Aprender qué es HTML y cómo usarlo es clave cuando quieres entrar al mundo del desarrollo web. Es duro al inicio, pero el esfuerzo vale la pena una vez que llegas a la meta de convertirte en desarrollador o desarrolladora web.
En HTML la gran mayoría del tiempo te la pasarás usando etiquetas. Tú y yo sabemos que son DEMASIADAS las que existen, y es casi imposible aprendernos todas de memoria, así que te preparamos un regalo que te va a gustar. 💚
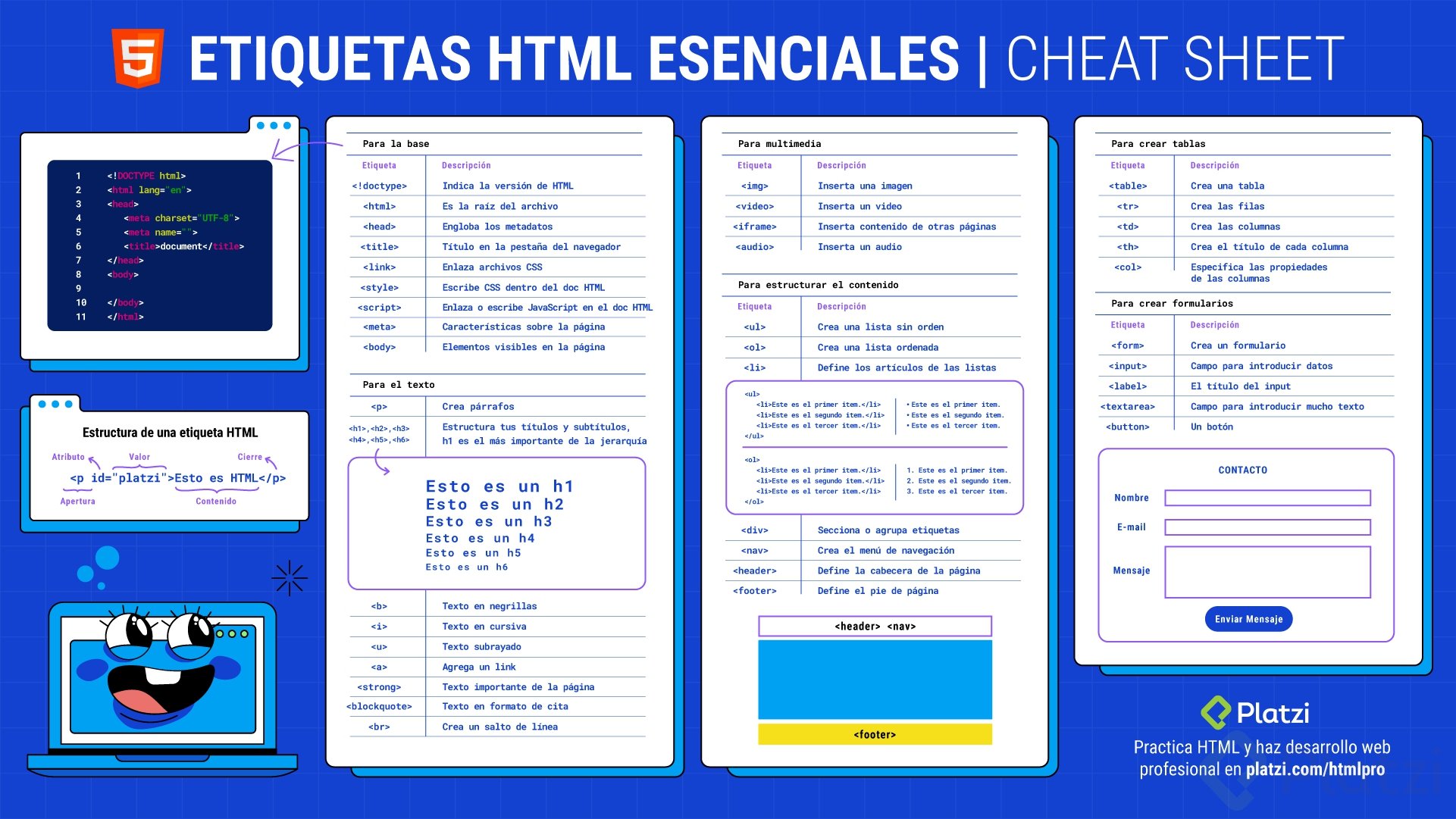
Hemos creado una guía completa con las 44 etiquetas HTML que debes conocer. Además, al final del blogpost encontrarás una imagen descargable que contiene todas las etiquetas.
