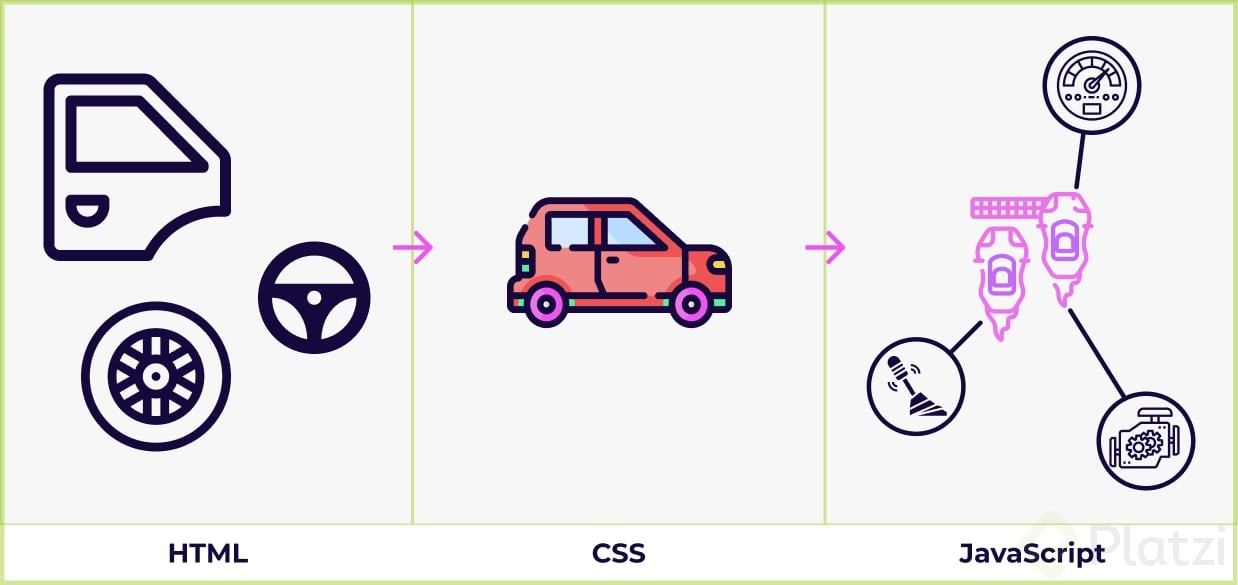
Maquetar una página web consiste en definir su estructura y diseño usando código HTML y CSS. Además, con JavaScript le damos interactividad, permitimos que los usuarios obtengan una respuesta a cada acción que realizan en nuestro sitio.
📌Revisa los cursos actualizados de Javascript en la nueva Escuela de JavaScript de Platzi.
El desarrollo web frontend es una de las profesiones más demandadas y que más rápido puedes aprender. En esta guía estudiaremos a profundidad estas 3 tecnologías indispensables para convertirte en una desarrolladora frontend profesional.
HTML es un lenguaje de marcado. Esto significa que nos permite definir la estructura y contenido de nuestra página web usando etiquetas. Toda parte de una página web se traduce en etiquetas HTML. Si quieres añadir un párrafo, utilizas la etiqueta p. Si quieres una imagen, utilizas la etiqueta img. Si quieres agregar un link al sitio de tu mejor amigo, utilizas la etiqueta a.

La etiquetas HTML se construyen de la siguiente forma:
<).a) completamente en minúsculas.>).</).a).>).Una etiqueta por sí sola en realidad NO es muy útil, necesitamos atributos que definan el comportamiento de nuestras etiquetas. Por ejemplo, las etiquetas de imagen (img) necesitan un atributo (src) para indicar la URL de la imagen. Y una etiqueta a necesita el atributo href para indicar la URL del link que quieres agregar.
!-- Así añadimos una etiqueta vacía -->
<a></a>
!-- Ahora le agregamos contenido -->
<a>Link al sitio de Platzi</a>
!-- Y finalmente podemos indicar la URL de nuestro enlace-->
<ahref="https://platzi.com">Link al sitio de Platzi</a>
Aunque también hay elementos que no necesitan etiqueta de cierre porque la misma etiqueta de apertura puede cerrarse a sí misma.
