A lo largo de una serie de blogs te he contado cómo personalizar el editor de texto más popular del momento: Visual Studio Code.
Si lo usas como editor y quieres conocer más sobre como personalizarlo, te traigo diez temas para que lo adaptes aún más.
Sin embargo, ten en cuenta que la comunidad es muy grande, y hay muchísimos más afuera que también te pueden gustar.
Para aprovechar al máximo estos temas, asegúrate de tener una buena formación. Inicia nuestro curso de desarrollo web.
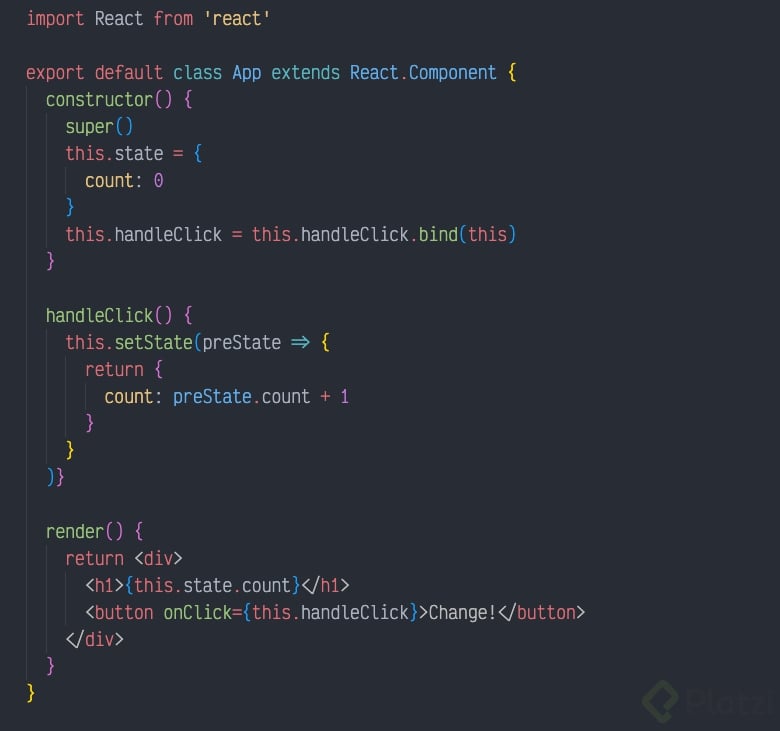
One Dark Pro está basado en el icónico tema de Atom y es de los más populares que hay en la tienda de VS Code. Algo a resaltar de este tema es que se enfoca en su facilidad de uso.

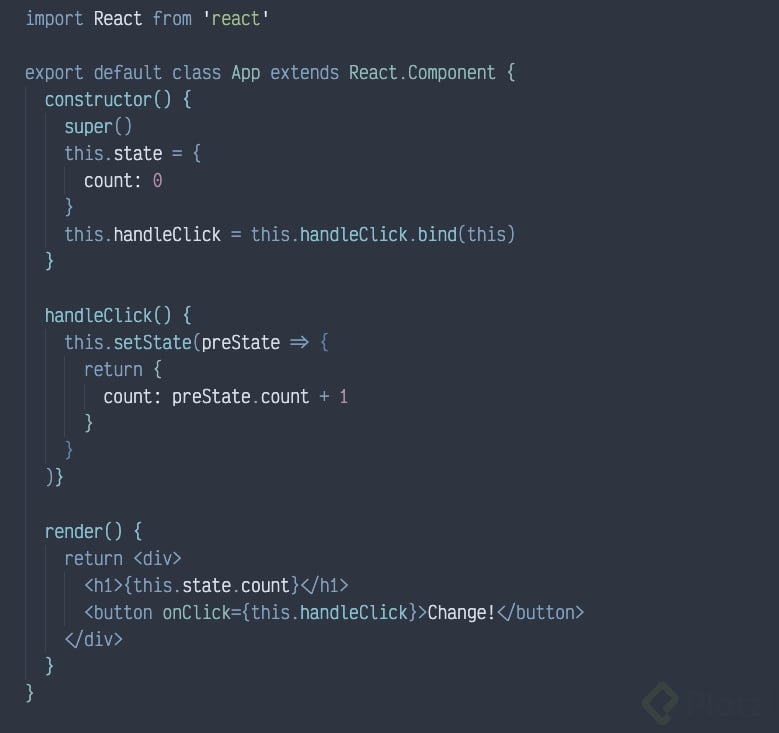
Dracula es un tema bastante moderno y popular debido a sus elementos simples pero efectivos. Si eres el tipo de persona que trabaja largas horas durante la noche, ¡esta opción es para ti!
Un dato curioso de este tema es que el equipo que lo desarrolló, omitió cualquier variante light, citando que “Dracula no soporta el día”.