Antes de empezar, debes entender cuál es la estructura de una etiqueta HTML. La gran mayoría están compuestas por:

La apertura y el cierre siempre llevan el nombre de la etiqueta HTML que usarás, y son las que sirven para delimitar el contenido de la misma.
El atributo son distintos ingredientes o modificaciones que puedes hacer a la etiqueta. Como por ejemplo colocarle un ID, especificar algún evento (como los casos de onsubmit y onclick), o modificar el aspecto visual (como cambiarle el color a un texto).
El valor es la especificación de estas modificaciones. ¿Qué debe suceder después del onsubmit? ¿Qué color debe tener el texto? ¿Qué ID tendrá la etiqueta?
Es la información que queremos que sea afectada por la etiqueta con sus modificaciones (atributos).
Ahora que entendemos esto, 👇 vamos con las etiquetas.
Son las primeras etiquetas que usas al crear tu archivo HTML. Necesarias para casi cualquier proyecto.

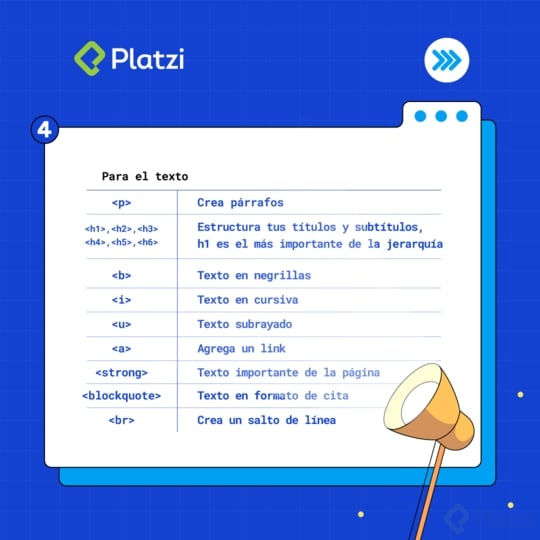
Esenciales para cuando deseas darle funciones, jerarquías y estilos diferentes a tu texto. Desde las etiquetas “h” que sirven para jerarquizar el texto de una página, hasta las famosas negrillas o cursivas.

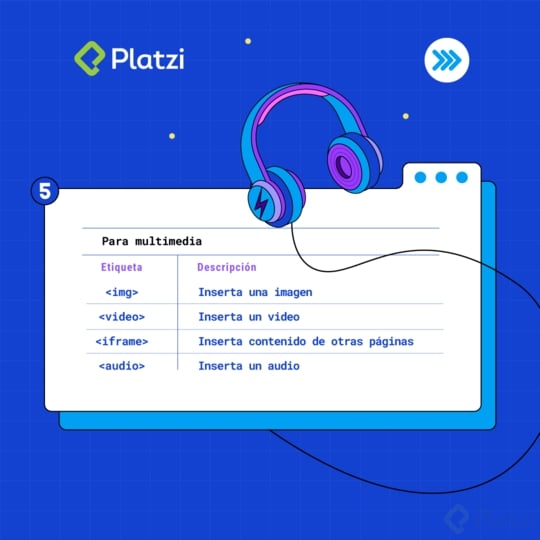
¿Deseas insertar un video, una imagen, un audio o un video de YouTube? Estas son tus etiquetas HTML. La más versátil de ellas es iframe, te permite insertar contenidos de otras páginas web.