!-- Las etiquetas de imagen se cierran solas -->
<img />
!-- Y con los atributos src y alt haremos que muestre la imagen indicada -->
<imgsrc="https://static.platzi.com/static/images/landing/default/foro.png"alt="Descripción de la imagen"
/>
!-- Así también funcionan las metaetiquetas -->
<metaname="description"content="Esta es la descripción de mi sitio web"
/>También existen dos tipos de etiquetas “invisibles”: etiquetas contenedoras (como header, footer, div y main) y metaetiquetas (por ejemplo, las etiquetasmeta description o meta viewport).
Con las metaetiquetas permitimos que diferentes robots (como Google) entiendan cómo es nuestro sitio, qué información contiene y puedan trabajar sobre él. Y gracias a las etiquetas contenedoras podemos organizar otras etiquetas y, más adelante, preparar nuestra página para tener los mejores diseños.

Veamos un código HTML de ejemplo:
<!DOCTYPE html><html><head><title>PlatziBooks: La mejor app de libros del mundo mundial</title><metaname="description"content="Descubre y lee los mejores libros del mundo mundial usando PlatziBooks."
/></head><body><header><h1>¡Bienvenida a PlatziBooks! ¿Qué libros quieres leer?</h1></header><main><div><h2>Guía de emprendimiento posapocalíptico</h2><p>Un libro escrito por John Freddy Vega</p><imgsrc="https://static.platzi.com/static/images/landing/default/foro.png"alt="Descripción de la imagen"
/></div><div><h2>¡Qué esperas para comprar!</h2><button>Click para adquirir el libro</button></div></main><footer><p>Hecho con mucho amor by Platzi</p></footer></body></html>Si lo abres desde tu navegador, obtendrás el siguiente resultado.

Si quieres probar, solo debes crear un nuevo archivo, escribir tu código HTML, guardarlo con un nombre que finalice en
.htmly arrastrarlo a tu navegador favorito.
Recuerda que al escribir código HTML debes preocuparte por la semántica: asegúrate de que cada elemento de tu sitio web utiliza la etiqueta correcta. Por pereza, muchas páginas utilizan las mismas etiquetas todo el tiempo, pero es una muy mala práctica, pues estarás perjudicando a tus usuarios, a los robots que leen tu sitio e incluso a otras desarrolladoras de tu equipo.
Gracias a CSS nuestros sitios web pueden tener su propia personalidad. Usando código CSS podemos darle estilo y diseño a cada etiqueta HTML. Trabajando como frontend profesional, muy comúnmente te encontrarás acomodando la posición, color, animaciones y demás propiedades de cada etiqueta de tu página web.
En la comunidad se discute bastante sobre si un frontend developer debería saber diseñar. Algunos dicen que sí, otros que no. Personalmente te recomiendo que conozcas los fundamentos del diseño, particularmente del diseño web, para que tu perfil profesional sea mucho más completo. En la Escuela de Product Design de Platzi aprenderás todo lo que necesitas. 😉
Aprende también sobre, las Variables nativas en CSS con este tutorial que hemos preparado para ti.
Para aprender más, te recomendamos los cursos de desarrollador web de Platzi.
Para agregar estilos a nuestras etiquetas HTML debemos seguir lo siguientes pasos:
a) seguido de una llave de apertura ({).color) seguido de dos puntos (:).green) seguido de un punto y coma (;).}).Para definir el color de nuestros enlaces, por ejemplo, debemos escribir el siguiente código CSS:

Hay muchas propiedades que podemos modificar: color, background-color, position, text-decoration, margin, padding, border, font-size, etc.
CSS se traduce como Cascading Style Sheets porque podemos agregar diferentes hojas de estilos en nuestros documentos HTML, así que “caen” como una cascada. 😅
Muchas personas subestiman la importancia de CSS porque les parece muy complicado o prefieren encargarse de otra parte del desarrollo web. Pero una frontend profesional no solo sabe utilizar CSS, también puede construir sitios web complejos sin utilizar estilos predefinidos, siguiendo buenas prácticas y con un código muy bien organizado.

Existen herramientas como Bootstrap, Materialize y Foundation que nos permiten usar una plantilla de estilos CSS ya listos. Muchas empresas eligen utilizarlas porque les ahorra tiempo (y dinero), así que conocerlas te servirá un montón. Pero si quieres convertirte en una desarrolladora professional, debes ser completamente capaz de construir cualquier tipo de página web sin ayuda de estas herramientas.
Mira este blogpost para estudiar cómo y para qué funciona la Inyección de Dependencias: el camino de las buenas prácticas.