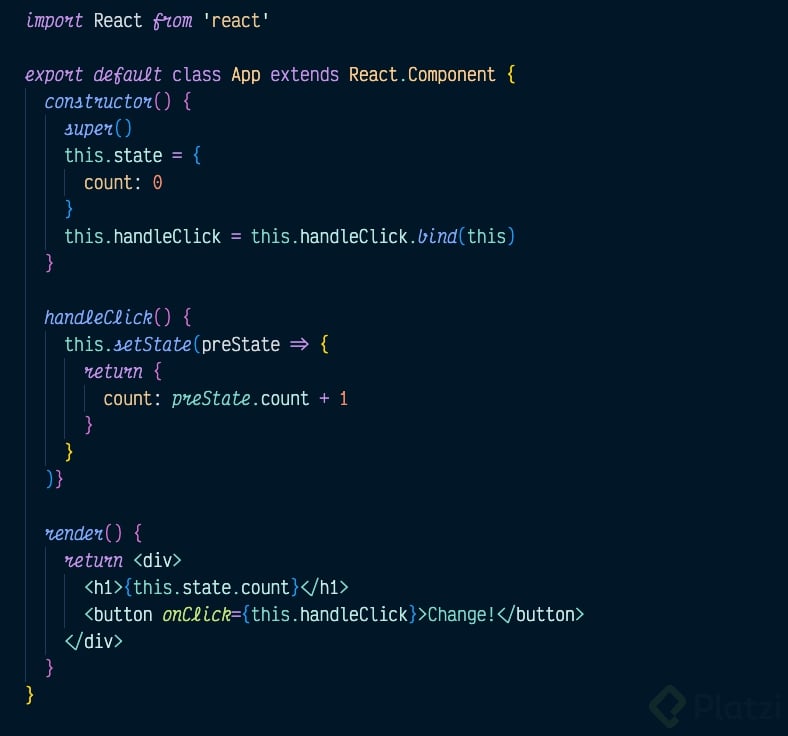
PaleNight es un tema elegante, centrado en un diseño limpio y conciso. La apariencia de este, se inspira en el diseño Material de Google, que ha sido tan popular en los últimos años.