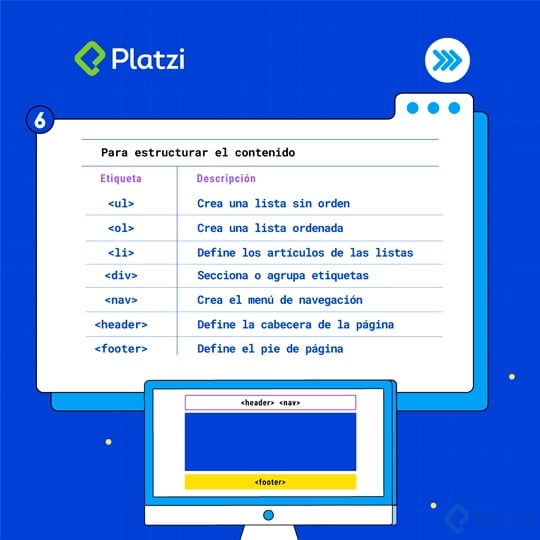
Si quieres darle orden al texto, las imágenes y todo lo que coloques en tu página web, usa estas etiquetas. Desde crear listas ordenadas de texto, hasta el <div> por el que en algún momento sufrimos intentando centrarlo.

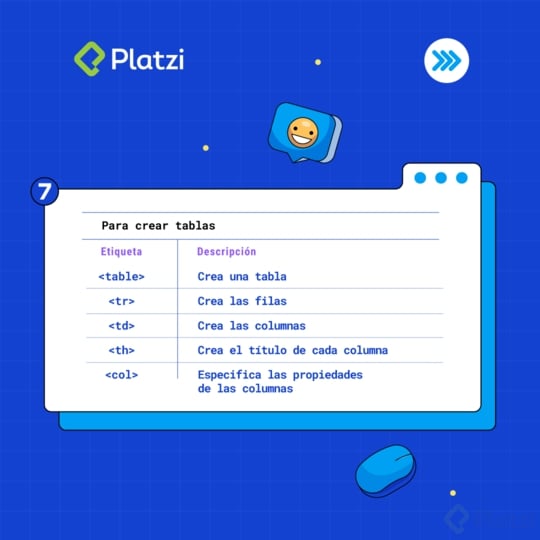
Las tablas son MUY útiles, especialmente cuando traemos información de una base de datos y queremos darle orden y formato a los datos.

Y por último, las de creación de formularios. ¿Quieres crear la sección de contacto? ¿O el paso de registro o login de un usuario? Estas son tus etiquetas.

Si deseas aprender más sobre esto y otros aspectos del desarrollo web, te invitamos a conocer los cursos para web developer de Platzi.
Y aquí va el regalo que te prometimos al inicio del post. Una imagen descargable con todas las etiquetas que mencionamos aquí.
Lee: 37 ejemplos de infografías que te asombrarán
Úsala como fondo de pantalla en tu computador, o como una imagen de apoyo para cuando estudies o programes.
👉 Descargar la tabla de etiquetas HTML en formato PNG.
👉 Descargar la tabla de etiquetas HTML en formato PDF.

Si quieres poner en práctica tus conocimientos y usar la tabla de etiquetas HTML por primera vez, puedes mirar el Curso Práctico de HTML, donde aprenderás a hacer tu propia versión de Google usando solo HTML y CSS.
👀 ¿Te gustaría que hiciéramos otra tabla (cheat sheet) de otro tema? Cuéntanos en los comentarios.
Jamas me habia quedado tan claro la etiqueta <label> como en estas imagenes jajaja
Leer que el label es el titulo del input fue tipo 🤯😂
literalmente, que buena publicación haciendo la aclaración de cada una de las etiquetas
genial, sería bueno una de CSS 😄
Si
x2
x3
https://htmlcheatsheet.com/css/
Gran Aporte! podrian hacer yn cheat sheet de JS.
Woww!!! 44 etiquetas, y yo apenas conozco un par =(
Pero no importa, vamos con toda por este largo y prometedor camino!! 😄
Super útil este articulo.
Guardada la tabla de etiquetas
falto la etiqueta <section><section/>
Dentro de poco haremos una tabla que será la continuación de esta, con etiquetas nuevas 😀
Wooow…! no solo es información valiosa, sino también se ve hermoso!
Muy buena combinación, por eso deberían de hacer una por cada módulo de CSS
La idea de hacer una tabla de CSS suena genial. ✍
Que tal la tabla de CSS ya se encuentra disponible??
Excelente aporte
Gran trabajo Juan, siempre me ha encantado como las infografías pueden condensar información valiosa de una forma visual y sencilla de entender. Ojalá pudiera poner este blog en favoritos y poderlo consultar a diario.