JavaScript tiene dos funciones en una página web:
Gracias a JavaScript podemos escuchar las acciones que realizan los usuarios en nuestra página web y responderles con animaciones, transiciones, mensajes de error o lo que sea necesario.
Imagina que nuestra página web es un robot. La maqueta, materiales externos y demás estructura de este robot se construyen en HTML. Los colores, forma, textura y el resto de la decoración son el CSS. Y con JavaScript programamos los circuitos necesarios para que nuestro robot obedezca las órdenes que sus usuarios envían a través de un control remoto (que en un sitio web sería equivalente a dar clics en el navegador).

La mayoría de estos procesos los conocemos como manipulación del DOM. Usamos eventListeners para ejecutar cierta parte de nuestro código en el momento en que los usuarios realizan una acción (como hacer click, scroll, hover o pasar el mouse por encima de un elemento, entre muchas otras).
Veamos un ejemplo muy común: formularios.
Con el siguiente código vamos a imprimir el texto que los usuarios han escrito en el input “write” cada vez que presionan botón “send”.
<html><body><inputid="write"type="text" /><buttonid="send">Enviar</button>
<script>
const inputWrite = document.getElementByID("write");
const buttonSend = document.getElementByID("send");
function printInputValue() {
const message = inputWrite.value;
console.log(message);
}
buttonSend.addEventListener("click", printInputValue);
<script>
</body></html>El frontend es la parte de una aplicación que ven los usuarios. El backend es la parte que ellos no pueden ver, donde analizamos datos, autenticamos usuarios, hacemos validaciones y almacenamos información. Cualquier aplicación profesional necesita frontend y backend para funcionar sin problemas de seguridad.
JavaScript funciona como un puente entre los usuarios y el backend. Los usuarios nos entregan sus datos a través de una interfaz amigable y con JavaScript se la enviamos al backend para encontrar la respuesta que buscan. Y para esto el backend debe preparar una API, un lugar donde el frontend hace peticiones para enviar o recibir información.
Por ejemplo, si queremos verificar que el usuario con ID 147 tiene permiso de editar un blogpost, el frontend debe hacer una petición a la API para ver su tipo de usuario.
const API = id => `https://api.platzi.com/v2/users/${id}`;
asyncfunctiongetUserData(id) {
const res = await fetch(API(id));
const data = await res.json();
return data;
}
const { name, role } = getUserData(147);
if (role === "admin") {
console.log(`🎉 El usuario 147 (${name}) puede editar el blogpost`);
} else {
console.log("⛔️ El usuario 147 (${name}) NO puede editar el blogpost");
}
Y si el usuario 265 quiere actualizar su nombre, no solo debemos hacer la petición a la API para obtener ciertos datos, ahora también debemos enviar información desde nuestro frontend.
const API = id => `https://api.platzi.com/v2/users/${id}`;
asyncfunctionupdateUserName(id, newName) {
const res = await fetch(API(id), {
method: 'PUT',
name: newName,
headers: { 'Content-Type': 'application/json' },
});
const data = await res.json();
if (data.error) {
console.log("No pudimos actualizar el nombre del usuario + " id);
console.log(data.error_message);
} else {
console.log("Nombre actualizado con éxito");
console.log(data.success_message);
}
}
updateUserName(265, "Michi, el poderoso");
También podemos escribir el backend de nuestras aplicaciones con JavaScript usando Node.js: platzi.com/clases/fundamentos-node.