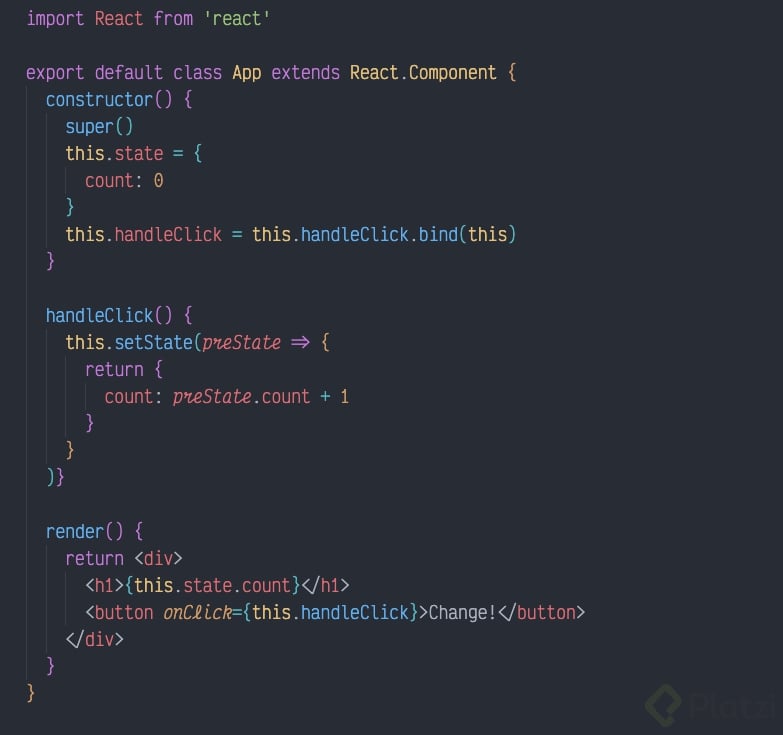
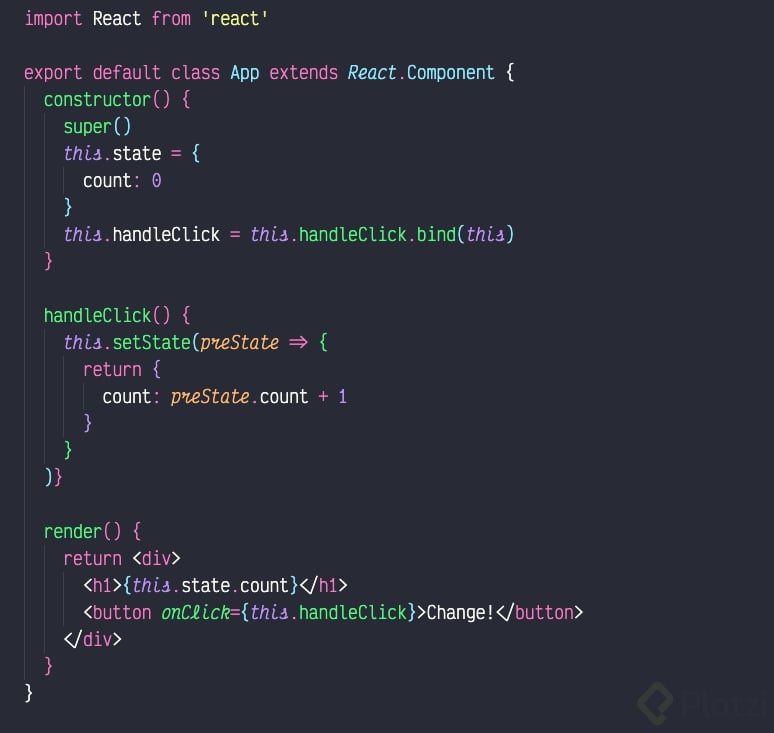
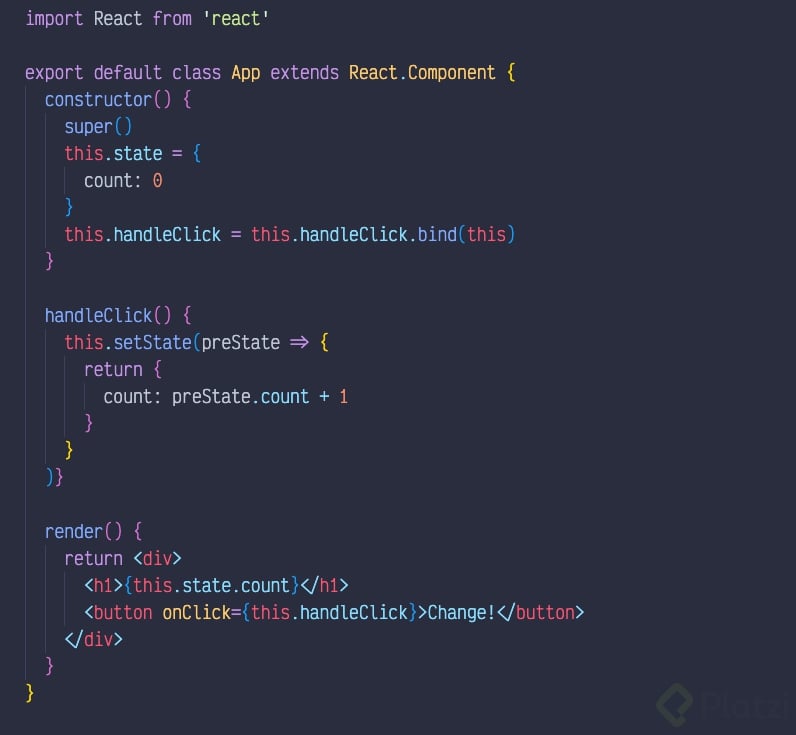
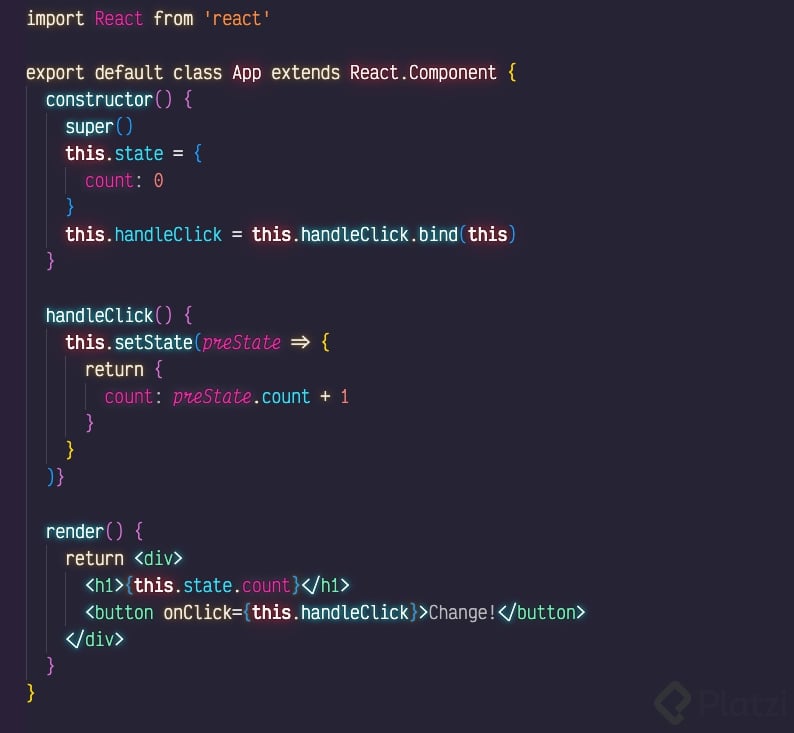
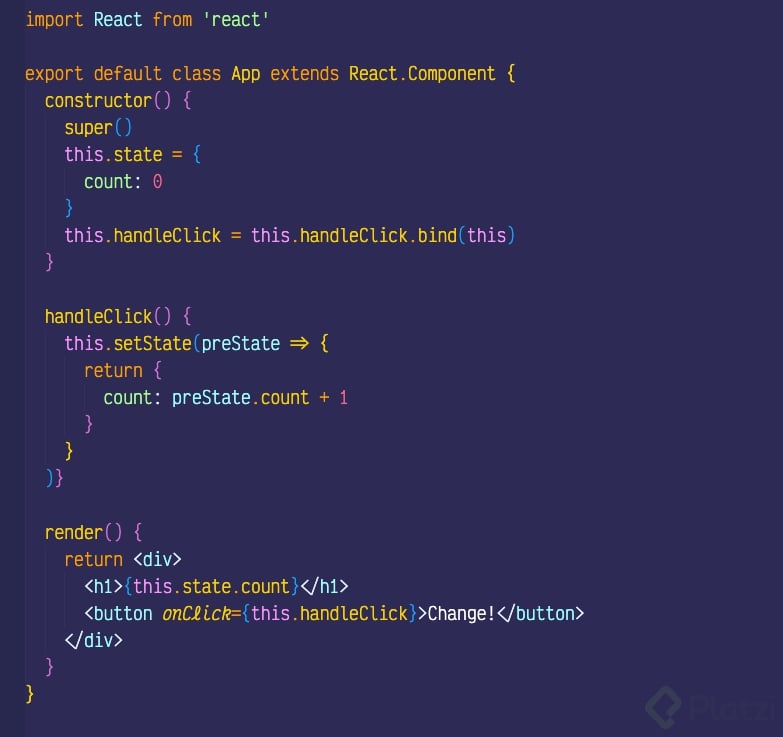
SynthWave, como su nombre lo indica, está inspirado en este tipo de música, por ello, incluye a bandas como The Midnight o Timecop1983. Además, incorpora una paleta de colores neón: si activas la función de glow en tu editor, lo harás brillar y podrás programar con más estilo que nadie.