Gracias, Bryan. Aún no se puede poner blogs en favorito. Pero podrías descargar el archivo de la tabla para que lo guardes en tu computadora 😃
Excelente articulo, lo ideal es hacer muchos proyectos para aprenderte las estructuras de cada etiqueta HTML, pero unas notas como estas son de ayuda por si algo se nos llega a olvidar.
Estaría genial que en la infografía se encuentren algunos atributos de las etiquetas como el href, el placeholder, el type, class, id, etc. Pero si está muy genial el resumen 😃
Buenisimo aporte, gracias!
No se mucho aún de esto pero creo que faltó una etiqueta que creo que se llama <span> 😅 de hecho no sé para qué es jajaja
Veo por ejemplo algunas que faltan para que sea perfecta la plantilla. Por ejemplo:
<main></main>
<section></section>
<article></article>
Que semánticamente son mejores al organizar el contenido interno del body, reemplazan al div como organizador de contenido.
También dentro de las etiquetas de texto faltaría el <em></em> para dar énfasis a cierta parte del texto.
Justo venia a preguntar si no era o era importante <main>
Esta buenisma para los que estamos iniciando en este mundo del HTML
Excelente aporte. Impecable! Muchas gracias 😉
Excelente material, bien explicado y esteticamente agradable
Muy bueno!
excelente el resumen en la tabla, por favor hacer tablas de js, css
gracias por el aporte, muy buena ayuda memoria 😄
Me gusta la forma en la que presentan el contenido ¿Con qué aplicación crean esas herramientas visuales?
El equipo de diseño de Platzi las hace con Adobe Illustrator 😃
gran información , muy util para tenerla a mano
Excelente. Gracias por compartir
Clarísima información! Y la tabla de regalo se va a impresión, la amé ❤️ Muchisimas gracias!
Me encanta ❤️ Sería genial que hicieran otra tabla (cheat sheet) de Css, Python y Javascript.
Uff tremendo aporte, muchas gracias.
Excelente articulo, ahora entiendo que es una etiquet, para que sirve y cuando deben de ir, gracias y sigamos aprendiendo
Me encantó esta forma de aprender las etiquetas, se hace muy fácil aprenderlas. me gustaría que también las pudieran hacer con JavaScript😊
wow me encanta, es un gran aporte!
Muy genial, les recomiendo probar abrir el código del navegador (Para chrome es ctrl+shift+i o F12) mientras van leyendo sobre las etiquetas y busquen dentro del mismo cada una, para que así vayan conociendo a grandes rasgos como funciona este.
Uff gracias, esta muy bueno tener ese pdf a la mano cuando se esta comenzando en el diseño web.
Excelente aporte!!!
MUY PRÁCTICO E INTERESANTE
Gracias,. solo queda mucho por estudiar,. NUNCA PARES DE APREDNER! ✅
BIEN DICHO
Que gran blogpost, al leerlo me permitio recordar muchas de las etiquetas que he usado y aprender algunas que no conocia, el realizar estas lecturas entre cursos me permiten avanzar mas, ahora estoy viendo el curso de Curso de Frontend Developer y complementa muy bien para seguir aprendiendo.
Esta información y en especial las infografías como recursos adicionales de los cursos son muy muy muy buenas!! Permite resumir visualmente el contenido para consultarlo y fijar el conocimiento
Así da gusto nunca dejar de aprender!
Extraordinario Pots, gracias por compartirlos.
gracias, en lo personal no uso apuntes en cuaderno, pues sé q nunca los veré, pero si veo ocasionalmente la galería, por ende e tomado la decision de guardar imagenes con apuntes o datos interesantes en mi galleria de google en un albun especifico y ya gracias a la inteligencia artificial de google puedo buscar rapidamente con palabras claves cualquier imagen ya guardada con mis apuntes
Hola buenas noches saludos desde Venezuela soy principiante del curso ,acabó de aprender esto 3 día de platzi day🚀👩💻 🤓 fue excelente su metodología de aprendizaje para cada uno de nosotros👍💻 yo no pude tener mi certificado del curso 😭😩ya por motivos Del internet no me ayudó … Hasta cuándo sería platzi day y para cuándo lo estaría de nuevo con los cursos de platzi qué de asoció para tener mi certificado de apredimiento 👍🤓 gracias … Platzi saludos Sebastián Simancas
¡¡Genial!!