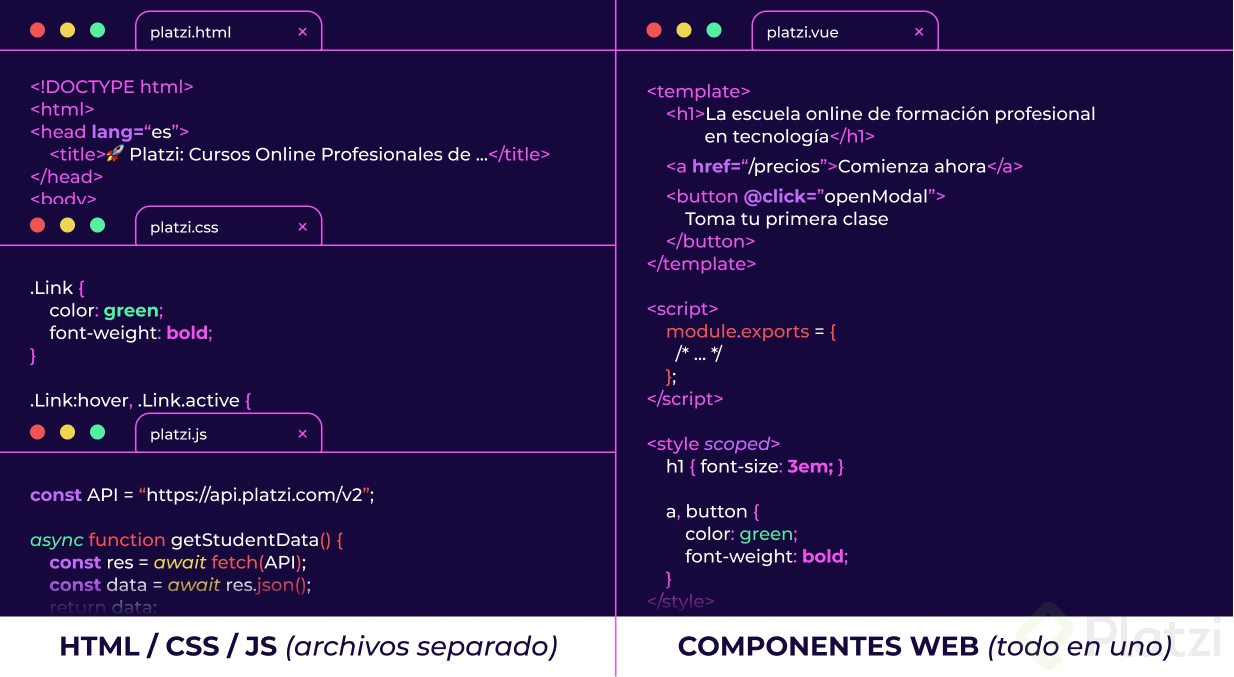
Los componentes son una forma un poco diferente de programar el frontend de nuestras aplicaciones. En vez de escribir todo el HTML en un solo archivo index.html, todos los estilos en styles.css y todo el código JavaScript en script.js, podemos separar cada elemento de nuestra app y crear un componente para ese elemento en particular.
Esta forma de programar tiene muchas ventajas:
Cada vez escribimos más JavaScript y menos HTML y CSS. No se trata de que sean menos importantes, sino todo lo contrario. Debes conocer HTML y CSS a tal profundidad que puedas automatizarlos, escalarlos y llevarlos al siguiente nivel (gracias a JavaScript).
Conocer cuál es tu nivel en JavaScript, es la manera de desarrollar con mas eficiencia tus codigos y ser un profesional.
Si al principio tu código HTML se veía algo así:
<html><head><title>PlatziCommerce: stickers, camisetas y artículos de tecnología</title><linkhref="./css/styles.css"></link></head><body><header><ahref="https://platzi.com/cursos/woocommerce-2020/">
Curso Profesional de WooCommerce en Platzi
</a></header><main><h1>Demuestra tu pasión por la tecnología con PlatziCommerce</h1><p>¿Qué esperas para tomar el Curso de WooCommerce?</p></main><footer><p>Hecho con amor by Platzi</p></footer><scriptsrc="./js/script.js"><script>
</body>Tal vez en un futuro pueda evolucionar a componentes y esté:
import styled from'styled-components';
const Header = styled.header`
background-color: lightgrey;
`;
const HeaderLink = styled.a`
color: darkgreen;
text-decoration: none;
&:hover {
text-decoration: underline;
}
`;
exportdefaultfunctionHeaderContainer(props) {
const navigate = url => prefetch(url, { animated: true });
return (
<Header><Nav>
{props.links.map(item => (
<NavItemactive={item.isActive}><NavLinkhref={item.link}onClick={navigate(item.url)} /></NavItem>
))}
</Nav></Header>
);
}
Los frameworks de JavaScript son herramientas que nos ayudan con la creación de componentes y facilitan la interacción de nuestra página con los usuarios. Además, son muy populares, demandados y bien pagados en la gran mayoría de ofertas de trabajo frontend en empresas de tecnología.
Los frameworks más populares son React, Vue, Angular y Svelte. Todos estos son proyectos open source, lo que significa que puedes ver cómo fueron construidos e incluso enviar propuestas para mejorarlos. Y algunos son patrocinados y muy fuertemente utilizados por empresas importantes como Google y Facebook.
