otra página para este fin.
Lo anterior es, ciertamente, una forma de resolver el hecho de que tus usuarios puedan encontrarte en una versión móvil. Sin embargo piensa lo que esto significa: en términos de tráfico, Sitio Web tiene dos URL diferentes, así que sus métricas están divididas y el posicionamiento general puede verse afectado en cuanto a relevancia e incluso contenido duplicado , lo que nos lleva a un segundo problema que son los recursos que requiere Sitio Web para darle mantenimiento a dos websites en lugar de uno.
El SEO siempre está relacionado con la experiencia de los usuarios dentro de tu sitio. En ese sentido uno de los factores más relevantes es el tiempo en que tu contenido tarda en cargar y desde julio de 2018 Google anunció el Speed Update, como punto clave de SEO móvil.
Puedes utilizar PageSpeed Insights para revisar la velocidad de tu sitio web y las oportunidades de mejora que puedes implementar. Ahí podrás consultar los tiempos de carga en la versión móvil y de escritorio, así como un diagnóstico del rendimiento de tu sitio y accionables que puedes poner en marcha.
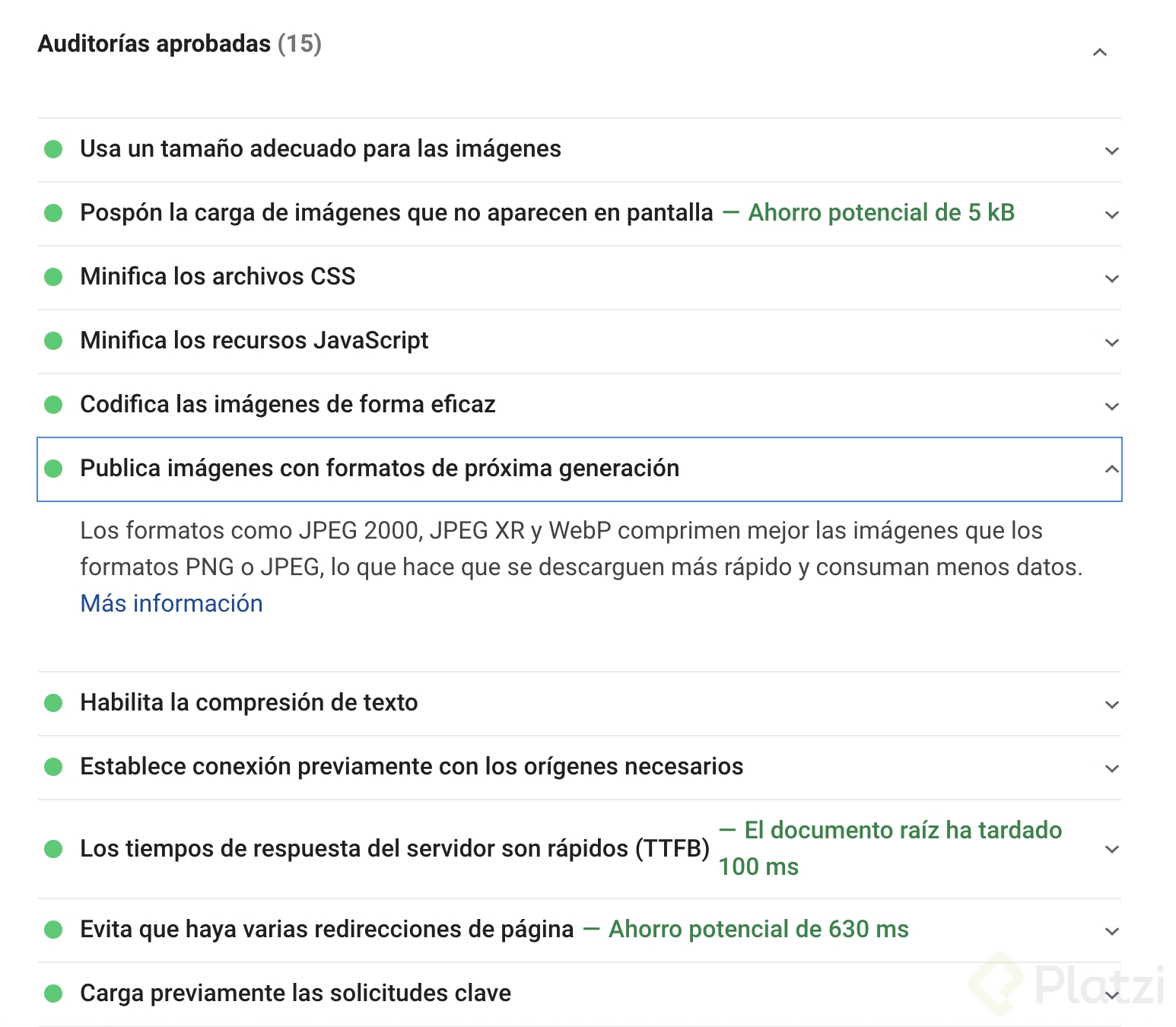
Si haces la revisión de tu sitio web y vas a la parte de Auditorías aprobadas encontrarás una lista de buenas prácticas que se tienen en cuenta en SEO móvil. Formatos para imágenes y video, compresión de texto, redirecciones y minificar archivos CSS y recursos JavaScript son algunos de los ejemplos que vas a ver en esta sección.

<link rel="canonical" href="https://sitioweb.com/"><link rel="alternate" hreflang="es" href="https://m.sitioweb.com/es/">
Y le puedes agregar versiones en otros idiomas, si es que los tienes:
<link rel="alternate" hreflang="en" href="https://m.sitioweb.com/en/"><link rel="alternate" hreflang="pt" href="https://m.sitioweb.com/pt/">
Esta super Nicole!!
Muy buen artículo muchas gracias Nicole 😃
Gracias
Y yo cambiando la opción del móvil a Desktop site 😅
!Ay! De haber sabido esto antes. Bueno, ya tengo mucho qué hacer en mi página web. Yo pensaba que ya era compatible con móviles porque en divi me aparece que sí es. Además, cambiaré todas las imágenes a un formato más conveniente.
Muy buen Blog. Me gustó mucho, es bastante práctico.
Esta super la información
Muchas gracias por el aporte!
Excelente artículo, muchas gracias. Muy enriquecedor.
Platzi me está quitando la vida pues desde que lo tengo solo se que nada se como dijo el filósofo
Super interesante!
Está genial! Muchas gracias Nicole.
Excelente Blog. Seria bueno un par de clases sobre este tema
Excelente artículo 😃
Interesante todo lo que mencionan aquí. Gracias
Muchas gracias