Si tus días como dev iniciaron con Sublime Text, y además te gustan los colores propios del tema One Dark, One Monokai es tu tema ideal, ya que es una mezcla de ambos.
Además, sus opciones de color se caracterizan por ser sutiles y con muy buenos contrastes.

Nord se especializa en trabajar con tonos azules, evocando a los colores del ártico. Es muy agradable a la vista y reduce las tensiones que se puedan generar por el uso prolongado de las pantallas.

El nombre de este tema sugiere cuál es el tipo de personas para el que está diseñado: sí, para aquellas que trabajan mucho durante la noche y que prefieren temas más oscuros. Night Owl busca tener un contraste de color significativo para facilitar la lectura.

Si tu color favorito es el morado, Shades of Purple es tu tema. Además, este viene con una excelente documentación que te permite personalizarlo aún más e incluye un conjunto de iconos para que todo tu editor sea armonioso.

Tokyo Night, como su nombre lo dice, está inspirado en las luces nocturnas de Tokyo. Muchos de los elementos de la interfaz de usuario tienen un contraste bajo, de forma intencional, que busca no distraer.

Ayu es un tema simple con esquemas de colores brillantes. Los contrastes que maneja son bastante vívidos y facilitan la lectura a personas que usan anteojos o tienen una visión limitada.

Platzi tiene su propio tema, inspirado en los colores de la plataforma. Por eso, si quieres estudiar y sentir que tu editor hace parte de la clase, este seguramente te hará sentir como en casa.

Ya tienes una lista de diferentes temas que puedes probar en tu editor y es momento de que decidas cuál quieres utilizar. Pero no te limites, úsalos todos y elige el que te haga sentir preparada o preparado para cualquier reto.
No olvides compartirme en la sección de comentarios cuál es tu tema favorito o si utilizas algún otro que no esté en la lista.
Y por último, déjame recomendarte el Curso de Prework: Configuración de Entorno de Desarrollo en Linux, para que de la mano con el profesor Enrique Devars, aprendas cómo instalar y configurar tu propio entorno de desarrollo en Linux desde cero y tu camino en el mundo del desarrollo tenga los mejores cimientos para comenzar.
Recuerda, nunca pares de aprender 💚
SynthWave '84
Cuidado, algunas les romple el settings.json.
https://stackoverflow.com/questions/61028032/installation-appears-to-be-corrupt-unsupported-visual-studio-code
OMG!
Enable neon dreams
Hola Alex me gusta mucho los que punteaste e la lista,pero soy mas tierna entonce el tema que tengo configurado es Kawaii Theme. comparto la ruta para que lo descarguen
https://marketplace.visualstudio.com/items?itemName=diff001a.kawaii-theme_
Gracias por compartilo 💚
Falto Material Theme, tambien es muy buen tema, ademas de las variantes de los temas que ha dicho
Panda theme forever !
Hermoso
Prefiero lo simple, pero es interesante ver nuevas alternativas.
Link del tema.
Cobalt2
¡Súper tu post! No sabía que Platzi tenia un tema propio para VS 😱 😱 😱 agregado inmediatamente. Actualmente uso el tema Dark por defecto de VS y en ocasiones lo cambio a Monokai para recordar mis inicios con Sublime.
Hace tiempo yo hice un fork the SynthWave '84: Synth Wave ‘84 Luis Reyes’ Remix es el mismo tema con unos cambios personales y sin el efecto de brillo porque a mí personalmente me se me hace más difícil leer con eso.
Aporto algunos de mis preferidos que no vi presentes:
Noctis: Agradable a la vista, contraste equilibrado y legible. Excelente para codear hasta en madrugada

Clear Dawn Dark: Super hacker y cool. Viene con la variación “phosphor” que tiene un estilo a lo Matrix.

MECHA.01: Inspirado en EVA 01 de Evangelion. Tiene una hermosa combinación de colores.

Si les interesa la fuente de texto, es Mononoki Nerd Font.
Saludos!
En este y otros temas todo mi código me sale en blanco 😦
Temas añadidos para probarlos 😄, desde que conozco VSCode he usado la colección de Rainglow, y mi favorito es el Hive Contrast.
ok
Yo en este momento estoy utilizando este https://marketplace.visualstudio.com/items?itemName=AlexDauenhauer.catppuccin-noctis
Desde hace algún tiempo creé un tema inspirado en otro de Atom, se llama seti, es el que uso siempre en vs code.
si activas la función de glow en tu editor, Cómo se realizaría esto ?
Vitesse, codely dark and matrixresolutions4128 obviamente
Excelente aporte 😎😎😎