También existen librerías, herramientas de JavaScript un poco más pequeñas que nos ayudan a solucionar un problema muy específico (como manejar fechas y horarios, hacer cálculos matemáticos avanzados o llevar un historial de cada interacción de un usuario en tu aplicación).
Si quieres conocer más a detalle sobre el estado del arte de los frameworks frontend, te recomiendo leer este blogpost: El estado de JavaScript para 2020.
En este blogpost puedes estudiar más a profundidad sobre la historia y tecnologías del desarrollo frontend: Ruta de aprendizaje para hacer desarrollo de páginas web.
Si quieres conocer un poco más sobre la Escuela de Desarrollo Web de Platzi y el camino que debes recorrer para convertirte en una desarrolladora web profesional, te recomiendo seguir la Escuela de Desarrollo Web.
Finalmente, puedes empezar tu ruta de aprendizaje profesional con los primeros cursos de desarrollo web en Platzi:
También te explicamos todo sobre Flexbox y podrás acceder a los cursos sobre Javascript.
#NuncaParesDeAprender #EscuelaDesarrolloWebPlatzi 🤓💚
MUY BUEN POST 🚀
Gracias por la información, me gustó como desenvolviste los conceptos para entenderlos fácilmente 😉👌
cuando termine ingles seguro que me meto a esta ruta 🥰😍
excelente Blog 💚
¡Shí! 🎉👏💋💪
Mucho animo!
Aquí te esperaremos en este maravilloso mundo del Desarrollo Web 😃
Ya somos dos jeje más que recomendado.
Muchas gracias por el blog @juandc, por tu experiencia para comenzar con Desarrollo Web que ruta recomiendas?
Buen Post Juan!. lo guardaré en mis favoritos!
Donde se pueden ver los favoritos que uno guarda?? en la app no me aparecen todos 😔
Excelente post 🔝
Muchas gracias por tan valiosa info.
Juan David, una consulta. Estoy comenzando a utillzar éstas herramientas. En un cursohHice la pregunta de cuál es el orden que debe tener un documento de HTML, y me refiero a su posición con respecto al marge izquierdo hacia la derecha. Veo que muchos colocan la etiqueta HTML pegada al margen, como la de head y title mas a la derecha y utilizando una serie de espacios.
<html><head><title>Mis compañeros me respondieron que no hay un orden. Que el orden se lo doy yo y no precisamente hay una forma que establezca la cantidad de espacios entre el margen izquierdo y la etiqueta. Esto es asi? Te agradecería mucho tu opinión. Saludos.
Concuerdo con tus compañeros. Lo ideal es que cada vez que insertas una etiqueta hija dentro de su etiqueta madre, dejes un espacio (como un tab o 2 o 4 espacios).
Yo procuro cumplir esa regla siempre EXCEPTO con las etiquetas head y body porque, bajo mi percepción, solo generan más espacio innecesario y no ayudan a que mi archivo HTML se entienda mejor.
Te recomiendo tomar esta clase: https://platzi.com/clases/2008-html-css-2020/31221-semantica/.
Genial Juan. Ésto me permite entender mejor la escritura de etiquetas dentro de HTML y CSS, me da un mejor panorama para saber como abordar el tema. Excelente tu comentario y de nuevo gracias por responder.
Un excelente artículo como siempre Juan. Yo estoy esperando el curso de Responsive Design: Maquetación Mobile First.
Gracias por compartir este post 😃
Excelente aporte
Gracias por la información, es todo un panorama completo sobre HTML, CSS y JavaScript.
No puedo esperar a conseguir mi primer trabajo como desarrollador web frontend!!
gracias
Excelente Post como siempre @Juan David
Muy bien explicado!
Mucho animo para los que van comenzando en este hermoso mundo del Desarrollo Web !!!
Super bien aporte ❤️ Esta genial tu dedicación para hacer todo este trabajo.
¡Genial articulo!
Solo como corrección. Menor que ( < ), mayor que ( > )
En el post están al revés. Dejando eso de lado, buen post!
¡Gracias, Aldo! Ya lo arreglamos 😄
Hola Juan David una consulta por que git hub pages no permite mostrar las imágenes cuando cargo el repositorio, te agradecería!
Sí lo permite. El problema debe ser algo específico en la configuración de tu código. Entra al foro de Platzi y haz la pregunta mostrando tu código y dando toda la información necesaria para que te puedan ayudar.
Ok lo haré Juan David muchas gracias por la pronta respuesta!