Un super Post muy buena explicación.
Muchas gracias esta genial
Mas claro imposible
Me encantó, es muy útil.
¡Muchas gracias Juan Felipe!.
Me gusto mucho, completo y bien explicado.
Genial, gran resumen de las principales eqtiquetas para empezar en HTML
Genial aporte Juan, me cae como anillo al dedo con el curso que estoy haciendo ahorita de frontend; Gracias!
Excelente aporte. Facilita mucho el proceso de desarrollo cuando uno recien está aprendiendo 😁
Hola Juan!
Gracias por este gran resumen práctico, así me encanta tener claros mis apuntes 😃
Una cheat sheet para JS, por favor!
No puedo creer que en un par de días me pude aprender 44 etiquetas! Cuando estudiaba html en el bachillerato siempre se me hizo aburrido y tedioso, pero en realidad es muy fácil 👏🏼👏🏼👏🏼
Gracias, es un gran aporte para quienes estamos iniciando en el mundo de html 👍
Muchas gracias por este post, me sirve bastante para mi base de HTML! 😃
Esta bueno el aporte, muchas gracias
Gracias por el aporte
Gracias Platzi! Lo mas importante es ponerlas en practica y no tratar de memorizarlas.
Muchas gracias por este gran aporte habian etiquetas que yo las usaba de manera erronea
Excelente material, con lo visual se complementa mejor el eprendisaje. “Visualizacización” 💚👏 🙌
Muchisimas gracias
que buen aporte, muchas gracias
Gran aporte Bro, como dicen “Una imagen vale mas que mil palabras”
¡Excelente! Para los que estamos camino a convertirnos en Web Developers esto es esencial, muchas gracias por el valioso aporte, saludos!
💚
Una de Web Components
Gracias, muy buen post. 👦🏻
Amo sus infografías me ayudan mucho a entender
que buen aporte
Gracias por tan valioso aporte.
Sabio aquel que enseña lo que sabe
Excelente el blog, recordé algunas etiqueta que había olvidado.
Excelente aporte gracias, y si seria genial una de CSS
exelente!
Excelente gracias por la informacion.
Buen contenido, gracias!
Gracias Juan.
<title>xd</title>Si hubieran ajustado las 73. Esa infografía les hubiera quedado de puta madre…
Increíble material, es importante conocer las diferentes etiquetas de HTML para poder desarrollar proyectos de talla profesional, el HTML semántico es muy importante que lo apliquemos correctamente en nuestro proyectos y desarrollar profesionalmente.
Super Genial este articulo explicando las etiquetas HTML mas esenciales, ya con la práctica se perfeccionará su funcionamiento
Muy buen aporte, resumido las etiquetas mas usadas. Ya lo puse de fondo de pantalla de mi laptop. 😎
Super gracias por la información
Super aporte, Muchas Gracias!!!
Muy buena infografía 👌
Excelente!!!
buenazooooo
Gran aportación, gracias
Excelente!
Maravilloso ahora se por que los comentarios son etiquetas <textarea>
Excelente!!!
por su pollo…
Gracias!
Muchas gracias, excelente articulo, muy útiles esas infografías.
Cuando decís que Platzi no te puede simplificar la vida…va y PUM LO HACE MÁS TODAVÍA ♥
Excelente aporte este contenido complementa bastante lo que he ido aprendiendo en el nuevo Curso de Programación Básica. 😄 :compu
gracias por la tabla
Si otra tabla por favor
Ufff no se imaginan el gran aporte que hacen con estas etiquetas, estaba tan cerrado que me dije: “Ahora voy a tener que repetir las clases de Freddy”, pero podré seguir adelante.
Buena la recomendacion en las etiquetas html algunas me la sabian otras no esta muy bueno el aporte a toda la comunidad que estamos en Platzi.
Excelente aporte. Muchas veces parece obvio pero este tipo de apuntes permite realizar consultas puntuales. ¡Éxitos!
Excelente Post!
¡Qué maravilla este artículo!
Gracias muy buen aporte.
super importante la informacion, tener claras las etiquetas en la documentacion es mas claro que en los videos en los que los profes van a toda velocidad y es mas dificil entender una etiqueta trantando de entender el tema como tal
me encantaaaaa